
BuildBox勝手に入門編パート2 テンプレートをいじる
BuildBox 勝手に入門編 その2です。
________________________
↓ 前回の記事はこちら ↓
↓(ざっくり紹介&インストールまで)↓
________________________
1.補足
それではテンプレートをいじっていきましょー…とその前に1個補足。
(※ここで知らなくても、ゲーム製作には特に問題ないので、スルーしてもOKです。これから先の説明上、どっちのnodemapかという話が出ると思うので補足です)
前回の記事で、nodeが組み合わさってnodemapを作る、という話をしたんですが、
nodemapは
Asset(アセット)単位
World(ワールド)単位
でそれぞれにあるという説明の補足します。
どういうことかというと、
例えば、Deep Flyテンプレートを例に挙げて説明すると、

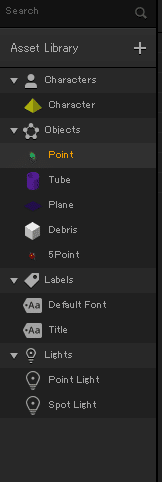
画面左側にAssetと呼ばれる、ゲームのキャラクターや敵、置物の一覧があります。characterを開くと…

こんな中身(nodemap)になっています。
pointを開くと…

こんな風に。それぞれのAsset単位でnodemapがあります。
は次に、Worldの方をみてみましょう。
画面の左上に以下のようなアイコンがありますのでクリックしてください。

そうすると、以下のようなnodemapが出てきます。これがWorld版のnodemapですがこれをMindmap(マインドマップ)とよびます。Worldというのは、ゲームの大枠のようなもので、Assetと違って、1ゲームにつき1つしかありません。

▲ Mindmap(=World版のnodemap)
真ん中の『3D Game World』というのが先ほどから編集している画面ですね。それでは、続きをしていきましょう。
_____________ 補足終わり ______________
2.scene設定
では早速Deep Flyのテンプレートをいじっていきましょう!
\ワーワー/ \パチパチ/
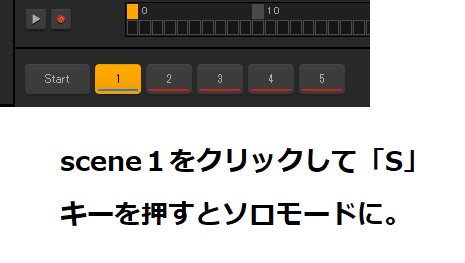
下の数字がいくつか並んでいる部分をみてください。

▲ これをscene(シーン)と呼びます。
その名の通り、ゲームのシーン(場面)のまとまりのことなんですが、わかりやすく言うと、ステージ1、ステージ2、…みたいなものです。
有料プランにすることで3Dワールドを複数つくることが可能になるのですが、その場合は、1-1、1-2…2-1、2-2…のように作ることが可能になる、というわけです。
ちなみに、無料プランの場合、sceneは5つまで、Worldも1つまでという制約がありますのでご注意ください(ケチだね ボソッ)。
今回は、scene1しか使いませんので、他のsceneをミュートしましょう。
ミュートにすることで、プレイするときに該当のsceneが出現しなくなります。

▲ 上図のように「1」を押して「S」キーを押しましょう。
すると、scene1以外がミュートになります(=ソロモード)。
3.操作方法とか
では、操作方法を軽く説明しておきましょう。

