
サイト分析 #8
サイトの趣旨・伝えたいこと・テーマ
専門学校に入学してもらう
構成
トップ→ 将来就職で失敗しない5ヵ条 → 学ぶ上でのメリット・特徴
→医療職×美容のお仕事について → 好き×医療職について
→ 興味×医療職について→在校生の話 → 卒業生の紹介
→学費・入試について → オープンキャンパスについて
上から、就職についての不安を解消して、実際に医療職はどんな仕事があるのか「美容」「好きなこと」「興味」と3つのテーマに分けてさまざまな仕事を紹介されている。
これによって、入学する時点で将来が保証されているような安心感と、医療職について考えの幅が受け身でも広がっていき、少しの興味でも入学してみようという気にさせてくれる。
フォント

和文:游ゴシック
数字のフォント
数字:Futura-ExtBol
数字が使われているセクションの周りの文字は、游ゴシックで説明が書かれているので、シンプルで寂しくならないように、ポイントとして使われている。


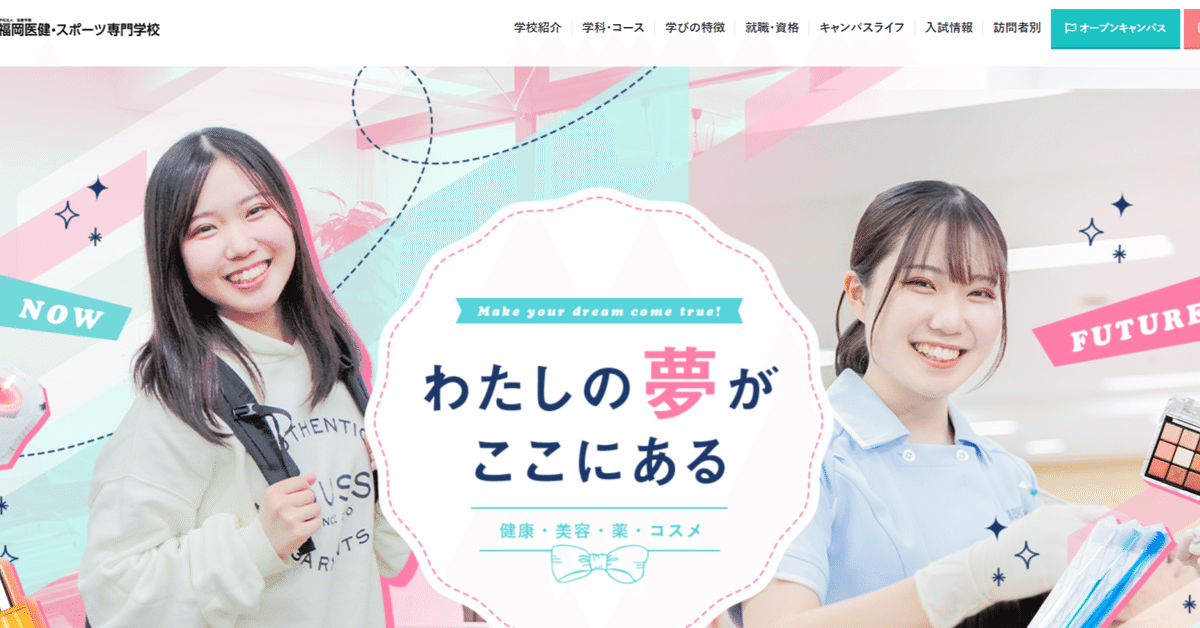
メインビジュアル
女の子らしい可愛らしいデザイン。医療職は世間的には堅いイメージがあると感じているので、メインビジュアルは女の子らしさ全開で、楽しさ・明るさをイメージしているのだと思う。

