
【NOTds】デザインスクール#3コーポレート課題制作
はじめまして。Webデザイナーの橋村航輝(はしむらこうき)と申します。
今回は、課題の1つである実際の企業用サイトを題材に上流設計(課題抽出等)~サイトデザインのリニューアルまで一貫して行いました。それらの過程をご紹介していきます。
🔶要約
業種:Web制作会社(宮城県)
担当範囲:市場調査/情報設計(コンテンツ企画等)/デザイン/提案資料制作
使用ツール:Figma/illustrator/Photoshop
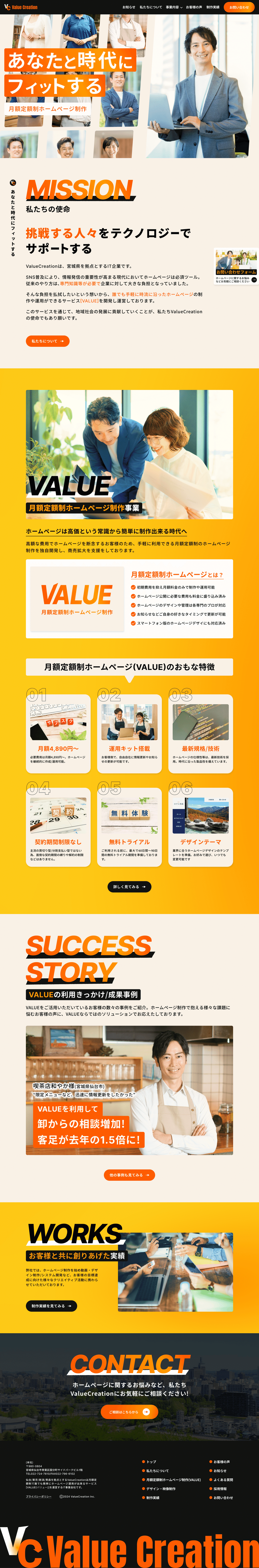
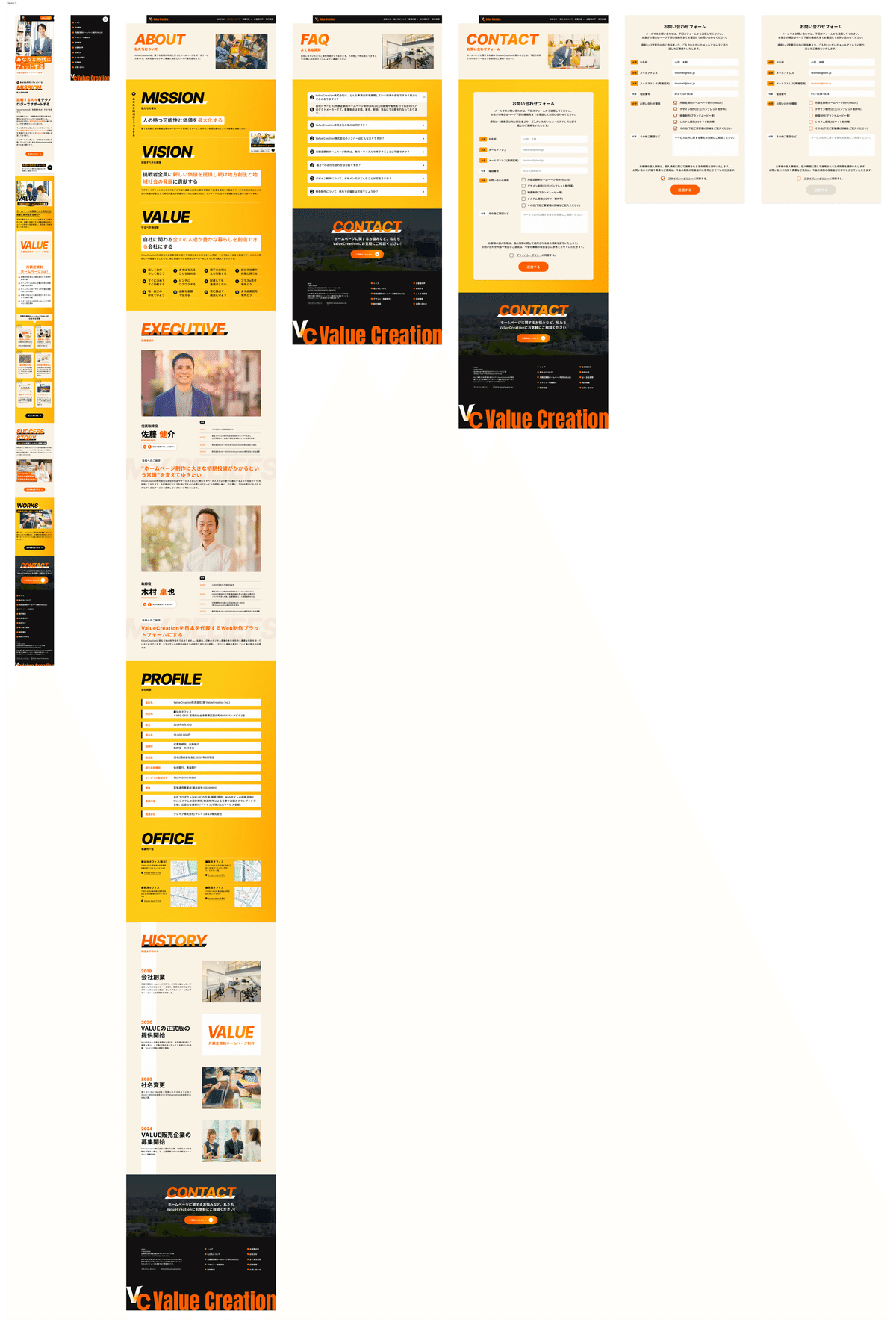
リニューアルしたデザイン(PC版トップページ)

