
BuildBox勝手に入門編パート3 node(ノード)を編集する
BuildBox 勝手に入門編 その3です。
今回はnode(ノード)を編集していきましょう。
_____________________
↓ 前回までの記事はこちら ↓
↓(ざっくり紹介&インストールまで)↓
↓(テンプレートいじる)↓
____________________
1.node(ノード)とは?
まずはおさらいです。
node=プログラミングの塊
と、以前説明しました。

▲ 中にはJavascriptがもともと入っています。
「プログラミング」は、動きの命令を指します。
なので「ああして」「こうして」「それおわったらこれやって」みたいなことのまとめ、と考えたらいいですね。
例えば、お買い物nodeがあったとしたら、「家からスーパーまでいって指定のものを購入する」みたいなことですね。お買い物nodeに、車でやってほしいなら車運転nodeを。徒歩で行ってほしいなら徒歩nodeを付けていく、みたいな感じですかね。(わかりにくいですかねw)
中身のコードについては追々説明していくとして、このnodeには命令がある程度セットになっているので、それを繋げていく作業がNoCodeでのゲーム製作のキモとなります。
2.nodeを追加する
前回までの記事で作成したデータを使います。

▲ 前回まではここまでやりました。
では、nodeの追加をしてみましょう。
それでは、輪っかのAssetにnodeを追加して、動くオブジェクトにしてみましょう。輪っかに当たるとゲームオーバーになるので、よりスリリングなゲーム体験を演出することができるでしょう。

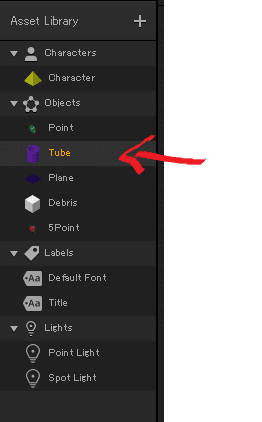
▲ 画面左のAsset一覧から「Tube」Assetをダブルクリックします。

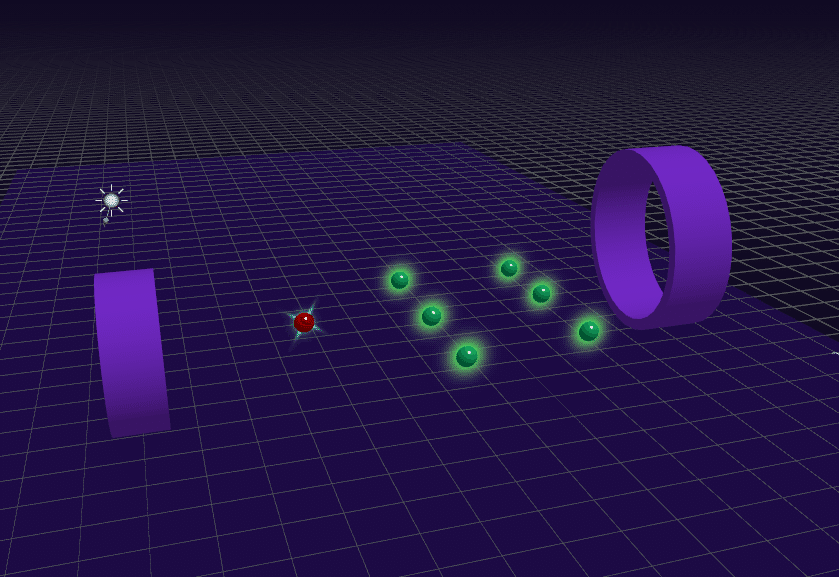
▲ これが輪っかAssetの中身です。
今はただ「在るだけ」の状態なのでシンプルなnode構成になっています。
ではここに Moveのnode を追加してみましょう。

▲ 左のnode一覧(=nodeパネルと呼びます)からMovement→Moveを選択してnodemapへドラッグします。

▲ 適当な位置でとりあえずOKです。落とした位置にnodeが追加されます。
そしたら、場所を整えて(結局かい)、今度はnodeを接続してみましょう。
3.nodeを接続する
設置したnodeは、原則、接続しないと動作しません(一部例外あり)

