
webデザイナーを目指して、サイトデザインを制作してみた。
改めまして、こんにちは。akです。
webデザイナーを目指して早一年半。
やっとデザイナーで採用頂き、スタートラインを切れそうです。ここからですね。
以前、採用試験のフェーズで一瞬だけ漆黒のデザイン事務所にインターン雇用され、見事ブラック環境に洗脳し、能力は置いといてガッツだけある人間になりました。
私的にはこれモラハラパワハラじゃない?って思うこともいろいろあったのですが、仕事内容だけは楽しくてクビになるまで働く意志を持ってました。
ただ私の気の落ち方を見てた方に、洗脳について書かれてあるブログを見せられながらわりと強めに説得され、私自身も納得して漆黒のデザイン事務所を辞退した過去があります。(重っ)(この業界そういった部分もあるのは知ってますがね!)
正直自分の能力不足で社長の圧が強くなった部分が大きいので、次の職場では試用期間でクビにならないように頑張ります………!
普通に仕事ができないだけだったのかもしれないので、クビは覚悟して働きます笑
さて、前置きが長くなりましたが、今回はTwitterで企画してくださっている #なみしお勉強会 に参加しました。
自分で設定からロゴからデザインまでしっかり考えるいいトレーニングになりました。
せっかくなのでどういったプロセスで進めていったのか、自分の記録もふまえて自分なりの制作フローを書いてみました。
これで大丈夫なのか、少し不安でもあり恥ずかしさもあるのですが……暖かく見届けてください。笑
お題はこちら!!
【#なみしお勉強会 お題発表🎉】
