
STUDIOで制作された【クリックしたくなるボタン10選!】
こんにちは、 KKI DESIGNデザイナーの『ヨシダ』です!
WEBサイトのボタンのデザインには、サイトの印象をはじめ、 訪れる人の行動や体験に影響を与えることがあります。 トレンドや進化に適応したボタンは、訪問者を惹きつけ、 サイト内での行動を促進する重要な要素です。 今回はSTUDIO(ノーコードツール)で作成されたクリックしたくなるボタンデザイン10選をご紹介します。 特に動きのあるアニメーションのボタンデザインに悩んだ際の参考にもしていただければ幸いです。
①文字がくるっと回転
動きのあるボタンで興味を惹きつける。

②動きのある手書きパーツ
動各パーツが独自に動いて個性を引き立てる。

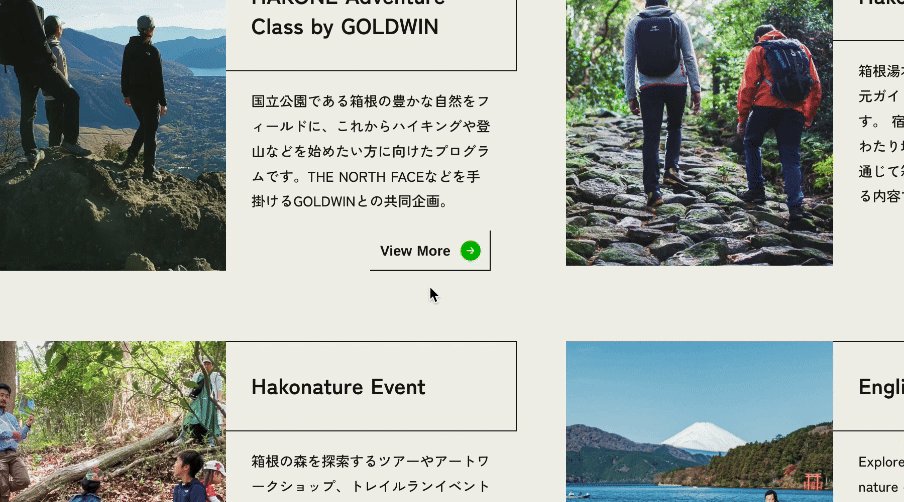
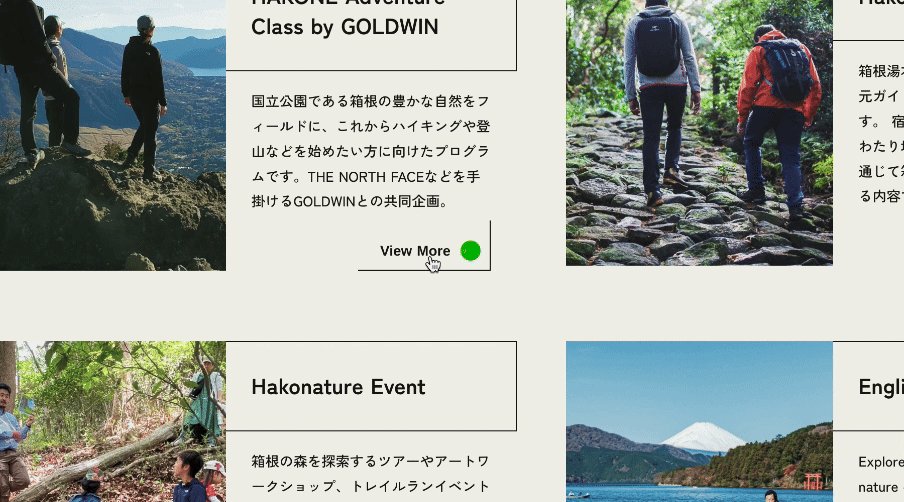
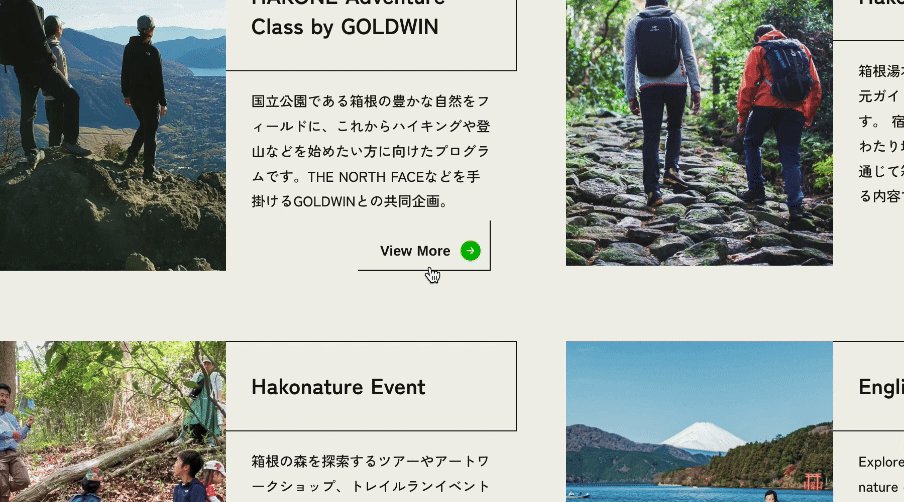
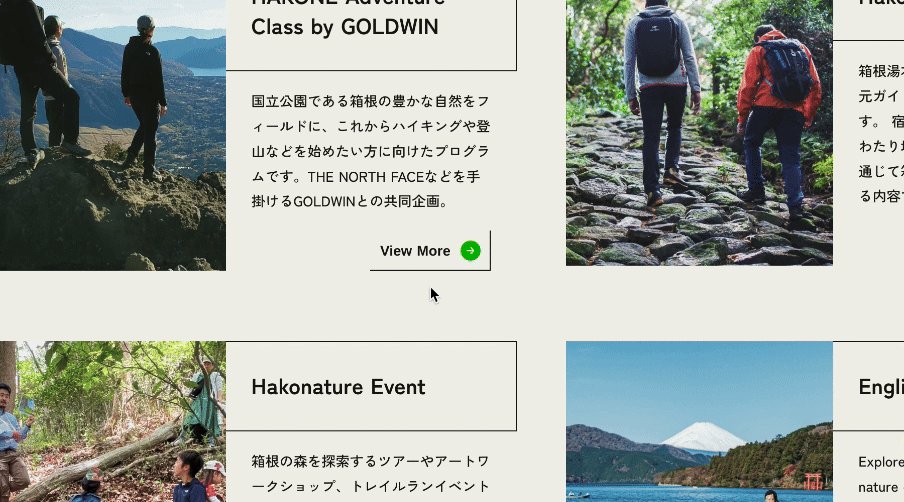
③フレームの矢印がくるっと動く
動きが楽しくクリックを促進。

