
『Overflow』 -画面遷移図の作成が超捗るツール - の使い方。
Webサイトを作成する前に、頭の整理を兼ねて画面遷移図をバーっと作ることがあります。
一人でやっている場合は手書きでも良いのですが、チームやお客さんと共有する場合はそれなりに見やすいのを作るのが重要になります。
画面遷移図、なかなか良いツールがなく、『結局Excelで作るか。。。』みたいな感じになっていたのですが、今回素晴らしいツールを見つけたのでご紹介します。
それが『Overflow』です。これから簡単な利用方法をお伝えします。
--- 🖥 ---
Overflowの概要
こちらの動画がわかりやすいというか、全てなのですが
Overflowは画面遷移図の作成ツールです。
そもそもの話、『画面遷移図って必要?』という疑問ですが、個人的には必要だと思います。画面遷移図を制作すると下記3点の利点があります。
全体像を把握できる。ユーザの動きを把握できる。不要な画面を作らなくてよくなる。
特に全体像はチームの認識合わせの意味で重要だと思います。
あとは個人的には頭の整理にとても役に立っています。Web制作するにあたって、『あれ、この後どういう動きするんだっけ??』となることがしばしばあるので、一目で分かると超便利です。
--- 🖥 ---
Overflowのダウンロード
Overflowはダウンロードして使用します。無料です。こちらのページの「ダウンロード」ボタンを押してダウンロードできます。
※追記
この記事記載時点では無料でしたが、現在は有料のようです。詳しくはoverflowのpriceページをご確認ください。

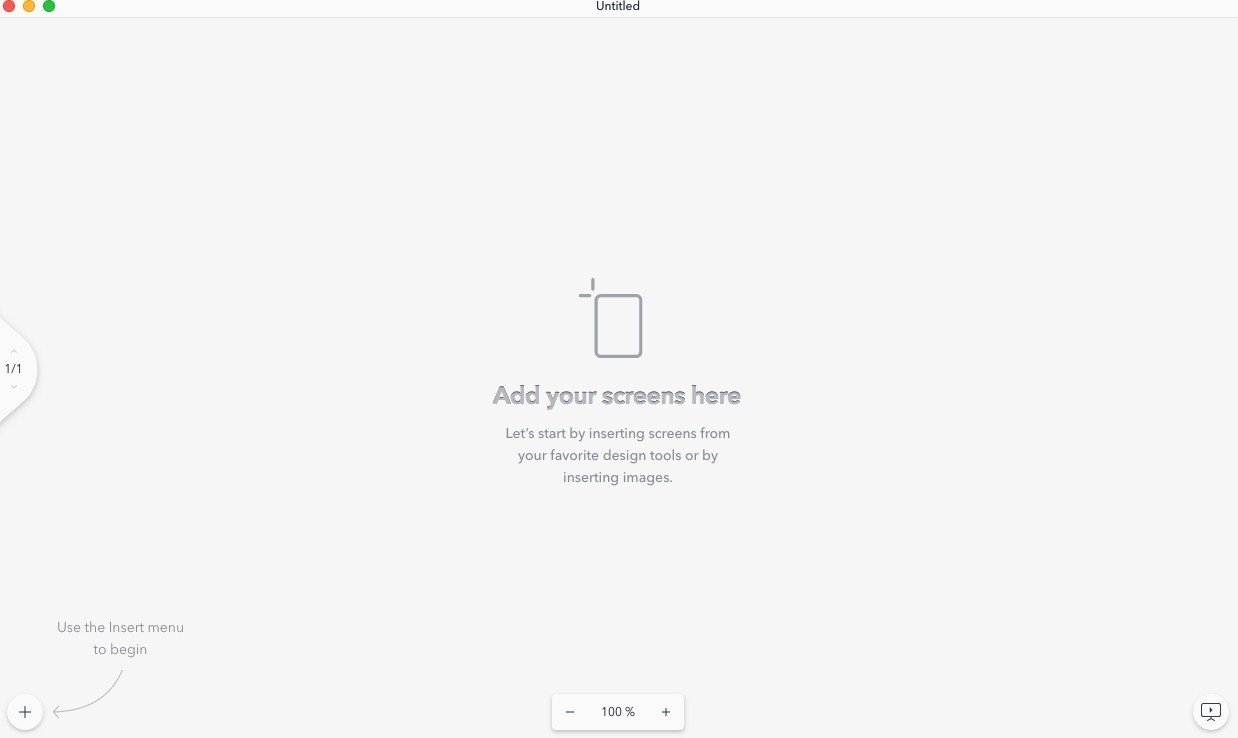
ダウンロードして開くと、下記のような何もない画面が現れます。こちらに画面遷移図を作っていきます。