— おぎなみ🌶 (@oginami_design) May 24, 2022
お題は、船の上で結婚式を挙げられる「Marea Wedding Cruise🤵♂️🚢👰♀️」
期限は6/24(金)ご自身のアカウントでツイートしてください👍
デザインだけでもコーディングまでチャレンジしても🆗✨ pic.twitter.com/cEGtALlqwe
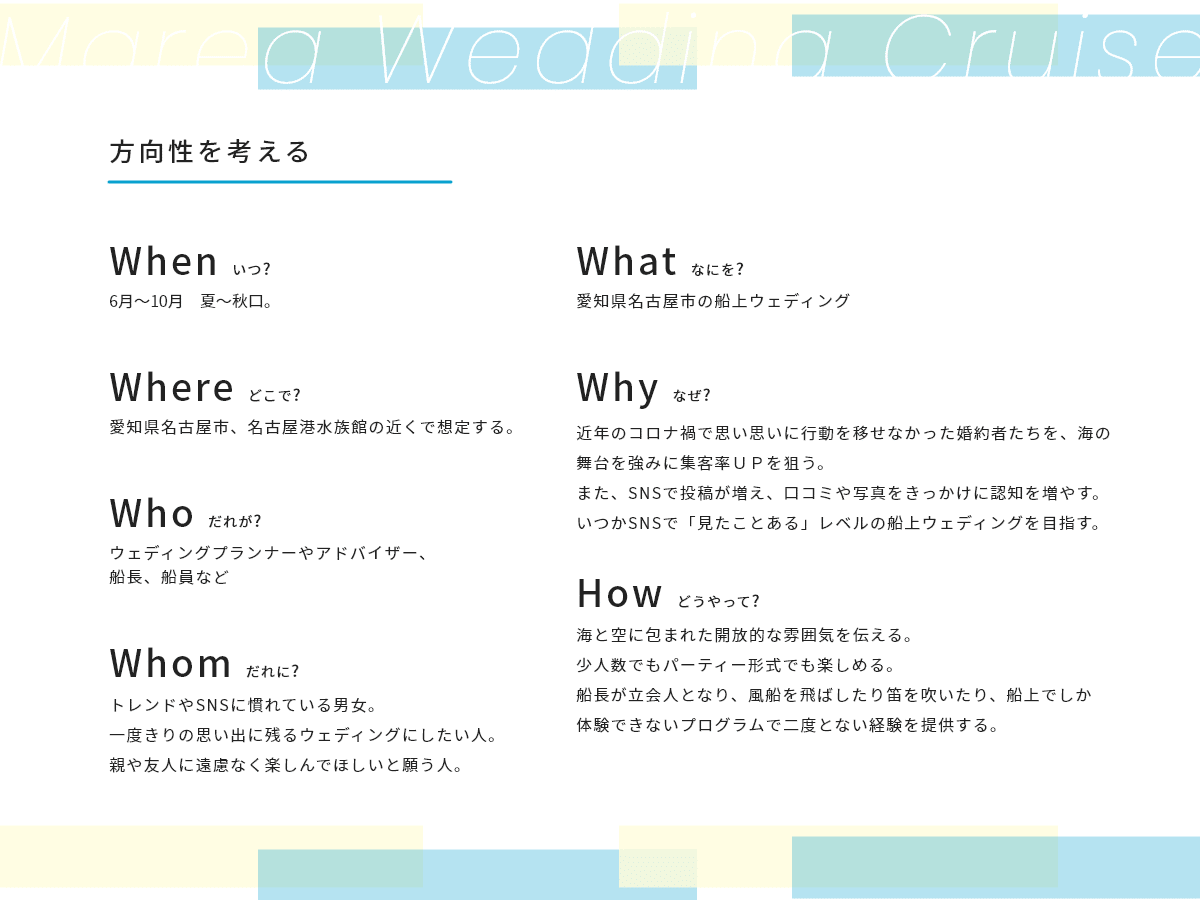
【愛知県名古屋市にある船上ウェディング】
ターゲット:ありきたりではない結婚をしたいカップル
要望:ロゴも合わせて作成。キャッチコピー構成案もおまかせ。
開放感のあるデザイン。
なみしお勉強会は誰でも参加できるのと、サイトを制作する上で流れや設定を自分で考えるため、勉強になります!
ぜひ参加してみてくださいね。
1.調査
まずは、式を挙げたい人はどんな情報を求めているのか、どんな式を挙げたいのか、挙げる上での懸念・不安ごとについて以下のアンケートを元に考察しました。
▽式を挙げたい人はどんな情報を求めているのか
花嫁クチコミコミュニティのmaricuru、式場選びに関する調査〜結婚式準備の実態〜|株式会社maricuruのプレスリリース (prtimes.jp)
アンケート調査から分析!結婚式場の探し方のポイントはたった2つだった (vmgfes.com)
・結婚式場探しで困った事1位:情報過多
たくさんの情報がありすぎて、何がいいのかわからなくなるそうです。
・忙しい
・いろいろ回りたい
・トレンドを知りたい
・一般の人の情報、口コミが知りたい