題材の選定について
今回の対象サイトを選定した主な理由として
①Netflixなどのエンターテインメント系の月額定額制サービス(サブスクリプション)は広く認知されている一方、ホームページ制作における月額定額制サービスの存在は、まだ十分に認知されていないと感じていました。
※中小企業の経営者や個人事業主との実際の対話を通じて得た実感に基づいています。
②SNSが普及し、情報発信の重要性が高まる現代において、ビジネスの飛躍にはホームページが不可欠。Webデザイナーとして、その重要性をより深く理解し、お伝えしたかった。
以上の想いや経験から今回の対象サイトを選定しました。
ここからは、具体的な市場リサーチ工程についてご説明していきます。
🔶サイトリニューアルの前に、改めてサイトの目的とターゲットの定義を行いました。
デザインに取り掛かる前に、既存サイトや企業のプレスリリースなどを調査し、今回の対象サイトでコンテンツを届けたいユーザーが誰なのかを明確にしました。
また、リニューアルが必要なポイントの整理も行っていきました。

ターゲットの設定
効果的なターゲット設定を行うため、業界動向の分析と、当社サービスとの親和性が高いと考えられる業界のニーズ調査を実施しました。また、実際の利用者の声やサービスの効果測定データを収集・分析し、それらの調査結果に基づいてペルソナを作成しました。
実際に業界動向などをリサーチした際に使用したツールはこちらです。
【現状】
・男性/経営者or個人事業主
・30代〜を想定
・新規ホームページ制作または既存ホームページのリニューアル検討中の方
【誰に来てほしいのか(理想)】
・男性/経営者or個人事業主
・30代〜を想定
・既存ホームページ不満がありリニューアルを検討中の方
ホームページ制作サービスの市場調査として、利用者の声や経営者のメッセージ、業界ニーズを詳細に分析しました。その結果、特に飲食業界においてホームページ制作のニーズが高く、かつ効果的な支援が可能だと判断し、主要ターゲットを『30代の飲食店経営者』に設定しました。
ペルソナ設定
次に上記をもとに具体的なペルソナを設定しました。

ゴール設定と達成するためのブレイクダウン
次に、サイトリニューアルのゴール設定と、その達成に向けた具体的なポイントについてまとめました。
・ゴール(KGI)を決める
来期のお問い合わせ件数:現状の数×1.2
上記を今回のリニューアルのゴールに定めました。
それを達成するためのブレイクダウン
①アクセス数を増やす
②サイト内のコンテンツ設計(ユーザーが見やすいように情報をまとめる)
③サイト閲覧→問い合わせまでの導線をわかりやすく整理する
そこから考えられる施策を出す(上記は大きく分類された代表格となる施策3つです)
そしてこちらの施策を細分化/具体化していきます。
リニューアルサイトの方向性として具体的な施策を打ち出す。