▲ マウスホイルでズームイン、ズームアウト。

▲ 右クリックしながらマウス操作 視点固定で移動

▲ space+左クリック もしくは ホイルクリックでマウス操作
Worldをつかんで移動

▲ space+右クリックでマウス操作 掴んだ位置を中心に移動
4.オブジェクトについて
さきほど、Asset(アセット)という単語が出ましたが、これは、英語で資産とか資源っていう意味です。は?全然意味がわからんと最初はなると思いますが(わたしもそうでしたが)、要するに実際に配置するキャラや敵や置物のデータが入った概念上の何かだと思ってください。
あくまでAssetは情報をまとめただけのものです。
今度はこのAssetをWorldに実際に設置します。Assetは配置しなければ現れません(一部例外もあります)。
配置されたAssetをObject(オブジェクト)と呼びます。
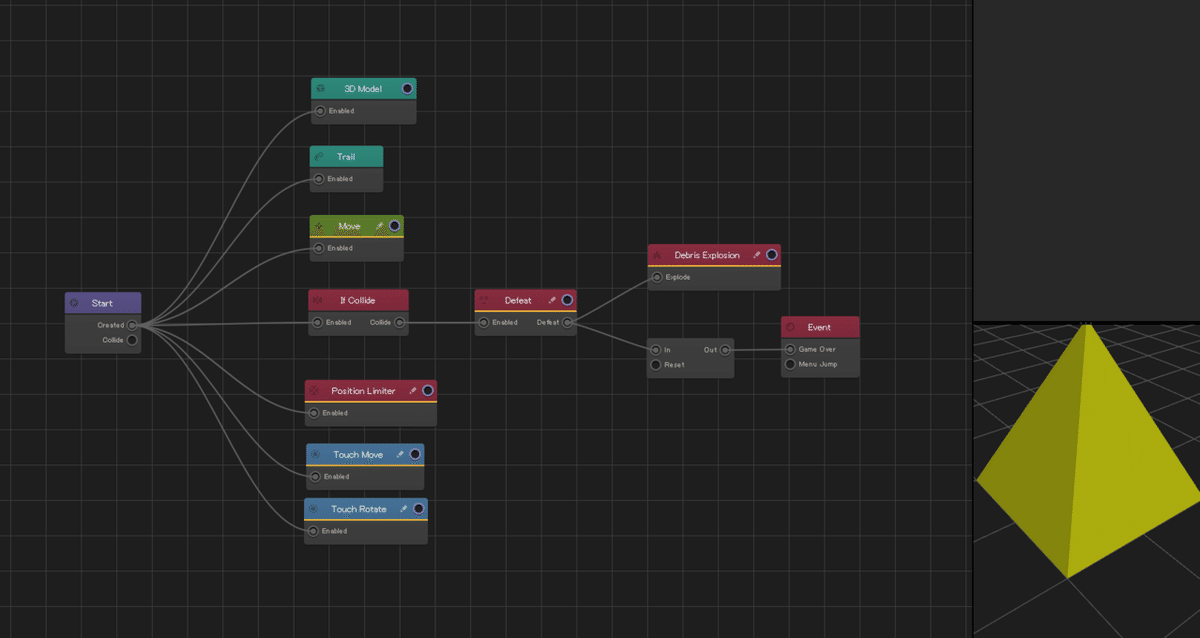
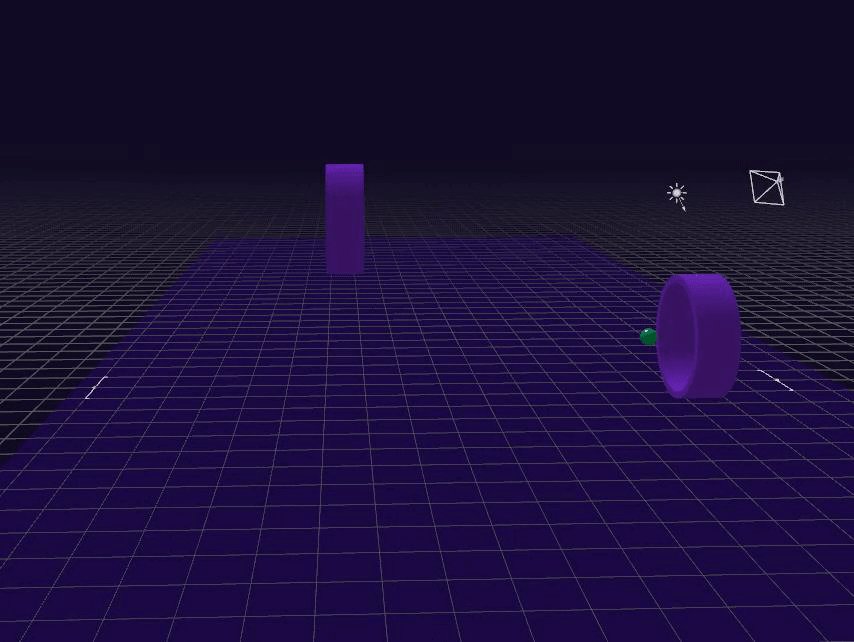
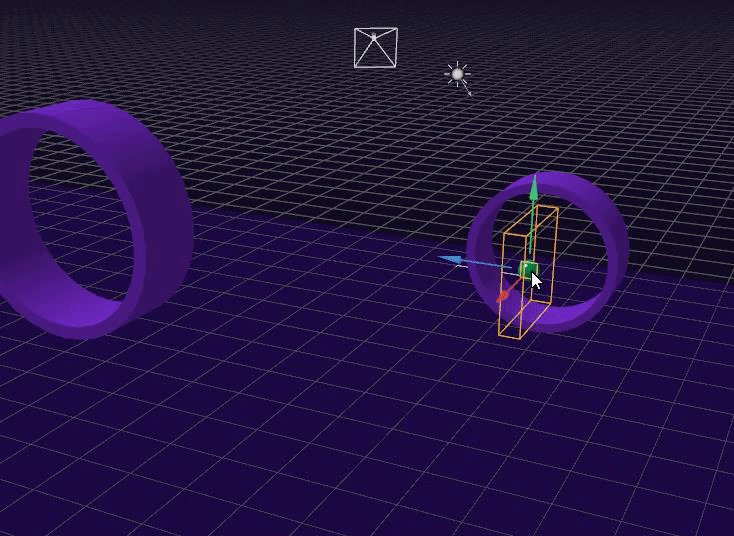
さて実際の画面を見てみましょう。
(画面を操作してみて、図みたいになるように動かしてくださいね)

