
ことりゆういのデザイン添削① サムネの基本【IRIAM】
こんにちは!IRIAMでVライバーとして活動していることりゆういと申します。
先日、ライバーとして活動を初めて1年が経ったのですが、本業?でデザイナーもやっているので、いつかデザイン系のコンテンツを出したいな〜と思っていました。
リスナーさんから「デザイン系の講座や動画を出して欲しい」と言われてきたものの、なかなかどうにも動画を作るまとまった時間がとれないため、Twitterで小規模にコンテンツ作りを始めることにしました。
配信スケジュールとか配信アイコンとか好き勝手添削してもいいよ、という方、いたりしますか…?
— ことり ゆうい🐣❓ (@kotoriYOUI) February 3, 2021
このツイートに反応してくれた方のデザイン添削をしてみました。
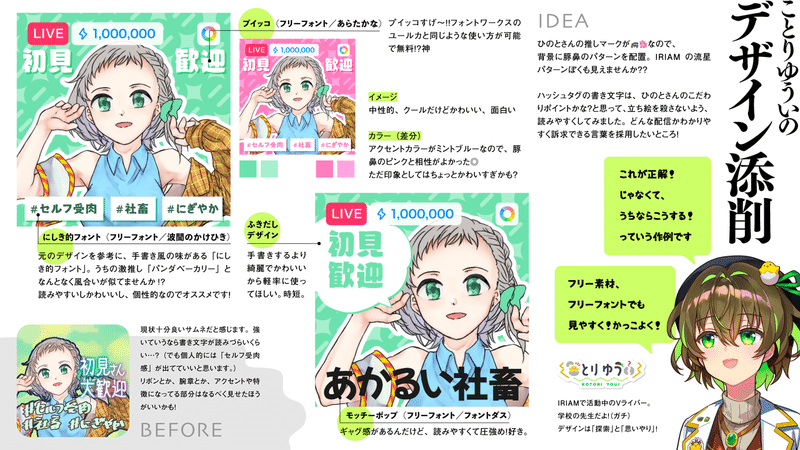
ソフトにデフォルトでバンドルされているフォントからの脱却を推奨したいので、フォントのおすすめも紹介しています🥳(フォント大好き!)
▼スマホの人は元ツイートからみてね(画像が見やすいよ)

ひののとひのと(@hinonohinoto)さん、
画像を提供していただき、ありがとうございました🙏
社畜系セルフ受肉ライバーのひののとひのとです!
— ひののとひのと@セルフ受肉V (@hinonohinoto) January 15, 2021
IRIAMで毎日配信しています
よろしくお願いします!
🚚🐖
IRIAM:https://t.co/iINb900vFn
ファン鯖(1月限定):https://t.co/TYrFzleyYW
マロ:https://t.co/jENlIJjk8Z
配信タグ:#ひののとひのと物の見事
ファンアタグ:#ひののとひのとにプレゼント
デザインには決まった答えはありません。好みや流行、何をコンセプトにするか、誰をターゲットにするか…いろんな条件を前提に、それぞれ最適解が異なります。あくまでこういう作り方もあるよ、という提案として受け止めていただければ🙏
この企画においては、特に「見やすさ」や「目につきやすさ」を目指して作っています。
サムネイル(IRIAM)を作るコツ
※ Youtubeのサムネや他アプリの場合はまた別のお作法が存在すると思います。全く参考にならないわけではありませんが、「IRIAM」向けの記事です🙇
●簡潔に自分らしさを表現する
- アクセント(特徴)を大事にする
- 要素を増やしすぎない
●色
立ち絵の中でアクセントになっている色を自分のテーマカラーにして使いましょう。ビビッドな色や彩度の高い色をアクセントにする場合は、もう1色、立ち絵と相性のいい色を探しておくのがオススメ。濃度を変えたりして、1〜2系統の色でまとめるのがおすすめです。
●立ち絵
顔を大きく配置してください。(6~8割顔でOK)
自分の立ち絵で気に入ってる部分や、特徴的な部分は隠れないようにしてください。目や顔は隠さない方がいいです。笑顔のイラストもおすすめ。
リスナーさんの反応をみていると、サムネと配信立ち絵が違いすぎるとあまり良い印象にならないようですので気をつけて。
●文字
なるべく太くて読みやすい文字を使いましょう。かなだけのフォントを使う時は、漢字とかなの相性も大事です。
袋文字を使う場合は、塗りだけにしてください。塗りの外にさらに境界線を引くのは🤮
言いたいことがいっぱいあるのはわかるけど、メッセージは2つまでにしぼるといいです。
サムネイルは、小さい画像の中で表現しないといけないので、ついごちゃごちゃになりがちです。言いたいことがいっぱいありますもんね。
でも、細かい部分まではあんまり読まれないと思います。小さくて読みづらいので……。
なので、
サムネ作りが苦手だな〜、という人は、「簡潔にまとめる」ことを意識すると良いです。
なんだかごちゃごちゃしているな、と感じたら、思い切って要素を切りましょう。情報量を減らしてください。ただでさえ、アプリの画面にはたくさんのアイコンが並んでいて情報量が多いので、森の中に同じような木を生やしても目立たない。
ぜひアプリ内で、他の人のサムネイルを観察してください。まずは、たくさんのサムネイルが並んでいる中で、ぱっと目に入ったり、枠に入りたいと思えた人のサムネイルを参考にするといいです。いくつか並べて、共通点を洗い出すのもおすすめです。
今回のおすすめフォント・素材
●プイッコ https://booth.pm/ja/items/2094461
●にしき的フォント https://umihotaru.work
●モッチーポップ https://fontdasu.com/1750
●ふきだしデザイン https://fukidesign.com
----------
…こんな感じで、本業やライバー活動の傍ら、気が向いたら添削するレベルですが、公開してもいいよって人はいろいろ相談してください🥳
ちなみに、今までことりゆういとしてちまちま作ったファンアートロゴやデザイン系のアートワークはこちらにまとめています🐣
⚡️ことりゆうい デザイン・イラストまとめ
https://twitter.com/i/events/1305421701316976641?s=20
この記事が気に入ったらサポートをしてみませんか?
