【サイトUI勉強】スマホゲーム「ディバインゲート」UIを模写してみた
こんにちわ、トラコマです。
「ディバインゲート」というスマホゲームのHOME画面UIがすごく好きだったので、HTMLとCSSで模写してみました。

↑こちらがゲーム内HOME画面です。(※手持ちのスクショ画像)
うーーーーん…何度見てもかっこいい。
雑誌の表紙をイメージしたデザインて、どこかのインタビューでみたことがあります。うーーーーん…スタイリッシュ。
こちらのデザインは、リニューアルした後のものになるのですが、リニューアル前のHOME画面も好きでした!(スクショがないので載せられませんが…)
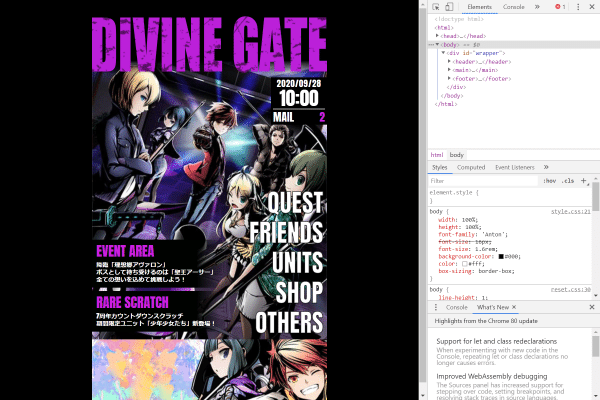
で、↓これがHTML・CSSで模写したHOME画面。
何故かボヤけた…

イラストも同じにしようと思ったのですが、変えれるならこのイラストを使用したかったので…
因みにこのイラストに描かれているのが、主人公達になります。
フォント種類については、Googlefontさんでそれっぽいのを使用したので、微妙に違うのはご愛敬でw
続いてコードをば。
【HTML】
<html>
<head>
.
.
.
<body>
<div id="wrapper">
<header>
<h1><img src="タイトルロゴ.svg"></h1>
</header>
<main>
<div class="time__box">
<p class="time__box--date">2020/09/28</p>
<p class="time__box--time">10:00</p>
<div class="mail__box">
<p class="mail__box--title">MAIL</p>
<p class="mail__box--number">2</p>
</div>
</div>
<div id="nav__wrapper">
<div id="event__guide">
<div class="event__box">
<p class="event__box--title">EVENT AREA</p>
<p class="event__box--description">
イベント説明文
</p>
</div>
<div class="event__guide">
<p class="event__box--title">RARE SCRATCH</p>
<p class="event__box--description">
スクラッチ説明文
</p>
</div>
</div>
<nav>
<ul>
<li><a href="#">QUEST</a></li>
<li><a href="#">FRIENDS</a></li>
<li><a href="#">UNITS</a></li>
<li><a href="#">SHOP</a></li>
<li><a href="#">OTHERS</a></li>
</ul>
</nav>
</div>
</main>
<footer>
<img src="バナー.jpg">
</footer>
</div>
</body>
</html>【CSS】
body {
width: 100%;
height: 100%;
font-family: 'Anton';
background-color: #000;
color: #fff;
}
/* タイトル */
header {
width: 100%;
background: linear-gradient(180deg, rgba(2,0,36,1) 0%,
rgba(0,0,0,1) 0%,
rgba(0.0.0.1) 81%,
rgba(0,0,0,0) 99%);
}
h1 {
width: 100%;
text-align: center;
padding-top: 7%;
}
/* MAIN */
#wrapper {
position: relative;
with: 470px;
height: 820px:
bacground: url("HOME画面イラスト.jpg") no-repeat;
background-position: top;
background-size: auto;
margin: 0 auto;
}
/* 日付 */
.time__box {
width: 22%;
background-color: #000;
margin: 5px 0 5px auto;
padding: 4px;
text-align: center;
}
.time__box .time__box--date {
letter-spacing: 0.08rem;
font-size: 1.7rem;
}
.time__box .time__box--time {
font-size: 3.8rem;
padding: 2px 0;
}
.mail__box {
display: flex;
justify-content: space-between;
font-size: 2.2rem;
border-top: 1px solid #fff;
padding-top: 5px;
}
.mail__box .mail__box--title {
letter-spacing: 0.03rem;
}
.mail__box .mail__box--number {
color: #cc1ee0;
}
/* 中間のイベントお知らせとNAV */
#nav__wrapper {
position: abcolute;
bottom: 150px;
width: 100%;
height: auto;
}
#event__guide {
position: absolute;
left: 0;
bottom: 0;
}
.event__box {
backbround: linear-gradient(90deg, rgba(2,0,36,1) 0%,
rgba(0,3,0,1) 0%,
rgba(0,3,0,1) 81%,
rgba(0,3,0,0) 99%);
padding: 9px;
margin: 7px 0;
}
.event__box .event__box--title {
font-size: 2.7rem;
color: #cc1ee0;
padding-bottom: 7px;
}
.event__box .event__box--description {
font-size: 1.2rem;
line-height: 1.5rem;
font-weight: bold;
}
nav {
position: absolute;
right: 0;
bottom: 0;
font-size: 5.0rem;
-webkit-text-stroke: 1.5px #000000c4;
text-stroke: 1.5px #000000c4;
margin-right: 7px;
}
nav ul li {
padding-top: 10px;
}
/* 下部バナー FOOTER */
footer {
position: absolute;
bottom: 0;
width: 100%;
}日付は、自動更新させようかと思い、とりあえずサービス開始日にしました。
全体サイズも元がスマホゲームなので、スマホ画面サイズに。

なかなかうまく模写できたのではないかなー?と自分を褒めてみます。
このゲーム自体は、現在すでにサービス終了しているので、他ページ細かいUIを思い出せないですが、わかり次第ページも作って、できたら全ページ完成したいです。
ではでは。
この記事が気に入ったらサポートをしてみませんか?
