
#007 放射状の背景の作り方をインプット
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。
今日で7日目。あっという間に1週間。自己満足だけど、インプットを記録しておくとログも残っていいですね。
前回までは文字中心だったので、背景の引き出しを増やす方に移行しようかなと考え中です。
今回のインプットの目的
放射状の背景の作成方法をインプット!
セールバナーの引き出しを増やす。
受講しているSHElikesの講座の中で、以前セールバナーを作る課題に取り組んだのですがもっと引き出しを増やしたいなと思い、改めて取り組みました。
参考にしたデザイン

今回のインプットの成果

放射状の背景の作り方をインプット!
放射状の中心に自然と目線がいくので、中心に目立たせたい要素を置くと良い。
配色から、季節を連想させることができる。今回は夏!
ポップなイラストを散りばめることで楽しげな雰囲気を演出できる。たくさんイラストを用いるときは、配色に統一感を持たせる(今回は、ピンク、水色、緑の3色程度)ことでポップさを出しつつも、タイトルを最も目立たせることができる。
制作の手順
※私の備忘のために残しているので、下記に示す参考サイトを見る方が勉強になります!
(参考1:放射状の線を引く)
【STEP1】新規ドキュメントを開き、背景にグラデーションをかける。
※作りたいバナーのドキュメントとは別に新規作成するのがポイント。また、このとき作りたいバナーのドキュメントよりも大きめのアートボードを作っておくと後々のサイズや位置調整が楽。

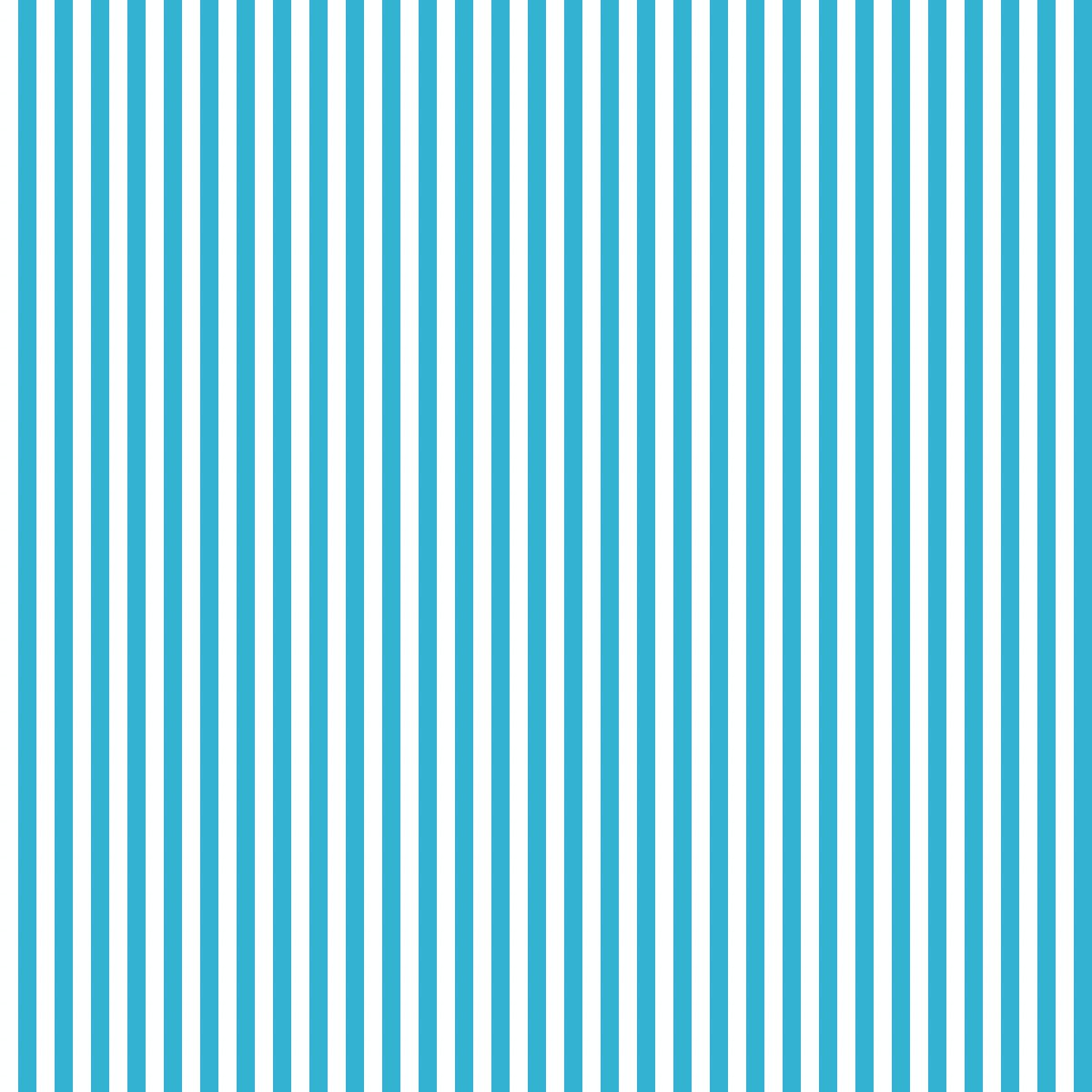
【STEP2】作成したレイヤーに「フィルター」「変形」「波形」を実行する。今回は、波数 5 波長 60 61 振幅 250 500 短形波 を設定。