①【現状】
利用して欲しいサービスの訴求が弱い。事業内容が2軸あり、どちらをメインに利用して欲しいか不明確。そのため、顧客は自分の目的の情報が得づらい為、離脱する恐れがある。
【施策】
事業内容ページは、利用して欲しいサービスのみ絞り、サービス利用時の効果などを掲載する。
②【現状】
コンセプト/ミッション・ビジョン・バリューなどの想いが言葉だけで、ビジュアルデザインから見えないため、他社との比較要素も減り期待感が薄れてしまう可能性が高い。
【施策】
コンセプト/ミッション・ビジョン・バリューをもとに、ビジュアルで表現するなど他社との差異化を図れるコンセプトを設計する。
③【現状】
どんな人がサービスを利用して効果を得ているのか分かりづらい
【施策】
利用者の写真を選定し、サービス利用時のコメントを掲載することで、顧客のサービス利用時の期待感を高める。
④【現状】
強みであるサービスの特徴やメリットが訴求し切れていない
【施策】
代表的な利用して欲しいサービスの特徴やメリットを掲載することで、顧客に興味を持たせサービスへの期待感とサイト離脱の抑制を行います。
⑤【現状】
お問い合わせフォームの場所が分かりづらい
【施策】
新たにお問い合わせフォームを追加して、アクセントカラーの選定や使い方を考慮し、ユーザーが一番邪魔にならないポジションでかつクリックしやすい箇所に追従として設定する。
⑥【現状】
サイト内の導線/情報設計がバラバラで離脱率をあげている可能性がある
【施策】
サイト内のコンテンツを思案し導線整理/情報設計を細かく行う必要がある
上記を改善できる施策として挙げました。
🔶自社サイトの目的と具体的な施策案を固めたうえで、市場調査に着手していきます。
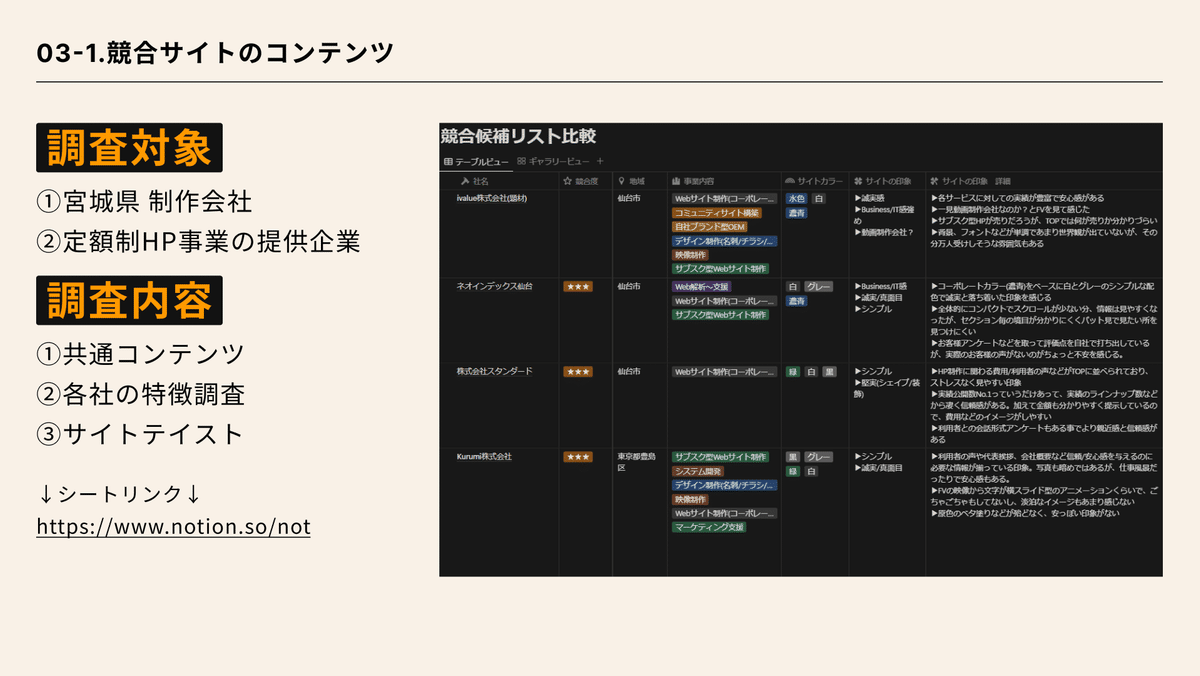
競合調査
ここでは同じエリアの制作会社、同じ事業内容を展開している有数の企業を10社ほどピックアップし、下記項目など調査しました。
・設立日
・資本金
・地域
・コンセプト
・キャッチコピー
・ターゲット層
・価格帯
etc…

また、競合のwebサイトを見ながら、どのようなコンテンツ/サイトマップになっているかを調査します。そうすることで、属性やどの流れがユーザーが一番操作しやすいのか、新しいアイデアも膨らませていきました。

ここからは、「計画」や「アクション」の精度・正確性をより高めるために、自社サイトと競合サイトの「ポジショニング分析」を行っていきました。
3C分析(市場における自社の状況を把握していく)
自社を取り巻く環境、ユーザーのニーズ変化や競合が顧客に対してどのようなアプローチをしているのか、そのような市場環境を分析して「自社がどのようなアクションをとっていくのか」を洗い出していきました。
1.市場・顧客

