
Adobe AfterEffectsの使い方チュートリアル【初心者入門編】
どうもです。動画制作を中心にフリーランスクリエイターをやっているしかたこうきです。プロフィールはこちら。
Adobe AfterEffectsとは?
Adobe AfterEffectsって、どんなアプリケーション? 初めて聞く方には、そう思われる方もいらっしゃるかもしれません。
Wikipediaによると…
Adobe After Effects(アフターエフェクツ)は、アドビが販売している映像のデジタル合成やモーション・グラフィックス、タイトル制作などを目的としたソフトウェアであり、この分野では代表的な存在である。「A.E.」「AE」「Ae」(えーいー)と略されることもある。After Effectsは主に映画やテレビ番組の映像加工、CM制作、ゲーム、アニメ、Webなどのコンテンツ制作に広く利用されている。
とありますが、うーん、なんかまとまりがありませんね。
私なりの言葉で説明させていただけると、
Adobe AfterEffectsは、モーショングラフィックス・コンポジットのための映像加工アプリケーションです。
という説明になります。
モーショングラフィックスというのは、図形や文字、写真などに動きをつけて、映像作品にする手法です。
コンポジットとは、カメラで撮影した映像に、コンピューターを使って存在しない物体や人物などを合成したり、あるいは映ってはいけないものを削除したりする手法のことです。
実際の事例を交えて、次の段落で説明しますね。
Adobe AfterEffectsの使い方 こんな時に使います
モーショングラフィックスは、こんな感じの映像です。
一方、コンポジットはこんな感じ。
モーショングラフィックスは、作成したグラフィックスをCGで動かすのに対し、コンポジットの方が、実写映像に対してCGで加工を加える、という感じですね。
どちらも静止画ではAdobe IllustratorやAdobe Photoshopが担っていた部分を、動画ではAfterEffectsが担当するという感じですね。
この記事で作成する動画はこちら
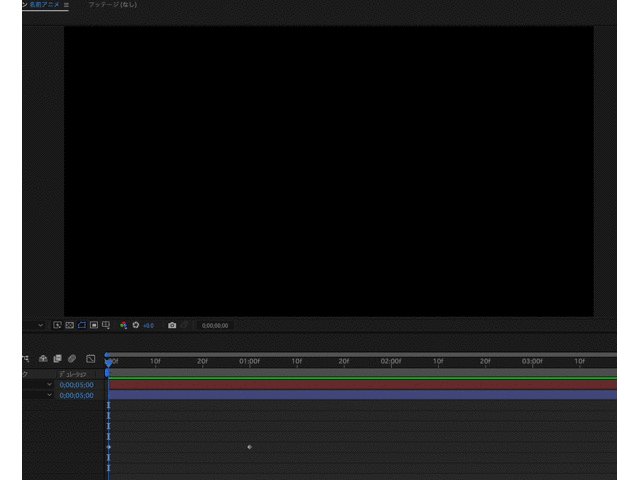
今回、実際にAfterEffectsで動画を作りながら、使い方を説明します。今回作る動画はこちら。

こんな感じです。簡単ですか? それとも難しそう? ポイントを抑えれば5分で作れますよ♪
気負わずに、やってみましょう!
AfterEffects使い方① インストールする
まずは、Adobe AfterEffectsをインストールします。Adobe CreativeCloudを契約していることが前提です。

インストールボタンを押すと、インストールが始まります。完了すれば、Macならアプリケーションフォルダ、WindowsならProgram Filesフォルダの中に、Adobe AfterEffectsというフォルダができているはずです。

AfterEffects使い方② 新規プロジェクトファイルを作成し、保存する
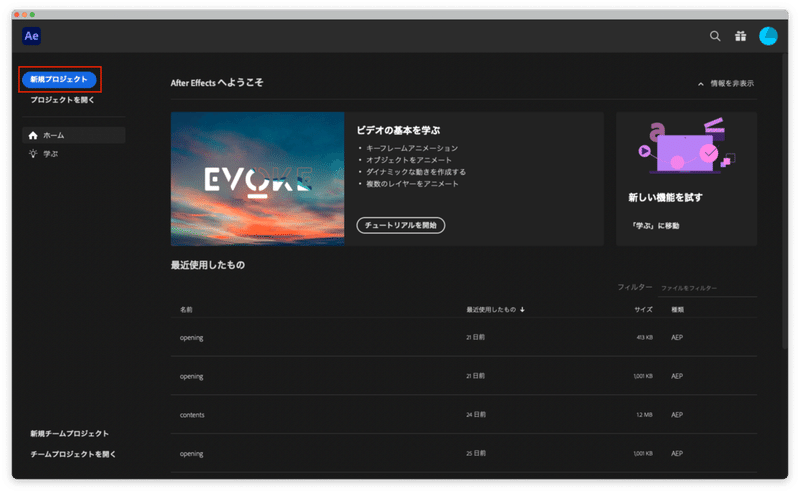
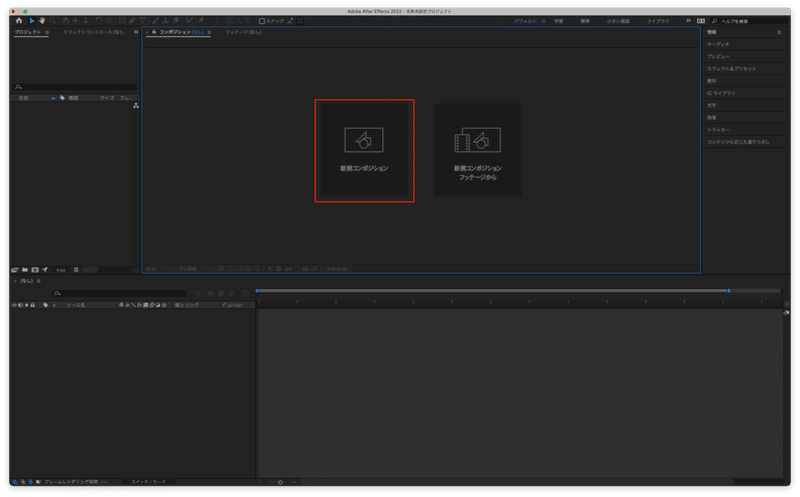
では、いよいよ使い方について説明していきましょう。まず最初に、AfterEffectsアプリを起動してください。起動が終わったら、以下のような画面になっているはずです。

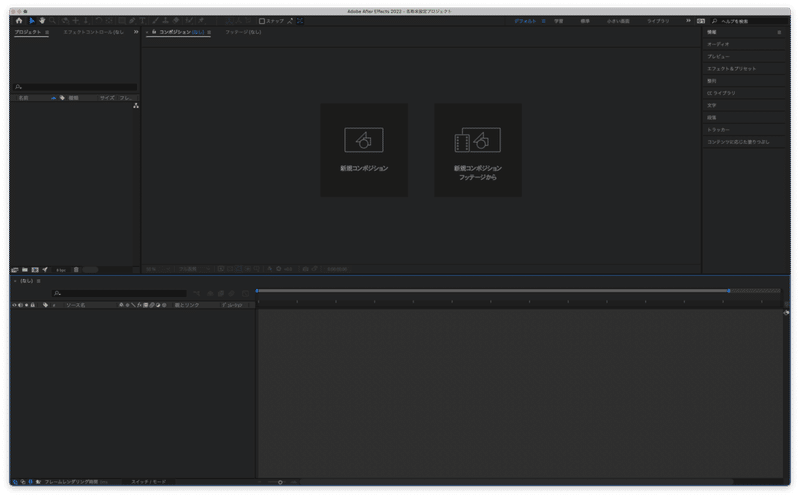
なっていたら、「新規プロジェクト」ボタンを押します。すると、次にような画面になります。

これが、AfterEffectsの基本的な画面となります。
では、次に、コンポジションを作成してみましょう。
AfterEffects使い方③ コンポジションを作成する
コンポジションとは、AfterEffectsでいう、映像を作るための1つのハコとなる単位であると同時に、画面でもあります。Adobe PhotoshopやIllustratorでいうところのアートボードと似た概念ですね。
ちなみに、プロジェクト→コンポジション→レイヤーというように、AfterEffectsではデータの概念が入れ子のように設定されています(ちなみに、コンポジションの中にコンポジションを入れる、ということもできますが、ここでは触れません)
では、コンポジションを作成します。
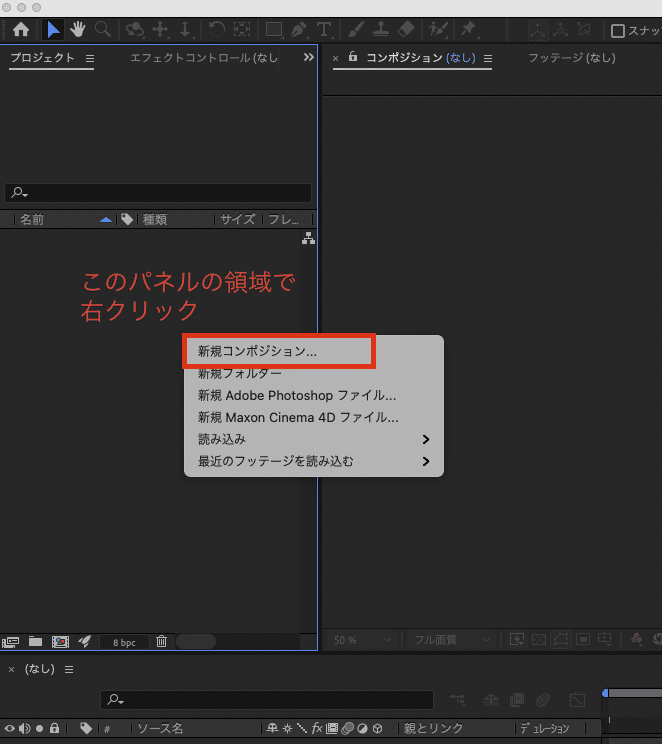
画面中央の「新規コンポジション」ボタンを押すか、画面左側のプロジェクトパネル上で右クリックをし「新規コンポジション…」を選びます。


