モスのネット注文しようよ〜のWebサイトを分析してみた
ここ最近見たサイトで一番インパクト大!なWebサイトに出会いました。それが、「モスのネット注文しようよ〜」のキャンペーンサイト。ついついSNSでシェアしたくなる楽しい仕掛けが盛りだくさん!それだけでなくコーディングもすごく丁寧なサイトでした。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:モスバーガーさんのネット注文を促進するサイト
#モスバーガー #キャンペーンサイト #ジョイマン
URL:https://www.mos.jp/oc/20210401/index.html
企業名:株式会社モスフードサービス
トップページ
ノーマルサイトとジョイマン増量サイトがあり、切り替えが可能。増量されてるサイトはとにかくジョイマンの圧がすごい。
-ファーストビュー

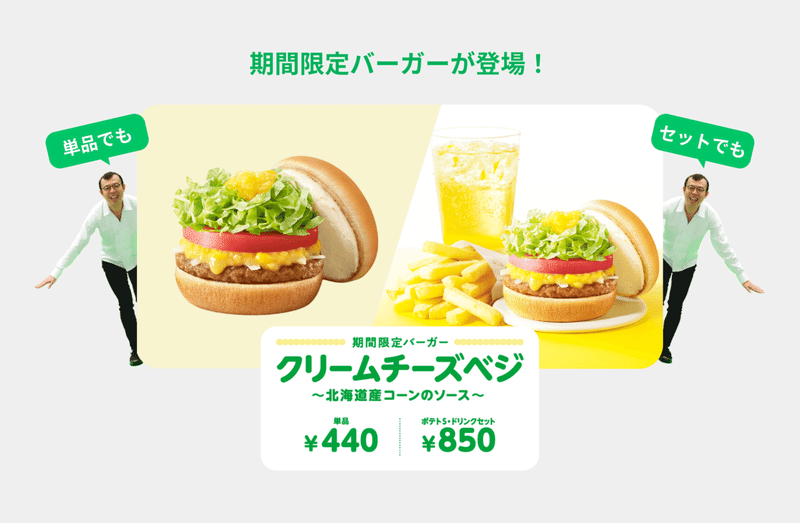
ジョイマンさんを使用することで、「楽しい」「簡単」な雰囲気が訴求されている気がします。画像や背景を角丸にしたり、丸系のフォントを使用することで優しい印象になります。また、全体的にモスバーガーさんの緑色が特徴的で爽やかな印象もあります。

商品写真がメインでそれを後押しする形でジョイマンの高木さんが楽しい感じであしらわれています。
美味しそうというよりも、楽しい感じのサイトになってると感じました。
-企画