④絵文字を使用
身近に感じられ感情を伝えやすい。

⑤ちょっぴり傾く
サイトのイメージに合った遊び心を演出。

⑥アコーディオンタイプ
動きも楽しくクリックスペースが広い。

⑦ふわっとエフェクト
優しい印象でサイトのイメージを演出。

⑧フレームラインと矢印連動
シンプルでも動きがスタイリッシュでサイトデザインと溶け込んでいる。

⑨矢印枠が伸びる
ボタンが主張し、クリックへの期待感を高めます。

⑩矢印が伸びる
矢印のラインが枠を兼ねている。

まとめ
ぜひこれらのユーザーの興味を引くボタンデザインを参考にして、サイトのデザインやコンセプトと調和した魅力的なサイトを制作してみてはいかがでしょうか。
以上STUDIOで制作された【クリックしたくなるボタン10選!】を ご紹介させていただきました。
アニメーションに個性が出せるのも、STUDIOの良い点ですね。
STUDIOで制作されたサイトは こちらで紹介されています。
★STUDIO https://showcase.studio.design/ja
★SANKOU! https://sankoudesign.com/category/studio/
★WebDesignClip https://webdesignclip.com/tag/studio/
次回も役立つ情報をご紹介していけたらと思っておりますので、
またKKI DESIGNのnoteに遊びに来ていただければ幸いです。
ボタンだけではなく、「STUDIO」の操作方法、「サーバー」「ドメイン」「SEO対策システム」などの情報を記載した「STUDIOお役立ち資料」をWeb制作サービスサイトで配布しております。無料でダウンロードできますので、是非ご活用ください!
⬇️ 「STUDIOお役立ち資料」ダウンロードはこちらから⬇️
最後までご覧いただき、ありがとうございました。
🍉 Writer ヨシダ|KKI DESIGN
STUDIOエキスパートについて
「STUDIO」の審査基準をクリアしたWeb制作会社など、「STUDIO」を活用したWeb制作のエキスパートが加盟するプログラムです。
私たちKKI DESIGNは、2024年に審査に合格し、STUDIO Expertsに加盟しました。
KKIテンプレート
STUDIO Storeにて販売中のKKIテンプレート専用「10%OFFクーポン」ご用意しました!
クーポンコード【LKZAZZL】
※1クーポンにつき、お一人様一回限りご利用いただけます。
ぜひ、ご活用ください。
⬇️ 出品中のKKIテンプレートはこちら⬇️
この記事が気に入ったらサポートをしてみませんか?