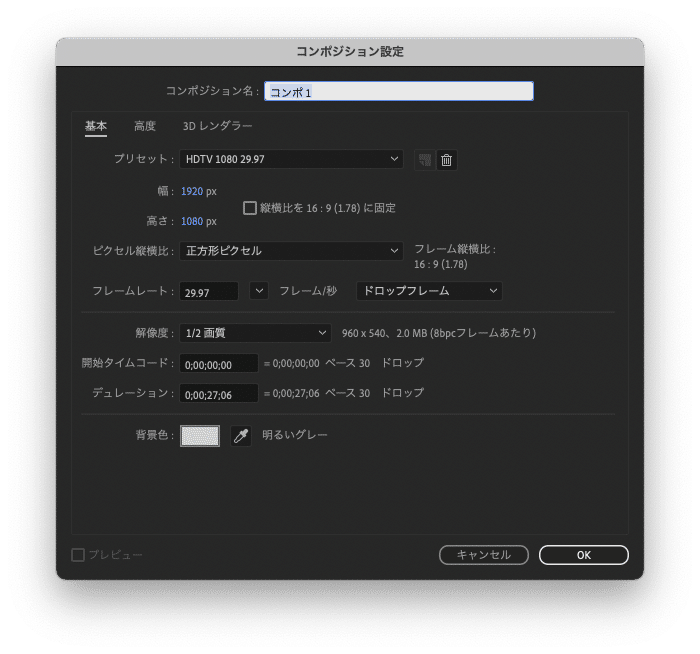
すると、「コンポジション設定」というダイアログが開くので、設定を入力します。
今回はAfterEffectsの使い方の説明なので詳しくは省きますが、毎回ここでベースとなる映像のサイズやフレームレートなどを設定します。

今回は以下のように設定してください。
コンポジション名:名前アニメ
◆基本タブ
プリセット:HDTV 1080 29.97
幅:1920px
高さ:1080px
✅縦横比を16:9(1.78)に固定
ピクセル縦横比:正方形ピクセル
フレームレート:29.97フレーム/秒
ドロップフレームを選択
解像度:フル画質
開始タイムコード:0;00;00;00
デュレーション:0;00;05;00
背景色:#000000
◆高度タブ
□ネスト時またはレンダーキューでフレームレートを保持 ←チェックを外す
□ネスト時に解像度を保持 ←チェックを外す
シャッター角度:180°
シャッターフェーズ:0°
フレームあたりのサンプル数:16
最大適応サンプル数:128
◆3Dレンダラータブ
レンダラー:クラッシック3D
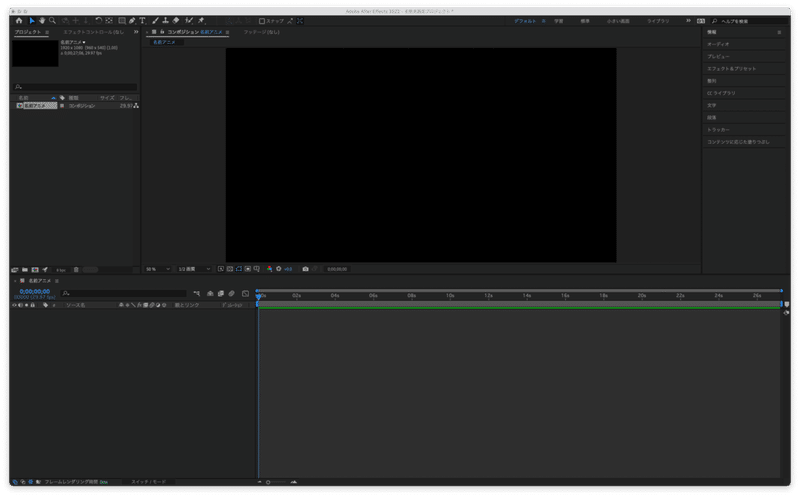
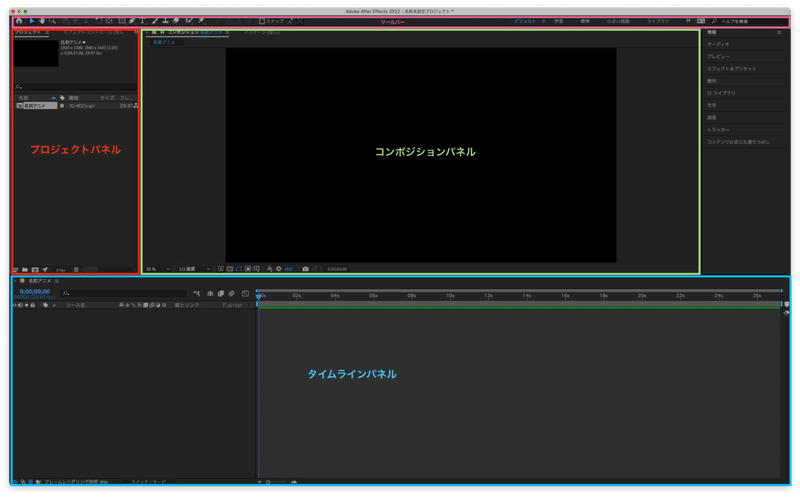
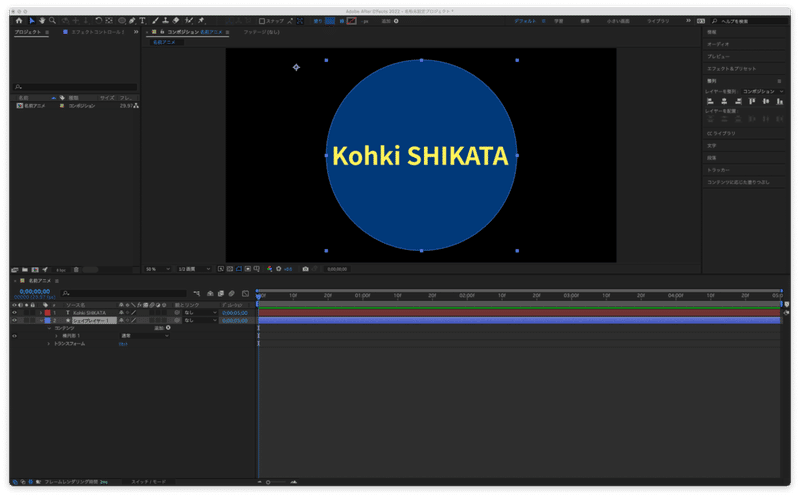
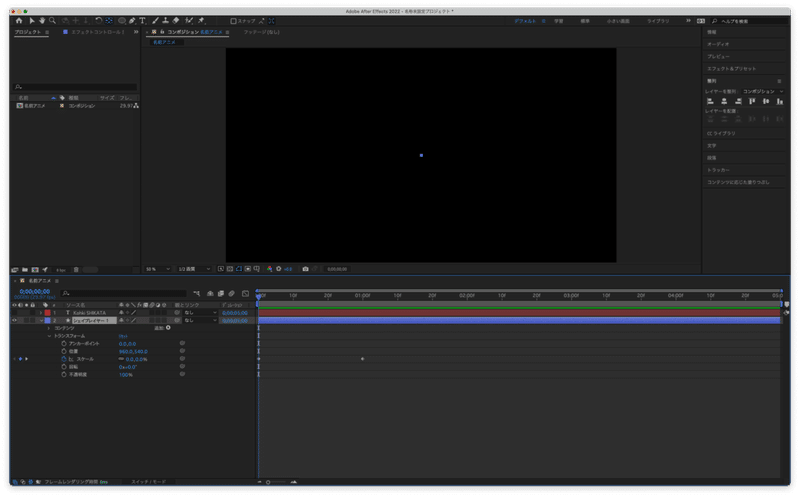
すると、以下の画面になったはずです。

この状態で、一度プロジェクトを保存しておきましょう。
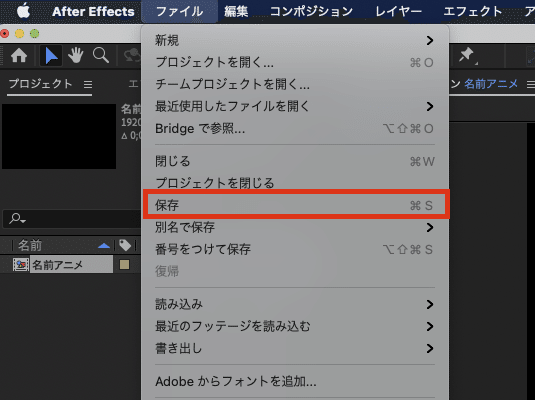
「ファイル」メニューから、「保存」を選びます。