左と右の女の子の写真で、普段の生活から夢に向かう私!という変化が分かる。背景にキャンドルやアイシャドウなど、興味ある人たちが多いものを散りばめている。水色とピンクで斜めに長方形を入れていて、右肩上がりのようなポジティブな印象が感じられる。
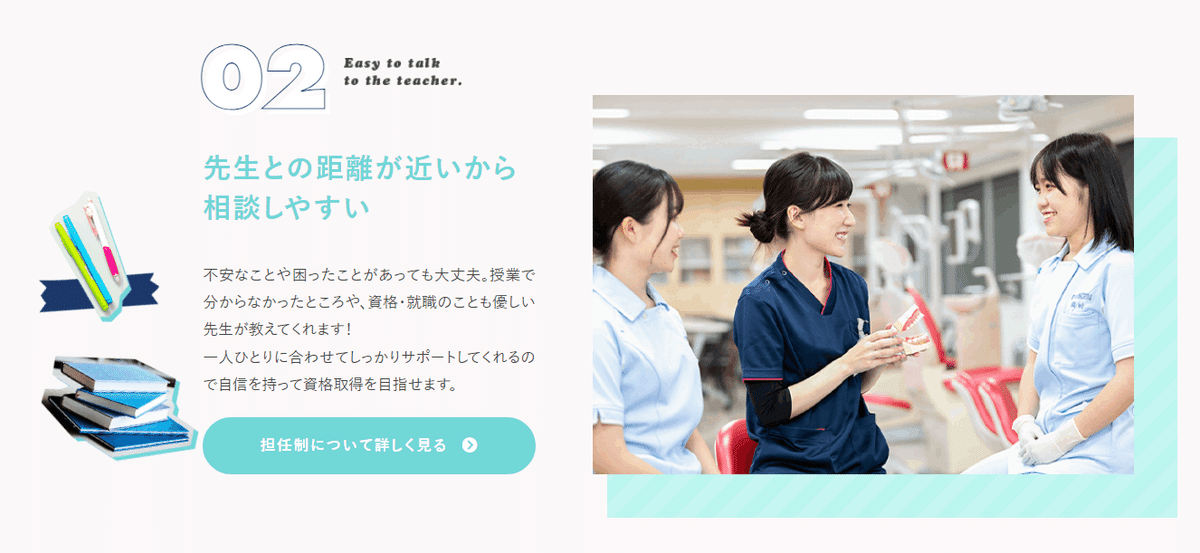
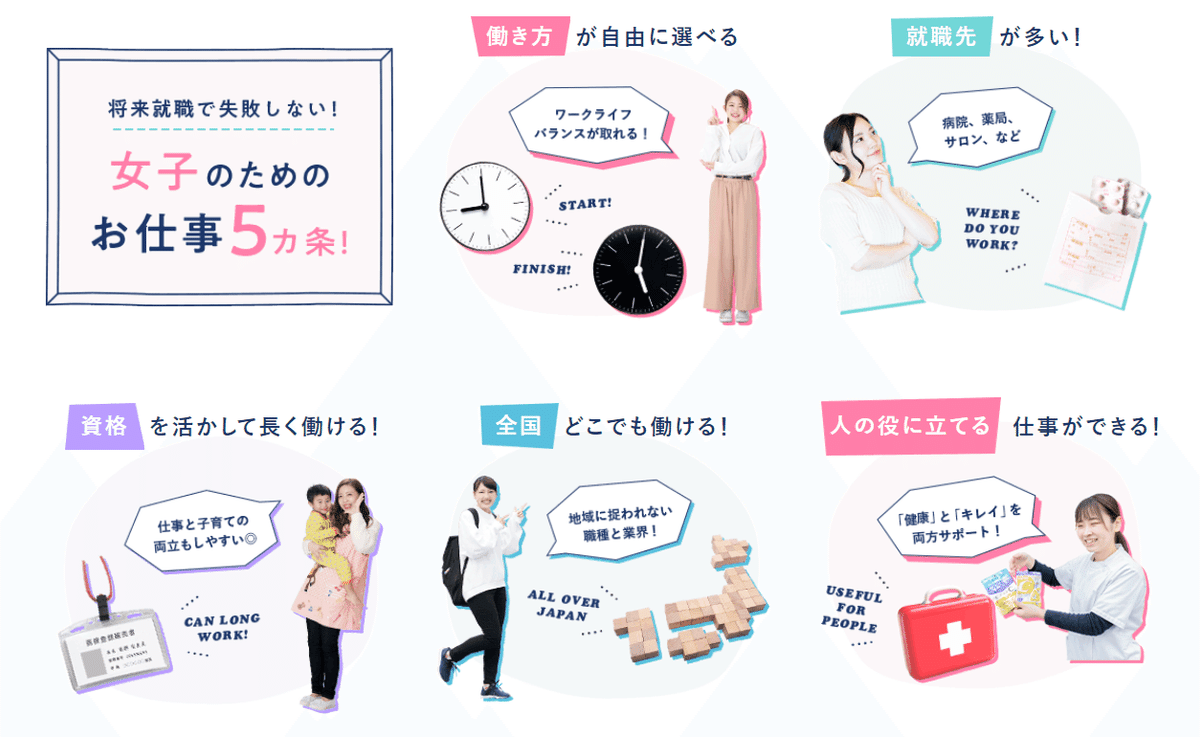
就職で失敗しない5ヵ条