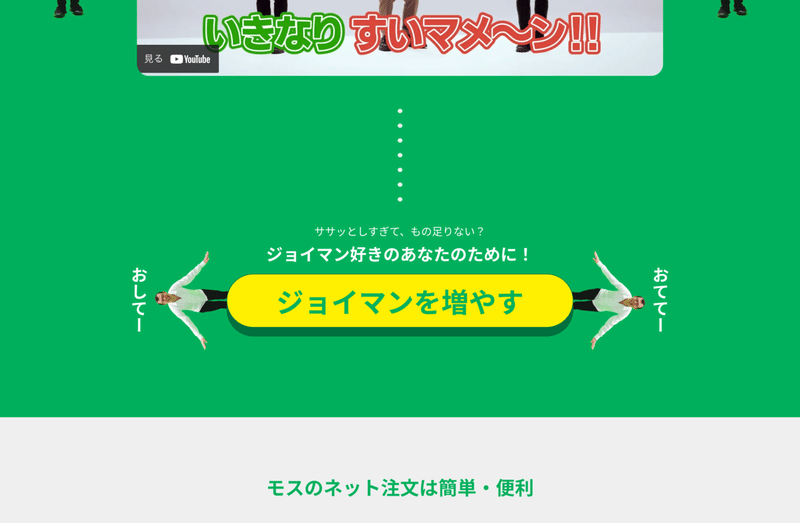
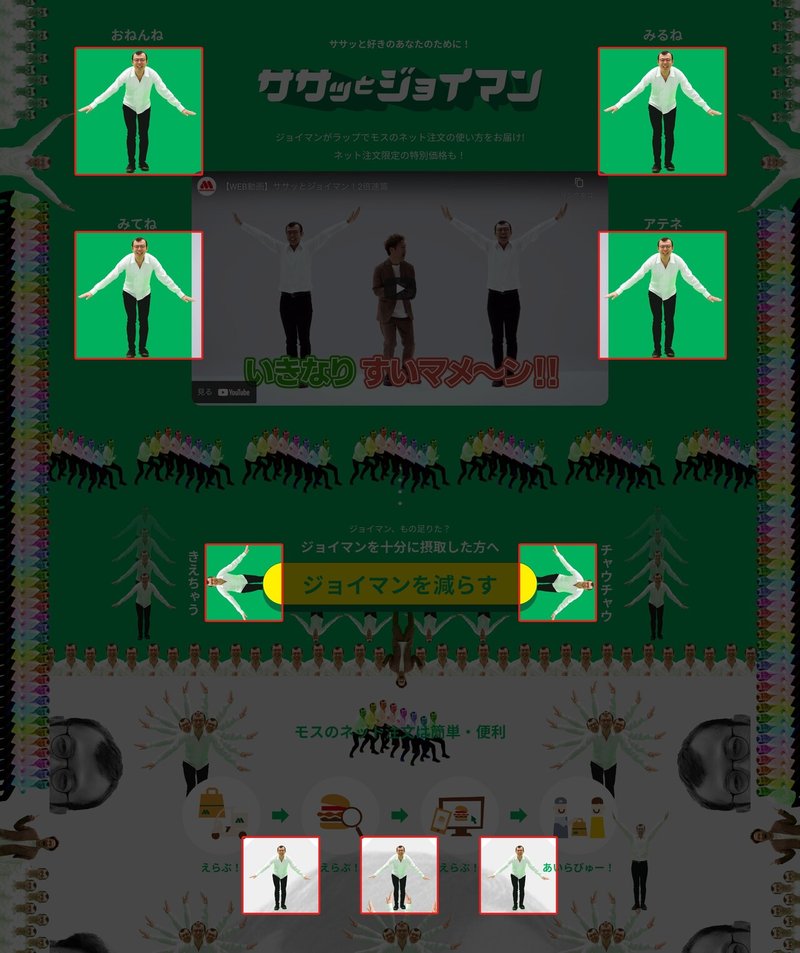
このサイトには1つ、強力なボタンが付いており、「ジョイマンを増やす」ボタンを押すと高木さんが増殖します。
増やしてみると、、、
▼
▼

もう、ファーストビューだけでお腹いっぱいです。お腹いっぱいになってはいけない気がしつつも、ついついスクロールしたくなるインパクトです。


微妙に違う笑顔の高木さんがいたり、ジョイマン、もの足りた?ジョイマンを十分に摂取した方へというコピーなど遊び心も満載です。
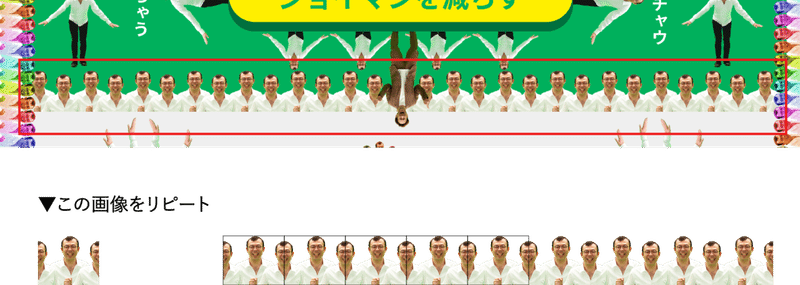
▼左右にリピートされてる高木さんのちょうど中央のやつだけ笑顔になってる(隠れジョイマンと命名)

実はこのサイトデザインだけでなく、コーディングもすごいのです。
コーディングどうしてる?デザイナー目線で分析してみた
スクロールしてもなお増える高木さん、、、
普通これだけ画像を多くデザインしてしまうとサイトが重くなってしまい、読み込みが遅くなるなどの現象が起きるのですが、軽量化の仕組みが色々盛り込まれていました。
- リピート画像で軽量化

例えば、ここの高木さんが連なる画像に関しても1枚で全部を切り出してしてしまうと、重くなってしまうのですが、小さい画像で切り出し、コーディングで横にリピートすることで、読み込みは小さい画像1枚でOKで、その分軽量化されてました。
- 流用画像で軽量化

この赤枠の画像はすべて同じ画像を流用してます。角度やサイズが違っても、画像1つで、コーディングで配置・サイズ・角度を指定してできるだけ軽量化されているのがわかります。高木さんの近くにあるコメントもコーディングのソースでつけることでこれが実現できるんですね!