Mac/Windowsそれぞれで保存のダイアログが出るので、一旦任意の場所に保存します。
さて、この段階で、AfterEffectsの基本画面についても解説しておきましょう。
先ほどコンポジションを作ったわけですが、その状態の画面がAfterEffectsの基本的な状態となります。

上から順に
・ツールバー
・プロジェクトパネル
・コンポジションパネル
・タイムラインパネル
に分かれています。
ツールバーは、その名の通り、各ツールを切り替えます。アイコンを押すことによって、そのツールのモードに切り替わります。通常は、左から2つ目の黒矢印アイコン「選択モード」にしておけば良いでしょう。
プロジェクトパネルは、今開いているプロジェクトに読み込まれているコンポジション、素材ファイルを一覧するパネルです。現在はまだ「名前アニメ」というコンポジションしかありませんが、今後はここに動画の素材を追加していきます。
コンポジションパネルは、現在編集しているコンポジションをプレビューする画面です。
タイムラインパネルは、例えて言えば、楽譜のようなものです。ここに素材レイヤーが並び、どういう順序で登場したり消えたり、アニメーションしたりするか編集します。時間軸は、楽譜と一緒で、左から右へ進みます。
その他にも画面やパネルは存在しますが、基本的にはこれら4つの領域を操作するだけで、AfterEffectsは使いこなせるようになります。
AfterEffects使い方④ 素材を作成、または読み込む
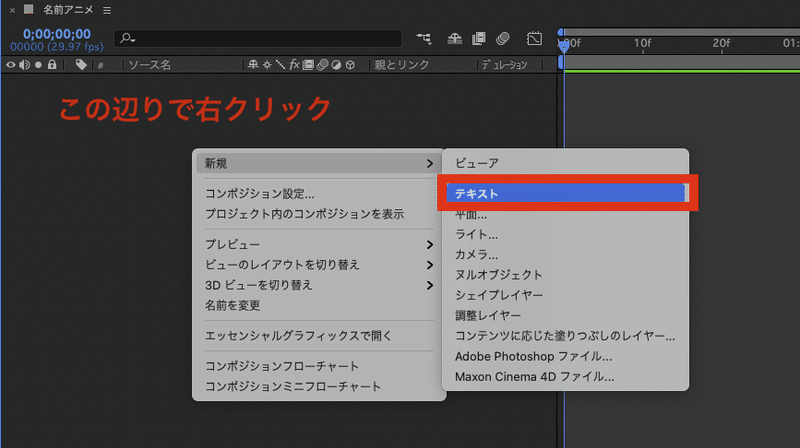
では、早速アニメーションの素材を作成してみましょう。今回は、タイムラインパネル左側領域で右クリックをし「新規」から「テキスト」を選びます。

すると、タイムラインパネルに「空白のテキストレイヤー」という文字が現れ、赤い帯が表示されると思います。同時に、コンポジションパネルには、赤いばーが表示され、キーボードを打つと、文字がコンポジションパネルに表示されます。
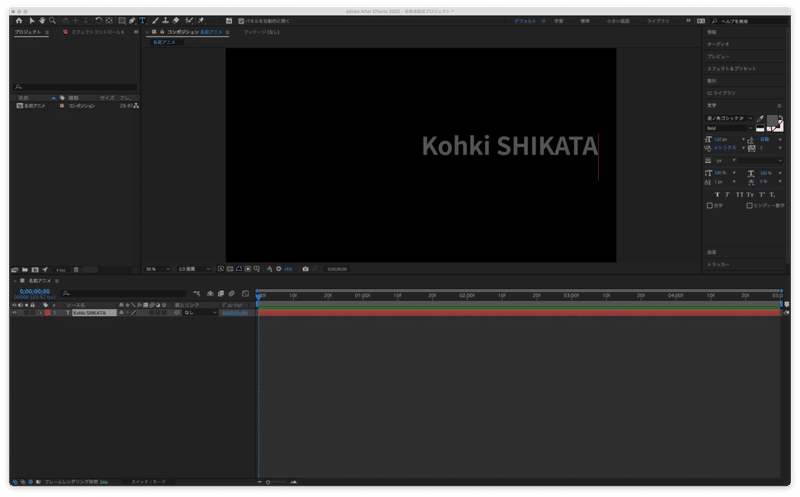
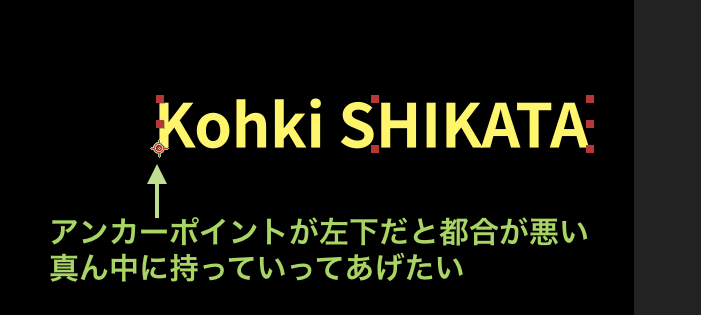
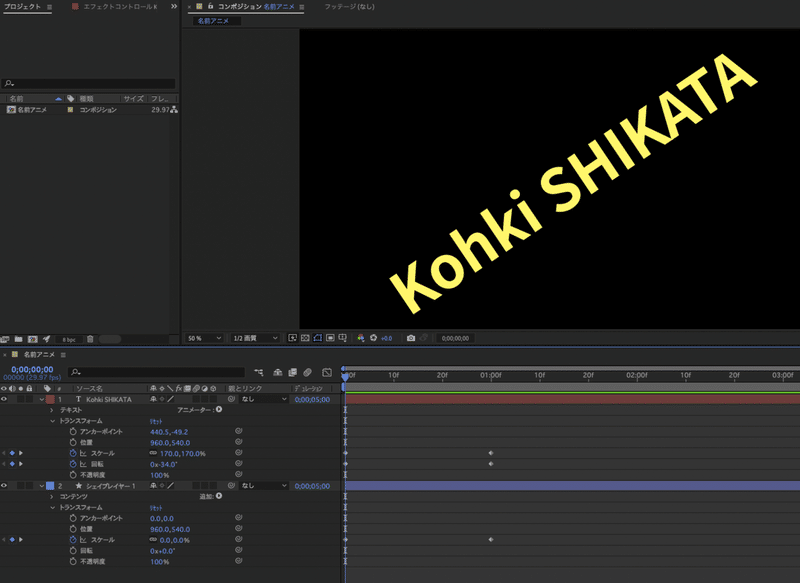
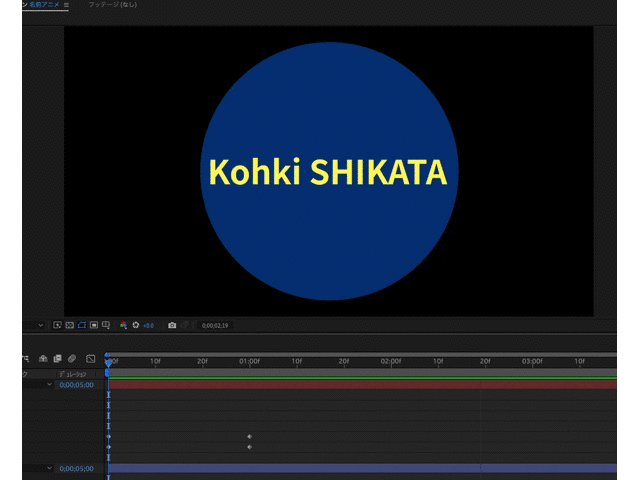
ここでは、自分の名前を入力してみましょう。私は「Kohki SHIKATA」と入力してみました。
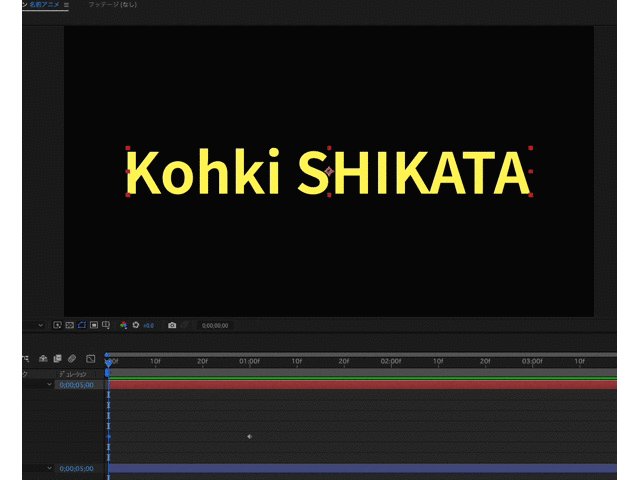
すると、以下のようになっているはずです。

