
VSCode用おすすめ拡張機能12選!JS・TSエンジニア向け
Visual Studio Codeの拡張機能は非常にたくさんあるので、どれを入れるべきか迷うかもしれません。そこで、私が長年使用している拡張機能の中から、本当に便利な12個を厳選しました。言語に関係なく使えるものが多いですが、特定の言語専用のものもあります。JavaScript・TypeScriptエンジニアの方(もしくは目指している方)には、全ておすすめです!
1. Bookmarks
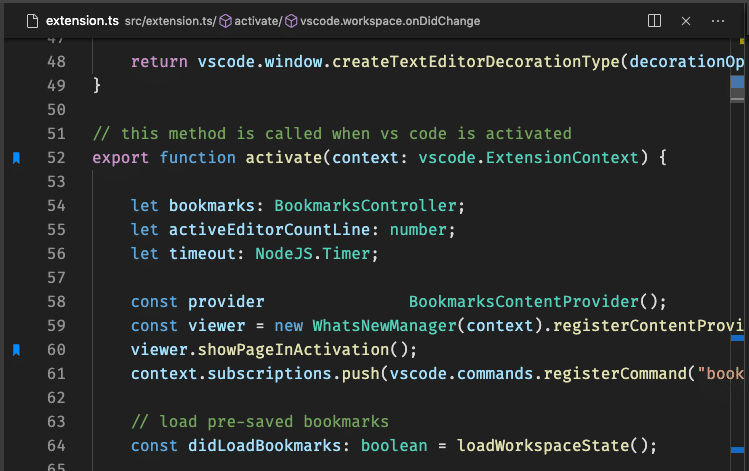
Bookmarksは、コード内のナビゲーションに役立ち、重要な位置を簡単かつ迅速に移動することができます。もうコードを検索する必要はありません。また、一連の選択コマンドをサポートしており、ブックマークされた行やブックマークされた行の間の領域を選択することが可能です。ログファイルの解析にとても便利です。
任意の位置で簡単にマーク/マーク解除することができます。また、ブックマークごとにラベルを設定することも可能です。

