
[Teams小ネタ]Teams内でMicrosoft Designerが利用可能?
私の環境だけかもしれませんが、少し前からTeams内アプリとしてMicrosoft Designerが使えるようになっています。

ただ、Designerとなっているものの、一般向けのMicrosoft Designerとは出来ることがやや異なるので、別扱いかもしれません。このあたり、公式情報が見当たらず、どういう位置付けなのかイマイチわかりません。
※ こんな公式記事は見つけましたが、個人向けについての内容でした。
Using Designer in Microsoft Teams for personal use | Microsoft
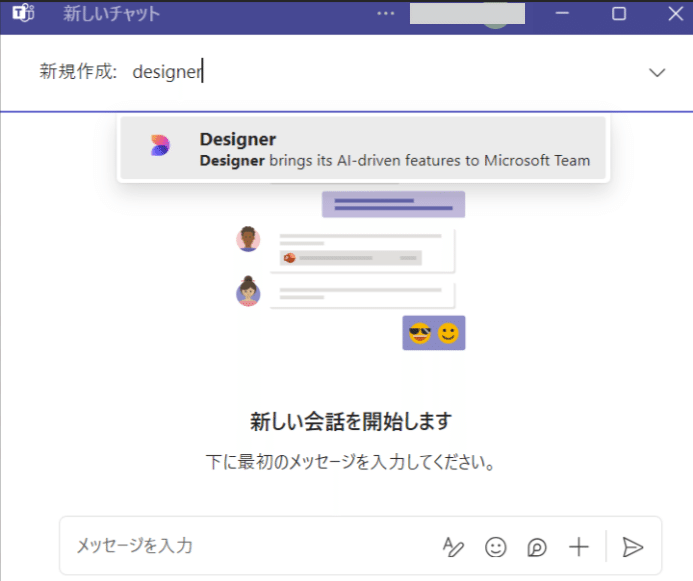
それはともかく、やり方はカンタンで、新規チャットでDesignerと入れると候補が出てきます。

あとは作りたい画像をチャットに書くだけです。思った通りのものを出してもらうのはコツが要りそうで、何度か遣り取りして修正を重ねることになると思います。
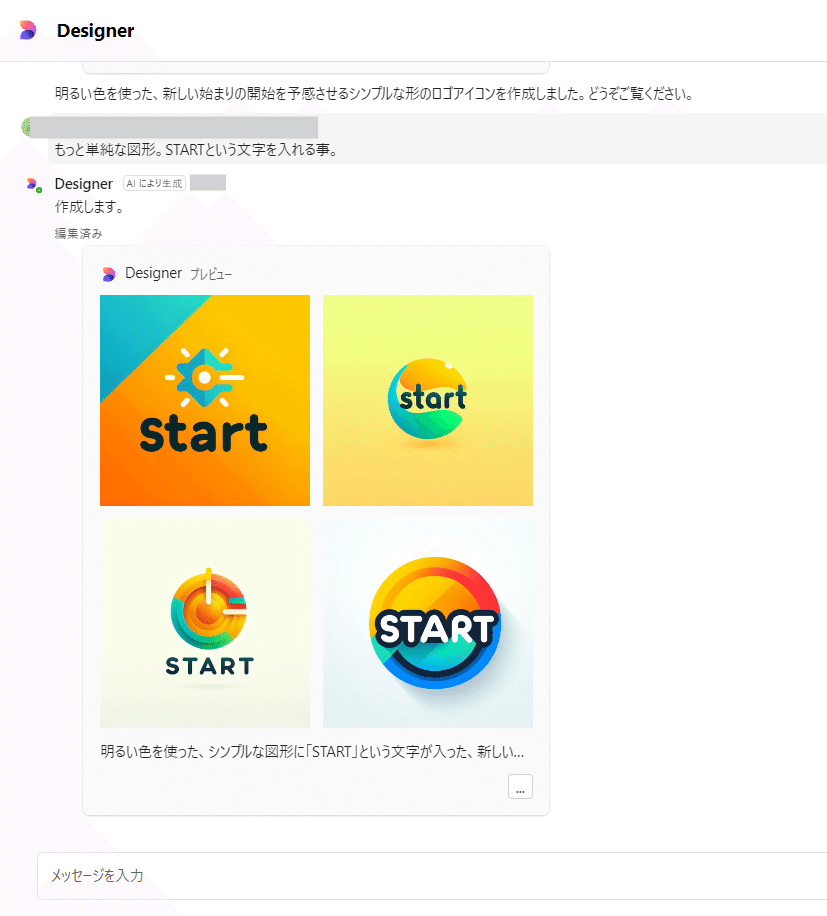
試しに、Teamsチームのロゴを作ってもらいました。「新しい始まりを感じさせるロゴ、明るい色を使って、シンプルに、STARTという文字を使って」くらいの指示です。

これをダウンロードして、ペイントで適切なサイズにして、Teamsにアップロードします。
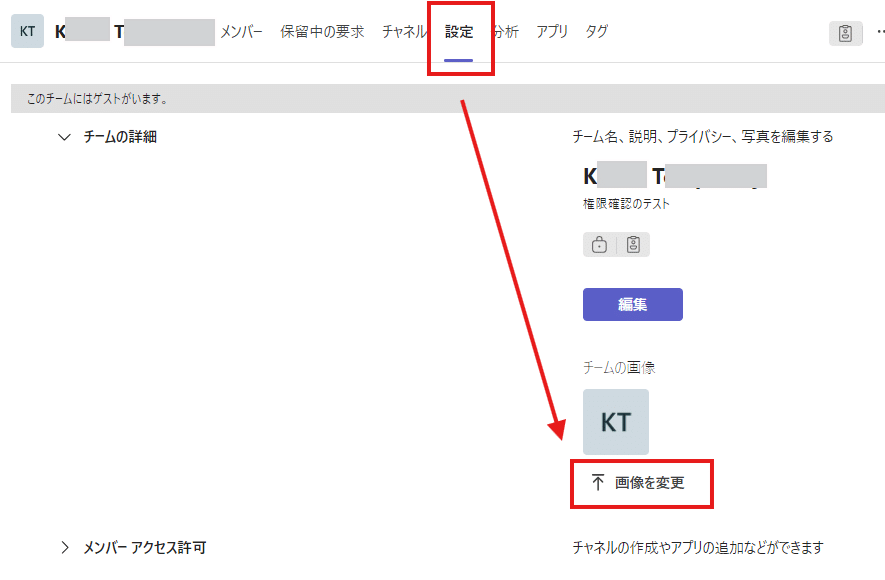
アップロードするやり方は、チーム名の三点ボタンから、チームの管理 ➡ 設定 ➡ 画像を変更 です。(※出来るのはチーム所有者のみです。)

チームの一覧への反映結果を見てみます。こちら👇がビフォー。色違いの頭文字が並んでいます。さほど問題ありませんが、似たようなのが多くパッと見分けがつきません。

そしてこちら👇がアフター、アップロード後です。2番目下の方です。違いがわかり易くて、まあまあ良いのではないかと思います。

ということで、Teams内Designerの紹介でした。実際のところ、ブラウザを開いて、エンタープライズデータ保護のCopilotでも全く同じことが出来ます。
ですから、Teams内Designerが特に目新しい訳ではありません。わずかな違いといえば、
① 画像生成に特化しているので、画像を作ってとわざわざ書かなくても、画像を生成してくれる
② Teams内チャットの方が、なんとなく使い心地が慣れていてやり易い
というところでしょうか。気になったら、一度使ってみてください。
今回の記事は以上です。
内容を気に入ったらスキ・フォローお願いします!
KMDS BPMG