2.競合

3.自社

実際のデータを使用しながら業界動向を観察したことで、「内部環境」「外部環境」の分析をすることができました。
次に、それらの分析結果を組み合わせて自社にとっての「強み」「弱み」また「機会」「リスク」と言った項目について整理していき今後のWeb戦略を練る手がかりを見つけていきました。
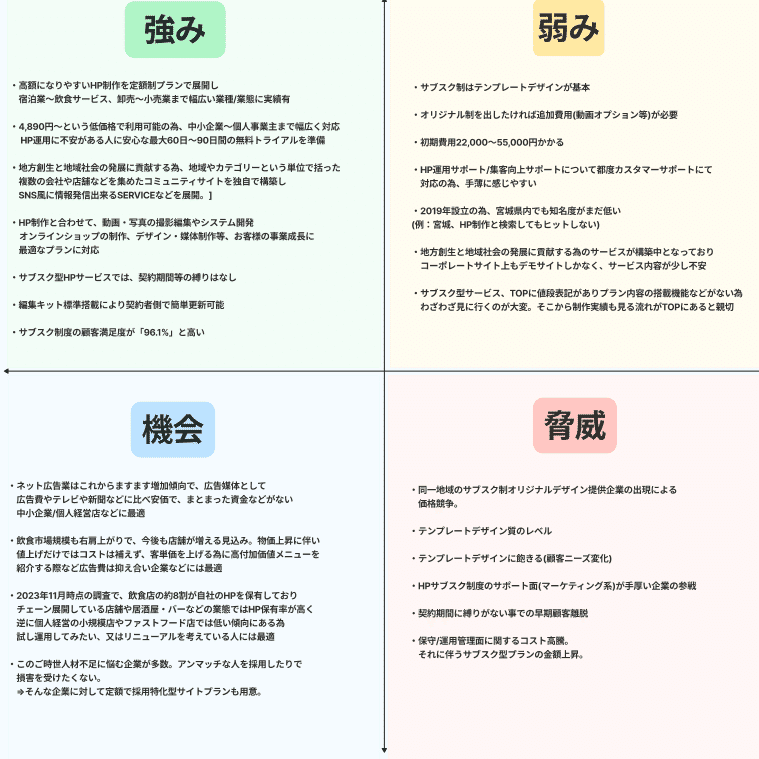
SWOT/クロスSWOT分析を自分で改めて実施(戦略を考えていく)
SWOT分析
自社の強みと弱みを分析し、市場動向と競合状況を多角的に評価しました。具体的には、市場の拡大機会や競合他社に対する優位性、さらに市場縮小や新規参入による競争激化などの観点から、自社の現状を再評価しました。