文字色や細部は異なっていると思いますが、概ねみなさんこのような状態になったのではないでしょうか。
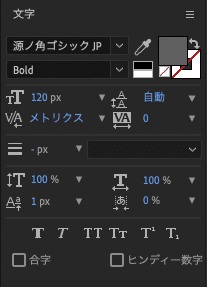
画面右端に、文字パネルが表示されますので、ここでフォントや文字色、フォントサイズ、行間などを調整してください。

ツールバーから、選択ツールを選ぶか、Command + return(Windowsなら、Ctrl + Enter)で文字レイヤーの入力を確定させます。
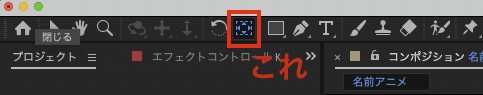
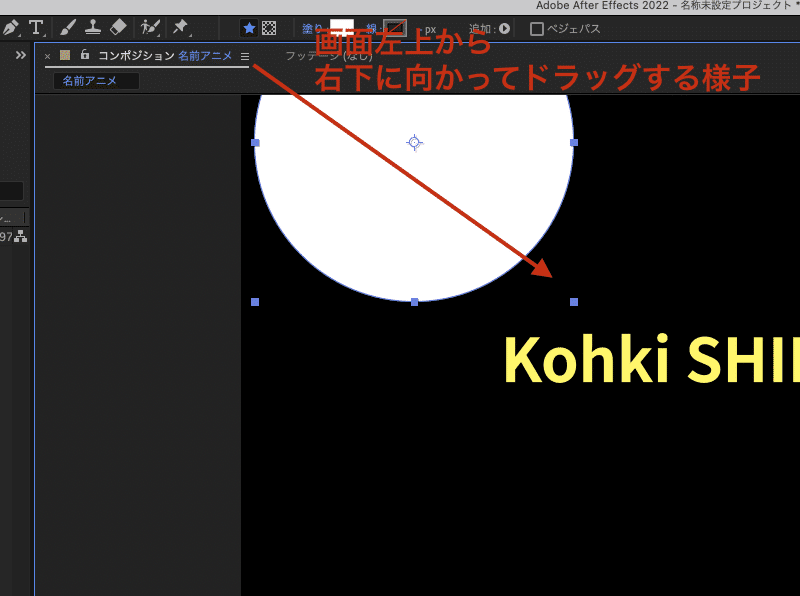
次に、ツールバーからアンカーポイントツールを選択します。

アンカーポイントとは、その素材(レイヤー)の動きの基準となる点のことです。現在、先ほど入力した文字レイヤー(自分の名前)は、アンカーポイントが左下に設定されています(AfterEffectsのデフォルト)。おへそのようなマークがついていると思います。これがアンカーポイントです。
アンカーポイントを左下に設定していると、後々動きをつけるときに面倒なので、これを中心に移動してあげます。

アンカーポイントツールを選択した状態で、Commandキー(WindowsはCtrlキー)を押しながら、アンカーポイントをレイヤーの中心あたりにドラッグします。

Commandoキー(Ctrlキー)を押していると、スナップが効くので、アンカーポイントをある程度中心にまでドラッグしてやると、自動的に完全な中心位置にアンカーポイントがスナップされます。
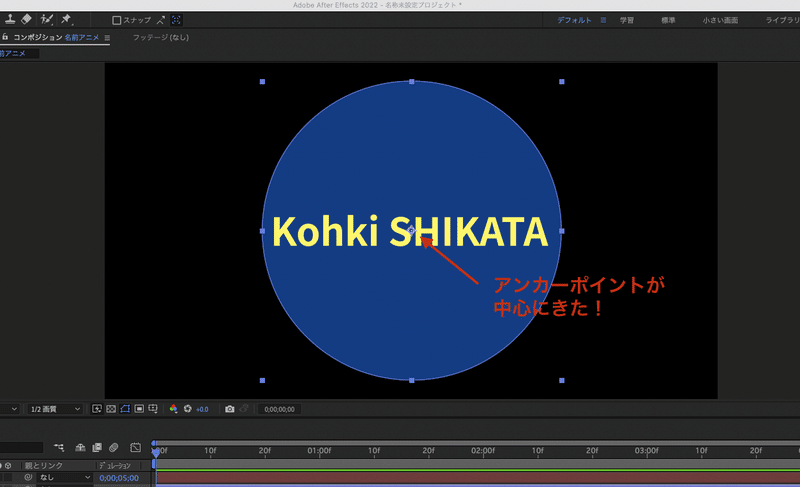
これで、名前の文字レイヤーに設定されたアンカーポイントが、レイヤーの中央に設定できました。
次に、名前レイヤーを、画面の中心に持ってきたいと思います。
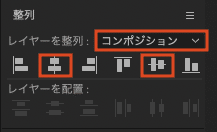
ツールバーから、選択ツールを選択し、画面右の「整列」というパネルをクリックして開きます。
整列パネルの「レイヤーを整列」の項目が「コンポジション」になっていることを確認したら、6つ並んでいるアイコンボタンのうち、左から2つ目(垂直方向に中央)と、右から2つ目(水平方向に中央)を押します。

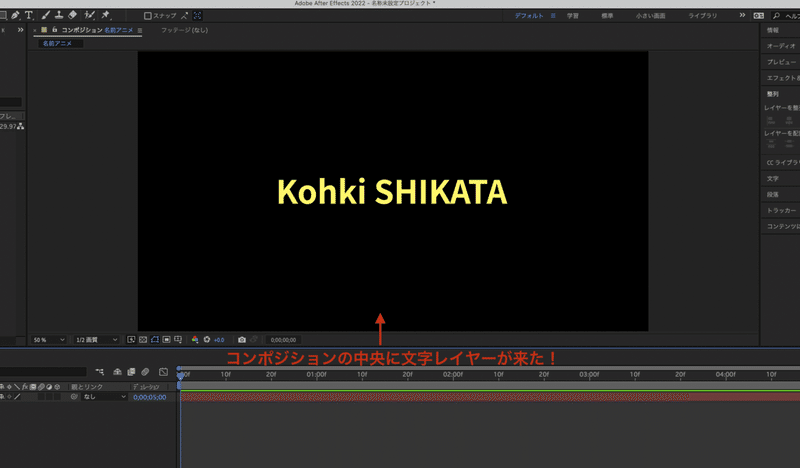
すると、コンポジションパネルの中央に、文字レイヤーが来たと思います。

次に、円の素材を作ります。
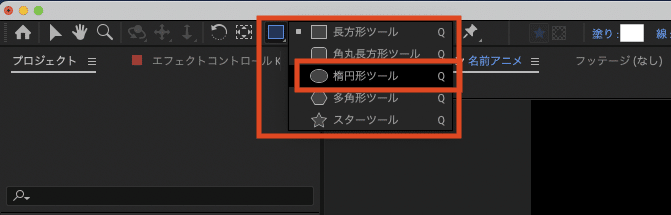
ツールバーから「楕円形ツール」を選びます。四角いアイコンを長押しすると、楕円形ツールを選ぶことができます。

次に、コンポジションパネルを確認します。
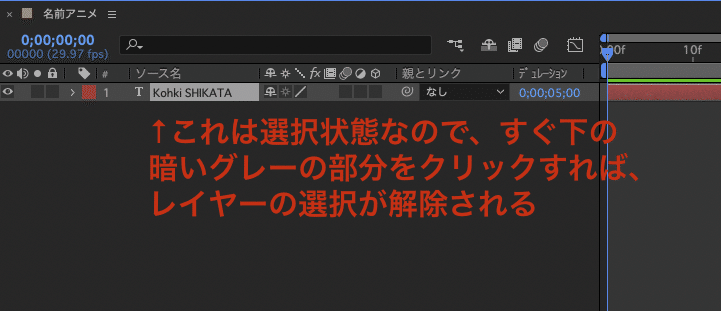
もし、先ほど入力した名前のテキストレイヤーが選択されている状態であれば、選択を解除してください。
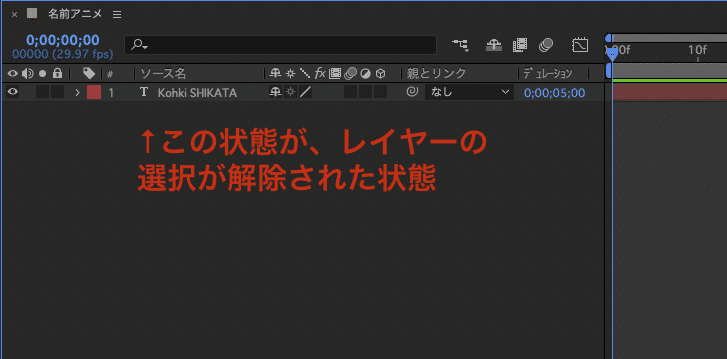
選択の解除方法は、レイヤーのすぐ下の空白部分をクリックすれば、選択を解除できます。


