
わかりやすいオリエンをするためのコツ
こんにちは😺新人webディレクターのhariboです!
1か月の新人研修も終わり、今週から先輩の案件を少しずつお手伝いしています!
今週の記事は、実践的な研修の中で得ることができた知識について紹介します。
1.オリエンとは
webディレクターの仕事の一つとして、「オリエン」というものがあります。
皆さんも一度はきいたことがあるであろう「オリエンテーション」の略です😺
この「オリエン」とは、代理店やクライアントから受けた発注を、ディレクターから作業者に正しく伝える業務のことであり、web制作をスムーズにミスなくスタートさせるために必要な大切な作業です。
web制作における作業者は、主にデザイナーさんとコーダーさんです。
🎈デザイナーさんにとって必要な情報
→企業ロゴ、画像素材、使用フォント、UI/UXの設計、スケジュールなどなど・・・
🎈コーダーさんにとって必要な情報
→metaタグ、URL、サーバ情報、公開手順、アニメーションイメージ、スケジュールなどなど・・・
各作業者は作業をするための多くの情報が必要であり、その情報が少しでも間違っていたり、伝わり切っていなかったりするだけで、制作の流れや完成度が大きく変化します。
そのような変化が起きないように、ディレクターから作業者へわかりやすいオリエンをする必要があります。
2.何を伝える?
実際に私が研修で取り組んだ内容を例に挙げて
より良いオリエンにするための方法を説明します。
研修では、自己紹介サイトのトップページのデザイン制作を行うために、
デザイナーさんにオリエンを行いました。
オリエンをするうえで、まず考えなくてはいけないことが
背景・目的・ターゲット
です。
この3つの項目は、制作をするうえで作業者にとって非常に大切な情報です。特に、今回の場合では、これらの情報をデザイナーが明確にすることで、この自己紹介サイトは閲覧者に何を伝えたいのかを明確にすることができ、より細かいデザインの創造ができます。
今回の場合では、
背景・・自分を最大限伝えられる自己紹介サイトを制作する
目的・・自己紹介サイトを通し、自分の求める人とつながりを持つ
ターゲット・・自分に興味を持ってくれる人・自分と共通の趣味がある人
この目的を設定した理由として、私はまず、自己紹介サイトのゴールを考えました。
ゴール・・このサイトを見た人が私に興味を持ち、私とコンタクトをとるための行動を起こしてくれること
そして、このゴールを達成するためにデザイン面でどのようなことができるかを考えたとき、トップページを一目見ただけで、自分と話したい、関わってみたいと思ってもらう必要があると考え、このような目的設定を行いました。