将来が不安な学生のために、5ヵ条と称して、入学するメリットを紹介している。手書き風なデザインが漫画ぽくて読みたくなる。

学ぶメリットを5つに分けて紹介している。写真は下に長方形をずらして置くことで、どんな写真でもポップでサイトにあった雰囲気が出せる。
写真一枚だと少し重たく感じるので、こういった工夫がされているのだと思った。
文字を重ねてずらしたデザインが多い。それは全体的にカラフルなので、文字色をつけただけでは重たすぎるから、抜け感をだしていると感じた。
右側のタワーやあしらいは左右に動いて、賑やかで楽しそうなページになっている。


医療職×美容のお仕事について

ここからはさまざまな医療職が紹介されている。

誰かが抱えている悩みや理想を書いて興味を向けている。
それに、在学生が学んで答えている風に見える。
それによって、ここで学ぶと悩みも解決できますよ!と、将来の仕事だけではなくて、個人の趣向に目を向けたアプローチが出来て、もっと興味を持ってもらえる工夫がされている。
「メイクに興味があるなら」のボタンをクリックすると、ページ内のメイクについて説明してあるページに移動する。
上から下までLPをじっくり読むことは少ないと思うので、これで必要な興味を持った情報をすぐにキャッチできる。

ここで装飾のない、シンプルなページになる。
学校の確実な情報を載せているため、内容に集中してもらうようにされている。
1カラムでコンテンツ幅いっぱいにとっている。
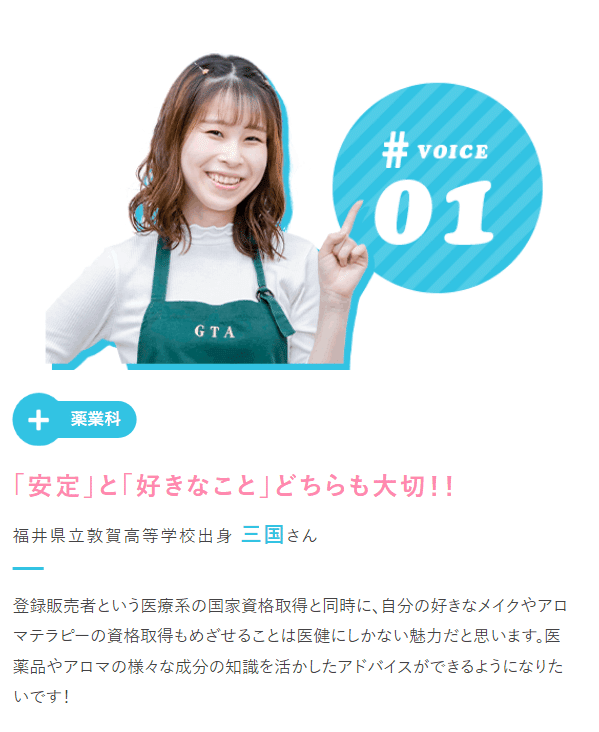
在校生VOICE

人物をくりぬくことで可愛い印象になる。
出身校と名前の下にライン(30px)を入れることで、区切りになって読みやすくなる。この線画長くなると、狭くて苦しく見えるので、この長さがベストなのだと感じる。

卒業生紹介

卒業生の写真はくり抜かずに、職場のイメージが伝わるようにしている。
勤務地の情報は重要なので、このLPでは使用されていなかった紺色(#1c376a)を使い目立たせている。
紺色を使うことで、信頼感のある印象になる。
選べる3つのオープンキャンパス

このセクションは背景色を薄緑にして、他の内容と区別している。
また、ただバナーが並んでいるだけの印象にならない効果もあると思う。
さいごに
とにかく、可愛らしいデザインだと思いました。医療系の、人に尽くす「優しさ」のような印象もデザインを見てうけました。
美容、コスメが好きな人は多いので、これらをどう生かして学校に興味を持ってもらうか、ためになりました。
学生の好きと興味をそそる引き出しは、日々調べて考えないと出てこないですよね。
引き続きサイト分析します!
この記事が気に入ったらサポートをしてみませんか?
