
TuesdayJSを開拓しよう~UI配置編~
0.注意書き
この記事は2023/4/16時点での情報をもとに書いたものです。
この記事は非公式なものです。
私自身も「TuesdayJSめちゃくちゃ使ってるし詳しいぜ!」というわけではないので話半分で聞いてください
1.はじめに
TuesdayJSではUIの配置もGUIを使って作ることができます。
今回は、UI配置に関するTipsをまとめたいと思います。
2.UI配置Tips集
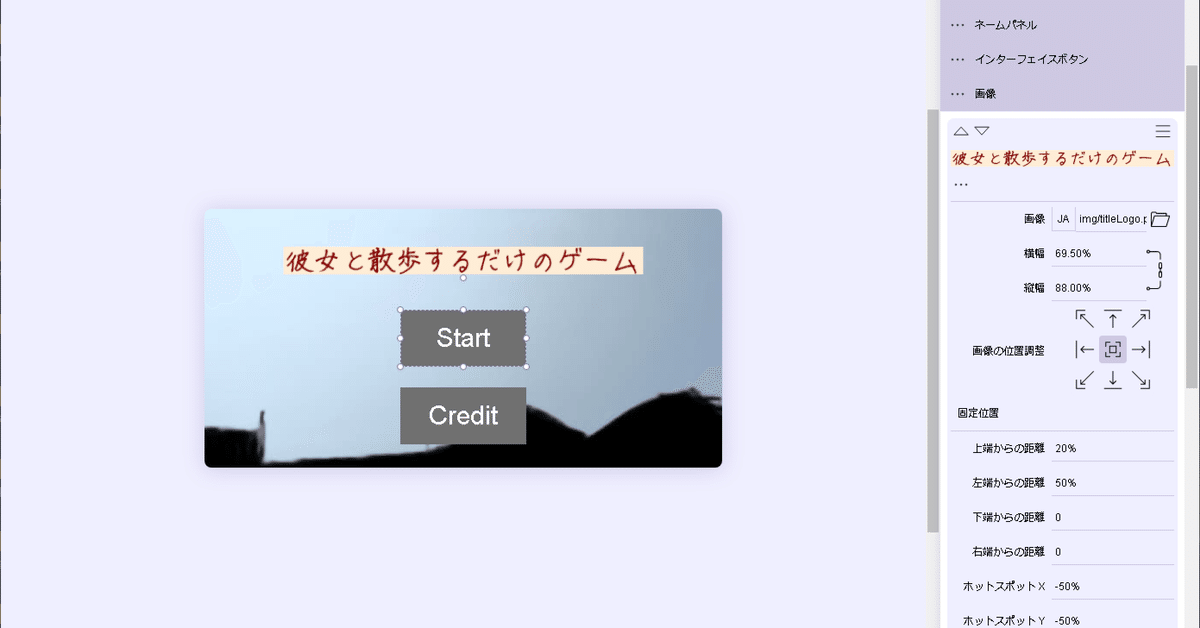
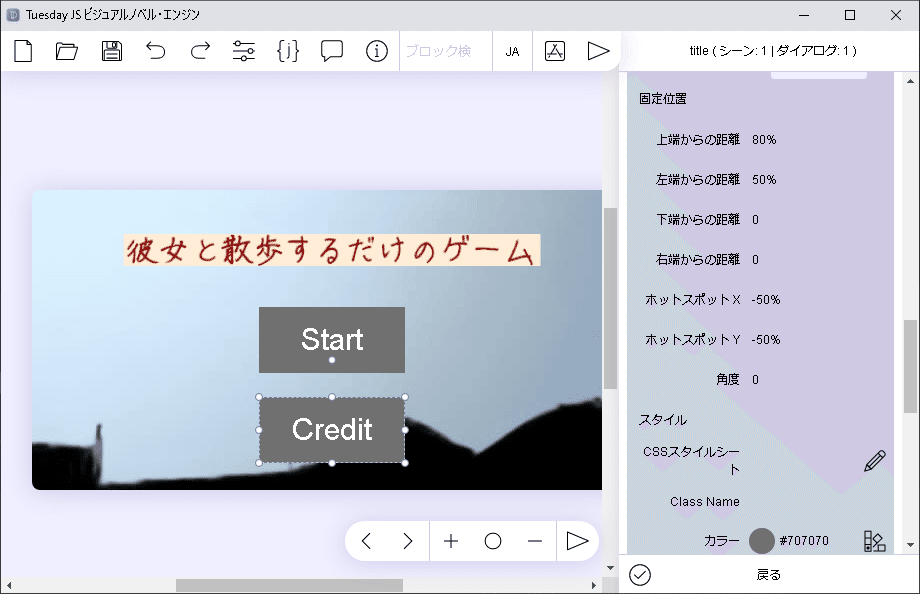
1.UIの基準点の変更
デフォルトの状態ではUIは指定された座標に左上の角がくるように配置されます。しかし、この状態では画面の中央に配置したい時などに困ると思います。
そんな時はホットスポットという数値を変更しましょう。ホットスポットを変更するとその分基準点が移動します。X座標は左が正、Y座標は上が正となっています。
つまり、ホットスポットX=-50%、ホットスポットY=-50%とすると、基準点がその要素の中央に来るということです。
(個人的には、これをデフォルトにしてほしいです)

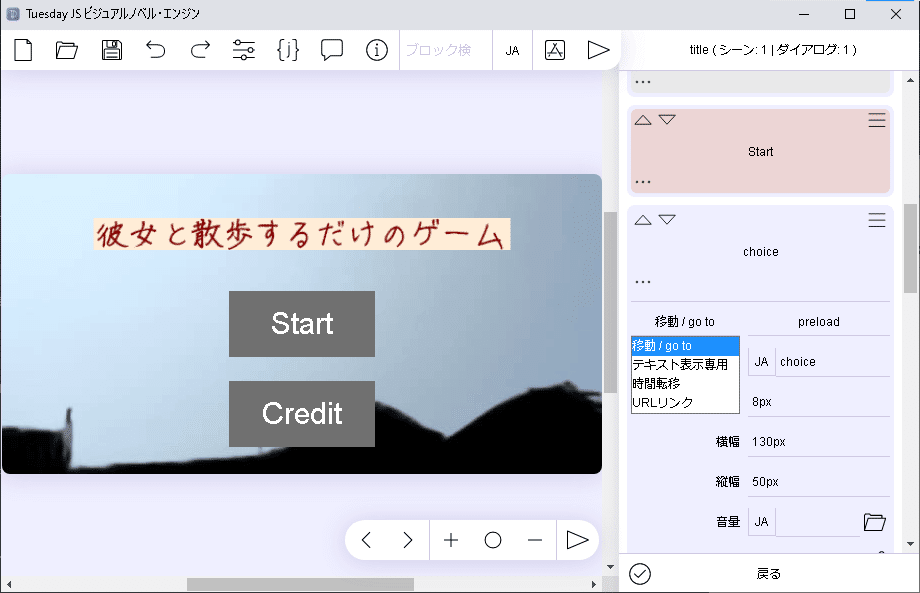
2.文字の入れ方
なんとTuesdayJSには文字を画面に表示すること専用の要素はありません。そのため、タイトルなどの会話ボックス以外の文字だけを表示したいときは選択ボタンの設定を変更することで行います。
ボタンを追加した後、「移動/go to」の欄をクリックし、「テキスト表示専用」を選びます。

3.まとめ
今回は短いですが、ここで終わりたいと思います。
最近、TuesdayJSを使用している人をSNSでちょくちょく見かけるので有難いです。
今後もTuesdayJSの開拓・研究を行う予定なのでよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