ちなみにあらかじめサンプルが用意されているので、とりあえず触って見たいという方は、メニューバーの「File」 → 「New from sample」からサンプルを表示させてください。

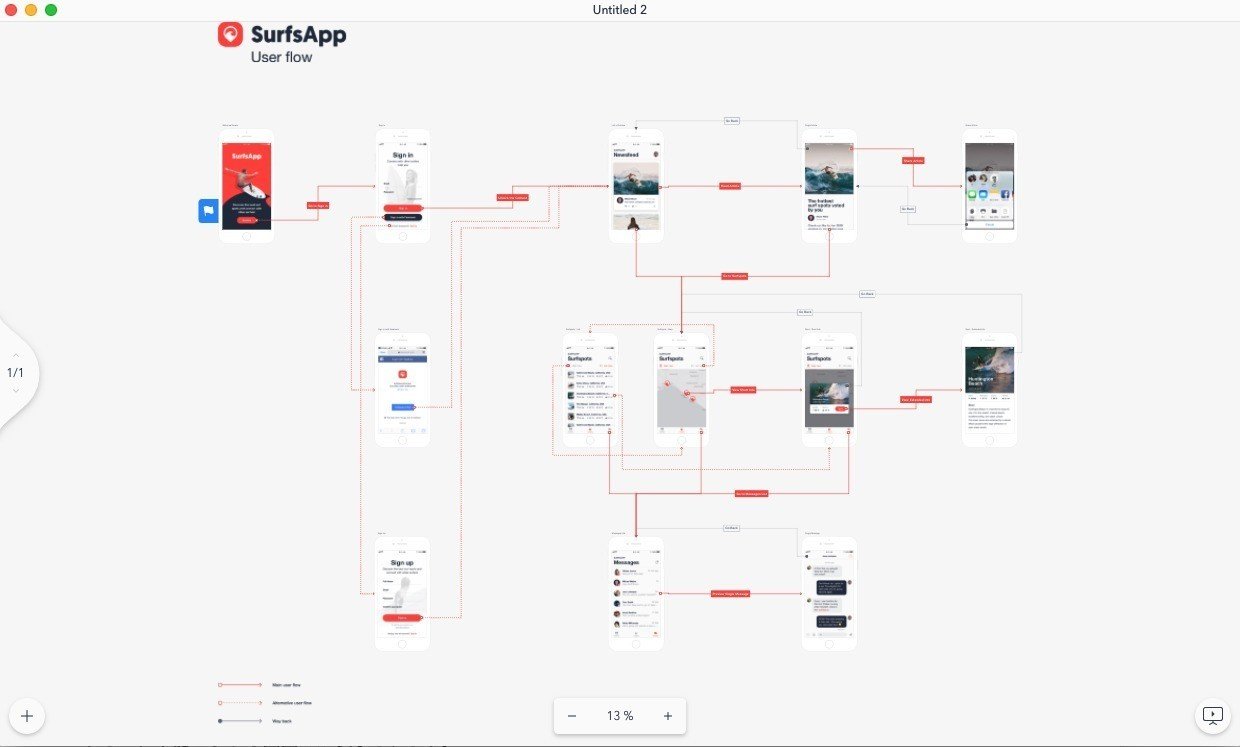
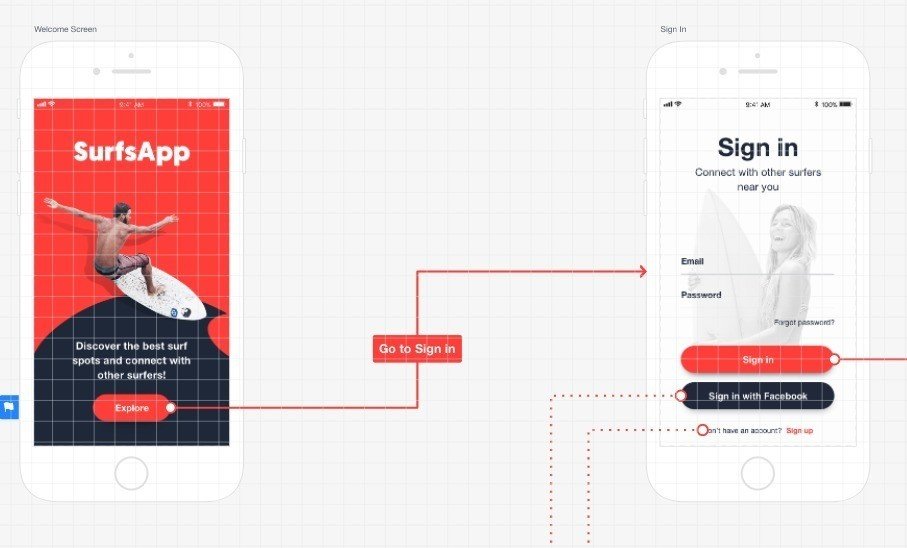
すると、下記のような画面が表示されます。

