
Minecraftのアドオンを作ってみよう!Part.3 環境構築&マイクラに適用
さあ、さっそくアドオンを作りましょう!
と、その前に環境構築をします。
メモ帳でもギリギリできますが、完全にパフォーマンスが上がると思います。
もうしてるわ!って方は目次からスキップしてください。
環境構築をしよう!
動作確認済み環境
デバイス名 victus15
プロセッサ AMD Ryzen 7 5800H with Radeon Graphics 3.20 GHz
実装 RAM 16.0 GB (15.3 GB 使用可能)
システムの種類 64 ビット オペレーティング システム、x64 ベース プロセッサ
ペンとタッチ ペンのサポート
エディション Windows 11 Home
バージョン 23H2
インストール日 2023/08/04
OS ビルド 22631.4317
エクスペリエンス Windows Feature Experience Pack 1000.22700.1041.0
製造元 HP
Visual Studio Codeをインストールする
上のリンクから、Visual Studio Code(以下VScode)をダウンロードします。
VSCodeUserSetup-x64-[数字].exeをダブルクリックで開き、インストールを続けます。
さっそくアドオンを作ろう!
アドオンの場所を見つける
まずはアドオンのファイルがある場所を見つけましょう。
エクスプローラーを開き、上の入力欄に以下のパスを貼り付けます
C:\Users\harus\AppData\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojangここにアドオンなどを入れていきます!
フォルダ紹介
com.mojangフォルダの中にあるフォルダを全部紹介していきます。
behavior_packs…完成したビヘイビアパック(マーケットプレイスは含まれない)
resource_packs…完成したリソースパック(マーケットプレイスは含まれない)
skin_packs…完成したスキンパック
development_behavior_packs…製作中のビヘイビアパック。
development_resource_packs…製作中のリソースパック。
development_skin_packs…製作中のスキンパック。
custom_skins…ゲーム内で読み込んだカスタムスキン
minecraftpe…マイクラの設定類
minecraftWorlds…ワールドデータ(今まで作り上げてきたワールドが全部入っています。間違えても消さないこと)。
Screenshots…スクリーンショット。
world_templates…ワールドテンプレート。
今後使っていくのは、
development_behavior_packs
development_resource_packs
の二つだけです。
VScodeでフォルダを開く
インストールしたVScodeを開き、[Ctrl+K]を押した後、(Ctrlは押さずに) [O]を押してフォルダ選択画面を出したら、
C:\Users\harus\AppData\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojangを上のアドレスバーに入れて開きます。
下にフォルダ:com.mojangと出たら、[フォルダの選択]を押して決定します。

ビヘイビアパックのフォルダを作る

基本的には、VScode内で画像の通りにフォルダとファイルを作ります。
development_behavior_packsの中に、好きな名前(英数字)でフォルダを作り、中にmanifest.jsonを作成します。
ビヘイビアパックのmanifestを書く
manifestって?

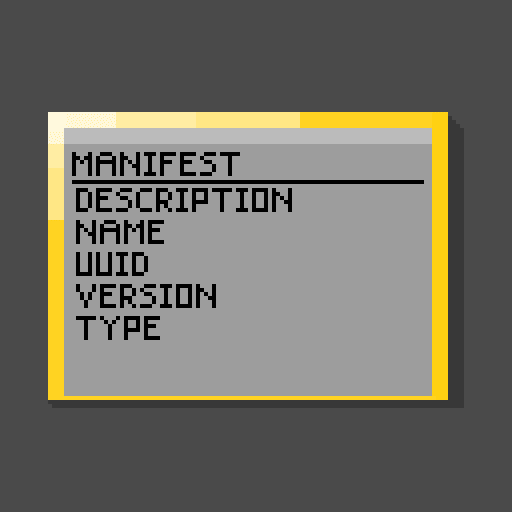
manifestは、美術館を例に出すと、作品の横にある説明です。
作品(リソース・ビヘイビアパック)について説明をしています。
JSONという形式を使います
manifestを書いてみよう
さあ!manifest.jsonにmanifestを書きましょう!
manifestなんてとりあえずは覚えなくて大丈夫です。
公式ドキュメントからコピぺして変えるところだけ変えるのです。
ということでコピペして変えていきましょう。
{
"format_version": 2,
"header": {
"description": "[BP説明]",
"name": "[BP名前]",
"uuid":"[UUID(1)をここに]",
"version": [1, 1, 0],
"min_engine_version": [1, 16, 0]
},
"modules":
[
{
"description": "[RP&BP説明]",
"type": "data",
"uuid": "[UUID(2)をここに]",
"version": [1, 0, 0]
}
],
"dependencies": [
{
"uuid":"[UUID(3)をここに]",
"version":[1,0,0]
}
]
}さあ、[]で囲まれているところが書き換える場所です。
それぞれ説明していきます。

