
狙いを定めてぶっ放せ!大砲シューティングゲームを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
- 角度を導き出して打つ
今回作るのは、大砲シューティングです。マウスで角度を決め、角度に合わせて弾をうち放ちます。
今回の教材のポイントは、逆三角関数アークタンジェントです。点と点との角度を算出し、角度から進む方向を三角関数で算出します。

デモアプリはこちらから。https://openprocessing.org/sketch/1445284
迫り来るオブジェクトをギリギリまで寄せ付けて、一網打尽にするコンボシューティングにしてみました。
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
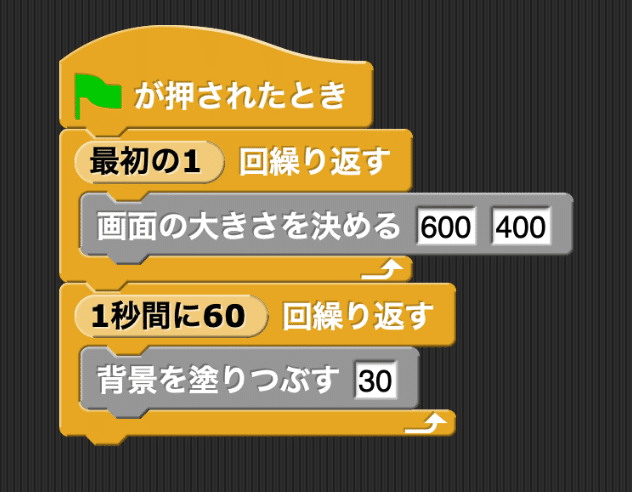
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

■砲台を表示する
プレイヤーとなる砲台を円で表示してみます。

■変数を使った砲台の表示にする
見た目は変わりませんが、変数を使った表示にしておきます。
変数にしておくことで、大砲を動かしたりアニメーションできるようになります。

■主砲を線で表示する
砲台から伸びる主砲を線で表示します。
ここでは主砲の向きを真上に向けておきます。
また、主砲の先端は、砲台から半径30の位置に配置することにします。

■(難易度アップ)主砲をマウスの方向に向ける
マウスの方向に主砲を向けるようにします。
ここで登場するのが逆三角関数アークタンジェント(atan2)です。atan2を使うことで角度となるラジアン値を算出することができます。
ラジアン値が取れれば、あとはsinやcosといった三角関数で主砲の先端位置を算出できますね。この章が今回の教材のキモとなります。理解をしながら進めましょう。

■弾を飛ばす
続けて弾を飛ばしましょう。とりあえず、前に飛ばします。
弾用の座標変数「x」「y」と、移動ベクトルを意味する「dx」「dy 」を用意します。

■マウスクリックでマウス方向に弾を飛ばす
マウスクリックで、主砲の向きと合わせるように、マウスの方向に弾を発射します。
ここでもアークタンジェントを使って角度を算出し、そして角度からsinやcosといった三角関数で弾の移動ベクトルを決定します。

■発車時に砲台を後退りさせる
発射の威力を表現するために、発射時に砲台を後退させましょう。
後退させるので、主砲の向きとは逆の方向に移動していることに注意してください。

■後退した砲台を、アニメーションしながら戻す
後退させた砲台を、アニメーションしながら元の座標に戻しましょう。
アニメーションしながらの移動で最も簡単なアルゴリズムを使用します。
・移動アニメーションアルゴリズム
新しい場所 = 現在の場所 + (行きたい場所 - 現在の場所) * 0.1;

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■課題1.画面を揺らそう
大砲の威力を表現するために、画面全体を揺らしてみましょう。
といっても簡単です。
translateを使えば基本座標軸が変わるため、画面がシェイクしたように見えます。
ただ、たくさんのオブジェクトが存在しないといまいちシェイクしているように見えないので、この課題は後回しでも構いません。
■課題2.スローモーション演出をつけよう
スローモーション演出を入れることで、緊張感を高める効果があります。
通常、drawは1秒間に60回実行されますが、1秒間に10回の実行などに一時的に変更することでスローモーションが実現できます。
drawの回数はframeRate命令で指定できます。
なお、敵に当たったときなどにヒットストップと呼ばれる演出も有名です。ヒットストップはスマブラなどが有名でしょう。
(有料)完成版コード
今回の教材をプログラミングコードにした完成版は有料となっています。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
