
kintoneちょいカスタマイズ:一覧画面に日付入力欄を表示し、日付で絞り込んだ一覧を表示する
はじめに
今回は、kintoneアプリで、日付型のフィールドを、一覧画面上に配置した日付入力欄から指定し、絞り込みを行った一覧画面を表示する、というちょっとしたJavaScriptカスタマイズ、「ちょいカスタマイズ」していきます。
カレンダー形式の一覧画面で、「対応日時」を赤枠で指定した日付を指定して、「検索」をクリックします。

絞り込んだ一覧を表示する、という遷移となります。

標準機能での日付絞り込み
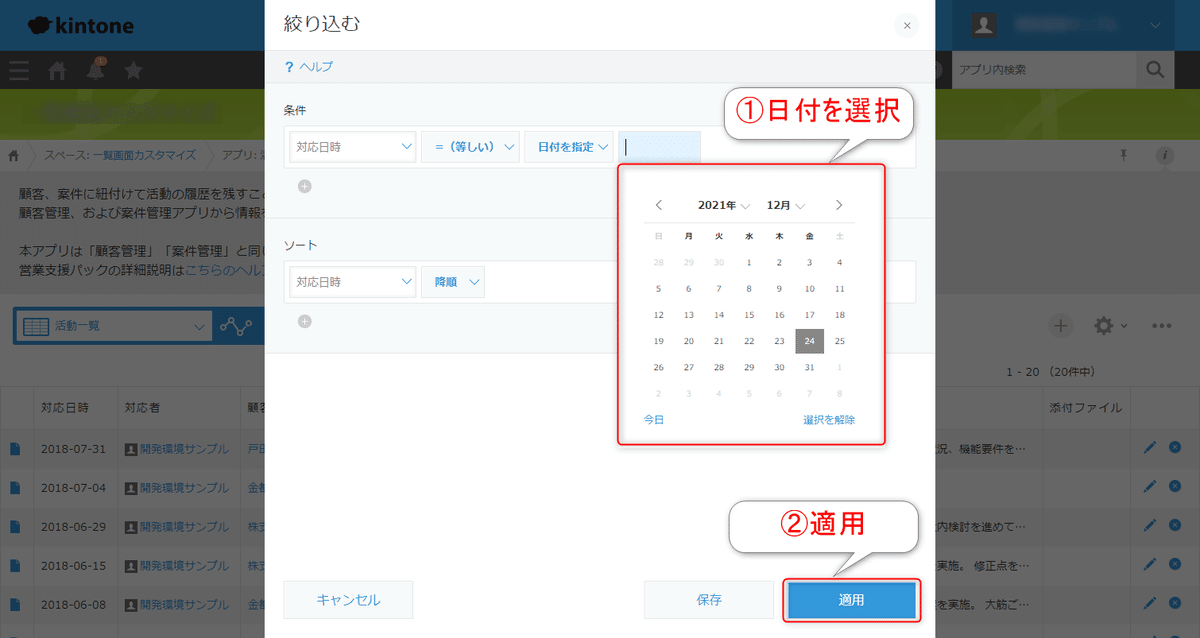
一覧画面のロートマーク(「絞り込む」)をクリックします。

「絞り込む」画面の、「条件」の「すべてのレコード」の隣にある▽をクリックして、ドロップダウンメニューを表示します。メニューより、「対応日時」を選択します。

次に、絞り込みを行いたい日を、カレンダーより選択し、「適用」をクリックします。

指定した日付で絞り込まれた一覧が表示されます。

標準機能での問題
絞り込み一覧画面を表示するまでに、画面をいくつか遷移させないと、目的の画面に到達することができません。そのため、すぐに表示できず、めんどくさい、と感じてしまいます。
使用するアプリ
「kintoneアプリストア」画面より、おすすめのアプリとして表示されている「営業支援パック」に含まれる「活動履歴(営業支援パック)」を使用します。

アプリの準備方法は、下記の記事の「アプリの準備」をご参照ください。
事前準備
下記、2画面のviewIdをメモしておきます。
日付入力欄を配置する一覧画面(今回はカレンダー形式の一覧画面)
絞り込んだ結果を表示する一覧画面
viewIdは、一覧画面のURLより、「?view=xxxxxx」のxxxxxxの番号になります。
例)https://[ドメイン名].cybozu.com/k/[アプリID]/?view=xxxxxx