▲ 上記のように様々なObjectが配置されています。
これらのオブジェクトを動かしながら、ゲームの見た目部分を作っていきます。
5.オブジェクトを操作する

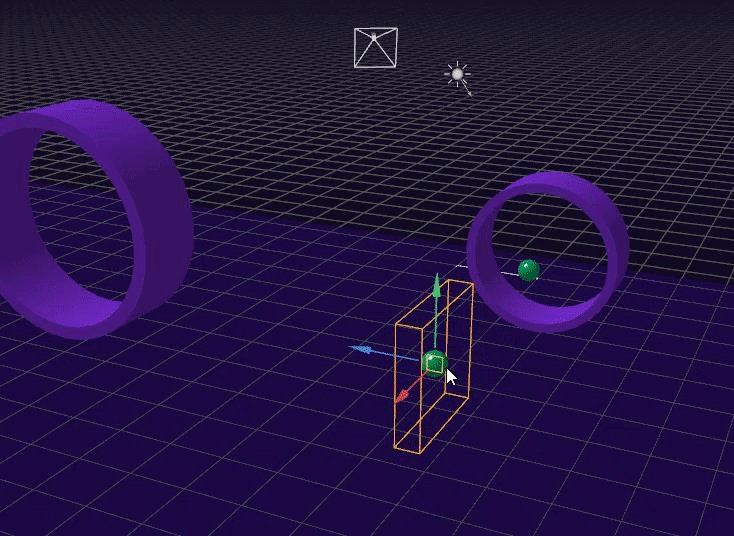
▲ 配置されたオブジェクトは画面上でそのまま動かすことができます。
とりあえず、緑色の円(点数オブジェクト)を増やしてみることにします。
(上図のように)オブジェクトをコピーアンドペーストしてみましょう。
方法は2つあります。
・「Ctrl + C → Ctrl + V」でコピーアンドペースト(上図の方法)
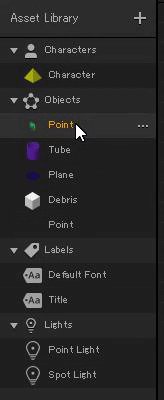
・オブジェクト一覧からコピーしたいオブジェクトの上で「D」を押す ↓