選択の解除を確認したら、コンポジションパネル上で、Shiftキーを押しながらドラッグします。Shiftキーを押す、つまり縦横比を1:1にして正円を描きます。

適当な大きさや位置でいいので、正円が描けたでしょうか? 次にもう一度選択ツールに戻し、先ほど描いた正円のバウンディングボックスをドラッグして大きさを調整します。選択ツールを選ばないでドラッグすると、次の新しい楕円を描いてしまうので、要注意です。
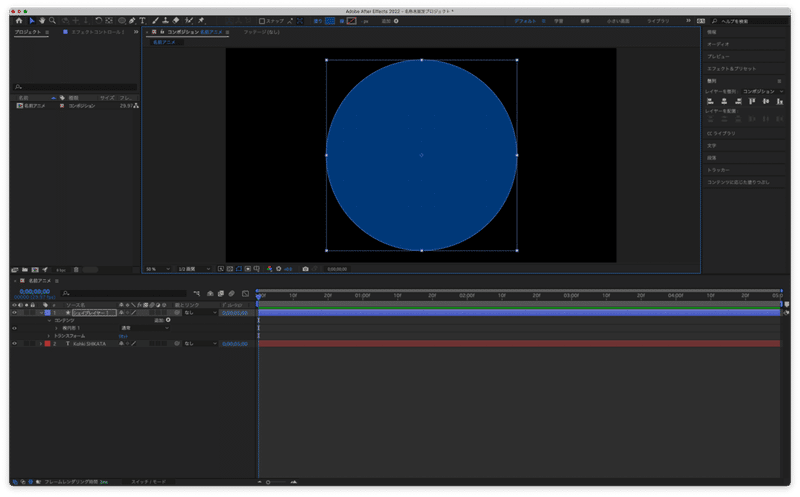
程よい大きさになったら、先ほど名前のレイヤーを中心に寄せたように、整列パネルを使って、コンポジションの中央に持ってきます。
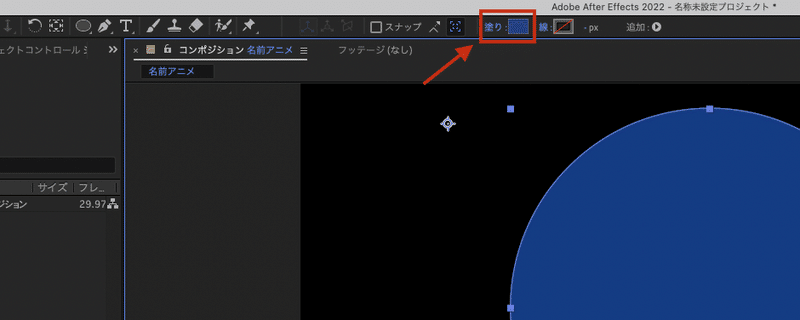
ツールバーの塗りというところを使って、色を変更します。今回は紺色にしました。


次に、レイヤーの順序を整えてあげます。
先ほど、正円を描いたら、コンポジションパネルに「シェイプレイヤー 1」というレイヤーが出来たのが分かりますでしょうか。
このシェイプレイヤー 1が正円となります。
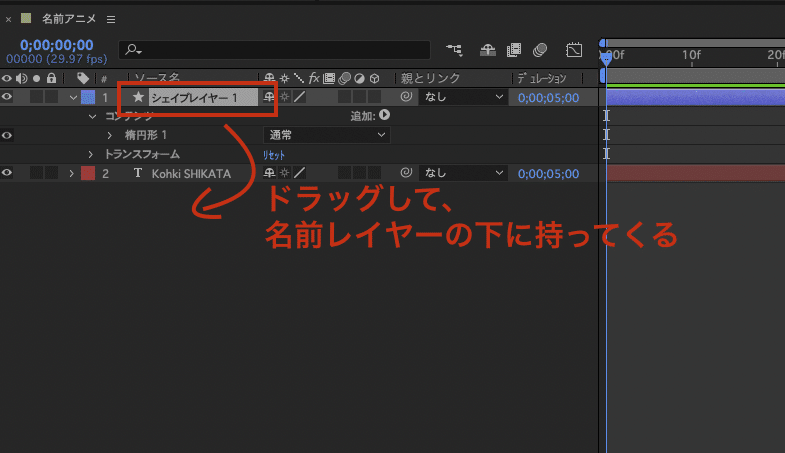
この状態だと、レイヤーの重なりで名前が見えないので、レイヤーの順序を入れ替えてやります。
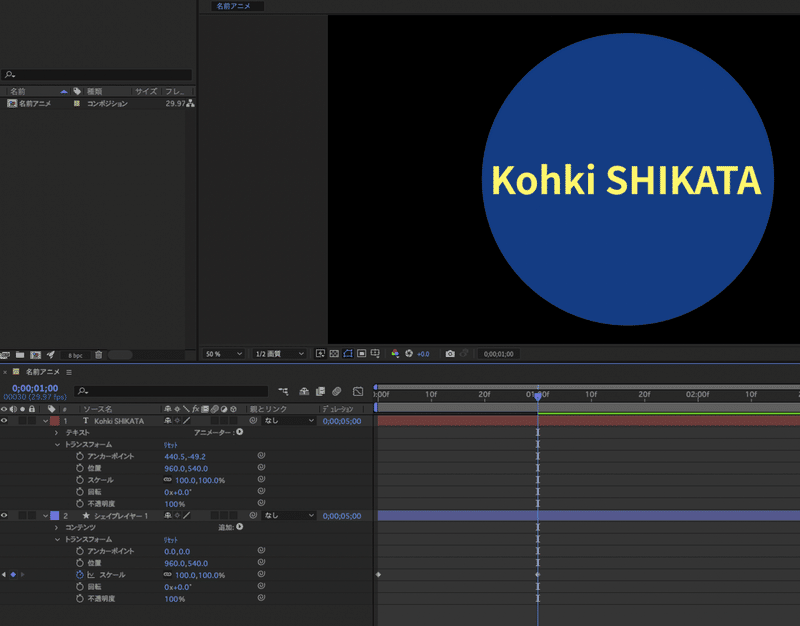
コンポジションパネルの左側、レイヤー名をドラッグして、名前の文字レイヤーの下にシェイプレイヤー 1を持ってきてあげます。


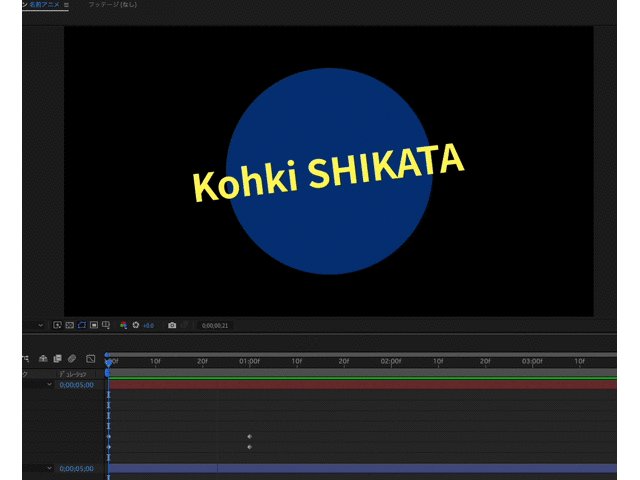
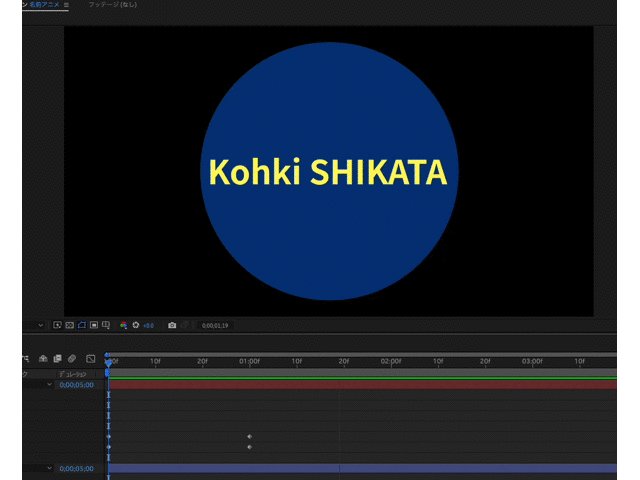
これで、紺色の正円に、黄色い名前が表示されているデザインを再現できました。
なお、画面をよく見てみると、シェイプレイヤーのアンカーポイントも変なところについています。これも中心に動かしてあげましょう。
アンカーポイントツールを選択して、Commandキー(Ctrlキー)を押しながら、アンカーポイントをレイヤーの中心あたりまでドラッグし、中心にスナップさせてからマウスボタンを離します。
これで、正円もアンカーポイントが中心に来ましたね。