Bookmarks - Visual Studio Marketplace
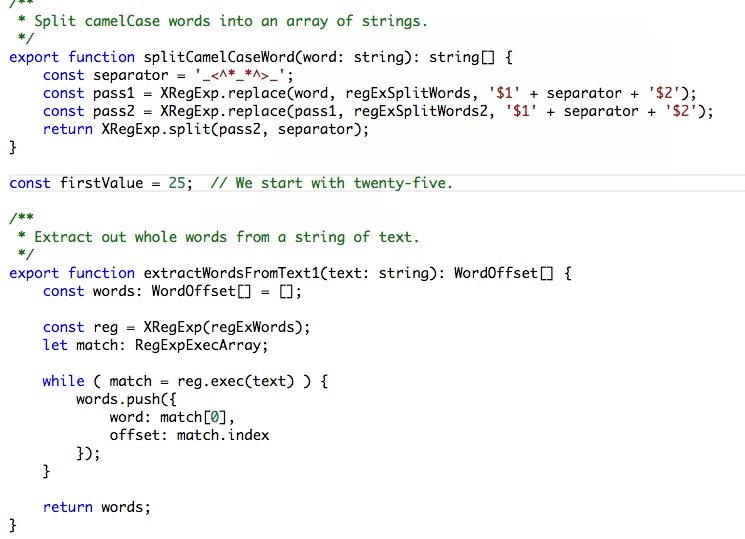
2. Code Spell Checker
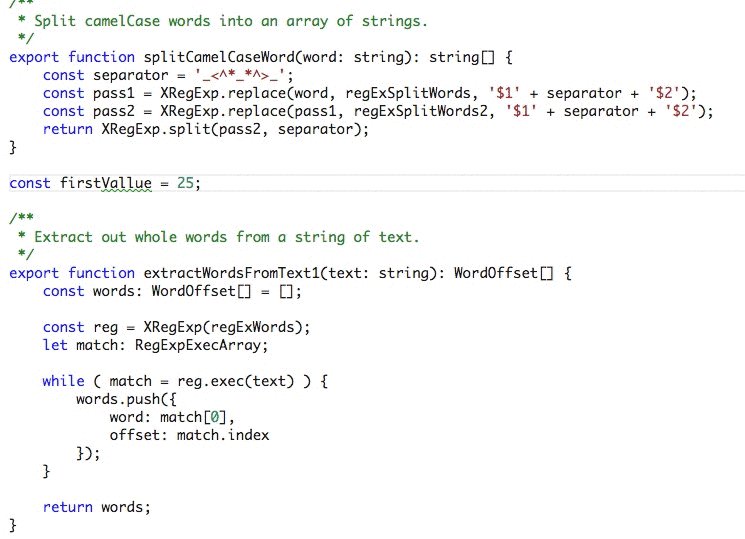
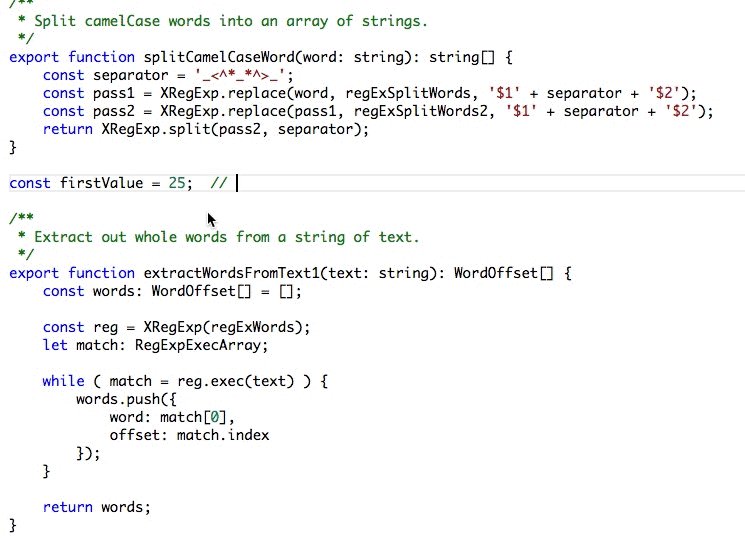
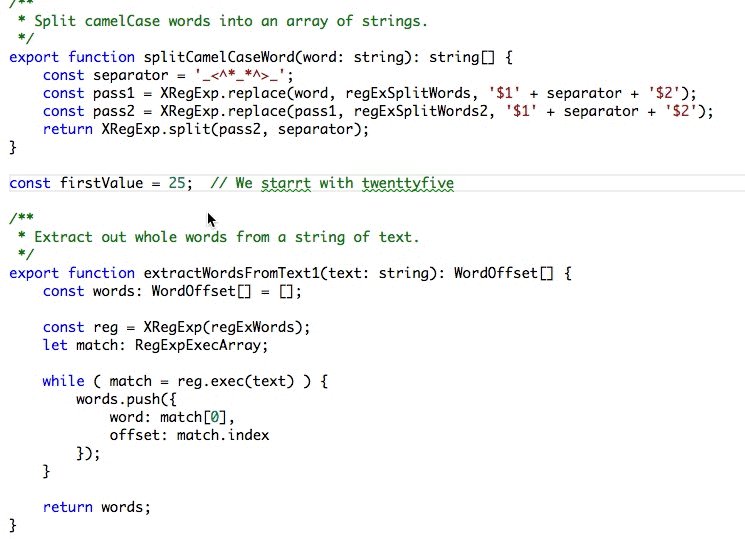
Code Spell Checkerは、誤検出の数を抑えながら、一般的なスペルミスの検出をサポートしてくれます。日本語には対応していません。
TypeScript、JavaScript、Markdown、など20種類以上のファイル形式で使用可能。辞書ファイルにない単語には波線が付きます。