クロスSWOT分析
さらに、自社を取り巻く環境の有利・不利に関わらず、状況に適した基本戦略を導き出すため、クロスSWOT分析を実施しました。

3C分析に続き、SWOT分析とクロスSWOT分析を実施することで、サイトリニューアルに向けた情報整理を効果的に進め、情報設計へとスムーズに移行することができました。
🔶情報設計(Webサイト上のコンテンツを考えていく)
これまでの情報を基に、サイト構成の大前提として以下のイメージを意識しました。
今回、Webサイトの訪問者には(ターゲットには)
①どんな情報を
・事業内容(月額定額制ホームページサービス)
②どんな順番で伝えたいか
-1:社風/コンセプトを伝える
-2:サービスならではのメリット
-3:サービス利用後の効果
③そしてどんな行動をしてほしいのか
-1:社風/サービスに興味を持ってもらう
-2:サービスの特徴を知ってもらう
-3:サービス利用後の姿を想像してもらう
-4:お問い合わせ
以上のような「考えられる流れ」を阻害しないようなサイト構成。
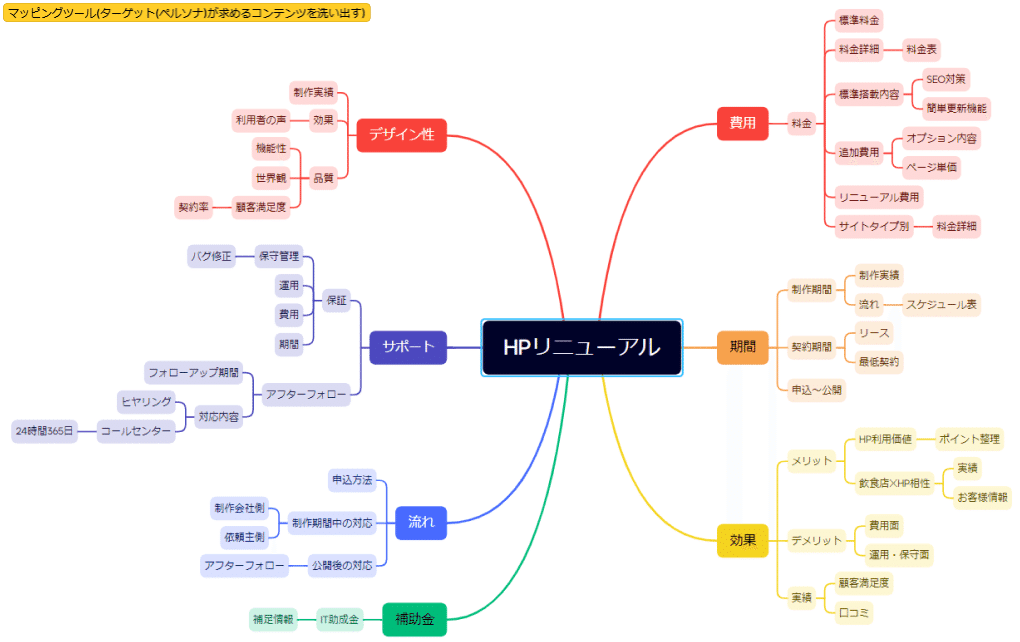
ターゲット(ペルソナ)が求めるコンテンツを洗い出す。
いきなりコンテンツをサイトに掲載するのではなく、まずは既存サイトの課題やサイト構成を意識しつつ、ターゲットが求めるコンテンツをサジェストツールなどを用いて調査しました。
実際に使用したサジェストツール
実際にサジェストツールを使い、マーピングツールにまとめていき下記の調査結果が得られてました。
①調査内容
ターゲットにしているホームページリニューアル希望者はどんな内容に興味があるのか?
②調査結果
マッピングツールの結果より、希望者の多くは[費用/効果/サポート]に関する情報への関心が特に高いことが分かりました。
この結果を受けて、コンテンツの方向性を決定する上で、重要な指針としていきます。


ターゲットが求めるコンテンツが明確になったところで、コンテンツ企画に移行していきます。
コンテンツ企画
競合分析とペルソナ設定から得られた洞察と、ユーザーの関心が高いコンテンツの調査結果に基づき、既存のコンテンツ案と構成を再整理しました。

サイトマップの作成(サイト全体の情報構造)
上記のまとめたコンテンツリスト案をもとに、新たなサイトマップを作成していきました。

ディレクトリマップの作成(各ページの情報構造)
サイト全体の構造が明確になってきた所で、ここで更に各ページに載せるコンテンツの整理も行っていきます。

トップページのストーリー設計
サイトの全体構造とコンテンツがほぼ固まった後、次のステップとして、理想的なユーザー行動を想定したユーザーストーリーを作成しました。このシナリオに基づいて、各ページのコンテンツ配置と構成を検討しました。

ビジュアル設計も重要ですが、各工程を進める際にターゲットユーザーにどのような情報を、どのような目的で届けたいのかを戦略的に考える情報設計は、非常に学びの多いプロセスでした。
情報設計を通して、ユーザーニーズを深く理解し、効果的な情報伝達を実現する戦略を構築できたと感じています。
ここまでで情報設計が完了し、いよいよデザイン制作フェーズに移行します。
🔶デザイン制作(ビジュアルや言葉に落とし込んでいく)
市場調査やサイトコンテンツの情報設計が完了したところで、次のフェーズであるデザイン制作に移行します。
デザインコンセプト
まずは、この段階でデザインのコンセプト設定を行いました。
・「この会社の素晴らしさ」とは具体的に何なのか?
・「魅力的に伝える」ためにどのようなターゲット層に向けて発信するのか?
言語化できる部分を意識的に言葉にしつつ、全てを言葉にするのではなく、言葉で表現しきれないものについては、それがどんなシーンや感情、雰囲気で感じられるものなのかを考慮して、コンセプトシートを作成しました。