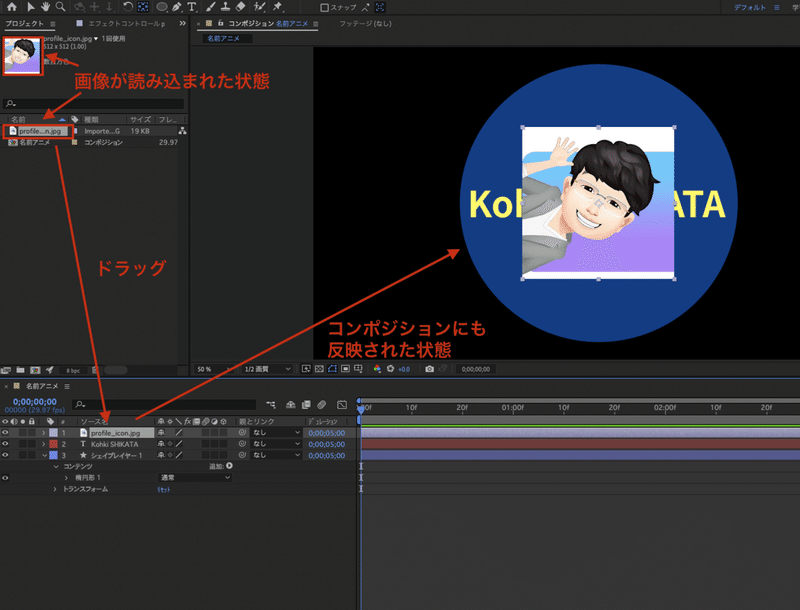
ちなみに、今回はAfterEffectsの描画機能だけで正円と文字を描きましたが、PhotoshopやIllustratorで描いた画像ファイル、カメラやスマホで撮影した動画などを読み込むことができます。
「ファイル」メニューから、「読み込み…」→「ファイル」を選択すると、ファイルを選ぶダイアログが表示されるので、読み込みたい画像や動画ファイルを選択します。
プロジェクトパネルにファイルが読み込まれたら、そのファイルをドラッグ&ドロップでタイムラインパネルに配置します。すると、自動的にコンポジションパネルにも反映され、読み込みが完了します。

なお今回、画像ファイルは使いませんので、プロジェクトパネルで読み込んだファイルは、選択したあとDeleteキーを押して削除しておきます。
さて、次はいよいよ、アニメーションの設定です。
AfterEffects使い方⑤ 素材にプロパティで動きをつける
もう一度、完成形のアニメーション動画を見て、動きを確認しておきましょう。

紺色の正円が徐々に大きくなって登場し、逆に名前の文字が徐々に小さくなりながら、2つが合体するイメージですね。そして、名前は少し傾いた状態から登場し、最後に水平になります。
この動きを作っていきましょう。
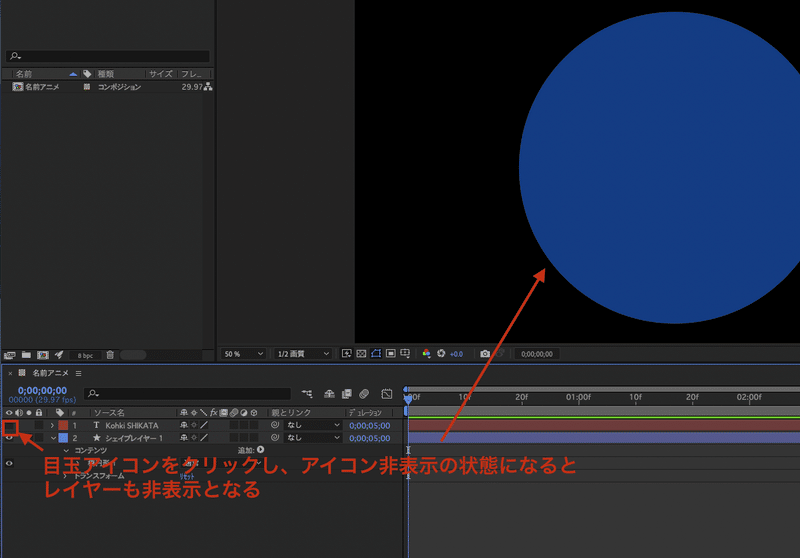
まず、正円が徐々に大きくなる動きを作ります。正円を操作する時は、名前の文字レイヤーが邪魔なので、一旦非表示にします。
名前レイヤーの左端にある目玉アイコンをクリックすると、一時的にそのレイヤーを非表示にできます(PhotoshopやIllustratorと同じですね)

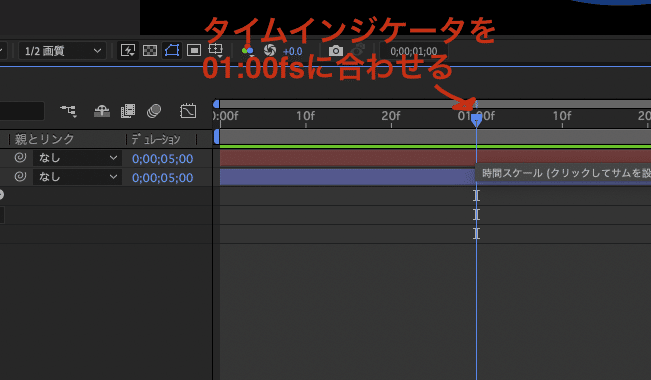
次に、タイムラインパネルのタイムインジケータを、01:00fのところに合わせます。タイムインジケータは、青い下向き三角から青い棒が伸びているバーのことです。

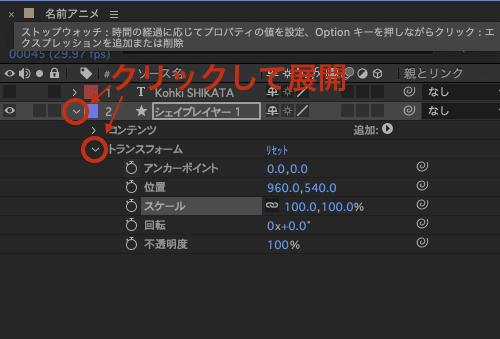
次に、シェイプレイヤーの青い□アイコンの左にある「>」をクリックして、シェイプレイヤーのプロパティを展開します。

すると、「>コンテンツ」と「>トランスフォーム」とあるので、トランスフォームの「>」をクリックして、トランスフォームの中身を展開します。
今度は、
・アンカーポイント
・位置
・スケール
・回転
・不透明度
という項目が出てきました。
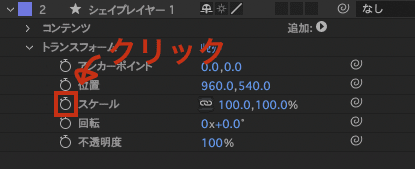
今回は、スケールの左にあるストップウォッチアイコンをクリックします。

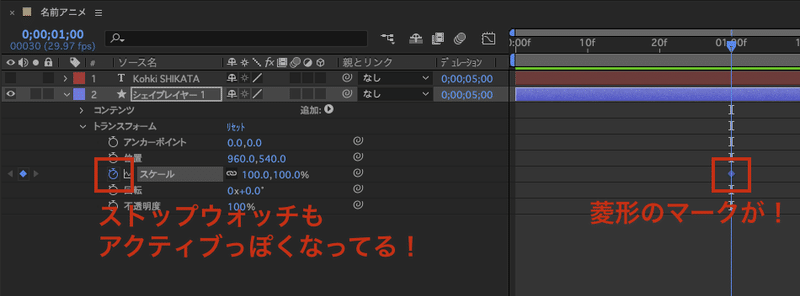
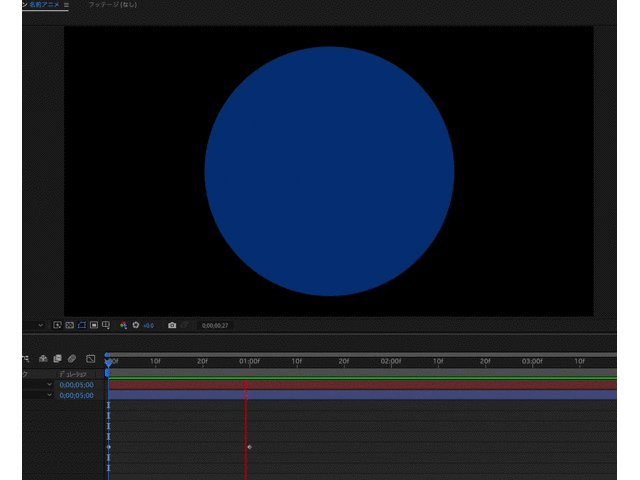
すると、01:00fsのところに、菱形のマーク(◆)が表示されたと思います。