そしてこの目的の中にある「求める人」が「ターゲット」につながります。
どのように伝える?

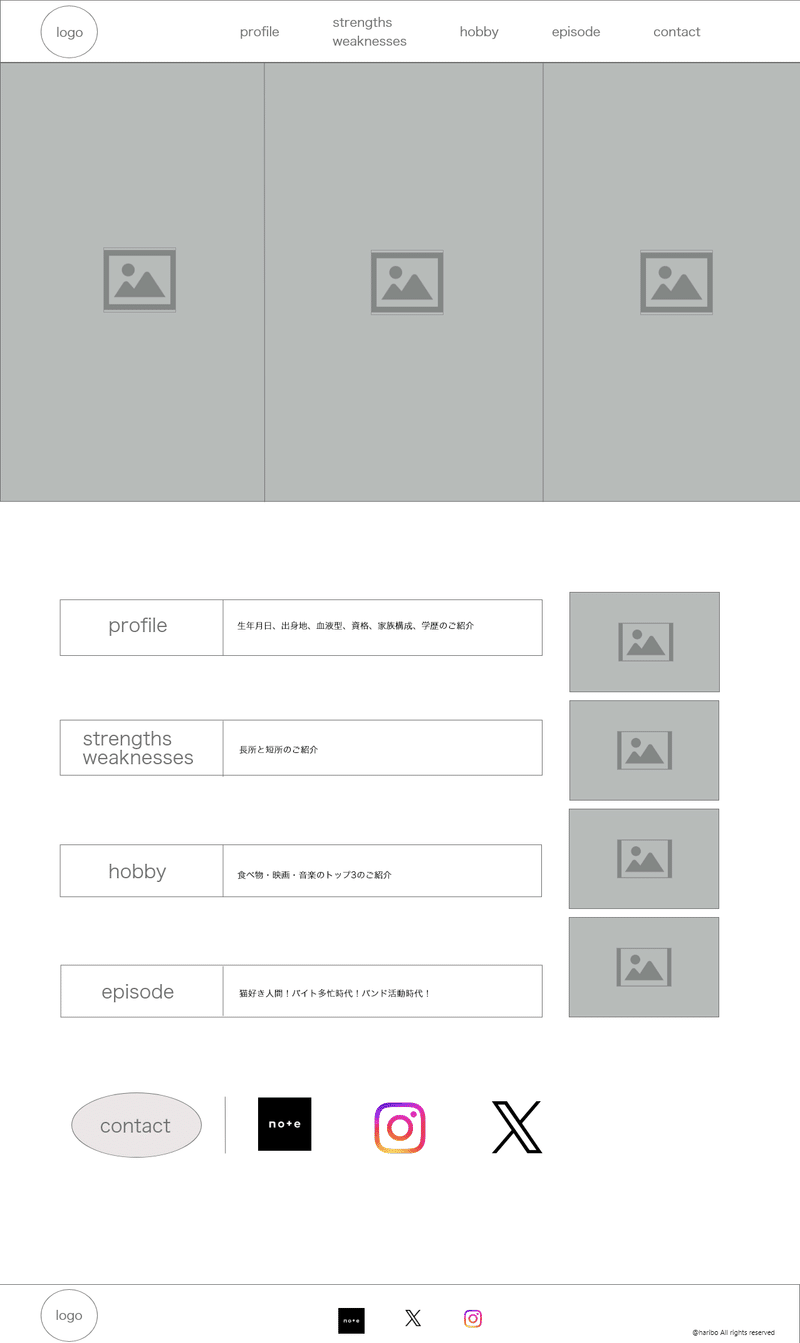
こちらは、私が今回のオリエンの時に利用するために実際に作成したワイヤーフレームです。ワイヤーフレームとは、webディレクターがweb制作に入る前に必ず作るものです。企画で決定したコンテンツをどのように配置していくかを考慮しながら決定させます。(ワイヤーフレームやそのほか構成案についてはまた改めて記事にしようと思います!)
このような資料を見せながらオリエンをするときにどのように説明すればより作業者が求めているものをはっきり理解できるのか。
そのポイントとなるのが、
トンマナ・論理的思考力
です。トンマナとは、「トーン&マナー」の略称。
デザインやスタイル、文言などに一貫性をもたせるためのものです。
例えば、コカ・コーラのトンマナは赤と白です。ロゴやラベル、製品サイトを赤と白で統一させることで、ユーザーに「コカ・コーラらしさ」を印象づけています。このように、トンマナを設定することでイメージが細かく印象づけられます。
「論理的思考力」については前々回の記事で説明しました!
(こちら→https://note.com/komatuna4057/n/nb79d83595cb7)
簡単に説明すると、何かを説明するとき、物事の結論までの筋道を矛盾なく考えられていることです。
この2つの項目を意識してオリエンを行うことで、デザイナー自身は実際にどんな色で、形で、雰囲気なのかがはっきりとイメージできます。
今回の場合では、
トンマナ・・モノクロ。黒の背景に文字(名前)は白。
このトンマナにした理由・・このサイトのターゲットが、派手な印象の人よりかは落ち着いた印象のある人なのでモノクロやフィルム感を出して落ち着いている雰囲気を伝えたいから。
このように、なぜこのトンマナにしたのかの理由付けを行うことで、デザインをより理解しやすいと思います。
3.おわりに
今週の記事では、わかりやすいオリエンをするためのコツについて紹介しました。実際に私もこれらのコツを意識してデザイナーさんにオリエンしました。その結果、デザイナーさんから自分の創造していた通りのデザインをしていただきました。
ただ、「こんな色で、この形でお願いします。」と説明するのではなく、このサイトをなぜ作って、誰に、どんな目的で作っているのかを説明することの重要性は、実際に体験してみなきゃ実感できなかったことなので、すごくいい経験になりました😊
業務に関わり、実際の案件でオリエンするときにも、この経験を活かしたいと思います!
この記事が気に入ったらサポートをしてみませんか?