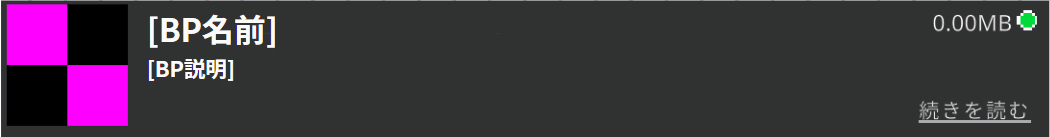
[BP説明][BP名前]…上の画像のように適用画面に表示されます。
UUID…UUIDが必要です。Online UUID Generator Toolなどを使ってUUIDを生成してください。
※UUIDはすべて違うものである必要があります。
UUIDの書き方

Online UUID Generator Toolにアクセスして、画像と同じ欄に個数(3)を入力して、Generateをクリックします。
df35714f-85d5-4913-9e89-a53943d1dded
444082a4-3ed0-4e52-95da-03d56bc71a35
bfe21e14-e95f-46cb-a7cc-8c22d320d5ac
※これらのUUIDは例です。実際に生成したものを使用してください。このようにランダムなuuidが生成されます。
それぞれをUUIDの欄に入れてビヘイビアパックのmanifestは完成です。
※manifestの例
{
"format_version": 2,
"header": {
"description": "behavior Pack",
"name": "CustomBP",
"uuid":"37ae7478-193a-4ef5-891a-899d4c1a2d0c",
"version": [1, 1, 0],
"min_engine_version": [1, 16, 0]
},
"modules":
[
{
"description": "Custom Addon",
"type": "data",
"uuid": "12f9e13e-9786-49ff-b427-1c46ec1458b8",
"version": [1, 0, 0]
}
],
"dependencies": [
{
"uuid":"deda9251-dc78-45f7-8a04-41909e163cfc",
"version":[1,0,0]
}
]
}リソースパックのフォルダを作る

