
カオスな社内ポータルをお直しした話
Googleサイトで社内ポータルを展開していましたが、色々とカオスな状態だったので一気にリニューアルしました。
社内ポータルの目的
社則や各種連絡先といった情報を一元管理しています。
実質Wikiなんですが、社内では「社内ポータル」で浸透しているので、本記事では敢えてこの名称を使用します。
修正点
①使い勝手の良いタイル形式
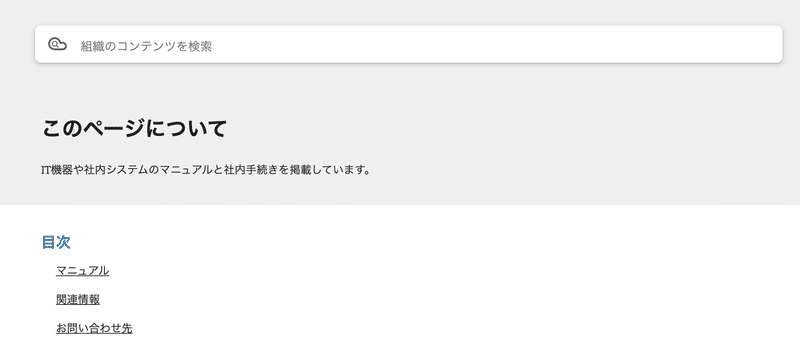
上記の通り、トップページに各ページのリンクをタイル形式で表示させました。一番読まれるであろうページ、また、必ず目を通して欲しいページを優先的に載せています。
リニューアル前は、スプレッドシートで作成したお知らせ一覧だけ載せていました。
ただ、各ページへのガイドが一切ないため、その場でサイトを離脱されてしまうものとなっていました。
話は逸れますが、旧サイトのリスト機能って個人的にかなり需要あると思うんですけど、何で無くなっちゃったんでしょうね…
また、レスポンシブ対応を前提としてページ全体のバランスを調整しました。
②ページのカテゴリ化
ページがカテゴリ化されておらず、その結果サイドメニューが冗長になっていました。見たい情報がどこにあるのか分かりづらく、検索性が低いものとなっていました。
全ページを洗い出してカテゴリ化し、サイト構成を並列から階層状に修正しました。
リニュアール前はスクロールが必須だったのが、カテゴリを階層的にすることでサブページを非表示にできるため、スクロールがいらなくなりました。
③レイアウトの統一
リニューアル前のポータルではページの説明文がなく「何のために見るページなのか」がわからないものとなっていました。
必要に応じて見出しを追加し、説明文をページの冒頭に記載しました。

④サイト内検索
検索性を上げるため、各ページの上部に検索バーを設置しました。
気になる点
検索結果のページには「組織全体」「このサイトのみ」のタブがあるのですが、「組織全体」はユーザーのマイドライブやGmailまで検索対象になるので不要…なのですが、このタブは非表示にできないようです。
⑤お知らせ配信の廃止
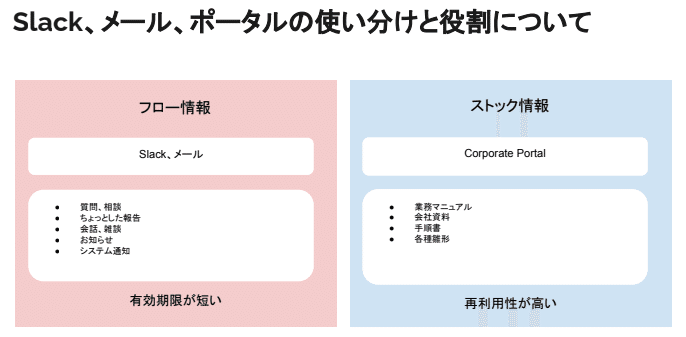
まず、サイト全体をリニュアールするにあたり、ツールの役割を明確に分けました。

繰り返しになりますが、Googleサイトが新しくなってからリスト機能がなくなったことにより、お知らせ配信ができなくなりました。
要は、Googleサイトはフロー情報には向かないツールです。
スプレッドシートでリスト表示する方法でも良いのですが、レスポンシブ対応を前提とした時に、スマホでは表示が小さくなるor表示されない不具合があったため、お知らせ配信を廃止する方向で提案しました。
最終的に、上記の通りフロー/ストック情報でツールを明確に使い分けることにしました。
リニューアルしてみてその後
まず、サイトが見やすくなったと数名から直接お褒めの言葉をいただきました。単純に嬉しいです。
また、FAQや入社時のガイドラインなど、コンテンツは以前より充実させていますが、今後ポータルを育てていくには運営メンバーの協力が必要です。
(ここで言う運営メンバーとは、コーポレート部門の社員を指します)
これは別に難しいことではなく「同じ問い合わせを受けたからFAQに追加しよ…」といった小さい課題から取り掛かるので十分だと思います。
各自でページを更新できるように、コーポレートの全メンバーに編集権限を付与しています。
サイトのお直しは私ひとりでもできましたが、私ひとりでは育てることはできません。
社内ポータルの育て方としては、esaのComceptが参考になりそうです。
なお、お直しした当人は退職するため今後を見届けられないのですが、情報共有をする土壌はできているので、みんなで育ててもらえたらいいなと思っています。
見たい情報が集約されていけば、より活用してもらえるはずです。
参考にしたサイト