▲ Start nodeのCreatedからドラッグしてMove nodeのEnabledに接続します。にゅ~~っと。
これで接続完了です。
◆イメージ
Start nodeのCreated = オブジェクトがゲームに出現したとき
Enabled = 有効(スイッチをオンみたいな)
nodeは向かって左側をinput、右側をoutputと呼んでいます。
まぁ…呼んでいます。も何も、そのまんまなんですが、
つまり、左から入った信号は右に出ることで信号を渡します。
それぞれ、input・outputは何本でも線(コネクターと呼びます)を繋ぐことが可能です。複数繋ぐことで条件を追加していくことが可能になります。
動きつつ色を変えるーとかそんな感じです。
4.nodeを編集する

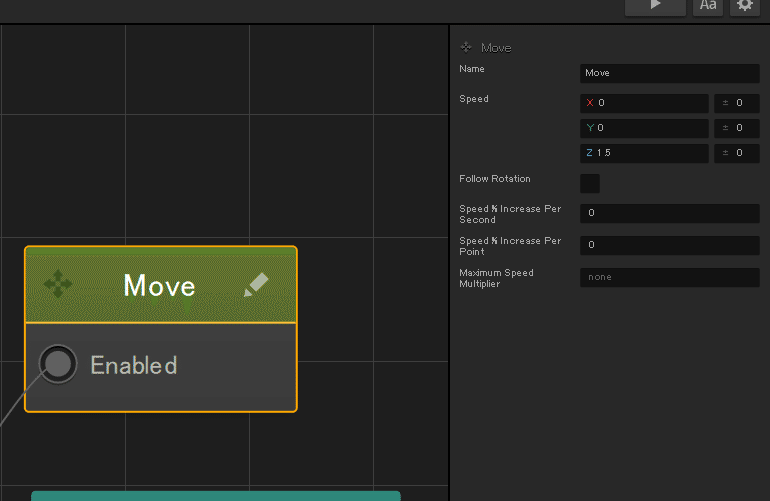
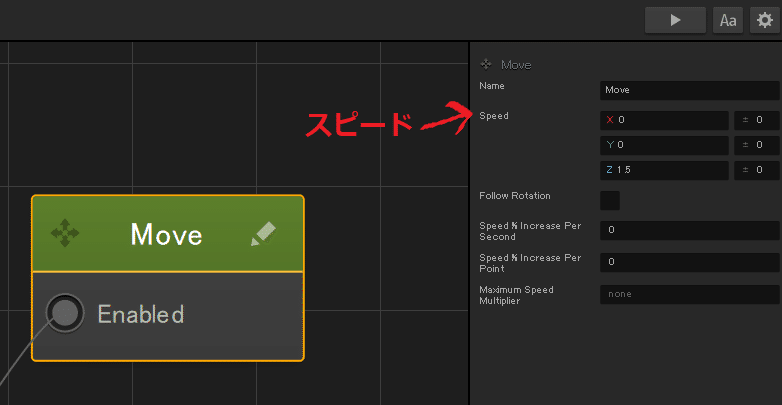
▲ nodeをクリックすると、右側にそのnodeの属性フィールドが出てきます。
元々用意されているnodeに関してはこの属性フィールドを編集していくことになります。
実は、前回の記事でやったAssetの編集というやつが、実はnodeの編集だったりもします。笑