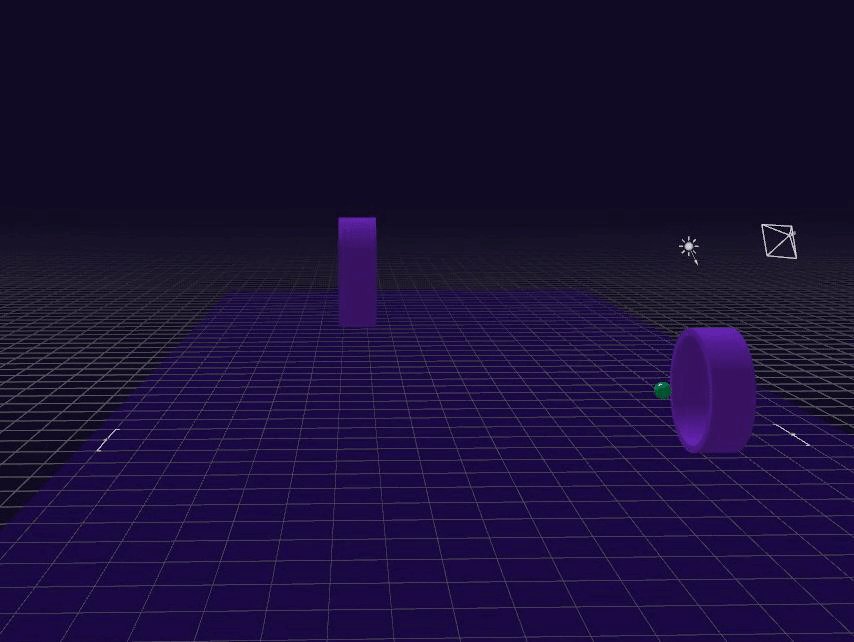
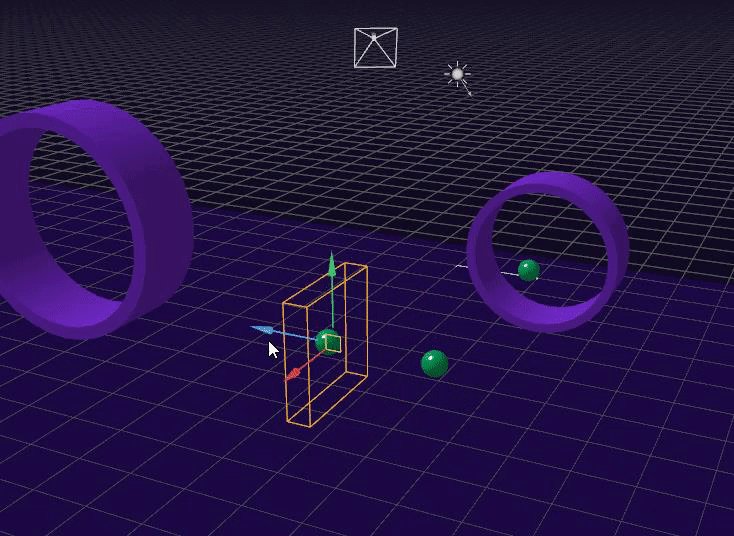
どちらの方法でも構いませんので、下の様に6つくらいコピペして設置してみましょう。

できましたか?(配置場所はお好きにどうぞ~)
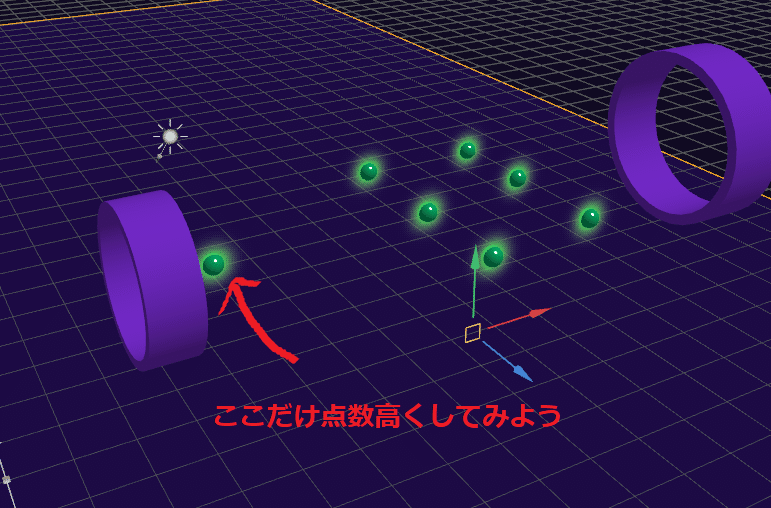
次に、上図で示しているように、輪っかオブジェクトのすぐ隣にある点数オブジェクトだけ、得点を高く設定してみます。
(ちなみに、現在は1点のみ点数が入る設定になっています)
これを5点入る設定に変更してみたいと思います。
6.Assetを編集する