この菱形を「キーフレーム」と呼びます。今後、キーフレームという言葉はたくさん出てくるので、必ず覚えておいてください。
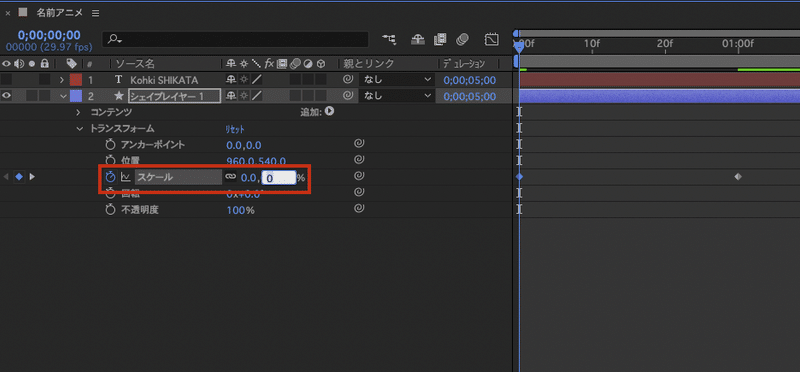
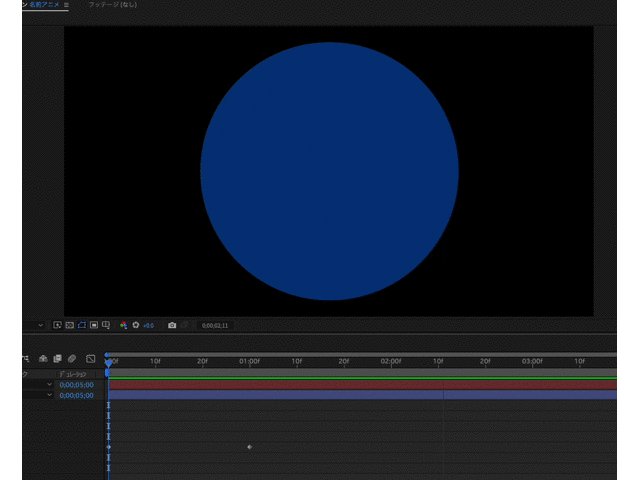
次に、タイムインジケータを、00:00f(タイムラインの開始時点)に戻します。
戻したら、スケールの左にある100.0, 100.0%という数値を、0, 0%に変更します。数字をクリックして、キーボードから数字を入力すればOKです。

すると、コンポジションパネル上では、正円が消えていることがわかると思います。

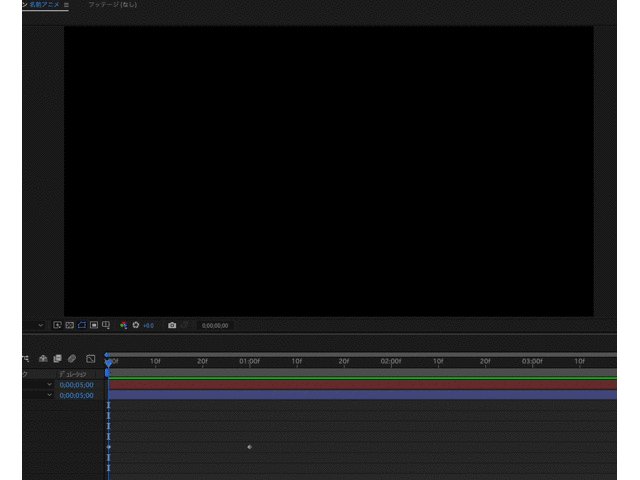
それでは、いよいよキーボードのスペースキーを押してみましょう。AfterEffectsに限らず、映像系のソフトでスペースキーを押すというのは、動画を再生する、という意味になります。

どうでしょう! 結構感動しませんか? これが、あなたが最初に作ったAfterEffectsでのアニメーションです!
この作業はどういうことかというと、0:00秒から1秒かけて、正円の大きさが、0%(全く無い状態)から、100%の大きさに変化する、という意味です。
キーフレームとは、動きのポイントとなる時間位置を決めるためのもので、これがもし02:00fsの位置に右側のキーフレームがくると、正円は2秒かけて100%の大きさになります(相対的にゆっくり見えます)
では、続いて、名前が少し回転しながら、徐々に小さくなるアニメーションを作ります。一旦非表示にしていた文字レイヤーを再度表示させるため、目玉アイコンをクリックしてレイヤーを表示させましょう。
シェイプレイヤー 1(正円)にアニメーションをつけた時と同じように、文字レイヤーの赤い□アイコンの左にある「>」をクリックして展開、トランスフォームの左にある「>」をクリックして展開します。
そして、もう一度、タイムインジケータを01:00fのところに戻します。

文字レイヤーのスケールプロパティの左にある、ストップウォッチをクリックします。これで、01:00sのタイミングで、文字レイヤーが100%になる状態を設定しました。
次に、タイムインジケータを0:00fに戻して、スケールの値を、170.0, 170.0%に設定します。
すると、コンポジションパネルで、文字の大きさが少し大きくなったのがわかるでしょうか? この状態で確認のため、スペースバーを押してみましょう。

最初に設定した正円が拡大するアニメーションと、名前のテキストレイヤーが縮小するアニメーションが同時に再生されることが分かったかと思います。
次は、名前が少し回転した状態から水平になるアニメーションです。
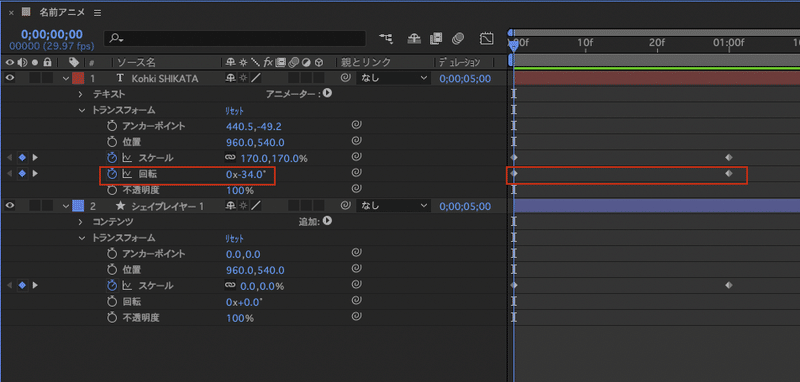
再び、タイムインジケータを01:00fに合わせます。今度は、名前テキストレイヤーの「回転」プロパティの左にあるストップウォッチをクリックします。
次に、0:00fまでタイムインジケータを戻し、数値を0x-34.0°に設定します。

すると、コンポジションパネルで、名前レイヤーが傾いたのがわかるでしょうか?

ここでも、一度スペースバーを押して再生してみます。

想定通りですね!
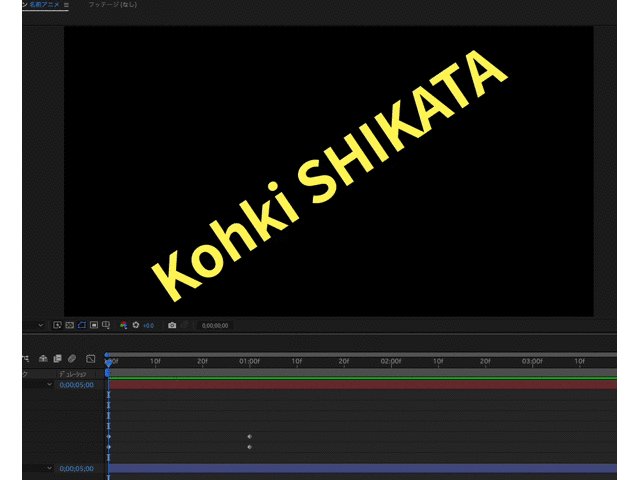
ここで、最初の完成予定の動画と見比べて欲しいのですが、最初の動画では、最初から名前レイヤーは表示されていません。徐々にうっすら表示されています。このアニメーションも再現しないといけませんね。

そこで、今度は名前テキストレイヤーの「不透明度」というプロパティを触ります。
またまた01:00fにタイムインジケータを動かします。不透明度の左にあるストップウォッチアイコンをクリックします。
次に、0:00fにタイムインジケータを動かします。不透明度の右にある数値を0%にします。
どうでしょうか? これで再生してみましょう。

これで、見本の完成動画と同じ挙動になったかと思います。この状態で、忘れずにプロジェクトを保存しておきましょう。
AfterEffects使い方⑥ MediaEncoderでレンダリングする
最後に、レンダリングです。動画は静止画と違って、最終の書き出しに時間がかかります。
そのため、Adobeでは、バックグラウンドで書き出しができるMedia Encoderというアプリでレンダリングをするようになっています。
まだMedia Encoderをインストールしていない、という方は、Adobe Creative Cloudアプリからインストールしておいてください。冒頭のAfterEffectsをインストールしたのと同じ手順です。
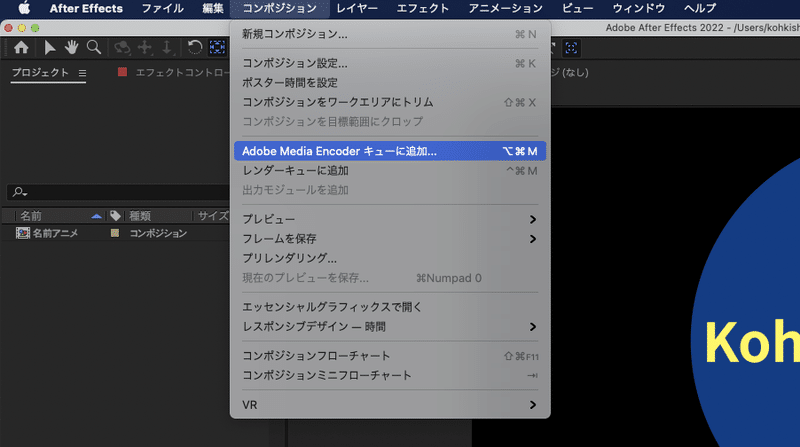
AfterEffectsでMedia Encoderを使ったレンダリングを行うには、メニュバーの「コンポジション」メニューから「Adobe Media Encoder キューに追加」を選びます。

