
#014 ヘルシーなファッションバナーのデザイン
おはようございます。こんです🦊
こちらのnoteで宣言した通り、昨日インプットしたことを記録します。今日で14日目。いつの間にか2週間継続できてる。
ほとんど誰の目にもふれてないので自己満足だけど、言語化する習慣になってとっても良いです。
昨日はInstagramをイメージして、写真をメインとするバナーを題材にしましたが食事以外の題材としてファッション系も見るのが好きなので、今回の題材にしてみました。ファッションは、どんなジャンルよりもビジュアル重視だと思うので気づきが多い気がします!
今回のインプットの目的
Instagramで使えそうな写真を使ったレイアウトをインプットしたい。
写真メインのシンプルなデザインの引き出しを増やしたい。
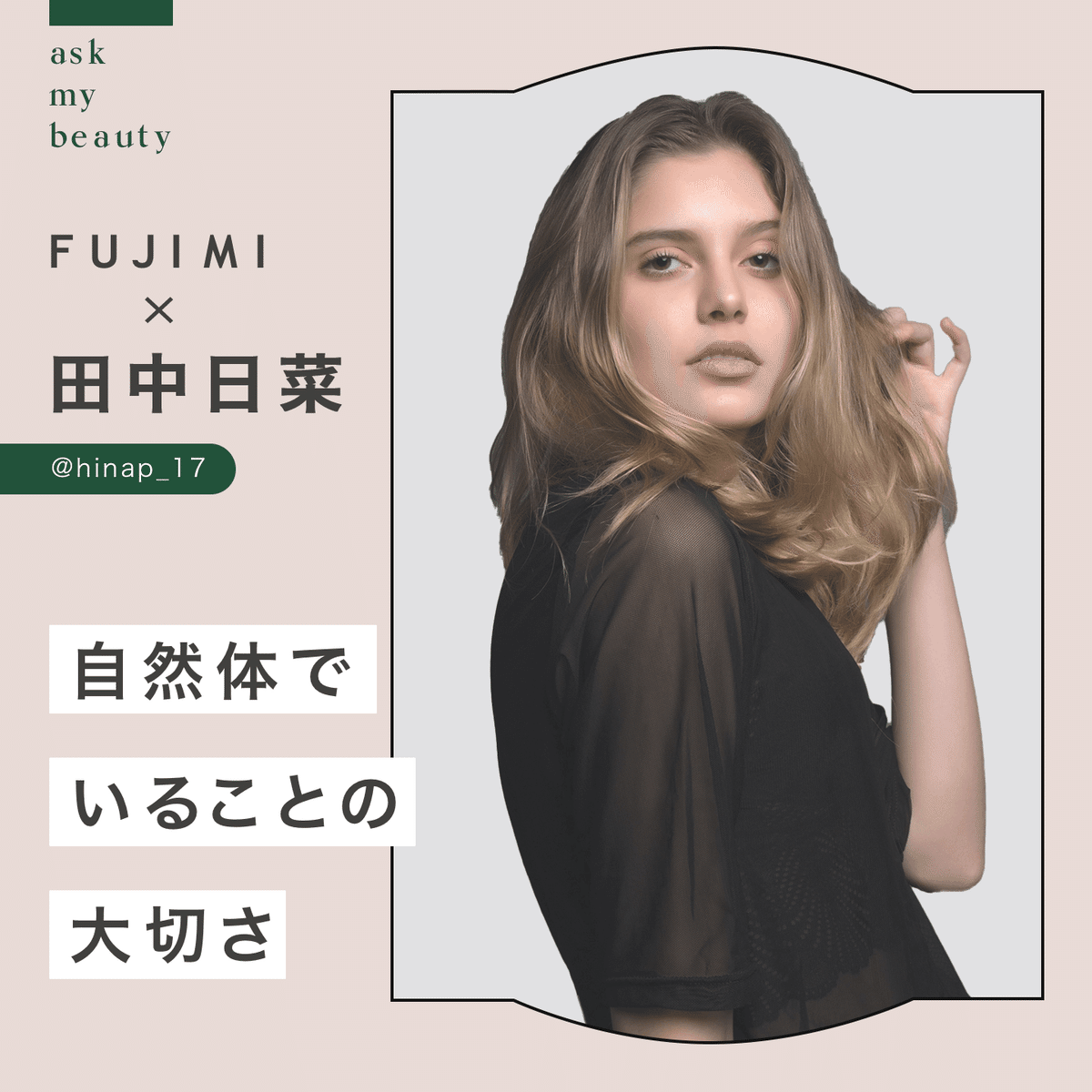
参考にしたデザイン

今回のインプットの成果とデザインの分析

今回は、黒服の女性を使ったことで、参考画像とだいぶ印象が変わってしまった。
ペルソナは、20〜30代のナチュラルなファッションを好む女性。あまり柄物や派手なデザインというよりは、健康的に気を使っていてヘルシーなデザインが好きな人。
背景にくすみ系のピンクベージュを、アクセントカラーに濃い渋めの緑を使用することで、ナチュラルでヘルシーな印象を与える。
フォントは、英字(ブランド名称除く)に細めのものを使って高級感を出しており、読ませたいタイトルはゴシック体を使用。
ゴシックでも、グレー文字に白背景というシンプルな文字の引き方によりカジュアルすぎない印象になる。(白の座布団最強説?!)
文字サイズが小さくしても、アクセントカラーである濃緑で座布団を弾いたり、ワンポイントの四角を周囲に置くことで自然と目線がいくようになる。
文章の始まり位置を全て同じラインで揃えることで、情報の位置が上下でに散っていても、読みやすくなる。
おまけ
今回は、長方形にアンカーポイントを追加してパス選択ツールをつかいながら窓枠を描いたが、シェイプツールでかけないかな、と調べてみるとタナボタ的にカスタムシェイプツール(従来のシェイプの追加は必要)を使って、簡単にハートが書けることを学んだ!
(参考:photoshopを使ったハートの描き方)
おわりに
最後まで見てくださりありがとうございます。
昨日に引き続き、シンプルなデザインこそ細かく色々なことが綿密に仕込まれていることを学びました。
シンプルな落ち着いたデザインが好きなので、これからもどんどんインプット増やしていきたいなと思います!
この記事が気に入ったらサポートをしてみませんか?