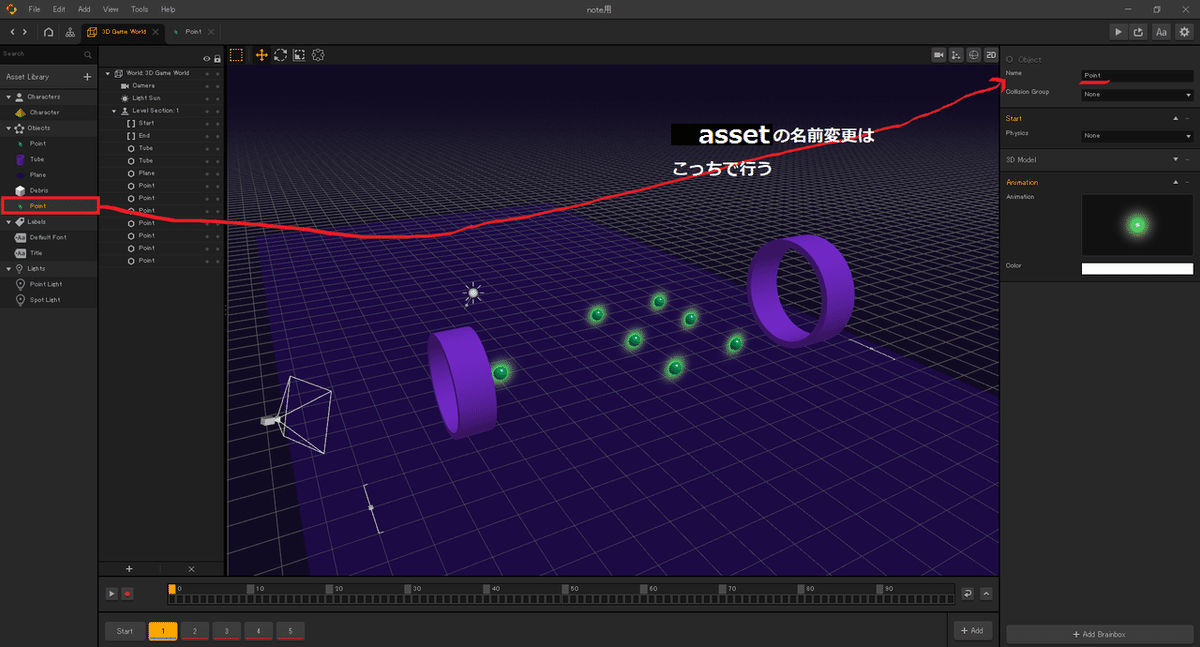
▲ 左のAssetから「point」をクリック

▲ 選択された状態で、「D」キーを押すと、勝手に複製されます。
 ▲ (わかりにくいですが)複製した「Point」Assetを右のメニューで編集します。
▲ (わかりにくいですが)複製した「Point」Assetを右のメニューで編集します。
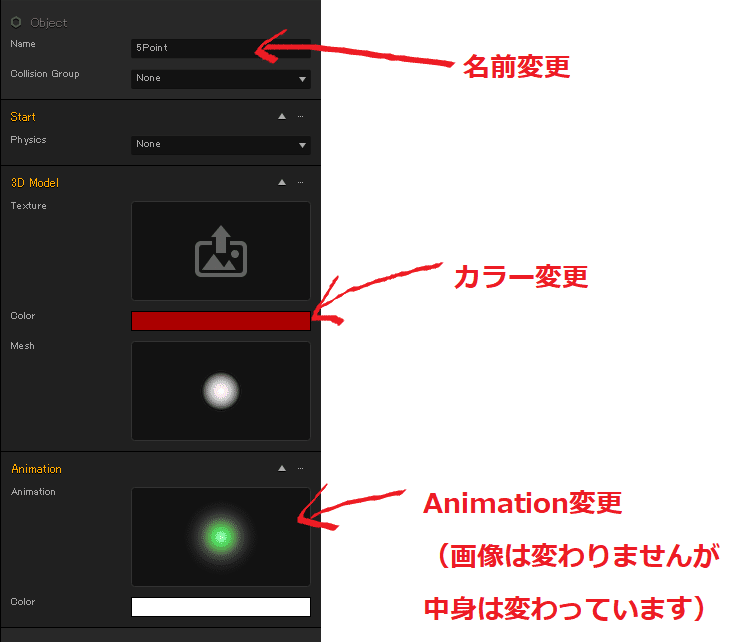
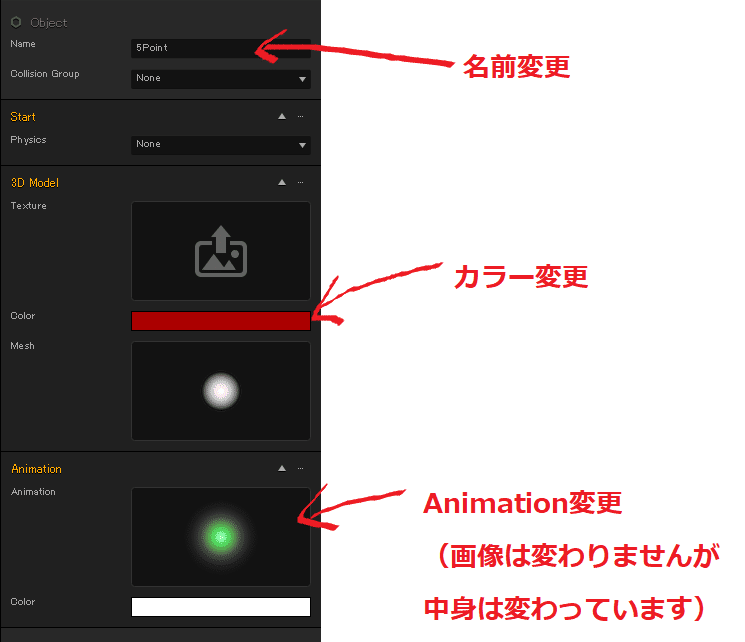
今回、編集するのは、
・Name(名前)
・Color(色)
・Animation(動き)
の3つです。