花嫁の結婚式に関する情報取得手段は、SNS利用が増加しているそう。これはもはや当たり前になっていますが。写真と口コミでさまざまな式場の様子を比較し検討されています。
《生かすこと》
強みや魅力の軸をはっきりさせて、ユーザーに寄り添ったサイトを目指します。
Instgramで式場の写真を投稿することにします。
船上ウェディングは個性的な舞台であることから、写真で他の式場との区別はつけられると考えています。
▽挙げる上での懸念・不安ごと
〈参考〉
コロナ禍の結婚式に対しての意識調査を行い、新郎新婦へ寄せられた応援メッセージを公開します! | オリジナルウェディングのHAKU (haku-cb.com)
結婚・結婚式|マーケットを読む・調査データ|リクルート ブライダル総研 (zexy.net)
調査の最新情報が昨年の11月にはなりますが、コロナ禍で結婚式を挙げにくい流れは今も続いています。
現在も毎日ニュースで症状が出た人数が出ているのと、マスクを屋内では着用しなくてよい話もありながらほとんどの人が着用されている現状を見ると、まだまだ世間のコロナへの姿勢は慎重ともいえます。
実際、アンケートでも入籍から挙式までの期間が2013年以降最も期間が長かったそうです。
また、「演出を決定する際に心がけたこと」の一位は「アットホームなムードになること」が昨年より割合が増えています。
そして、ウエディングパーティーの招待客人数の平均は42.8人で、昨年の調査から23.5人減少。新型コロナウイルス感染症の影響により、挙式、披露宴・ウエディングパーティーを「招待・参加人数を縮小して実施した」と回答した割合は7割以上とのことです。