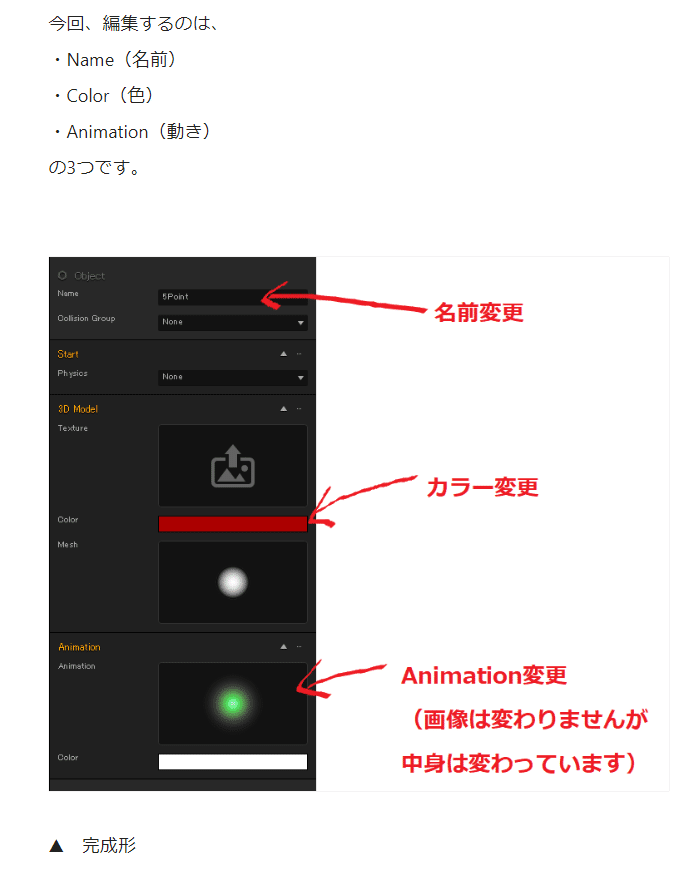
▲ これですね。

▲ あとこれもそうです。
つまり、nodeをクリックしたときに出る属性フィールドの編集をすることでAssetの動きなどを制御したりすることができます。
今回は、先ほど追加したMove nodeを編集してみましょう。

▲ デフォルトだとスピードが X:0、Y:0、Z:1.5 となっていますが、これを編集します。
…の前に、現状この状態でもMove nodeがつながっているので動きます。
なので、一応どうなるのかを確認してみましょう。

▲ 微妙に動いているが確認できると思います。
しかし、実はこのままでは想定している動きにならないのです。ちょっと以下を見てください。

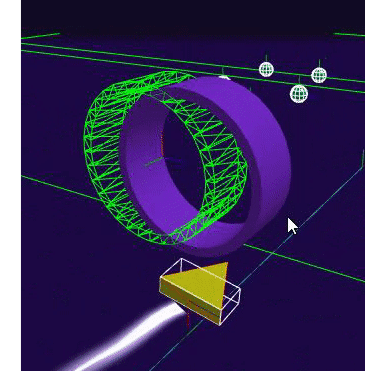
▲ プレビュー画面のデバッグモードです。
デバッグモードはObjectの当たり判定をみることができるモードです。

緑が当たり判定の部分、紫が見た目部分…見てわかるようにずれているのです。
このままでは、見た目上は輪っかに当たっているんだけどゲームオーバーにならないし、逆を言えば何もないところに当たり判定が現れたり…w
これを解決するために、AssetのPhysics属性を変更します。

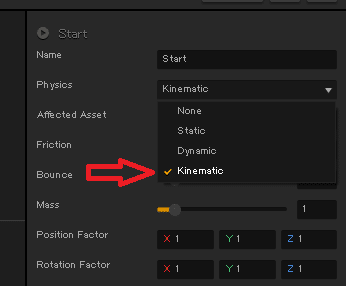
▲ Start nodeを押して、属性フィールドのPhysics属性(=物理)を設定します。
デフォルトだと、Staticになっているのですが、これをKinematicに変えます。

そうすると…

▲ 輪っかの動きに合わせて当たり判定も動くようになりました。
Physicsなどの設定は別の機会に説明します。
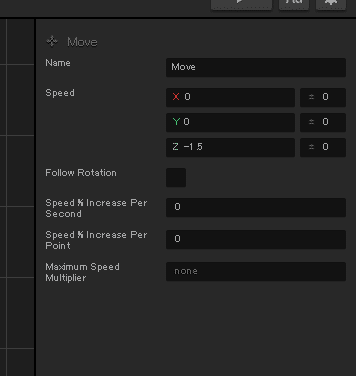
気を取り直して、Move nodeの属性フィールドを編集していきましょう。

▲ Speedの Zにマイナスをいれて「-1.5」と設定しましょう。

▲ すると、輪っかのAssetが左に移動しているのがわかります。
これで、Assetを追加して、編集することができました!
\ ✨うぉおおおお!すごい✨ /
次回は、よく使う汎用性のあるnodeの紹介とStart 属性フィールドの設定について語りますー!
それでは!
↓ youtubeチャンネル。BuildboxやらNoCodeに関する動画とか上げていきます
↓ だいたいツイッタランドにいます。
#いのちの輝きくん #Buildbox #NoCode
— KotaroIzumida@NoCoder (@garodoki2002) August 25, 2020
2時間程度で作りました。
爽快感あふれるゲームです。 pic.twitter.com/zaBT11iduo