▲ 完成形
名前は今回「5Point」としました。
次に色ですが、Color横のバーをクリックすると色編集ができます。

▲ 今回は赤色にします。
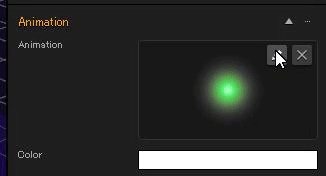
次に動きですが、

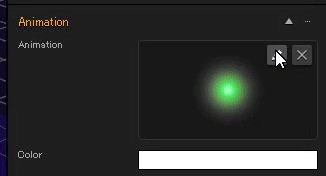
▲ 鉛筆マークをクリックした後…

▲ さらに出てくるメニューから Image → 鉛筆マーク を押して、デフォルトで入っている「Shine0000」を選び、Saveを押します。
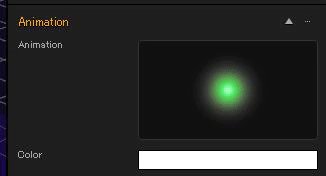
そこまで出来たら、

▲ 上図のように設定できたはずです。

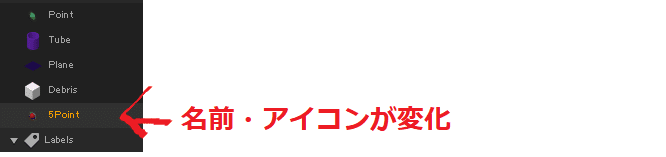
▲ 左側のAssetが編集した内容になっていることがわかります。
…ここまで超特急で進めてますが、みなさまついてこれていますか?汗
不明な点があれば、コメントやDMで聞いてみてくださいね。
7.Assetのnodemapを編集する