-他媒体の取り組み
Twitter連動企画で、良いねをするごとにジョイマンが増えるというのをやってました。
1いいねごとにジョイマン高木さんが1人増えます#モスでネット注文しようよ pic.twitter.com/A0qe4s9N4m
— モスバーガー (@mos_burger) April 1, 2021
最終的にパソコンがフリーズするぐらいいっぱいになりました
すみません!!ジョイマンを増やしすぎてパソコンがフリーズしてしまったので、1万で終わりとさせてください……たくさんのいいねありがとうございました!!#モスでネット注文しようよ pic.twitter.com/r2uMrwEAJl
— モスバーガー (@mos_burger) April 2, 2021
ノーマルと増やしたバージョンで、URLが違うのですが、SNSでバズりやすいような仕掛けなのかもしれないですね。
SNSでシェアした人→ジョイマンたくさんバージョン
モスの公式から来た人→ノーマルバーション
▼ノーマル
https://www.mos.jp/oc/20210401/index.html
▼増やしたバージョン
https://www.mos.jp/oc/20210401/chaos/index.html
さり気なくURLがchaos(カオス)になってるのも遊び心満載で楽しいですね。
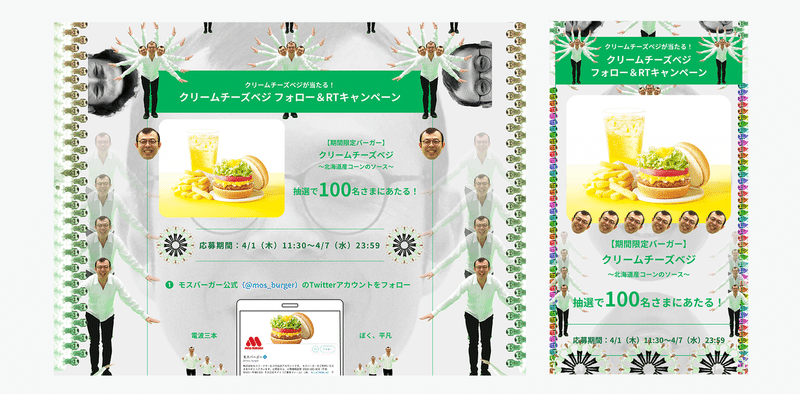
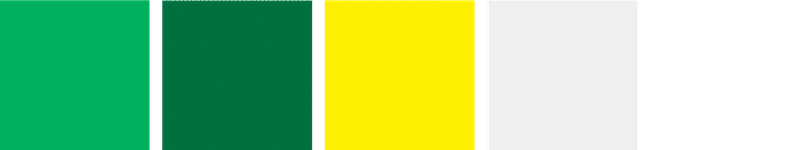
スマホデザイン(レスポンシブ)

左PC/右SPですが、スマホの方が人口密度が上がり、よりカオスになってます。また、ハンバーガーの画像の下の高木さんスマホ版だと増殖して更に斜めになって楽しそうです。減らさずに増やすというデザイナーさんの意地を感じました。
逆にこういうサイトはスマホ優先ですが、PC版もしっかり作られているのがすごいと思いました。
フォント
日本語デバイスフォント:noto-sans-cjk(Adobeフォント)
英語:使用なし
フォントのカラー:#00b05c(緑色)
シンプルで使いやすい&読みやすいAdobeから出てるnoto-sansのフォントが使用されてました。全部画像文字にしないことで軽量化もされています。
カラースキーム分析

モスのイメージの緑を中心に、アクセント部分に黄色を使用してました。また、背景を白ではなく、グレーにすることで、目のチカチカ感を抑えてると思います。
OG画像

シェア画像はモスバーガーさんの共通画像でした。ちょっとジョイマンを期待した自分が、、
もうサイトを見すぎてジョイマン不足に陥ってるのかもしれません、、、
タイトル
モスのネット注文しようよ〜 | モスバーガー公式サイト
期間限定バーガー「クリームチーズベジ」が登場!ジョイマンがラップでモスのネット注文の使い方をお届け!
なんだかんだ、記事を書いてるうちにモスバーガーが食べたくなってしまうという現象に陥りました。モスのネット注文でもしよっかな!
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!
この記事が気に入ったらサポートをしてみませんか?