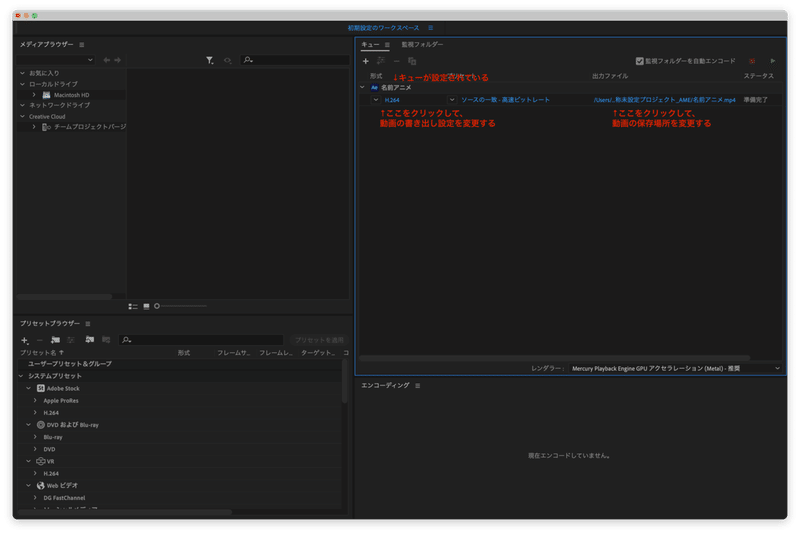
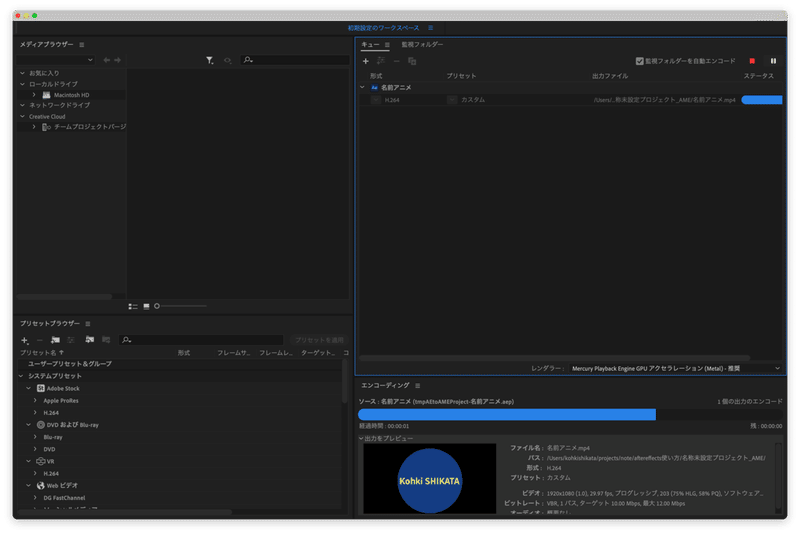
しばらくすると、Adobe MediaEncoderが立ち上がり、キューの画面が表示されます。

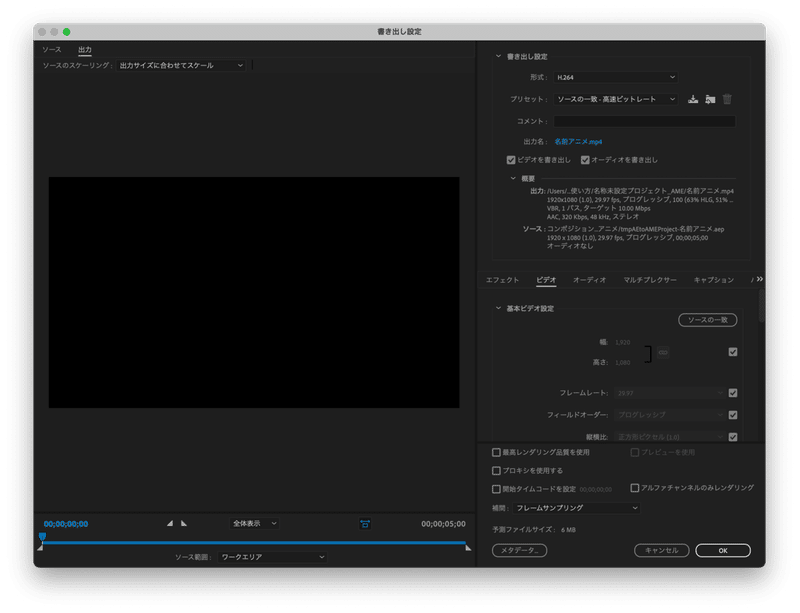
H.264というところを押すと、書き出し設定を変更する画面が表示されます。

まず、今回の書き出し設定は以下のように設定しておきます。
形式:H.264
プリセット:ソースの一致-高速ビットレート
コメント:(入力不要)
出力名:名前アニメ.mp4
✅ビデオを書き出し
□オーディオを書き出し ←チェック不要
次に、各タブの設定です。
◆エフェクト
→全てのチェックを外す
◆ビデオ
ソースの一致ボタンを押す(初期設定では、押した後の状態になっているはず)
ビットレート設定
→VBR, 1パス、ターゲットビットレートを10、最大ビットレートを12にする。
◆オーディオ
→設定不要(今回は設定項目なし)
◆マルチプレクサー
マルチプレクサー:MP4
ストリームの互換性:標準
(特に初期設定を触る必要はない)
◆キャプション
→設定不要
◆パブリッシュ
→設定不要
肝心なのは、形式とビデオの設定です。形式は、まずH.264にしておけば間違い無いです。ビデオの設定も、変なサイズに変更されたりしないよう確認しておきます。
VBR1パスと2パスがありますね。2パスの方がレンダリング時間はかかりますが、より綺麗になります。今回は、尺の短い動画なので、2パスにします。
では、最後に右下のOKボタンを押して、書き出し設定を確定させます。
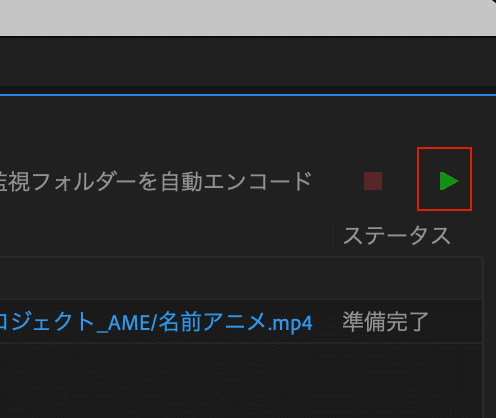
キューウインドウに戻ります。画面右上にある、右向きの緑三角をクリックすると、レンダリングが始まります。

今回は尺が短いので一瞬で終わると思いますが、キューウインドウの右下に、現在のレンダリング進行状況が表示されます。

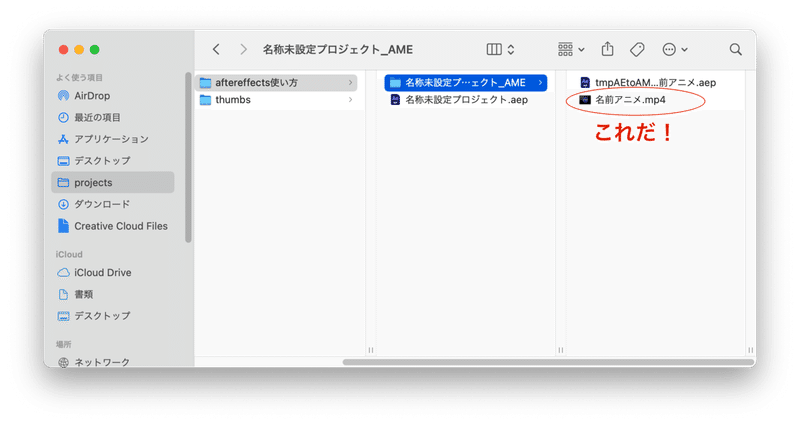
レンダリングされた動画を再生してみましょう。保存場所を変更してない限りは、プロジェクトファイルを保存したディレクトリに、「(プロジェクト名)_AME」というフォルダができており、その中に動画が保存されているはずです。

再生してみましょう。

YouTube版はこちら
まとめ:新規コンポジションを作って、素材にキーフレームを打つのが、AfterEffectsの基本的な使い方
さて、いかがでしたでしょうか? AfterEffectsに対して苦手意識があった方も、これだったら簡単に作れると思いませんか?
もちろん、複雑なモーショングラフィックスやコンポジットでは、こんな簡単にはいきません。しかし、やっていることはどんなに複雑なものでも同じで、
コンポジションを作る、素材を読み込む、プロパティ(不透明度とか、回転とかの項目のこと)やエフェクトにキーフレームを打つ、値を設定して、キーフレームの間隔を調整する。
それだけです。
本当にシンプルなチュートリアルでしたが、今後少しずつ複雑なアニメーションのチュートリアルを追加していきますので、楽しみにしていてください。
それでは!
頂いたサポートはクリエイター活動の主に機材費・出張費に充てます! より良い作品アウトプットのためにご協力よろしくお願いします!