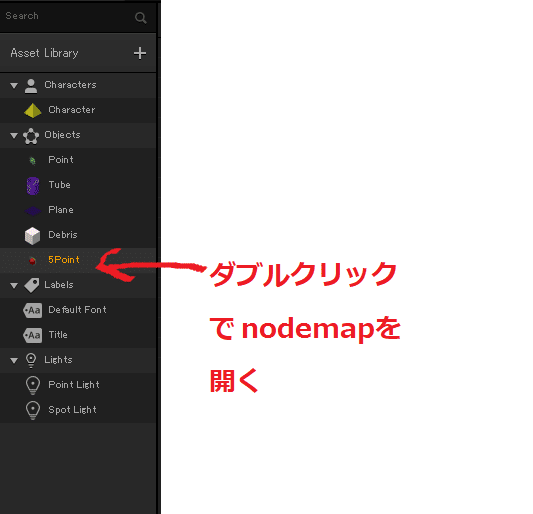
▲ 先ほど作成した「5point」をダブルクリックしてください。

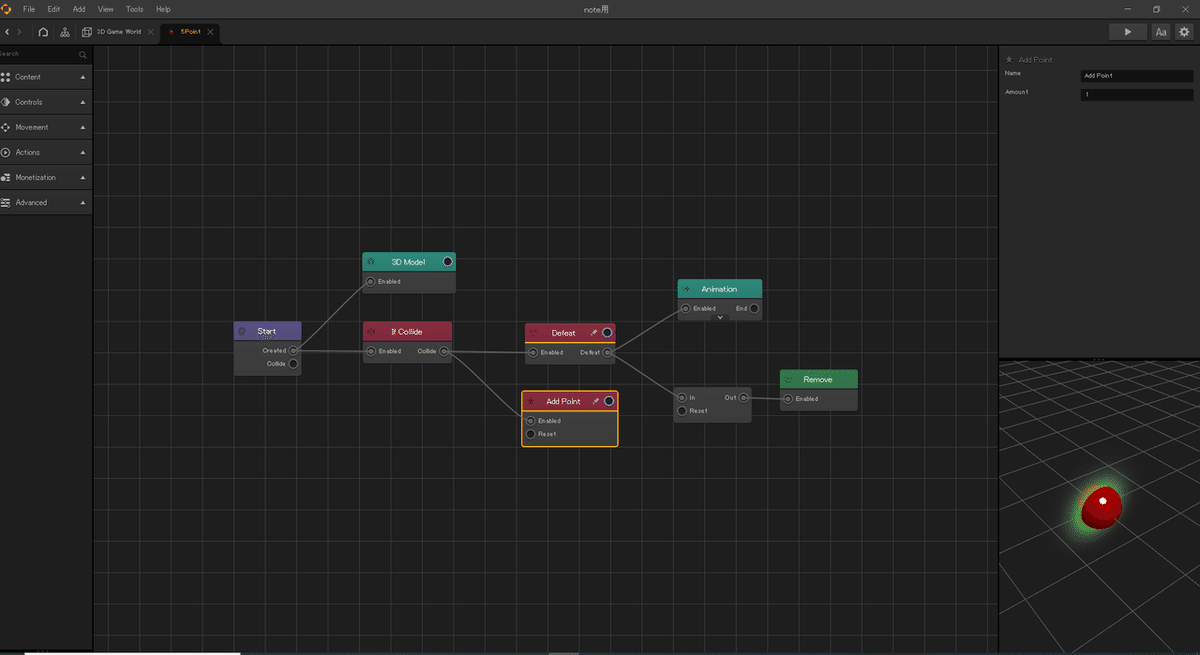
▲ そうすると、「5point」Assetのnodemapが開きました。
そしたら、画面中ほどの、「AddPoint」nodeをクリックして…

▲ 右上のAmountを5に書き換えてください。
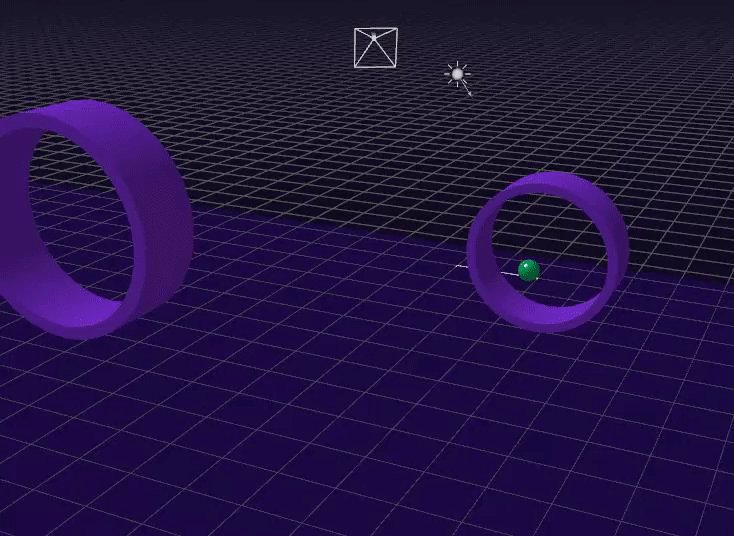
それでは、また3Dワールドの画面に戻り…