Code Spell Checker - Visual Studio Marketplace
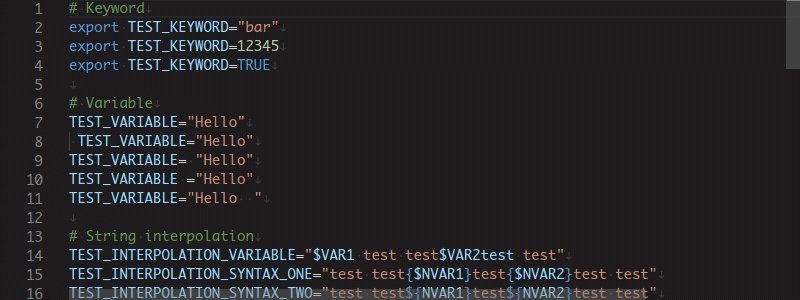
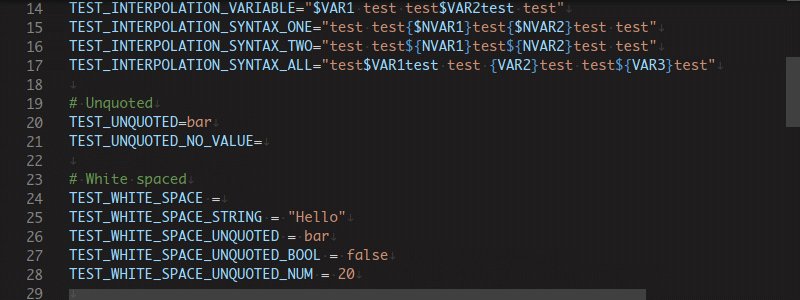
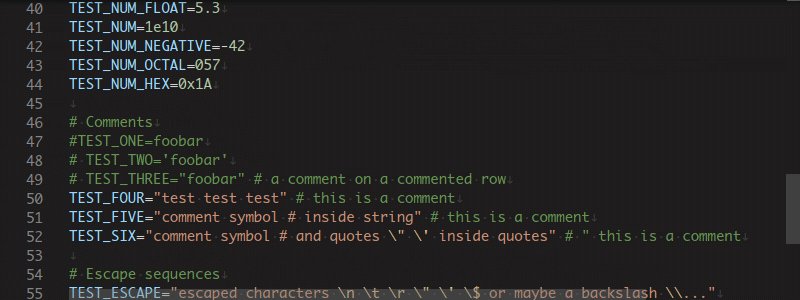
3. ENV
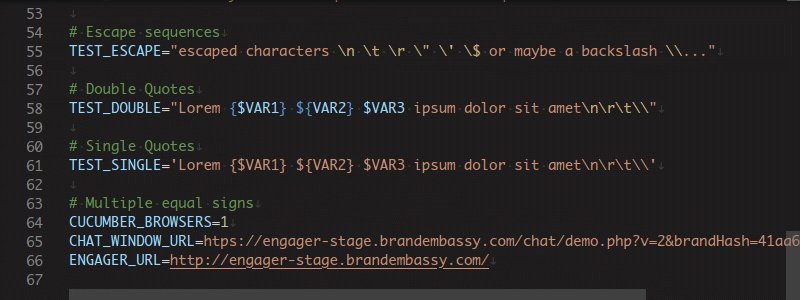
envファイル (.env) のコード整形と構文強調をサポートします。

ENVは、.env、.env.sample、.env.exampleファイルをサポートしています。
特定の命名規則/ファイル拡張子を持つ他のenvファイルのサポートを有効にするには、VSCodeでfiles.associations設定を使用します。
例えば、以下のように設定すると、*.env.development と *.env.productionファイルのサポートが有効になります:
"files.associations": {
"*.env.development": "env",
"*.env.production": "env"
}ENV - Visual Studio Marketplace
4. ESLint
ESLintをVSCodeに統合します。
ESLintは、JavaScriptコードの問題点を発見し、修正することを支援するオープンソースプロジェクトです。
ESLint - Visual Studio Marketplace
5. Git Graph
リポジトリのGitグラフを表示し、グラフから簡単にGitアクションを実行することができます。見た目も自由に設定できます。

