
Netlifyで公開しているサイトをSSL化する方法
現在Nuex.js + contentful + Netlify でサイトを制作しています。今回のnoteでは、Netlifyで公開しているサイトをSSL化する方法を記載します。
Netlifyにお名前.comドメインを設定する方法は下記です。
それでは始めます。
Netlify管理画面での設定
Netlifyにログインし、「Domain management」から「HTTPS」をクリックします。

HTTPSの「Verify DNS configuration」をクリックします。

※もしDNSの設定してから時間が間もない場合は下記のようなエラーが表示されます。少し時間をおいてからやりましょう。

問題なければ下記のように表示されます。

これでSSL対応ができましたので、
でアクセスしてみてください。問題なくアクセスできればSSL対応完了です。
※SSL対応について詳しくは公式サイトのドキュメントをご覧ください。
リダイレクト対応
次に、http://〜 にアクセスがあった場合に https://〜 にリダイレクトさせる対応を記述します。
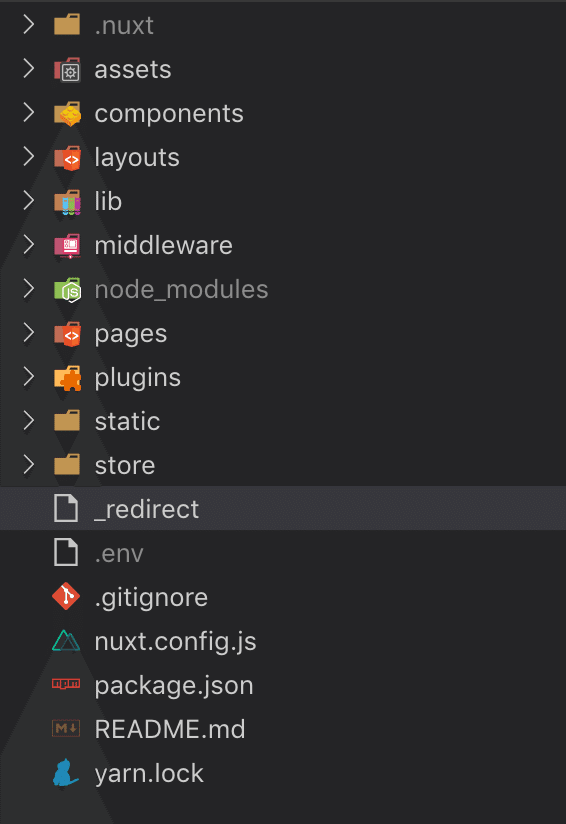
Netlifyでリダイレクトさせる場合は、ルートディレクトリ直下に「_redirects」というファイルを作成し、そちらに記述するようになります。

今回は下記のように記載しました。(私のドメインで説明しますので、ドメインはご自分のに置き換えてご記載ください。)
http://koushikagawaportfolio.netlify.com/* https://koushikagawa.net/:splat 301!
https://koushikagawaportfolio.netlify.com/* https://koushikagawa.net/:splat 301!
http://koushikagawa.net/* https://koushikagawa.net/:splat 301!
以下簡単に記述内容を説明します。
まずなぜ3行も書いているかというところですが、現在下記4つのURLでアクセスできるようになっています。
1. http://koushikagawaportfolio.netlify.com/
(Netlifyが自動で作成するデフォルトのドメイン)
2. https://koushikagawaportfolio.netlify.com/
(Netlifyが自動で作成するデフォルトのドメインのSSL対応)
3. http://koushikagawa.net/
(独自ドメイン)
4. http://koushikagawa.net/
(独自ドメインのSSL対応)
こちらの1〜3を全て4の独自ドメインのSSL対応にリダイレクトさせるため、3行書いています。
次にファイルの書き方ですが、
リダイレクト元のファイル リダイレクト後のファイル リダイレクト種類
という書き方になります。また、今回は301リダイレクトでSSLにリダイレクトさせているということになります。
リダイレクト設定は以上です。
※詳しくは公式サイトのドキュメントをご確認ください。↓
リダイレクトファイルのチェック
最後に、_redirectsファイルの書き方が正しいかどうかを確認します。下記のサイトにて確認できます。
こちらに_redirectsファイルの内容を貼り付けて「Test rules」をクリックします。問題なければ「Yay! All redirects are valid」と表示されます。

以上です。Netlify便利です。
読んでいただきありがとうございます。