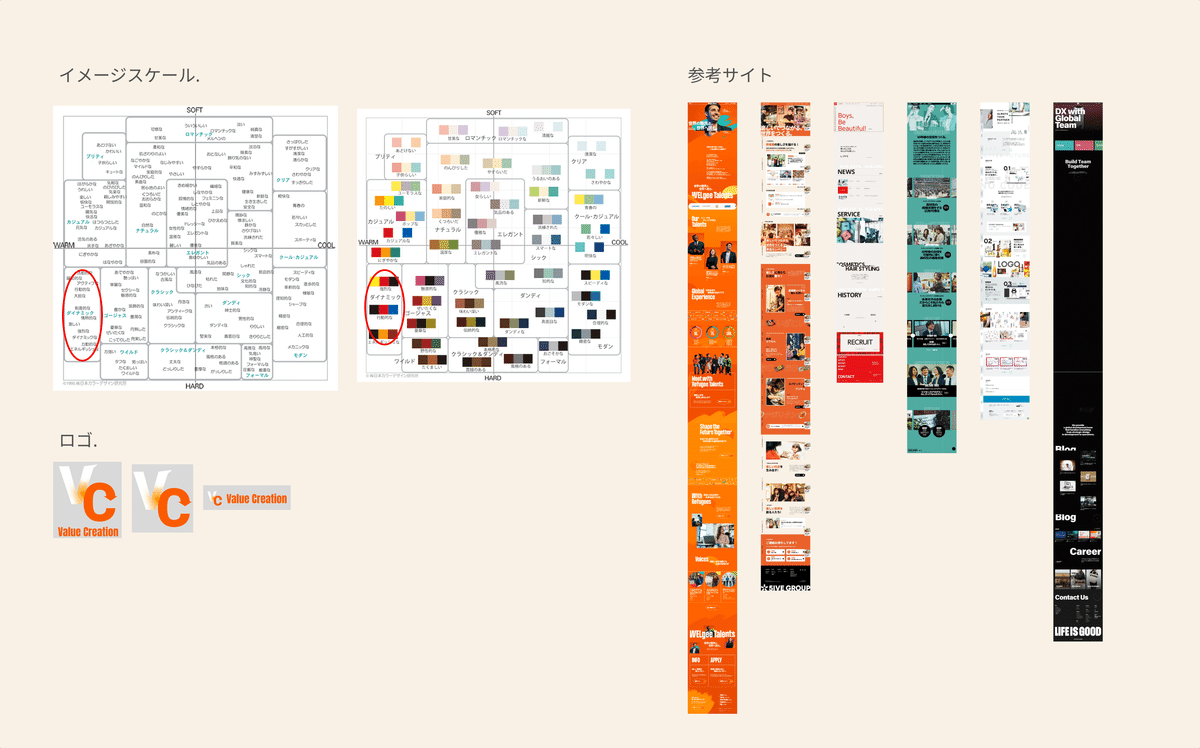
参考サイト調査
次に、コンセプトを明確化し、それに近い参考サイトを複数調査しました。これらのサイトをFigma上に画像として貼り付け、ムードボードを作成することで、ビジュアルやコピーのイメージを具体化していきました。
さらに、プロのデザインと自分の制作物を並べて比較することで、細部に至るまでクオリティを高めることに注力しました。

ムードボードとは別に、ビジュアル/レイアウト/コピー内容等のイメージを具体的にするためのマトリクス表を制作。
デザインコンセプトを意識しながら、同業種のコーポレートサイトや他ジャンルのサイトを見ていくことで、得られた新たな気づきをデザインに反映することで、より洗練されたウェブサイトを目指しました。

参考サイトの調査とイメージの具体化が進んだところで、実際のデザイン制作に取り掛かりました。
PC版トップページのセクションごとのビフォー・アフター ※解説付き
ここからは、トップページの各セクションのデザインについて、ビフォー・アフターを交えながらご説明していきます。
・メインビジュアルについて