《生かすこと》
感染対策にも考慮している、家族や友人の安心感を与えられる結婚式を挙げられるイメージを伝えたいと思います。
2.クライアントの情報整理
~クライアントの情報おさらい~
船上ウエディング Marea Wedding Cruse
開放的な舞台でありきたりではない結婚式をしたいカップルに向けたサイトデザイン。
クライアントの強みや魅力に関しては、同業他社を見て、一般的な船上ウェディングを開催している会社のプログラムを参考にしました。
今回はそもそもの舞台である『船上らしさ』を推していきたいと思います。
例えば・・・
・笛
・風船
・船長が立会人
・景色
よくある教会があって披露宴があってのプログラムとは一風変わった演出になるので、これらはトップに大きく載せたいです。
その他、定義を決め情報を整理しました。

3.ペルソナ
必ずこのサイトを見るだろうペルソナをイメージして2組設定します。
①トレンドやSNSに慣れている男女。男性28歳、女性27歳
二人で出かけてはよく写真を撮ってSNSに投稿している。二人とも友人が多く、アウトドアの趣味がある。友人の紹介を介して二人は出会った。
②一度きりの人生なので思い出に残るものにしたい男女 男性33歳 女性31歳 式場は某雑誌を見て知った。友人は少ない方なので、少人数で上品に行いたい。
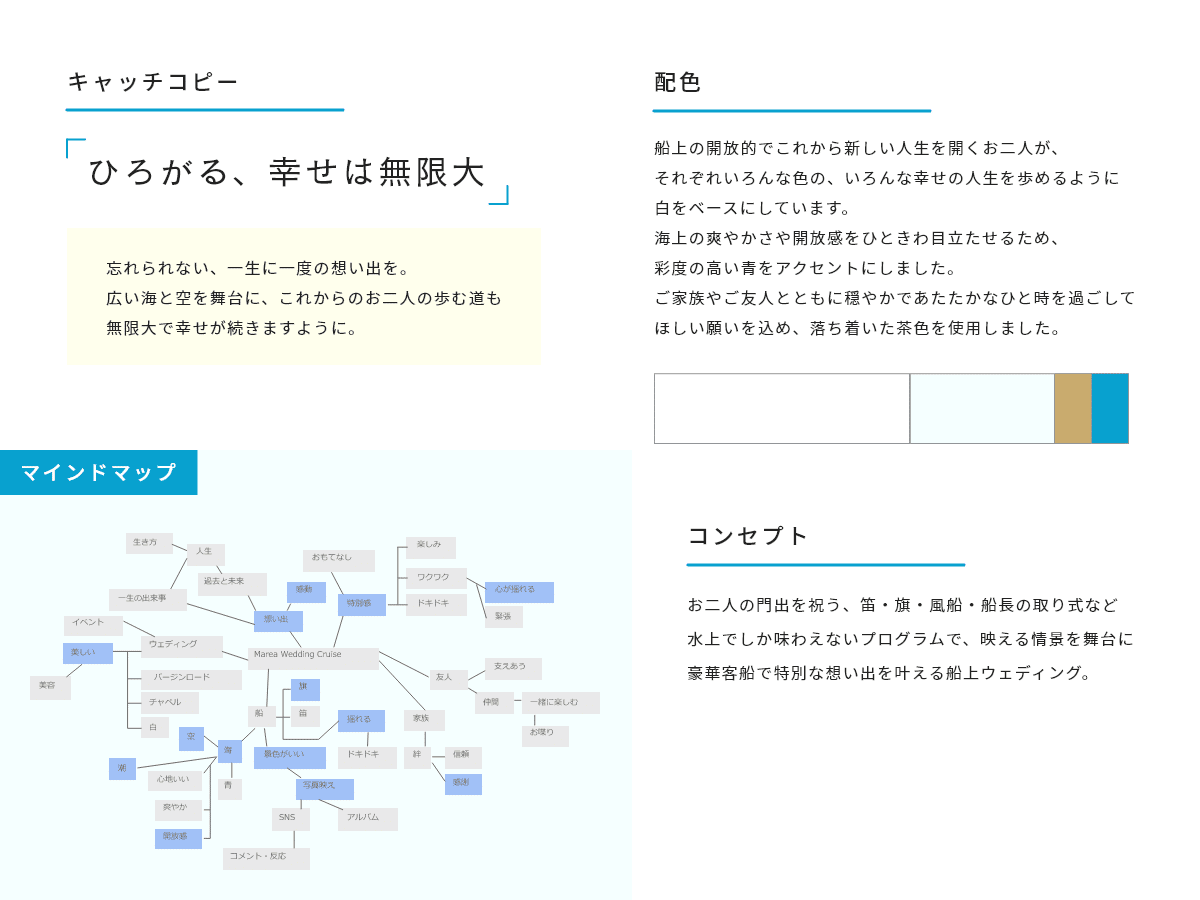
4.キャッチコピー・コンセプト・配色
こちらを参考に考えました。
キャッチコピーは「ひろがる、シアワセは無限大」にしました。