実装
全体の処理は、下記です。
jQuery.noConflict();
(function ($) {
'use strict';
const CALENDER_VIEW_ID = xxxxxxx;
const LIST_VIEW_ID = yyyyyyy;
const FIELD_CODE = '対応日時';
// 日付型を文字列型に変換
function getStringFromDate(d) {
const yearStr = d.getFullYear();
const monthStr = d.getMonth() + 1;
const dayStr = d.getDate();
let formatStr = 'YYYY-MM-DD';
formatStr = formatStr.replace(/YYYY/g, yearStr);
formatStr = formatStr.replace(/MM/g, String(monthStr).padStart(2,'0'));
formatStr = formatStr.replace(/DD/g, String(dayStr).padStart(2,'0'));
return formatStr;
};
kintone.events.on("app.record.index.show", function (event) {
console.log(event.viewId);
if (event.viewId !== CALENDER_VIEW_ID) return event;
//カレンダー入力
const today = new Date('2018/07/01');
const todayStr = getStringFromDate(today);
let calender = $("<input>");
calender.attr({ type: 'date', id: 'start', value: todayStr, min: '2018-01-01', max: '2030-12-31' });
// クエリ文字列生成
const createQueryString = (str) => {
if (!str) return;
if (str === "") {
return "";
} else {
return '&query='+ FIELD_CODE +' = "' + str + '"';
}
};
// 対応日時検索
const searchForwordingDay = () => {
const viewpath = '?view=' + LIST_VIEW_ID;
const query = createQueryString(calender.val());
document.location = location.origin + location.pathname + viewpath + encodeURI(query);
}
// 検索ボタン選択時の処理
const searchButton = $("<input>");
searchButton.attr({ type: 'submit', value: '対応日時検索' });
searchButton.click(function () {
searchForwordingDay();
});
//重複を避けるため要素をあらかじめクリアしておく
let node_space = kintone.app.getHeaderMenuSpaceElement();
for (let i = node_space.childNodes.length - 1; i >= 0; i--) {
node_space.removeChild(node_space.childNodes[i]);
}
let label = $('<label>');
label.append('検索');
label.append(calender);
label.append(searchButton);
$(kintone.app.getHeaderMenuSpaceElement()).append(label);
return event;
});
})(jQuery);順番に処理の内容を説明します。
①jQueryの定義
jQuery.noConflict();
(function ($) {
'use strict';
:
})(jQuery);DOMの操作を行うため、jQueryを使用します。下記の記事を参考に、先頭から2行目と、最終行を書き換えています。
②kintoneのイベント処理
レコード一覧画面の表示後イベント時に処理を実施するようにします。
現在表示中のviewIdを判定し、日付入力欄を配置する一覧画面のviewIdの場合のみ処理するようにします。
kintone.events.on("app.record.index.show", function (event) {
console.log(event.viewId);
if (event.viewId !== CALENDER_VIEW_ID) return event;③日付入力欄を配置
日付選択の入力欄に、下記の属性を設定します。
value : 日付の入力欄の既定値として、最初に表示する日付
min:入力欄で指定できる最小の日付
max:入力欄で指定できる最大の日付
いずれも、日付は、「YYYY-MM-DD」 形式で指定します。
const today = new Date('2018/07/01');
const todayStr = getStringFromDate(today);
let calender = $("<input>");
calender.attr({ type: 'date', id: 'start', value: todayStr, min: '2018-01-01', max: '2030-12-31' });なお、input type="date”の詳細は、下記をご参照ください。
次に、日付選択の入力欄と、検索ボタンを配置します。
let label = $('<label>');
label.append('検索');
label.append(calender);
label.append(searchButton);
$(kintone.app.getHeaderMenuSpaceElement()).append(label);④クエリ文字列の作成
日付選択の入力欄に入力された日付で、「対応日時」フィールドで絞り込んだ一覧を表示するために、クエリ文字列を作成します。
// クエリ文字列生成
const createQueryString = (str) => {
if (!str) return;
if (str === "") {
return "";
} else {
return '&query='+ FIELD_CODE +' = "' + str + '"';
}
};クエリの指定方法については、下記記事をご参照ください。
https://developer.cybozu.io/hc/ja/articles/202388664
④対応日時フィールドで絞り込んだ一覧画面表示関数
日付選択の入力欄に入力された日付で、「対応日時」フィールドで絞り込んだ一覧を表示する関数の処理です。
// 対応日時検索
const searchForwordingDay = () => {
const viewpath = '?view=' + LIST_VIEW_ID;
const query = createQueryString(calender.val());
document.location = location.origin + location.pathname + viewpath + encodeURI(query);
}JavaScript/CSSでカスタマイズ画面での設定
実装したコードをアップしていきます。
「設定」→「カスタマイズ/サービス連携」→「JavaScript/CSSでカスタマイズ」をクリックします。

「JavaScript/CSSでカスタマイズ」画面より、実装したソースを「アップロードして追加」します。

次に、jQueryを使用するため、Cybozu CDNを利用します。
「URL指定で追加」をクリックし、URLを指定、「保存」をクリックします。

設定する詳細URLは、下記「jQuery」の章にてご確認ください。
https://developer.cybozu.io/hc/ja/articles/202960194
ソースコードの呼び出し順を変更するため、上記で追加したjQueryのURLは先頭行に移動しておきます。
「保存」をクリックし、運用環境へ反映させて終了です。

まとめ
今回は、kintoneアプリで、日付型のフィールドを、一覧画面上に配置した日付入力欄から指定し、絞り込みを行った一覧画面を表示するという、JavaScriptカスタマイズについてお伝えしました。
今回参考にさせていただいたサイトは下記です。 大変参考になりました。ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