メインビジュアルは、以下の3つの視点を意識して制作しました。
① エネルギッシュな制作会社であること
・オレンジのグラデーションカラーとキャッチコピーと斜体的なシェイプを使用し、活力と創造性を表現。
・分割された写真グループには、縦スクロール型のアニメーションを追加し、躍動感と活発さを演出しています。
② 顧客ニーズに寄り添い、改善を続ける姿勢
・キャッチコピーで、顧客中心主義と継続的なサービス向上への強い意志を明確に伝えました。
③ toC向けのサービスを軸に展開する制作会社であること
・右側に社員、左側にtoC向けのサービス利用者をイメージした人物写真を配置することで、ターゲット層への共感と安心感を醸成しました。
・ターゲット層が自分自身と重ね合わせ、サービスへの親近感を抱くことを目指しました。
デザインの初期段階では、エネルギッシュな表現を重視するあまり、オレンジのグラデーションと黒帯を多用してしまい、視覚的に疲れるデザインとなってしまいました。そこで、エネルギッシュさは維持しながらも、色調の調整や人物写真の扱い方を見直すなどの改善を行うことで、より洗練されたデザインに仕上げることができました。
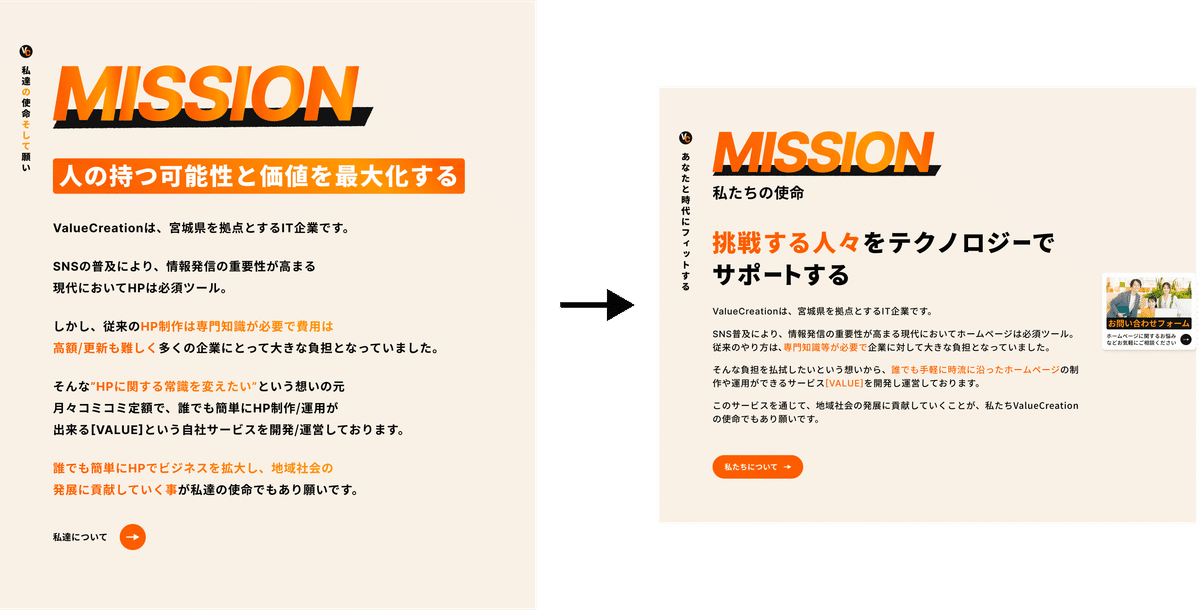
・コンセプトセクションについて

企業理念と社風を明確に伝え、競合との差別化を図るため、コンセプトセクションを導入しました。デザイン面では、メインビジュアルと同様に、企業理念・社風を連想させるカラーパレットを採用し、要所毎に効果的に配置しました。文字のジャンプ率を調整することで、エネルギッシュな印象を強化しています。
初期デザインでは、コピーが縦長になり、コンセプトセクションが長くなってしまったため、行間などを調整し、視覚的に快適なレイアウトを実現しました。
さらに、このセクションから問い合わせフォームへの導線を強化するため、追従型のサイドバーを配置しました。 これにより、ユーザーは社風やサービスについて理解を深めながら、必要に応じてスムーズに問い合わせを行うことが可能にしました。
・事業内容セクションについて

サイトリニューアルの課題として、2つの事業軸(月額定額制ホームページサービスと他のサービス)が混在しており、どちらをメインサービスとして提供しているのか不明確でした。そのため、顧客が必要な情報を見つけにくく、サイトからの離脱リスクが高い状況でした。
この課題を解決するため、今回は月額定額制ホームページサービスに焦点を絞り、サービス概要を明確に掲載しました。また、サジェストツール調査から、ホームページリニューアルを検討中のユーザーが特に関心を持つ『特徴』『費用』『サポート体制』の3つの要素を重点的に掲載しました。
初期デザインでは、オレンジのグラデーションと黒帯の過剰な使用により、視覚的な疲労感を与えていました。
そこで、必要な情報を厳選し、色調と余白を調整することで、より洗練されたデザインを目指しました。文章量が多い箇所は箇条書きなどを導入し、ユーザーの視認性を向上させました。
・利用者の声セクションについて

顧客にサービス利用後の効果をイメージしてもらうため、実際の利用者の声を掲載しました。初期デザインでは、エネルギッシュさを表現するため、英文の透かし文字を導入していましたが、情報過多で色が濁って見えるという印象を受けたため、削除しました。
また、写真内に利用後の効果に関するコメントと企業名を掲載していましたが、どちらも帯にべた塗りで表示していたため、サイズ感に差があってもメリハリが乏しく感じられました。今回はサービス利用後の効果を明確に伝えたいと考え、帯を一部削除し、より洗練されたデザインに変更しました。
・制作実績セクションについて