どんな状況下でどんな事情があっても、この一日だけは素敵な想い出に残る一日であってほしい。海や空のように幸せが広がり伝染してゲスト様も素敵な時間を過ごしてほしい。
そんな舞台を届けられるモノがMarea Wedding Cruseにはあります。・・という願いをこめています。
また、配色やコンセプトについてもまとめたものはこちら。

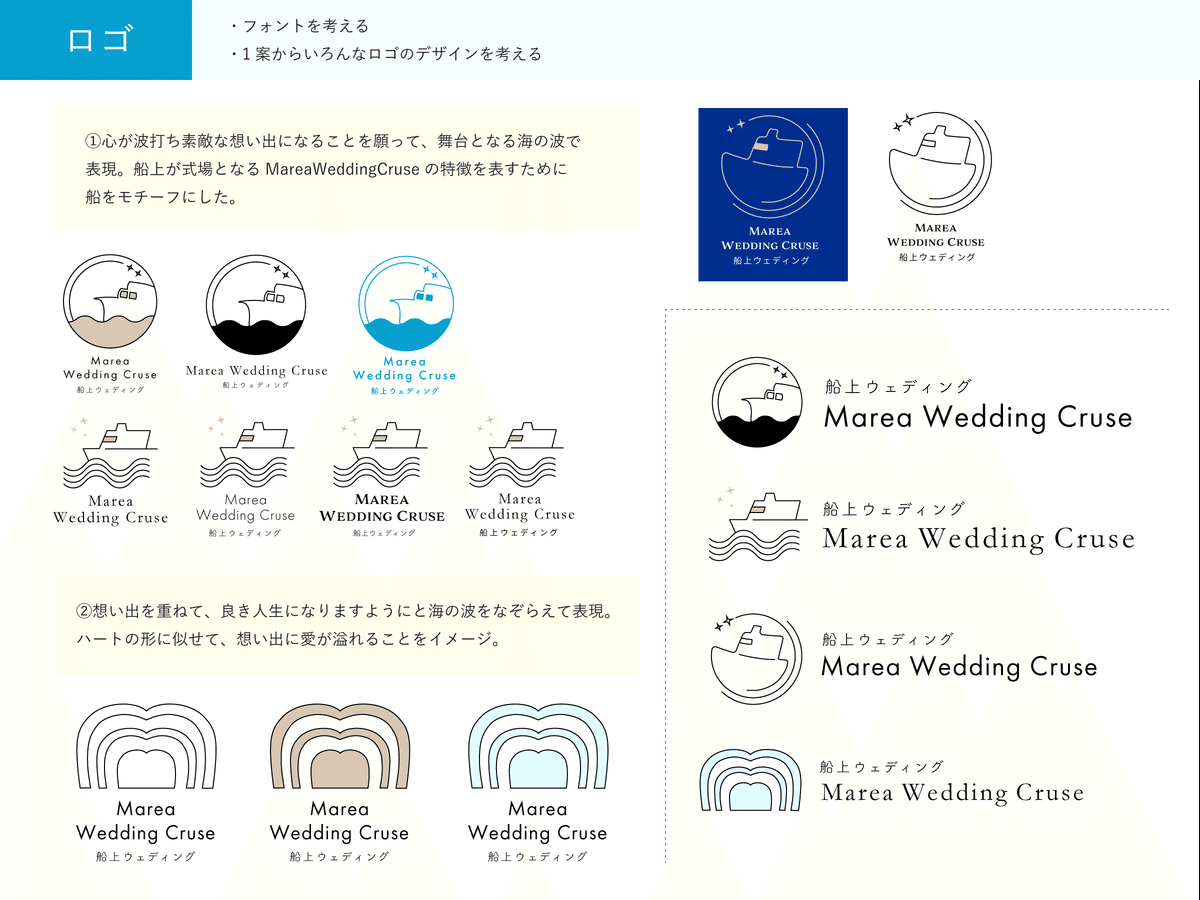
5.ロゴ
しっかり制作をしたのははじめてです。
yucoさんのツイートを参考にさせて頂いています。
ロゴデザインのフロー
— YUCOdesign|デザインの思考法を言語化|デザイナー (@yucodesign) August 30, 2021
❶コンセプト設定
❷マインドマップでアイデアを出す(基本情報から関連のある要素を枝状に伸ばす)
❸マップ内からコンセプトに沿う
要素をピックアップ
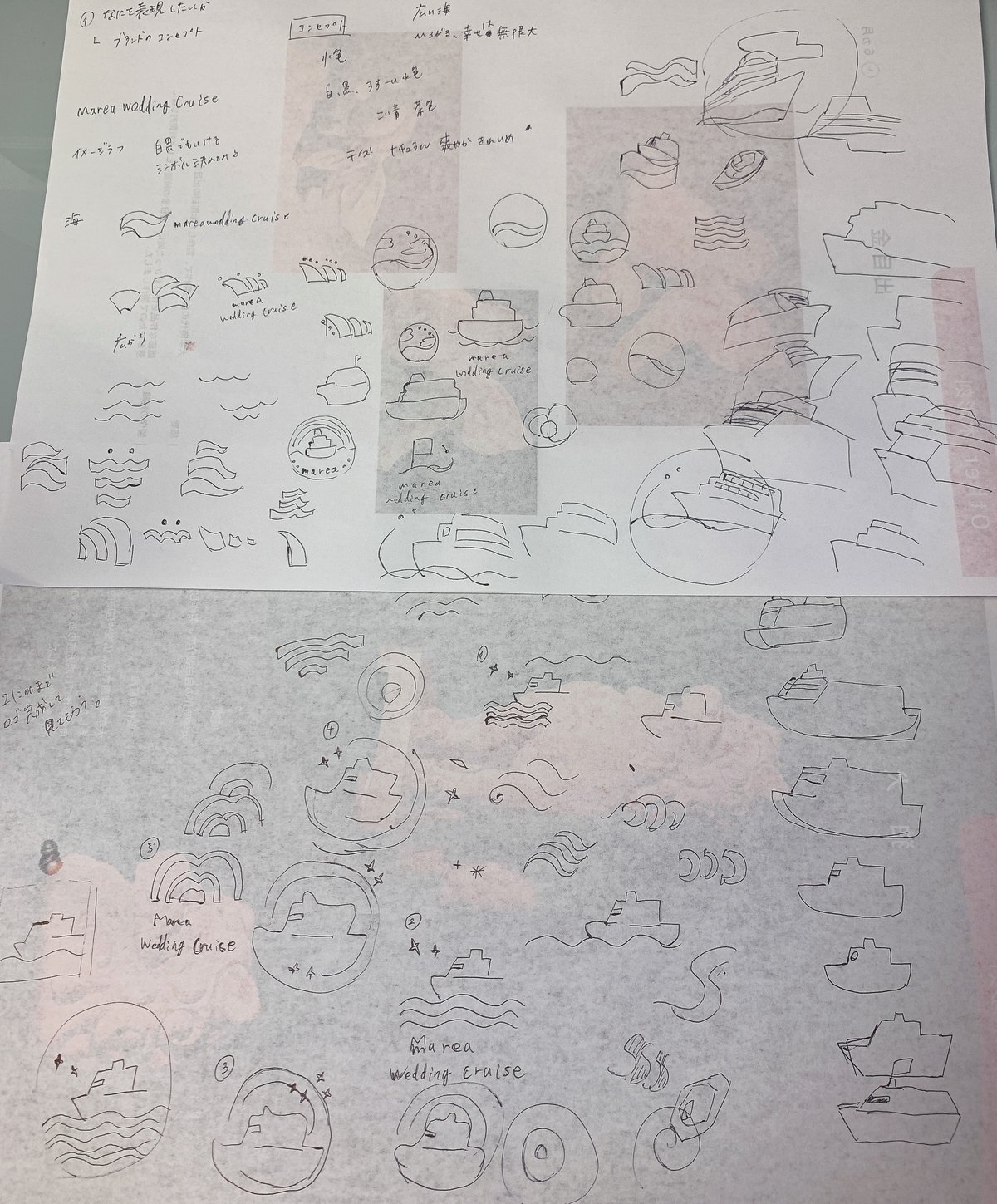
❹ラフスケッチ
❺2〜3パターンをデザイン化
→ブラッシュアップ(3回程度)
❻完成(カラー・レギュレーションも必須) pic.twitter.com/VWuhsZ3RYc



ロゴで伝えたいことを表現するのは難しいなと思いました。
自分なりに作成しても、ロゴなのかこれ・・?となることが多く、また、手書きで書いた時はよくても実際にイラレで書いてみたらなんかダサい・・もさい・・となったり・・。
最終的にPinterestでロゴを検索して参考にしていました。
ロゴもなにをデザインするにも、自分の手癖でやっちゃだめですね・・!
