
【ADetailer】StableDiffusionで生成したキャラクターの表情を変える方法
こんにちは、もゆたろです。
今回は、StableDiffusionの拡張機能を使って生成したキャラクターを固定したまま、表情を簡単に変える方法について解説します
以前紹介したInpaint機能で表情を変える方法もありますが、Inpaintで顔全体の表情を変えようと思うと髪の毛が変わってしまったりしてちょっと難しいんですよね。
今回紹介する拡張機能を使えば、眉毛、目、口など顔全体の表情を変えることができます。Inpaintよりもかなり自然な仕上がりになります。
しかも塗る作業も必要ありません。表情、感情を指定するだけです。

Youtubeでも解説しています

拡張機能:ADetailerのご紹介

Bing-su氏が公開してくれているADetailerという拡張機能があります。
一般的な使い方としては、顔だけにアップスケールをかけてくれます。
以下の画像を見ていただけるとわかるように、顔のディテールがあがります。

このように、画像の解像度が低い場合や、キャラクターが小さい場合に崩れがちな顔の崩れを防いでくれます。
Adetailerを使うデメリットとしては、画像生成にかかる時間がすこし長くなってしまうことです。
ADetailerをStableDiffusionWebUIに導入する方法
ADetailer【ローカル環境】に導入

「StableDiffusionWebUI」の画面で 「Extensions」タブに移動し「install from URL」タブに移動し、以下URLを貼り付け、「Install」ボタンでインストールします。
https://github.com/Bing-su/adetailerrestartと表示されたら、Extensionsタブ - Installedタブ - 「Apply and restart UI」で再起動します

Seed下あたりに「ADetailer」が出ていれば成功です。

ADetailer【GoogleColab】に導入
以下コマンドを追加しましょう。
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/Bing-su/adetailer /content/stable-diffusion-webui/extensions/adetailerADetailerの使い方
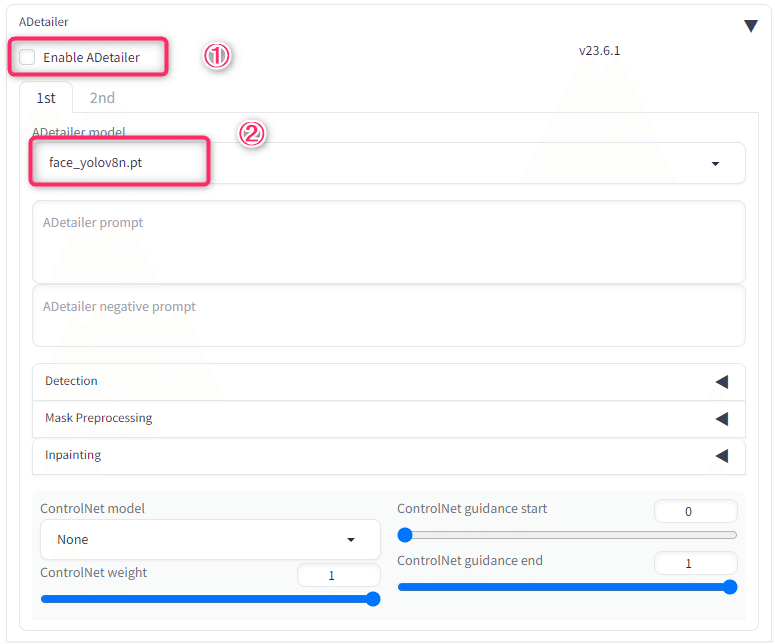
色々と項目はありますが、とりあえずディテールを上げるだけなら、Enable ADetailerにチェックを入れ、ADetailer modelを選択すれば適用されます
顔だけ変えるのであれば、「face_yolov8n.pt」でOK。


