
楽天市場でポイント9倍の商品だけ表示するブックマークレット
はじめに
初めましての人もそうでない人もこんばんは!!
koskと申すものです~
本日、こんなツイートを見かけました。
SPU改悪で競合が手薄な今だからこそ、勝機を見出して行動できる人は強い🐸✨
— けろ┊資産構築型せどりで気楽に暮らす。 (@KERO__O) December 11, 2023
楽天は、12月以降も商品単体の還元率UPは健在で、依然として最安値の仕入先になることが多いのは不変の事実。
特にポイントUPはDEALの影に隠れて見過されがちですが、"倍UP"でページ内検索すると一発で抽出出来るので必見🫧 pic.twitter.com/Ro0Q2nk52M
とても有益な情報ですぐに実践したい!!
でも、
ページ開いて毎回検索するの面倒くさい手間がかかりますよね。
繰り返し作業を見ると自動化したくなるのがプログラマーの性。
ワンポチで解決しましょう!!
ブックマークレット
↓↓↓ このコードをトリプルクリック後、ブックマークバーへドロップ ↓↓↓
javascript:(function(){const searchResultItems=document.getElementsByClassName("searchresultitem");let is9xOnly=document.getElementById("is9xOnly");if(is9xOnly!=null){for(const item of searchResultItems){item.style.display="block";}document.body.removeChild(is9xOnly);}else{for(const item of searchResultItems){const pointsText=item.querySelector('[class^="points"]').textContent;const is9x=pointsText.match(/9倍UP/);if(is9x){item.style.display="block";}else{item.style.display="none";}}const created9xOnly=document.createElement('div');created9xOnly.id='is9xOnly';document.body.appendChild(created9xOnly);}})();設定方法
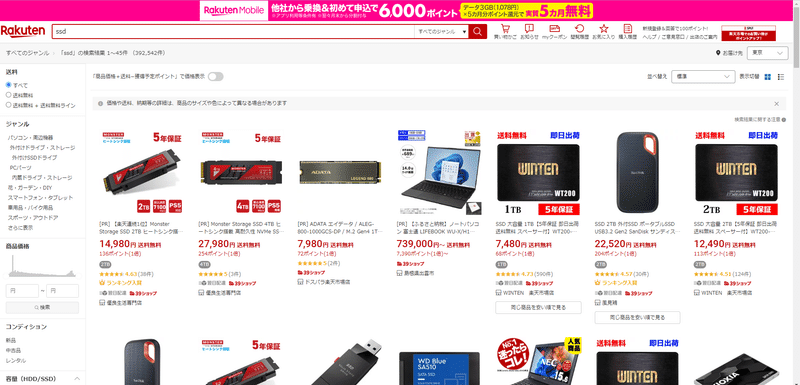
ブックマークバーへ登録

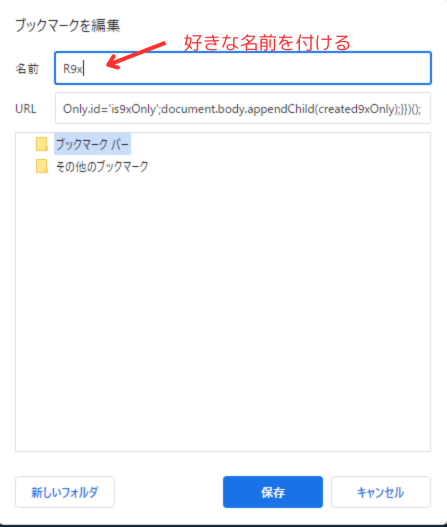
名前を変更
好きな名前でOKです!!

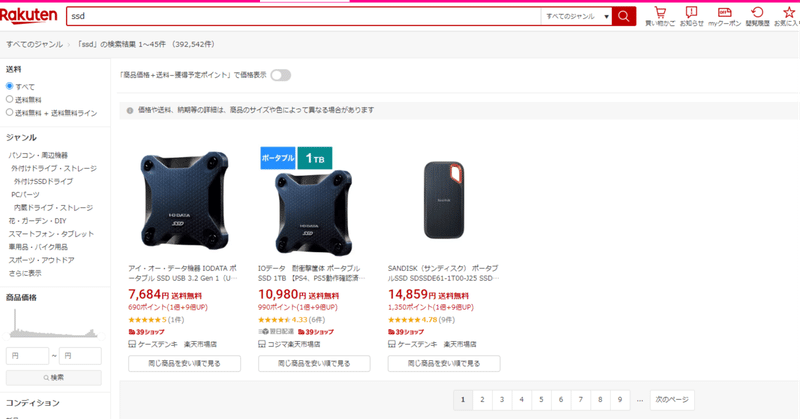
Before

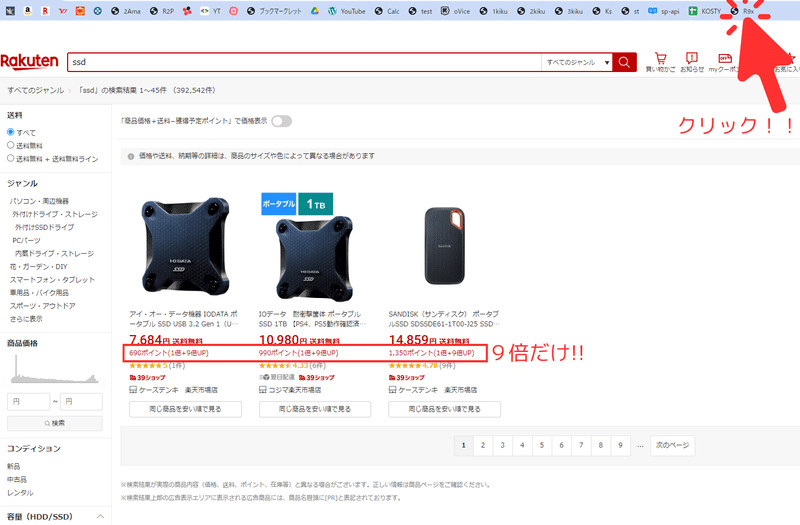
After

9倍だけの商品になったので簡単にリサーチできます🙌
再度ブックマークレットをクリックするとBeforeの表示に戻ります!
こんな感じでツール使って時短していきましょう!!
ではまた~
おまけ
9倍以外も取得する場合はこのブックマークレットでいけますよ~
javascript:(function(){const searchResultItems=document.getElementsByClassName("searchresultitem");let is9xOnly=document.getElementById("is9xOnly");if(is9xOnly!=null){for(const item of searchResultItems){item.style.display="block";}document.body.removeChild(is9xOnly);}else{for(const item of searchResultItems){const pointsText=item.querySelector('[class^="points"]').textContent;const is9x=pointsText.match(/倍UP/);if(is9x){item.style.display="block";}else{item.style.display="none";}}const created9xOnly=document.createElement('div');created9xOnly.id='is9xOnly';document.body.appendChild(created9xOnly);}})();この記事が気に入ったらサポートをしてみませんか?