Git Graph - Visual Studio Marketplace
6. IntelliCode
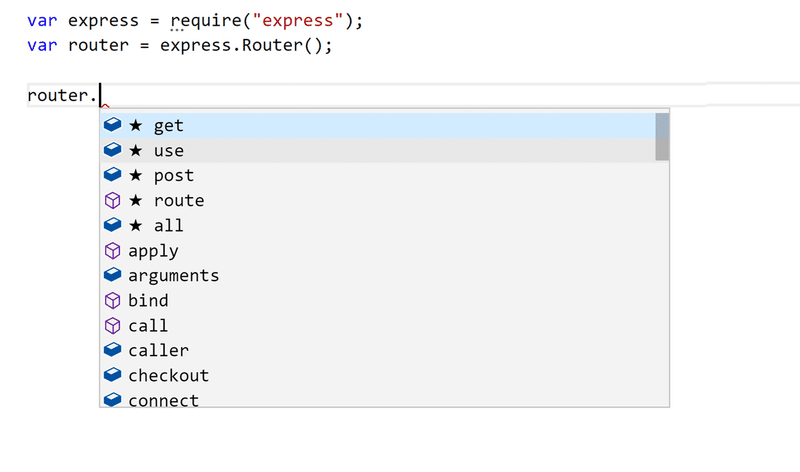
IntelliCodeは、行全体を一度に入力できるコード補完により、精度と一貫性を高めるのに役立ちます。AIがコードコンテキスト(変数名、関数、コードの種類など)を検出して、最適な提案をしてくれます。

7. IntelliCode API Usage Examples
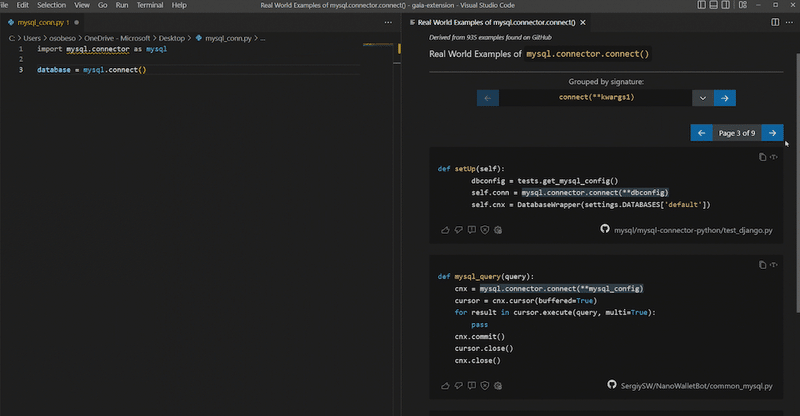
APIのコード例に簡単にアクセスできたらと思ったことはありませんか?IntelliCode API Usage Examplesを使えば、ワンクリックで10万以上のAPIの使用例にアクセスできます!
IntelliCode API Usage Examplesは、他の開発者が特定の関数をどのように使用したか、実際の例を見ることができる機能です。表示される例は、GitHubの公開オープンソースリポジトリからのものです。
この機能は現在、Python、JavaScript、TypeScript(JSXとTSXファイルを含む)をサポートしています。

IntelliCode API Usage Examples - Visual Studio Marketplace
8. Live Server
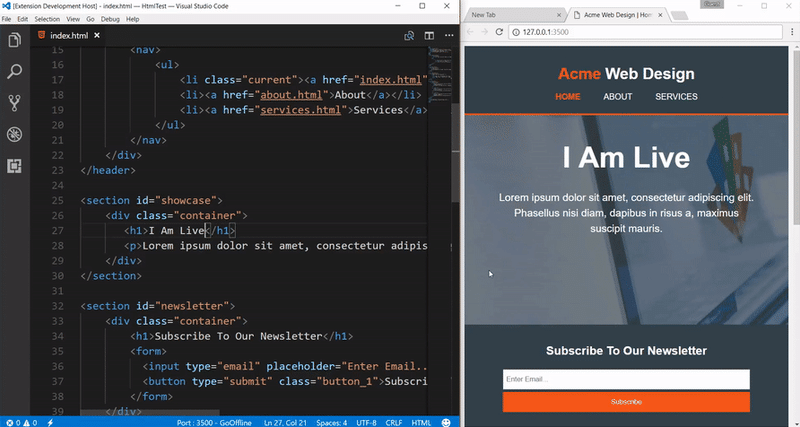
静的ページと動的ページのライブリロード機能を備えたローカル開発サーバーを立ち上げることができます。

