
illustratorでロゴ制作 001
Adobeイラストレーターでロゴ制作を勉強することにしました。
成長記録その001(2021/11/27)
1. Adobe Fontからアクティベートしたフォントを使用する。
2. 文字をアウトライン化してから、オフセットで文字の太さを変える。
3.それっぽいデザインを加える。
4. フォントをいじってロゴっぽい感じをつくる(シアーツールを使って角度をつける)。
5. イメージに合う背景などを追加する and 全体の文字バランスを見て調整する。
6. 感情表現をプラスしてみる。
今回はこの文字をいじっていきます。「もうホントやだ」
1. Adobe Fontからアクティベートしたフォントを使用する。

雲マークを押せばアクティベートしたフォントだけフィルタリングして表示できる。
ヒント: 通常のフォントのほとんどは利用規約が詳細に定められているので、ロゴに使用するための権利関係をクリアしたフォントを使うことが大切。
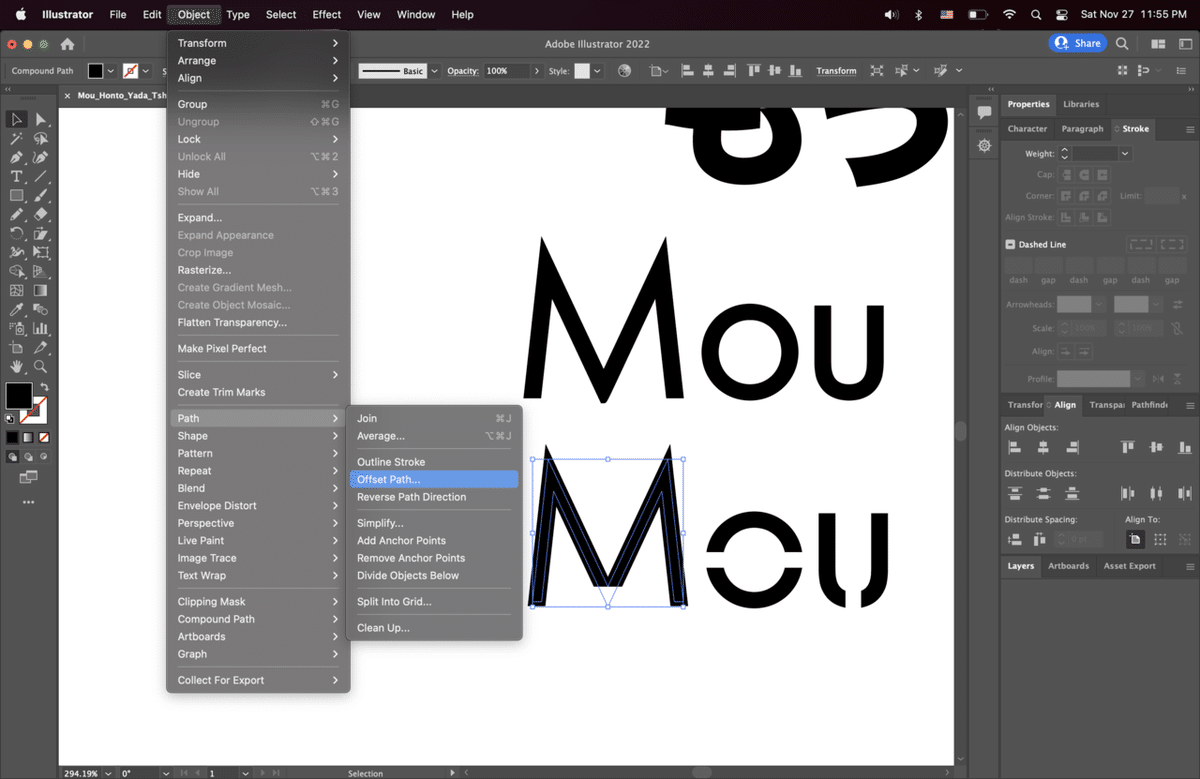
2. 文字をアウトライン化してから、オフセットで文字の太さを変える。

3.それっぽいデザインを加える。

白い四角を作成し、重ねていく。文字の太さを変えるだけでなく、伸ばしたり縮めたり、一部カットしたりするだけで割とそれっぽくなる。
ヒント: Direct selection toolを使ってパスに沿わせたい角を持っていくと、オブジェクトをピッタリ沿わせられる。
ヒント: パスファインダーでひとまとめに選択して最後にパスを消して整理する。
4. フォントをいじってロゴっぽい感じをつくる(シアーツールを使って角度をつける)。

ヒント: ロゴ制作では、単に見た目をデザインするだけでなく、意図や気持ち、スタイルなどの意味が伝わるものが良い。今回は、「も〜ホントやだぁぁん」と言っているところを想像してみる。
「も〜」に感情を込めたいので、ちょっと角度をつけてみる。

シアーツールで選択して、左下に中心点を設定し、右上の余白をドラッグして角度をつける。
5. イメージに合う背景などを追加する and 全体の文字バランスを見て調整する。

やだを目立たせたかったので、ホントだけ小さくしました。
6. 感情表現をプラスしてみる。

「も〜ホントやだ」は、困った汗、イラついた、恥ずかしい、などいろんな文脈で使われる。そこで、感情表現を添えてより意図が伝わりやすくしてみる。(今思えばもうちょい目立たせたり大きくしてもよかったかも)
時間が来たので今日のところはこれで完成。

おわりに 今日の学び
・フォントの利用規約を確認すべし
・文字のアウトライン化
・シアー
・コンセプトを持って作成するのが大事。
・「もうホントやだ」にはいろんな感情がある
もうホントやだTシャツの作成のため、徐々にクオリティを上げていきたいと思います。
おわり
この記事が気に入ったらサポートをしてみませんか?