基本的には、VScode内で画像の通りにフォルダとファイルを作ります。
development_behavior_packsの中に、好きな名前(英数字)でフォルダを作り、中にmanifest.jsonを作成します。
リソースパックのmanifestを書く
リソースパックもビヘイビアパックと同じ感じで書いていきます。
{
"format_version": 2,
"header": {
"description": "[RP名前]",
"name": "[RP説明]",
"uuid":"[新しいUUID]",
"version": [1, 1, 0],
"min_engine_version": [1, 16, 0]
},
"modules": [
{
"description": "[アドオン名前]",
"type": "resources",
"uuid": "[ビヘイビアのUUID(2)]",
"version": [1, 0, 0]
}
]
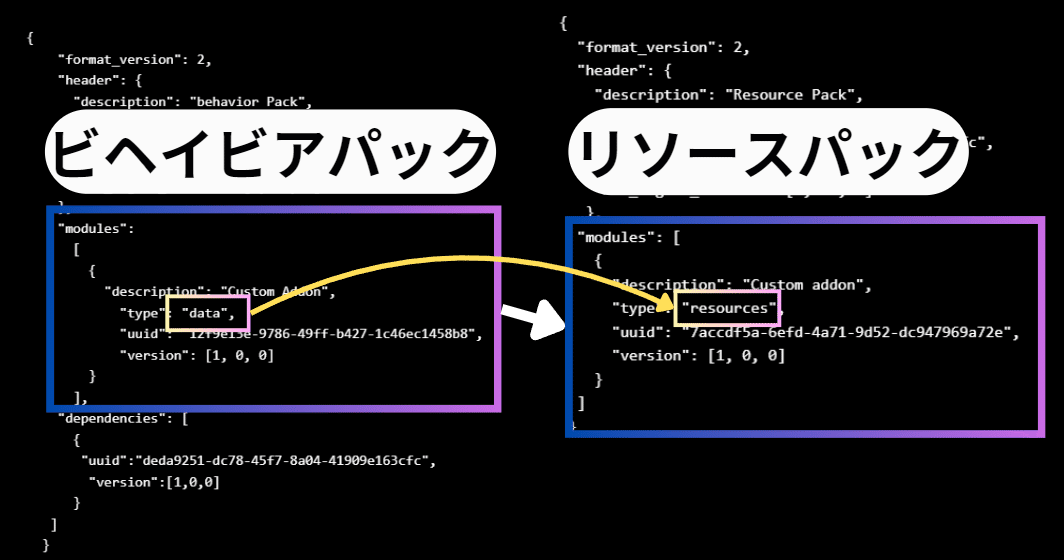
}ビヘイビアパックと同じUUIDを使う
modulesのuuidに、ビヘイビアのUUID(2)と書いてありますね。
そうです。ビヘイビアパックとそこだけ同じuuidを使うことで、ビヘイビアパックとリソースパックをリンクさせることができます。

基本的に、"type":"○○"以外は、そのままコピペします。
(modules以外のuuidは新しく生成してくださいね。)
※manifest例
{
"format_version": 2,
"header": {
"description": "Resource Pack",
"name": "CustomRP",
"uuid":"deda9251-dc78-45f7-8a04-41909e163cfc",
"version": [1, 1, 0],
"min_engine_version": [1, 16, 0]
},
"modules": [
{
"description": "Custom addon",
"type": "resources",
"uuid": "7accdf5a-6efd-4a71-9d52-dc947969a72e",
"version": [1, 0, 0]
}
]
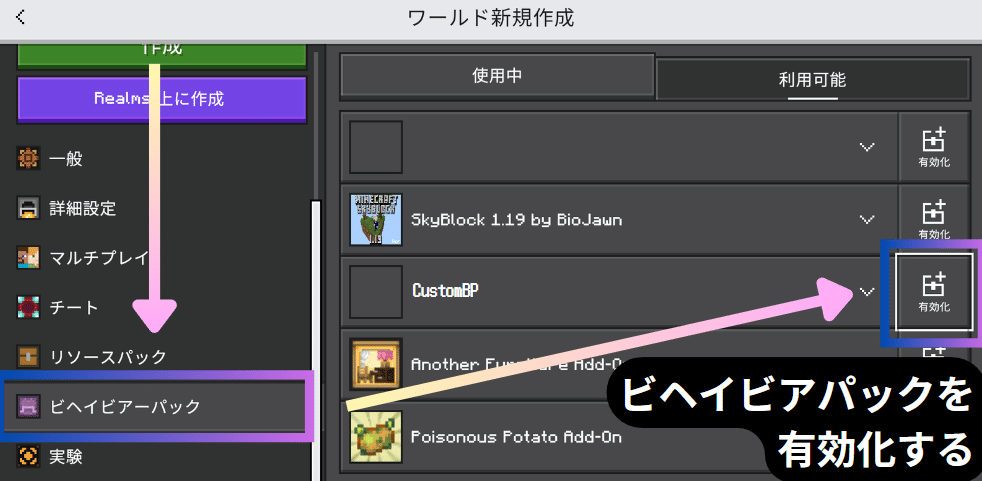
}マイクラに適用させる

ワールドを新規作成する画面で、左側のメニューを下にスクロールしてビヘイビアパックをクリックし、先ほど作ったアドオンがリストにいることを確認します。
アドオンが適用できた!
これでアドオンの土台が完成しました!
次回は自作ブロックを作成します。
乞うご期待。
この記事が気に入ったらサポートをしてみませんか?
