
【JavaScript】#1横スクロールアクションゲームの作り方 はじめに
JavaScriptを使った横スクロールアクションゲームの作り方を紹介します。
JavaScriptの関数を使ってアニメーションを実装したり、キャラクターを動かしたりする方法を解説しています。
また、プレイヤーの操作やゲームルールなど、横スクロールアクションゲームを作るための様々なテクニックについても解説しています。
JavaScriptを使って横スクロールアクションゲームを作るコツを知りたい方は、ぜひこの記事を参考にしてください。
JavaScript開発環境構築のためのツール
最初のステップは、必要なツールのセットアップです。
開発環境は、コードを書き、実行し、デバッグするために不可欠です。JavaScriptの開発環境に必要なツールは、テキストエディタ、パッケージマネージャ、バージョン管理システムなどです。
テキストエディタについては、お好みのテキストエディタを使用することができますが、等記事では、JavaScript用のテキストエディタとして、Visual Studio Code(以下VSCode)を使用します。
VSCodeの紹介
VSCodeは、マイクロソフト社が開発した強力で包括的なコードエディターです。シンタックスハイライト、オートコンプリート、デバッグ、統合ターミナルなどの機能を備えています。VSCodeは、Windows、Mac、Linuxと互換性があり、50以上の言語で利用できます。フリーでオープンソースであるため、使用や変更が容易です。
VSCodeのダウンロード
VSCodeをダウンロードするには、以下のサイトにアクセスします。
https://code.visualstudio.com/download

ここでは、最も信頼性が高く、テスト済みのStableバージョンをダウンロードすることをお勧めします。
バージョンを選択したら、「ダウンロード」ボタンを選択し、ダウンロードプロセスを開始します。
インターネット接続状況により、ダウンロードが完了するまでに数分かかる場合があります。
VSCodeのインストール
ダウンロードが完了したら、インストールファイルを開き、画面の指示に従います。
お使いのシステムによっては、インストールの確認を求められることがあります。
インストールが完了したら、VSCodeを起動します。

VSCode Extension Live Serverのセットアップ
VSCode Live Server の紹介
VSCode Live Serverは、Visual Studio Codeの拡張機能で、Webサイトを素早く立ち上げてデバッグするためのlocalhostサーバーを作成することができます。
フロントエンド開発のためのシンプルで強力なツールです。
デプロイメントプロセスを経ずに、即座にWebサイトを立ち上げてテストすることが可能です。
また、Live Serverでは、コードに変更が検出されると自動的にページが再読み込みされるため、変更を同期して時間を節約することができます。
このため、Webアプリケーションの迅速な構築とテストに最適です。
VSCode Live Server のインストール手順
VSCode Live Serverを設定するための最初のステップは、拡張機能をインストールすることです。
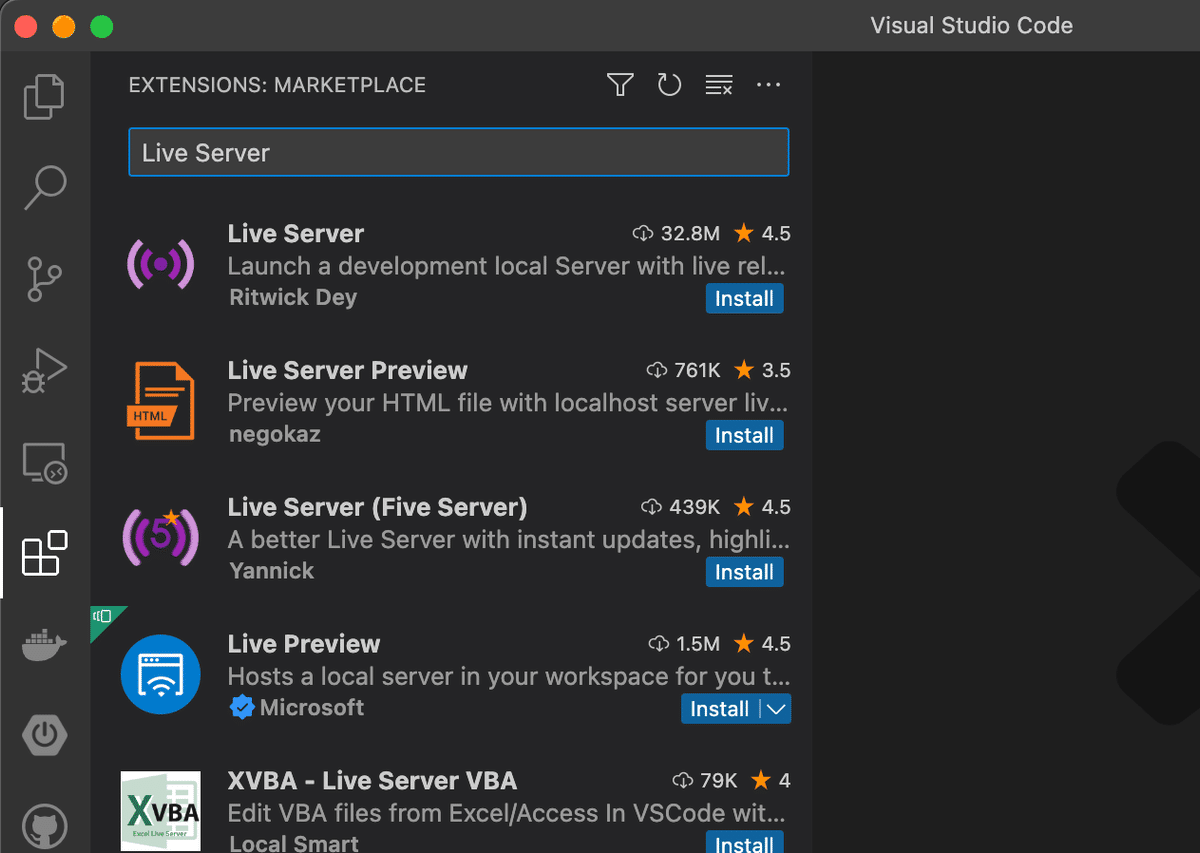
そのためには、VSCodeの拡張機能検索バーを開き、「Live Server」を検索してください。

拡張機能が表示されたら、「インストール」ボタンを押し、インストールが完了するのを待ちます。
拡張機能がインストールされたら、ステタスバーの右下に「Go Live」が表示されているはずです。

以上で環境設定は終わります。
次回はJavaScriptの基礎をやりたいと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