顧客への信頼感を高めるため、制作実績のコンテンツを掲載しました。デザインは初期制作から大きく変更していませんが、制作実績に沿って英語のタイトルとサブコピーを修正しました。
また、ボタンとして認識しやすいようデザインの変更とこのセクションは他のセクションに比べ優先順位が低いことから、コンテンツの高さを抑えています。
・お問い合わせフォームセクションについて

お問い合わせ獲得を主目的とした今回のリニューアルサイトでは、ユーザーを自然にお問い合わせフォームへ導くための導線設計やコンテンツ配置を行ってきました。このセクションでは、視覚的なメリハリを付けるため、他のセクションとは異なる印象を与える黒を背景色に採用。
さらに、ボタンにはデザインコンセプトに基づいたグラデーションカラーを使用することで、アクションを促す要素として認識しやすいデザインに仕上げました。
また、背景には企業の所在地である宮城県仙台市の街並み写真を配置し、黒の透明度を調整することで、より洗練された印象を演出しています。
・フッターについて

デザインは細部に宿るという言葉通り、フッターにも細心の注意を払い制作しました。今回は、エネルギッシュさを強く印象付けることを目指し、自主制作のロゴを大きく配置し、黒帯を添えることで、ページ全体の締めくくりとして、力強く印象的なフッターに仕上げました。
トップページのみならず、PC版の下層ページとスマホ版トップページもいくつか制作しました。
PC版のトップページと世界観を統一した上で、下層ページとスマホ版のトップページを制作しました。



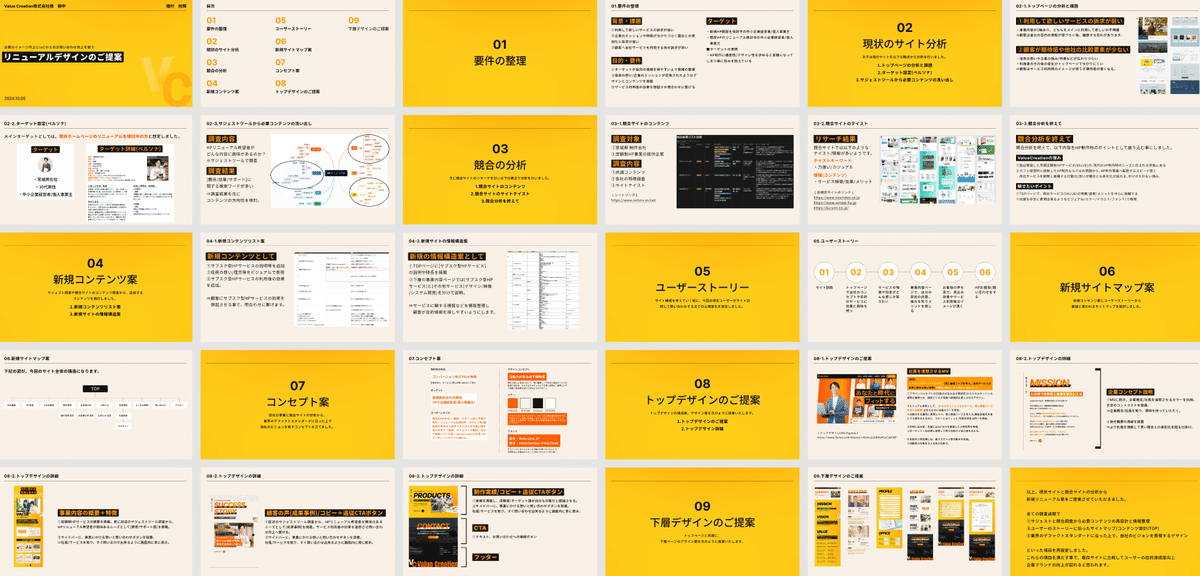
提案書制作について
デザイン制作後は、NOTdsのデザインメンターさんをクライアントに見立て、10分間のプレゼンテーションを実施しました。


実際にプレゼンを実施することを想定しながら制作することで、論理的な構成力や説得力のある表現方法など、実践的なスキルを習得することができました。
ですが、現状のデザインには改善の余地があると感じています。そのため、今後は限られた時間内で洗練されたデザインを効率的に仕上げるためのスキルアップに注力します。
具体的には、様々なWebサイトを分析し、デザインのトレンドや優れた事例から学び、自身のデザインの引き出しを増やしていくことを目標としています。常に新しい情報に触れ、デザインに対する感性を研ぎ澄ませることで、より質の高いデザインを実現できるよう努力していきます。
🔶最後に
今回のサイトリニューアルでは、既存サイトの課題抽出から市場調査、提案資料作成まで、実案件さながらのプロセスで制作を進めました。
この実践的な経験を通して、デザインスキルはもちろんのこと、課題解決能力や提案力など、多くの貴重な学びを得ることができました。
