
【初心者向け!】Lottieの使い方
こんにちは!リクパーのkomaと申します。
最近動きのあるLPやHPを多くみかけます。私もアニメーションを使ってリッチなサイトを作成できるようになりたいと思い、簡単にアニメーションをサイトに埋め込める「Lottie」を勉強してみたので、今回は簡単にですが使い方をまとめてみます!
Lottieについて
LottieとはAirbnbが開発したアニメーション用のライブラリです。
After Effectsで作成したアニメーションをjson形式で読み込むことで、ブラウザ上に表示することができるようになります。
Lottieを利用すれば、手軽にそして軽量なアニメーションをサイトに貼り付けることができるので、私のようにこれまであまりアニメーションを作成したことのない人には嬉しいライブラリですね・・・!
00.準備
まずはAfter Effectsの拡張機能であるBodymovinをインストールしておく必要があります。このBodymovinを使用することでAfter Effectsからjson形式やhtml形式でモーションを出力することができます。
インストール後は
環境設定 > 一般設定 > スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可
にチェック入れるのを忘れずに行ってください!
01.Illustratorでイラストデータの作成
After Effectsでもイラストを作成することもできますが、細かい表現などを行う場合はやはりIllustratorを使用することが多いかと思います。
そのため今回、After Effectsでも作成できる簡単な図形で作成したイラストではありますが一旦Illustratorを使用してデータを作成しております。
基本的には通常と同じ要領でイラストを作成して問題ないようなのですが、作成時に気をつけることとしては、
動かしたい部分ごとにレイヤーを分けておく
After Effectsにaiデータを読み込ませるときに、レイヤーが分かれていないと部分ごとに動きをつけることができなくなってしまうため注意が必要です!
作成後は、拡張子はaiデータのまま保存して問題ありません。

ひよこのつもりで作成しておりましたが、最終的にひよこかあひるか区別がつかないイラストができあがりました(笑)
02.After Effectsでアニメーションの作成

After Effectsで新規プロジェクトを作成し、aiデータをドラッグアンドドロップします。この時に下記の形式での読み込みが必要です。
・読み込みの種類 →「コンポジション」
・フッテージのサイズ →「レイヤーサイズ」
読み込んだ後は、aiのレイヤーを全て選択し、
右クリック > 作成 > ベクトルレイヤーからシェイプを作成
シェイプレイヤーに変換していないaiファイルは、画像の扱いになるのでjson形式で出力してもエラーになってしまいます。
また、aiファイルのレイヤーがあるとLottie書き出しの際エラーになることもあるようなので、aiレイヤーは念の為削除した方が良いようです。
もうひとつ注意しておきたいのが、LottieではまだサポートされていないAfter Effectsの機能があることです。
こちらの公式ページでアニメーションで使いたい機能がLottieにサポートされているか確認することができるので、確認しつつアニメーションを作成する必要がありそうです。
https://airbnb.io/lottie/#/supported-features
03.Bodymovinを使用してjsonファイルを出力
After Effectsの画面で、
ウィンドウ > エクステンション > Bodymovin
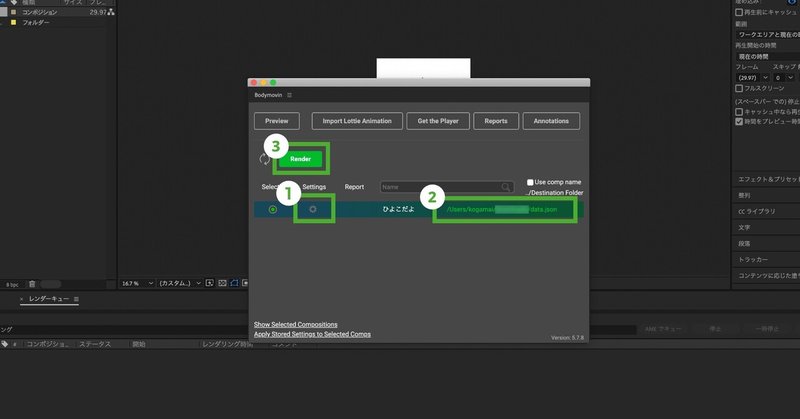
からBodymovinを起動すると、こちらの画面が表示されます。

①Settingsで書き出す際の設定を行う
書き出したいコンポジションを選択(selected)し、Settingsの画面を開き「Glyphs」と「Standard」が選択された状態にします。
②保存場所を設定
②の部分は未設定になっているため、保存場所を設定する必要があります。
③Renderで書き出しを実行

これでjsonファイルの書き出しは終了です!
04.Lottieを使用してブラウザ上に表示
作成したjsonファイルをこちら(https://lottiefiles.com/preview)で読み込むと、下の画像のようなプレビュー画面とリンクが生成されます。

次にプレビュー画面で生成されたAsset LinkをLottie Web-Player(https://lottiefiles.com/web-player)に貼り付け、各種設定を行います。

あとは、ページ下部にある「Copy Code」をクリックし、自動生成されたコードをWebサイトに貼り付ければ完了です!
そして、実際に作成したものがこちらとなります。
動きがかなり単純ですが動きました!
(After Effectsをこれまで全く使用したことがない初心者が作成したアニメーションなので、ご容赦ください・・・。)
今回はより簡単な、Web-Playerでコードを自動生成し貼り付けるだけの方法についてまとめましたが、細かいアニメーションの調整などが必要な場合は、JavaScriptを利用する方法もあります。
こちらについてはLottie公式GitHubなどをご確認いただければと思います!
最後に
今回作成してみて、After Effectsから書き出すのは簡単に行うことができましたが、私の一番の難関はAfter Effectsで動きをつけることだと感じました。アニメーションについては超初心者なので、精進が必要です!
ですが、Lottie アニメーションが大量に公開されているサイトLottieFilesをというものもあるようなので、こちらを使用するという手もあるようです。どのようなアニメーションがつけられているのか勉強するために使用するのも良さそうです!
それではまた次回お会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