6.コンテンツ設計
まずはどんなコンテンツがあればいいのか考えました。
お客様への分かりやすさとMareaWeddingCruseの特徴がよく分かるように考えた結果、以下を入れることにしました。
コンセプト
プラン
ニュース
SNS
TOPにお問い合わせ、ご予約ボタン
アクセス
お食事
ドレス
ギャラリー
ならではの情報(特徴)
Q&A
7.ワイヤーフレーム
ワイヤーフレームのつもりが楽しくなってきて写真を入れたり文字を入れたり先にいろいろしました・・もはやワイヤーフレームではありません。
反省。

8.完成したデザイン

9.解説
メインビジュアル
写真を全面に使用し、海の開放感を表現しました。
上部を白にして、文字の可読性を優先しています。
右側のヘッダーを固定していて、このヘッダーだけでデザインとして特徴があるので、ウェディングの上品さを失わないようにあまりメインビジュアルは個性的にならないようにしました。

PICKUP
時間がなく効率よく考えたい方のために、とっかかりとしてどんなプランがあるのか、よく選ばれるプランや期間限定のプランを置くために用意しました。
ボタンのhover時は矢印の周りに水色の円が出現します。
水面の波面のように見えるので、このデザインにしました。

Marea Wedding Cruseの特徴
3点に情報をまとめ、覚えてもらいやすいように意識しました。
ウェディングは特に写真が重要だと思うので、写真を横長に広く大きく置いて、一番の特徴である海の上という舞台の大きさを、このレイアウトでもイメージしています。

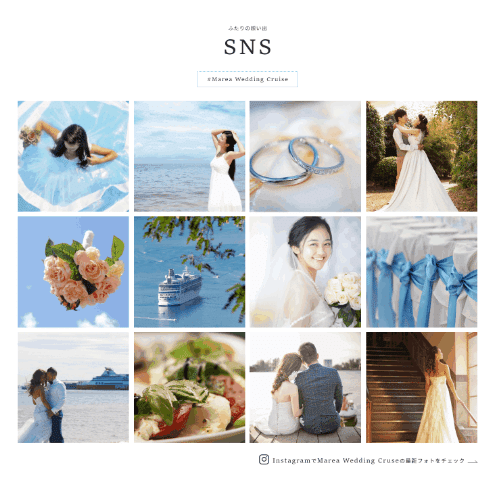
SNS
タグを設定してそのタグでご参加者さまに写真を投稿してもらう流れを想定しました。また、公式アカウントでも実際の挙式の様子を感じてもらうために写真を投稿します。
サイトにも大きくコンテンツを設けて、Instagramへ誘導するように意識しました。

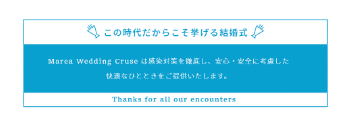
バナーで感染予防対策呼びかけを伝える。
挙式をあげる際に、不安を持たれないように感染対策について書かれている記事へ飛ぶバナーをつくりました。
文章にリンクを貼るだけでは訴求性が低いと感じたためバナーにして目立たせています。

10.反省・思ったこと
デザイン時間かかりすぎる!ゆえに、集中力がなくなるのでとにかく「やりきる」姿勢を忘れない。完成を想像して計画的に取り組むこと。
インパクトが足りない・・・。コントラストも足りないような?
これで本当にお客さんは見てくれるのかな?バナー、ロゴ、サイトデザイン何を制作するにも参考や見本を探す。
もちろん真似をするんじゃなくて、あくまで参考にする。見本はウェディングと違うジャンルでもいい。使いやすいデザイン、ビジュアルが魅力的なデザイン、いろんな角度で探す。
すごー--い時間かかったし、noteにまとめるのも時間がかかりました。
実際に言語化しようとすると、あまり深く考えられてなかったのを実感します……
この流れでよかったのか不安な部分はありますが、まずはやってみることが何よりも大切だと思います!
現時点の自分のスキルを感じるために腕試ししたかったので、就職前に一通り制作出来てよかったです。
なみしお勉強会、本当に勉強になるのでみなさんも是非やってみて下さいね。
誰でも参加してokのようです。私もはじめて参加してみました。
ここまで読んでいただいた方はありがとうございました!
さて、バナーの引き出しを増やさないと………やること盛りだくさんです💪
食らいついていきます。
みなさんもいっしょに頑張りましょう!!
この記事が気に入ったらサポートをしてみませんか?