Live Server - Visual Studio Marketplace
9. Prettier - Code formatter
Prettierは独自のコードフォーマッタです。コードを解析し、最大行長を考慮した独自のルールで再出力し、必要に応じてコードを折り返すことで、一貫したスタイルを適用します。
Prettier - Code formatter - Visual Studio Marketplace
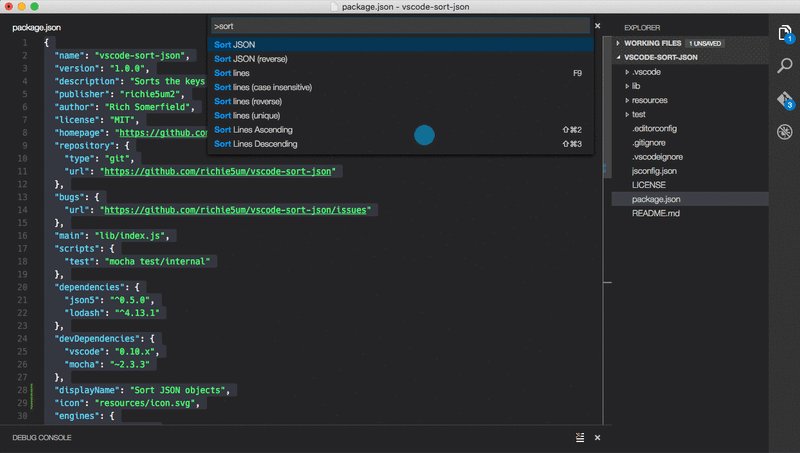
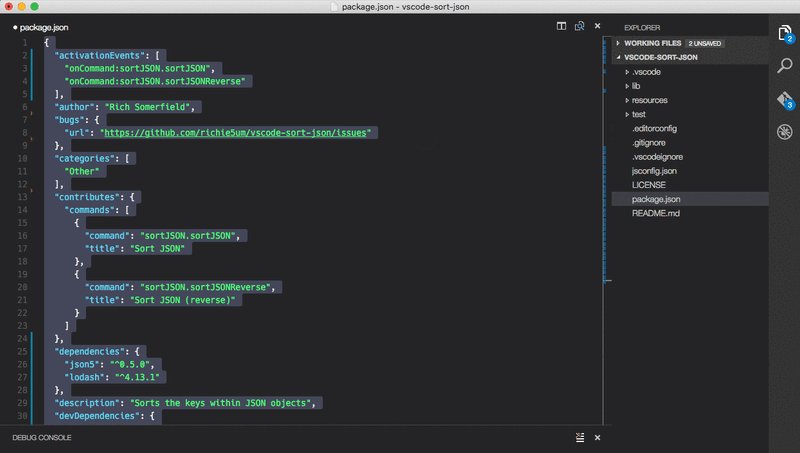
10. Sort JSON objects
選択したJSONオブジェクトのキーをアルファベット順に並べ替えます。

Sort JSON objects - Visual Studio Marketplace
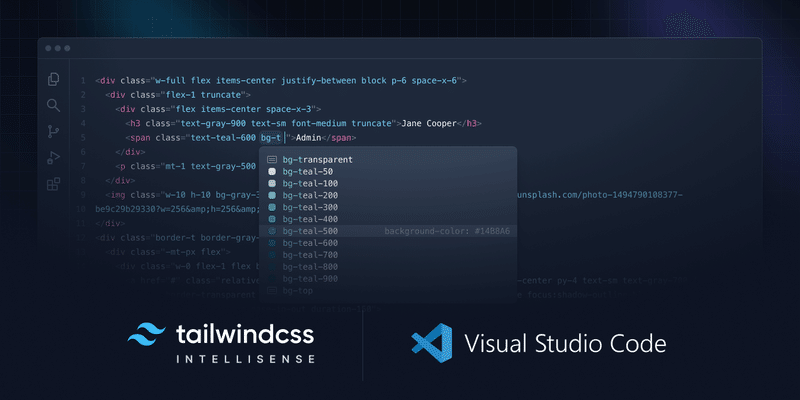
11. Tailwind CSS IntelliSense
Tailwind CSS IntelliSenseは、自動補完、構文強調、文法チェックなどの高度な機能を提供することで、Tailwindの開発体験を強化します。

