10. Natronでテキストにエフェクトをつける
Natronについての以前の記事
Natronでのテキスト挿入については以下の記事を参照してください。
今回は、Natronにエフェクトを入れる際の注意点やよく使うノードを説明します。
コミュニティプラグインの入れ方は過去の記事をみてください。
以下、コミュニティプラグイン表記のないものは通常に入っているノードです。
<Crok_emboss_GL>(コミュニティプラグイン)
エンボス加工してくれます。
Crok_emboss_GLなし

Crok_emboss_GLあり

<Blur>
ボカシ加工です。
単独よりは他のエフェクトと組み合わせて使うことが多いかも。
たとえばCrok_emboss_GLでエンボス加工したテキストで更に立体感をつけることができます。
Blurなし

Blurあり

Blurを加えるとアルファチャンネルも当然ぼかされるので、元のぼかしていないテキストでMergeノードのマスクを適用しておく。
マスクなし

マスクあり

あとから編集しやすくするコツ
<クローンを利用する>
文字本体とエフェクト用の複数のテキストノードで作成することが多くあります。後から文章を変えるときに、すべてのテキストをちまちま変えるのは本当に面倒なので、クローンがとても便利です!
*クローンの作り方*
クローンを作成したいノードを選択して、option(alt)+Kで作成できます。
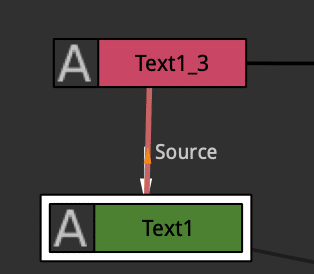
下図では緑が元のテキストノード、オレンジの線でつながれたピンクのノードがクローンです。

元のテキストノードの文章の変更や位置の移動、変形などはすべてクローンにも適用されます。
*連動させたくない部分のUnlink*
テキスト本体にはカラフルな色を使うけど、エフェクトのためには本体が白黒の方が編集しやすいことがあります。
そんなときはテキスト色のUnlinkをすることで、本体のテキストの色の変更によらず、クローン側では一定の色にしておくことが可能になります。
方法は、クローンノードのプロパティを開き(ノードをダブルクリックで開きます、)Unlinkしたい項目で右クリック > Unlink... をクリックするだけ。
これでクローン側でその項目の変更が可能になります。
例:
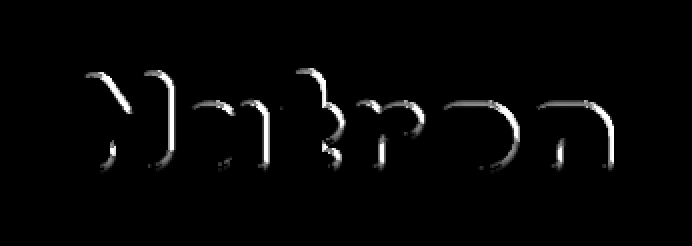
UnlinkなしでCrok_emboss_GLと合成
紫色の色が縁にあらわれています

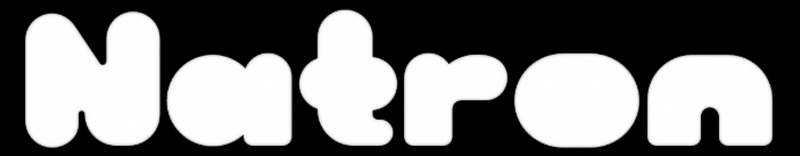
UnlinkありでCrok_emboss_GLと合成し、クローンの文字色を白色に変更
白になりました。

この記事が気に入ったらサポートをしてみませんか?