▲ Assetをドラッグしながら画面上に設置します。

▲ 該当の点数オブジェクトの横までもっていき、元々設置してある点数オブジェクトはDelキーで削除してください。

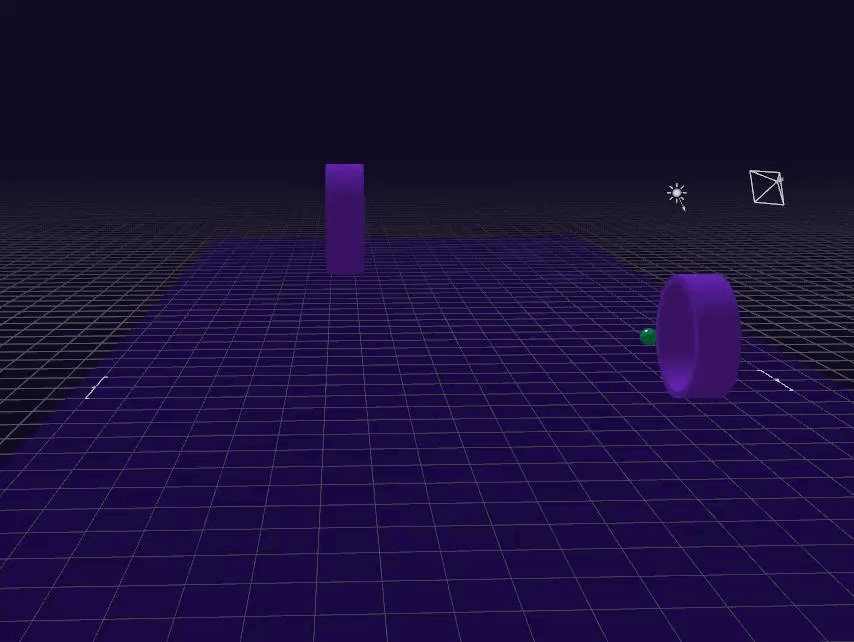
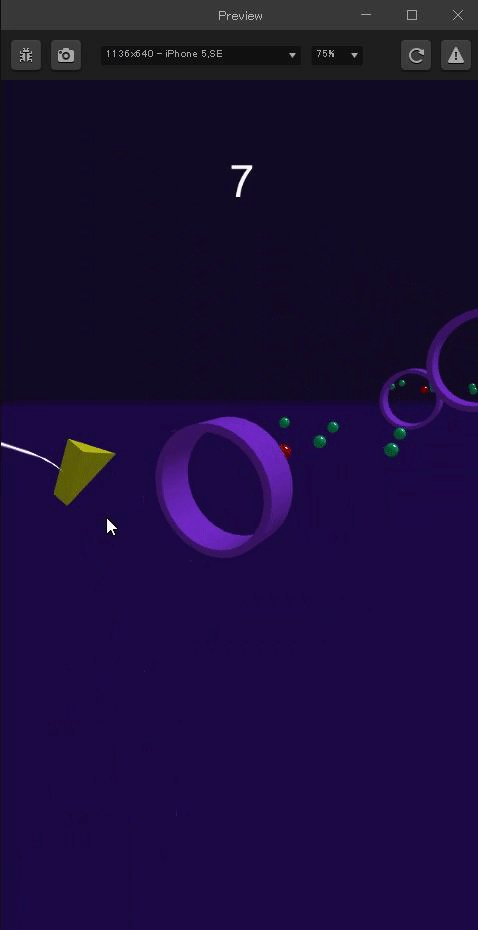
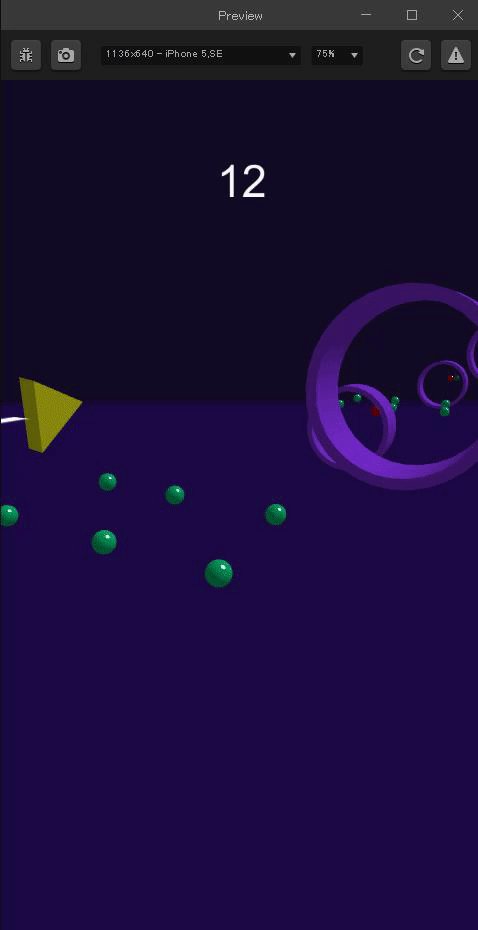
▲ こんな感じでセット完了しました。では、実際にプレイして確認してみましょう。

▲ (へたくそなのはご愛敬)
緑では1ポイントですが、赤では5ポイントはいっていることが確認できると思います。あとわかりにくいですが、取得したときのエフェクトがキラッとしているのがなんとなくわかると思います。
さてこれで、Assetの編集ができるようになりました!
\すごい!/ \よっ日本一!/ \ジーニアス!/
といったところで、今回はここまで。
では次回はnodeの追加・編集をみていきます!本格的なゲーム製作になりますよ~お楽しみに!
↓ youtubeチャンネル。BuildboxやらNoCodeに関する動画とか上げていきます
↓ だいたいツイッタランドにいます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