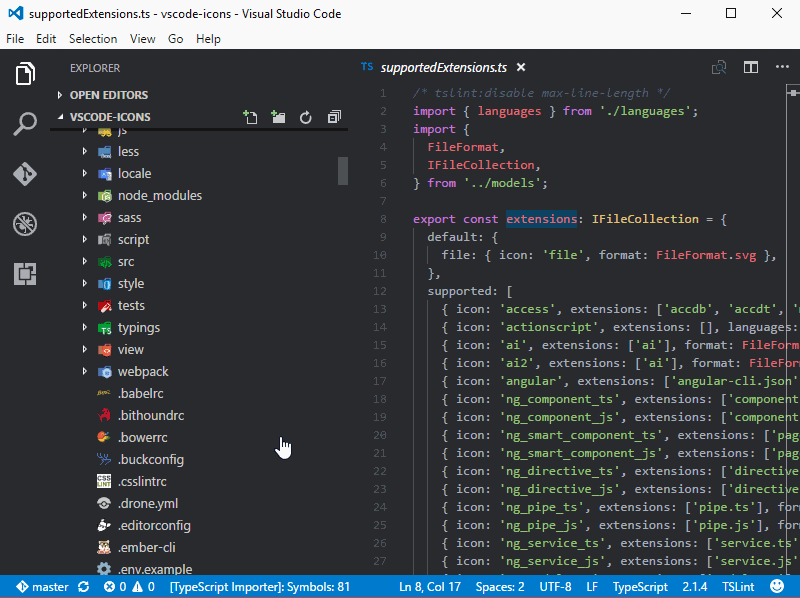
12. vscode-icons
VSCode用のアイコンパック。

vscode-icons - Visual Studio Marketplace
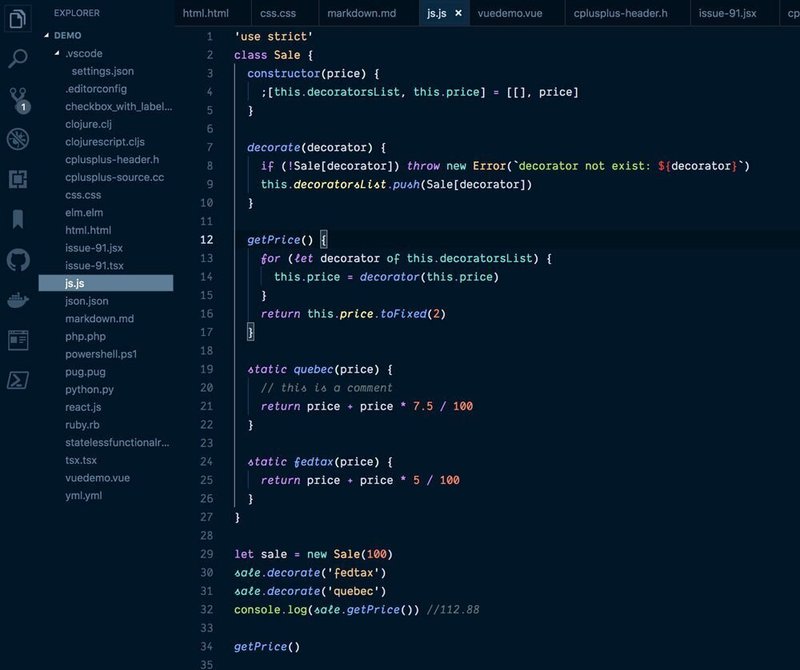
おまけ. Night Owl
夜遅くまでコードを書くのが好きな人のためのVSCodeテーマ。読解力を高めるため、また最適な明るさを演出するためのコントラストに細かく調整されています。色の選択は、色覚異常の人や低照度環境下でも利用できるように考慮されています。
VSCodeの配色テーマは完全に好みですが、私はNight Owlのクールで目に優しい色合いが気に入ってます。

Night Owl - Visual Studio Marketplace
上記以外にお気に入りの拡張機能があれば是非教えてください!
最後までお読みいただき、ありがとうございます。この記事が役に立った場合は、スキ💖してあげてください。それが励みになります。フォローも大歓迎です!ご質問やご意見がございましたら、下にコメントを残すか、Twitter (@komzweb)に直接メッセージをください。これからもたくさんのコンテンツを皆様と共有できることを楽しみにしています。
この記事が気に入ったらサポートをしてみませんか?