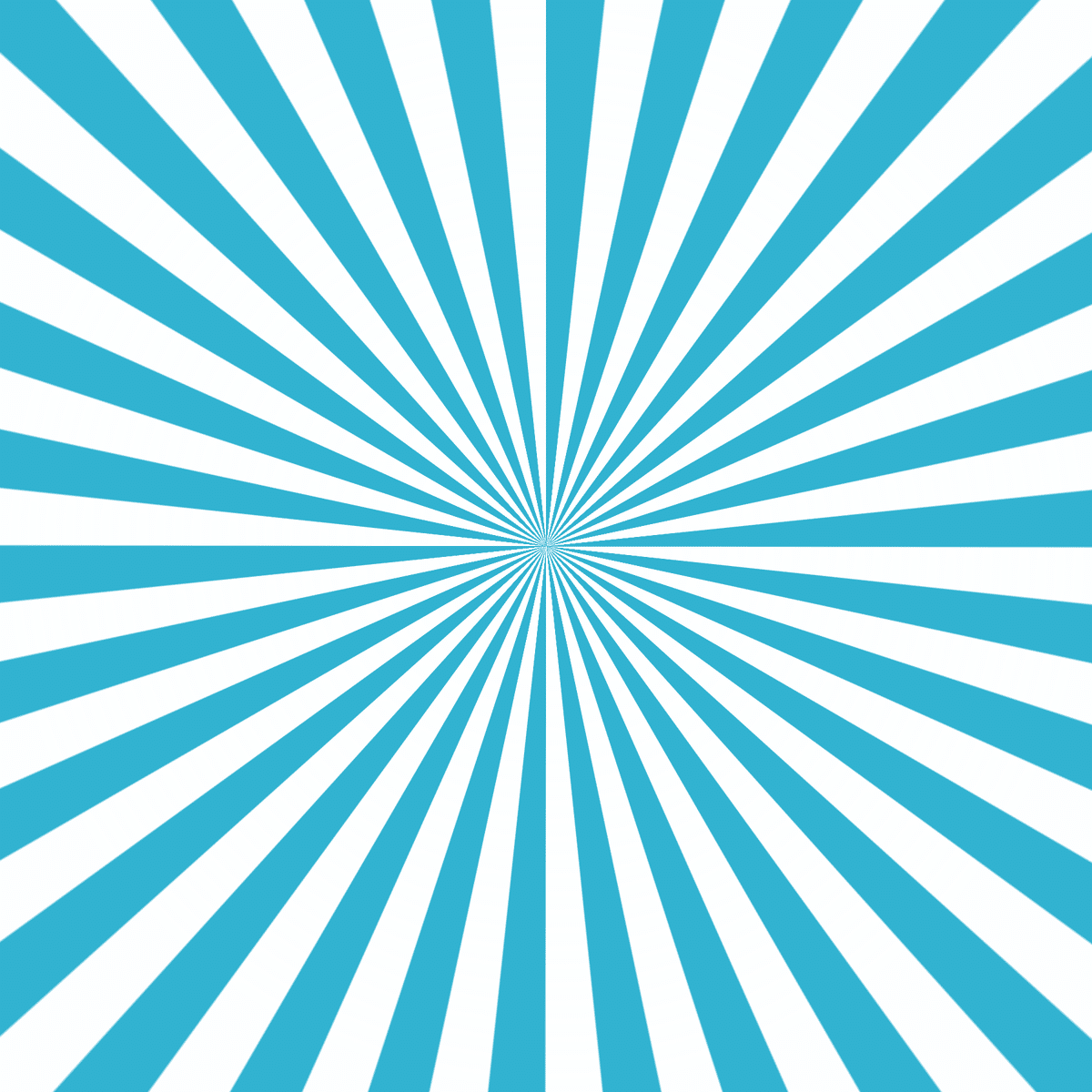
【STEP3】STEP2のレイヤーに「フィルター」「変形」「極座標」を設定する。

【STEP4】STEP3で作ったレイヤーを、放射状をいれたいドキュメントにコピペして、サイズや位置を調整する。
※放射状を作ったドキュメントでそのまま使用してもOK!

【STEP5】文字や背景色を調整して完成。

おわりに
最後まで見てくださりありがとうございます。
アートボードのサイズによって、波形設定の適切な値が変わってくるのでプレビューを見ながら調整するのが難しかったです。
この記事が気に入ったらサポートをしてみませんか?