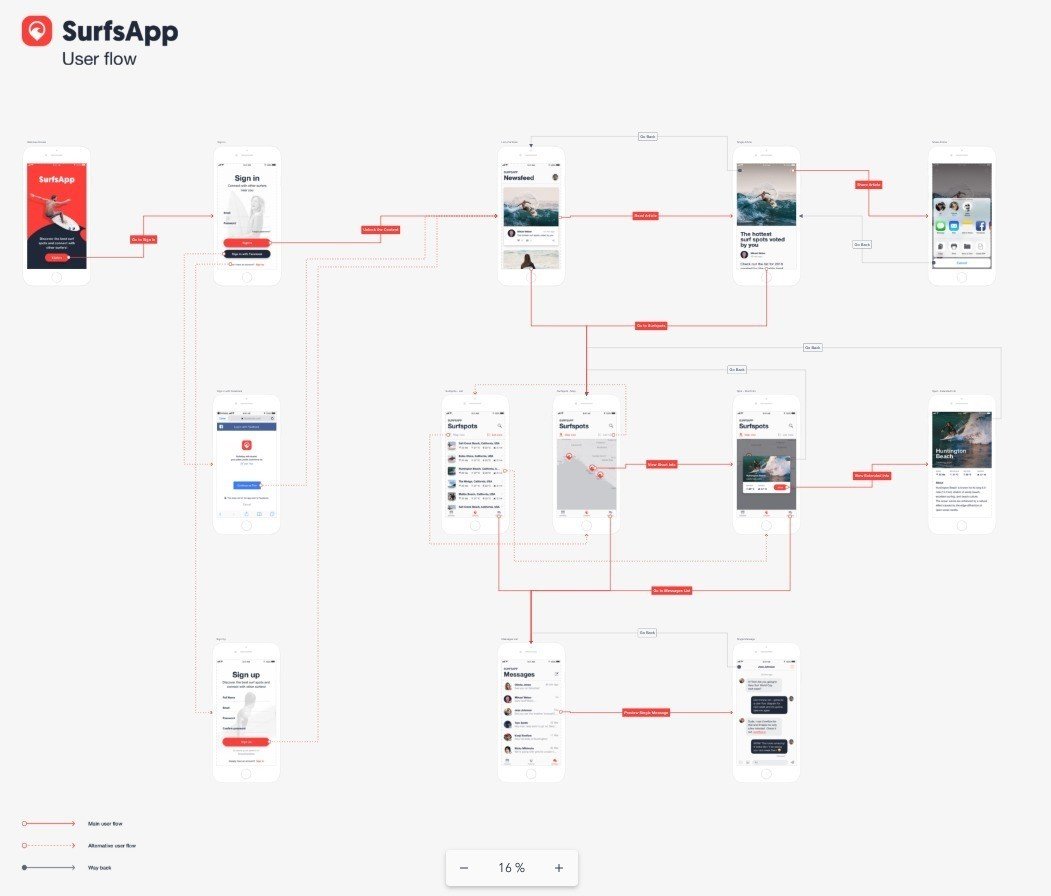
ということで、うまく使えばこんな感じの画面遷移図を作ることができます。
--- 🖥 ---
Overflowの使い方
フローを作る
下記のような感じで、ボタンクリック後にどの画面に遷移できるかを→で表示できます。また、→には文言を記入することができます。

ここでは「Go to Sign in」のように書かれていますが、これで「あ、サインイン後の動きなんだな」とすぐ理解できます。
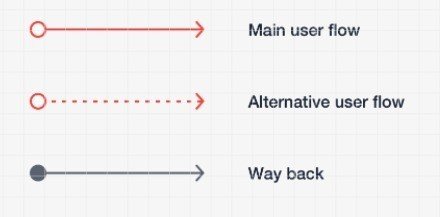
また、この→は色やデザインを分けることができます。