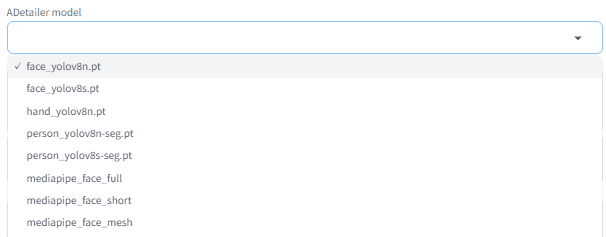
ADetailer model

モデルは大きく分けてアニメ系と実写系に分かれていますが、
実写系でもアニメ系でも顔だけクオリティ上げるなら「face_yolov8n」で大丈夫です。それほど変わりません。
アニメ系の場合
顔:face_yolov8n.pt
手:hand_yolov8n.pt
全身:person_yolov8n.pt
実写系の場合
顔:mediapipe_face_full
その他の違いは不明
ADetailerを使って顔の表情を変える
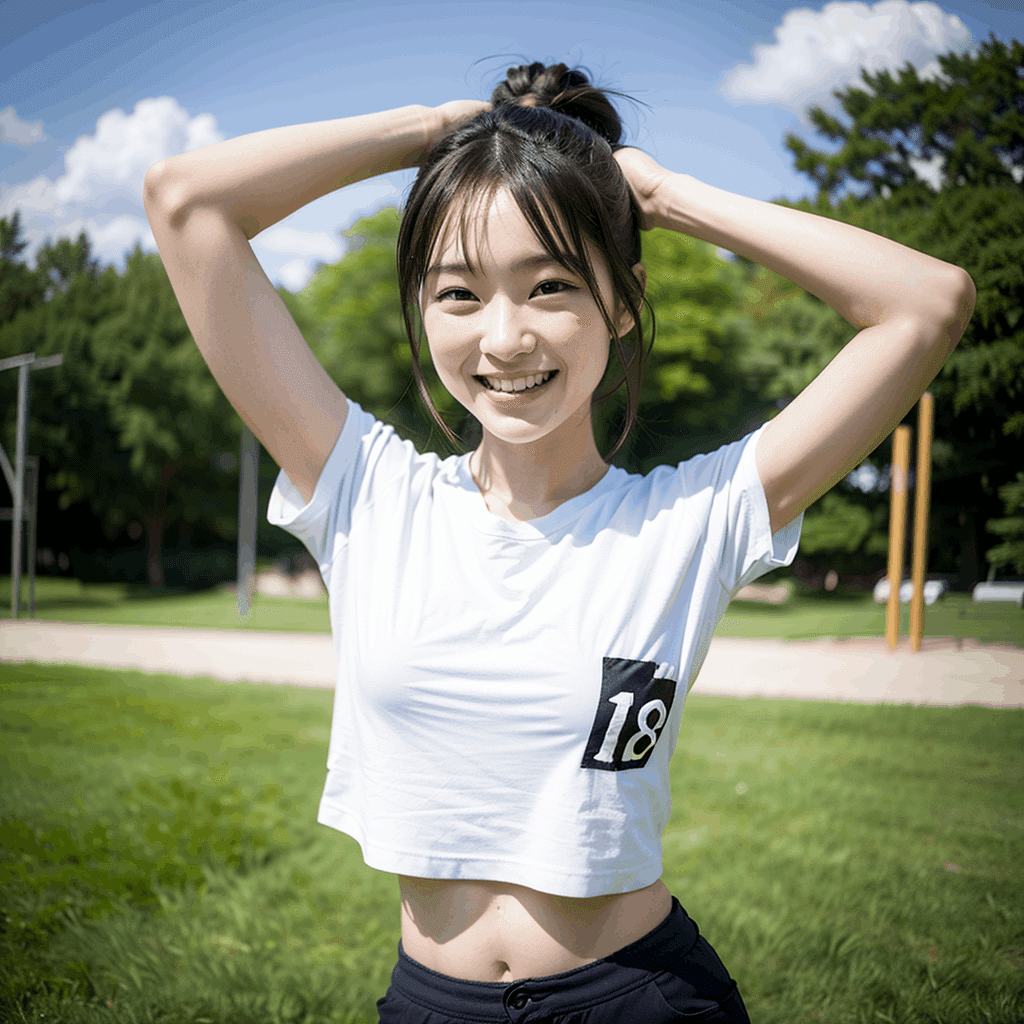
まずはお気に入りの画像がでるまでガチャします。

お気に入りの画像が決まったら以下の設定を行います
1.Seedを合わせる
2.ADetailerのEnableにチェックを入れる
3.ADetailer modelを選ぶ ※実写でもアニメでもface_yolov8nで大丈夫です。
4.表情、感情を入れる


その他設定
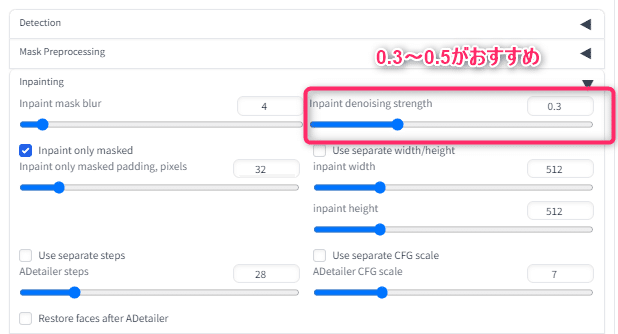
Inpaintingの中の、strengthという項目があります。
0.3~0.5くらいの値の中で調整しましょう。
強すぎると画像が崩れてしまいます。

以下画像のように、値を0.7まであげると顔が逆に崩れてしまいました。

ADetailerのデメリット
ADetailerは指定した箇所にアップスケールをかけるので、画像生成にかかる時間が約2倍になってしまいます。
Hiresとの違い
Hiresの場合は全体にアップスケールするので画像が変わってしまいます。
顔だけディテールを上げたり表情の差分を作る際はADetailerが便利です。


まとめ
今回は、ADetailerという拡張機能を使って、キャラクターの表情を変える方法について解説しました。
他にも簡単に顔のディテールをあげることもできます。
しかしデメリットとしては画像生成にかかる時間が2倍になってしまうことですね。
常に使う機能ではなく、気に入った画像が出た場合に、仕上げとしてアップスケールするという使い方がベストだと思います。
ぜひ活用してみてください。