例えば「メインのフロー」と「メールが飛ぶフロー」を色分けすると便利かと思います。
プレゼンテーションモード
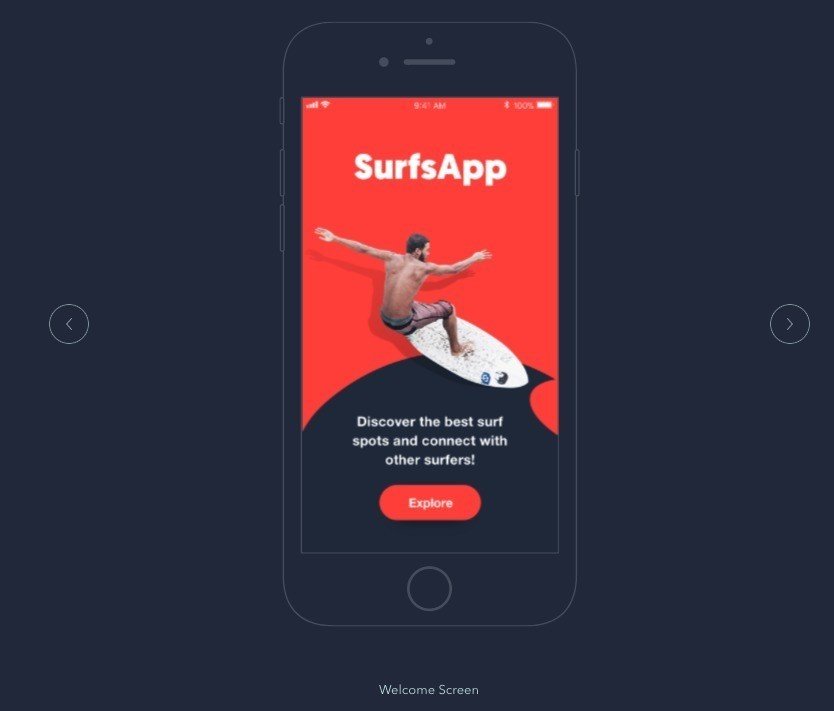
プレゼンテーションモードという、プレゼンに利用できる画面表示ができます。

こんな感じ。
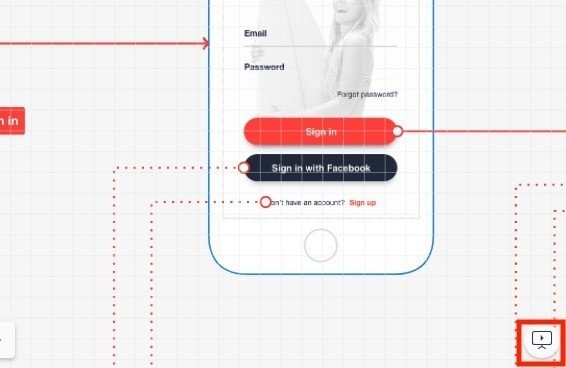
プレゼンテーションモードにするには、画面右下にあるプレゼンテーションモードに変更できるボタンをクリックします。

するとプレゼンテーションモードになります。

左右のボタンで画面が遷移します。
画面のシェア
Overflowで制作した画面遷移図をシェアすることができます。
メニューバーの「Share」→「Share presentation」をクリックします。

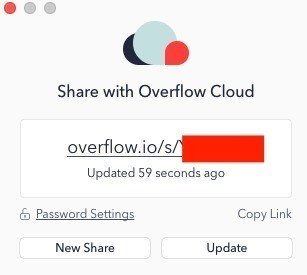
こちらにリンクが表示されますので、こちらをチームメンバーに連絡することで、画面遷移図をブラウザから確認できます。
ブラウザで見るとこんな感じです。

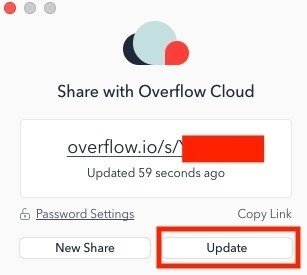
また、シェア後にOverflowを更新した場合、先ほどのShare presentationの箇所で「Update」をクリックすることでリンク先のデータもアップデートできます。

なので、更新するたびにリンクを送る必要がないので超便利です。
🖥 ---
まとめ
と、いうわけで簡単なOverflowの使い方の説明は以上です。
画面遷移図、チームやお客さんとの共有には必須だと思いますので、是非みなさんも利用してみてくださいませ。
🖥 ---
おまけ
Overflowですが、Sketchと連携できるようです!がしかし、私がSketch利用していないので連携確認ができず。。。誰かSketch利用している方、連携してレビューもらえると嬉しいです。
(私が利用しているAdobe XDとは近々連携予定らしいです。待ってます!!)
2018/11/9 追記
Overflow、Adobe XDと連携できるようになったそうです!素晴らしい!後で試してみてnote書きますね。
2018/11/13 追記
OverflowとAdobe XDの連携について書きました!
2020/1/23 追記
Overflowですが、こちらのnote書いたときは無料で利用できていたのですが、昨年の5月末に有料になりました!ご注意くださいませ。
読んでいただきありがとうございます。
