
ティラノスクリプト全然わからん備忘録①
わかりません。
ティラノスクリプトを始めて1か月が経ちました。
もともと個人サイト作りが好きなのでHTMLとCSSは初心者レベルからなんとか脱しているのですが、JavaScriptが全然わからん。
とりあえずそれっぽいのをコピペしたりしてなんとか動かしてます。
でもティラノスクリプト自体をいじるのはめちゃめちゃ楽しい。うまくいったときの脳汁の出方ヤバい。
そんな自分用のティラノスクリプト備忘録です。
思いっきり素人なのでやり方めちゃくちゃでも勘弁してやってください。
現在作っているゲーム
異常調査ミステリーADV「閏月事件」

ある宗教団体が所有していた部屋の中にいる異常存在「エラー」を調査するシンプルなポイント&クリックゲームです。
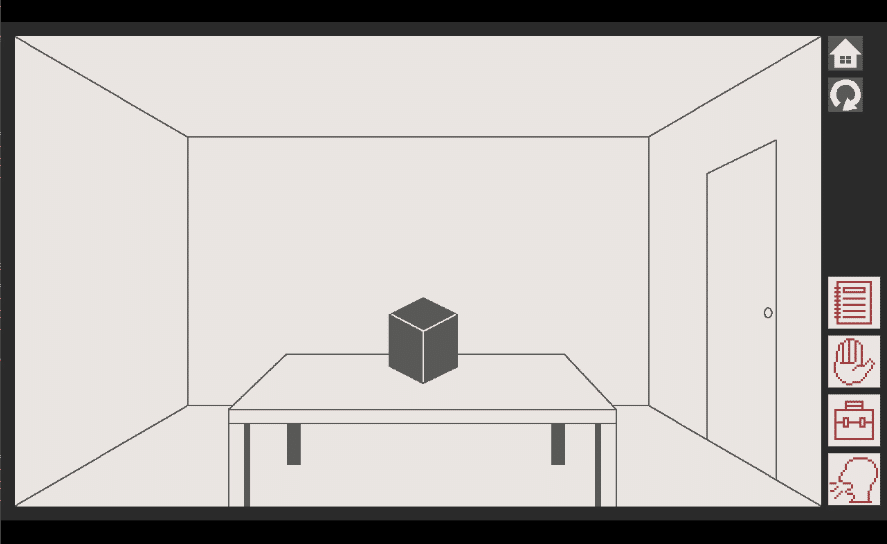
今はひたすら第1面の黒い箱をいじってます。ただの箱だといいですね。
実装した機能
行動コマンドボタン
右下の4つのボタンを押すと色が変わってコマンド画面が開いたりクリッカブルマップが表示されるようになるっていう一般的な動きなんですが、クッソ難しかった。というかめんどくさかった。

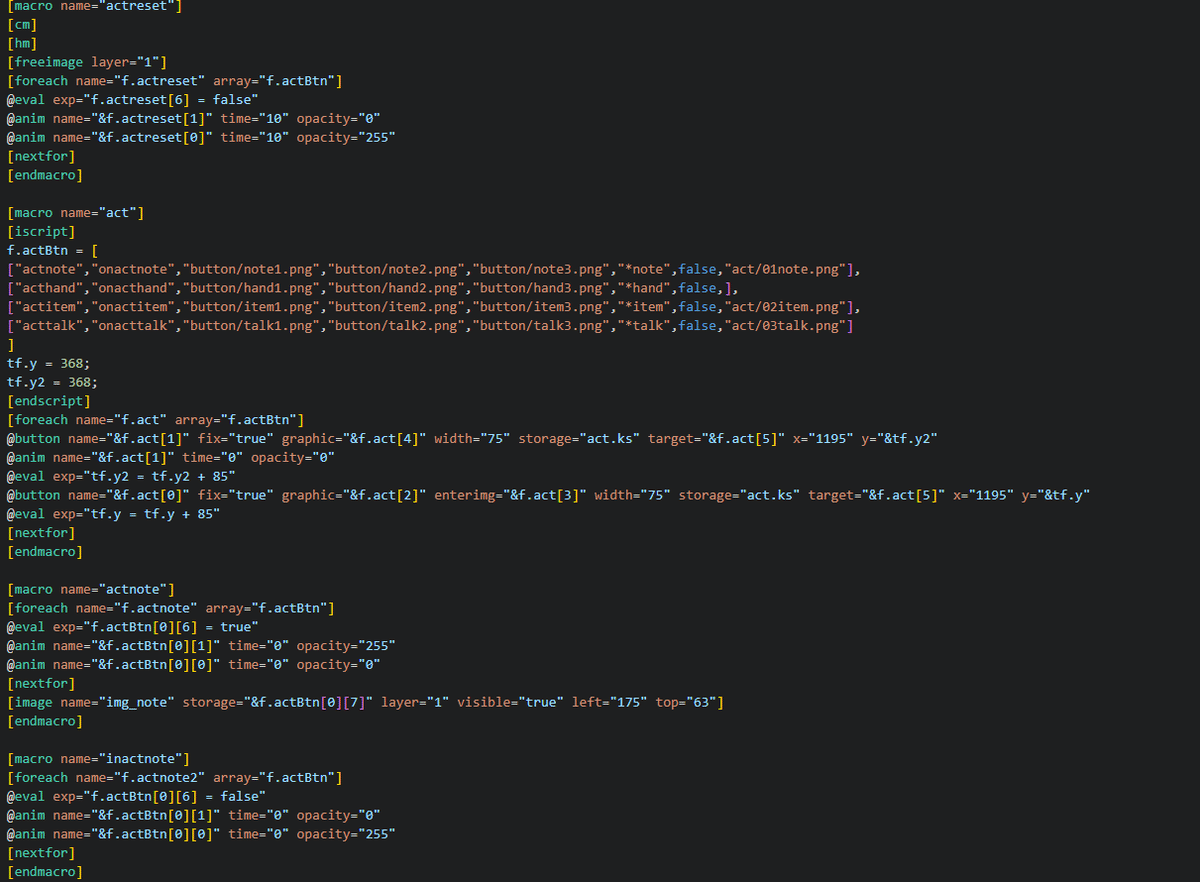
最初はちまちまマクロを組んでたんですけど、今はちょっとだけ配列を使用してます。


JavaScriptが使えたらもっとスマートにできるんだと思いますが、わからないものを無理して使って動かなくなった時困るよりは、自分が分かる状態で整理しておく方がまだ挫折しないで済むかなあと。
ボタンによってつけたい動きが微妙に違うのでその辺めちゃくちゃ難儀しましたね。
あとボタンを押すと色が切り替わるっていう動きも地味にめんどくさかった。
今回はanimタグを使って、選択した時の色の画像ボタンの上に未選択の色の画像ボタンをのっけて、ボタンを押したときにtrueになったら未選択ボタンの透明度が0になるっていう動きにしました。
for文プラグインを使って配列でコマンドボタンの要素を整理したら調整がかなり楽になりました。
それまでは毎回調整してました。ガハハ!
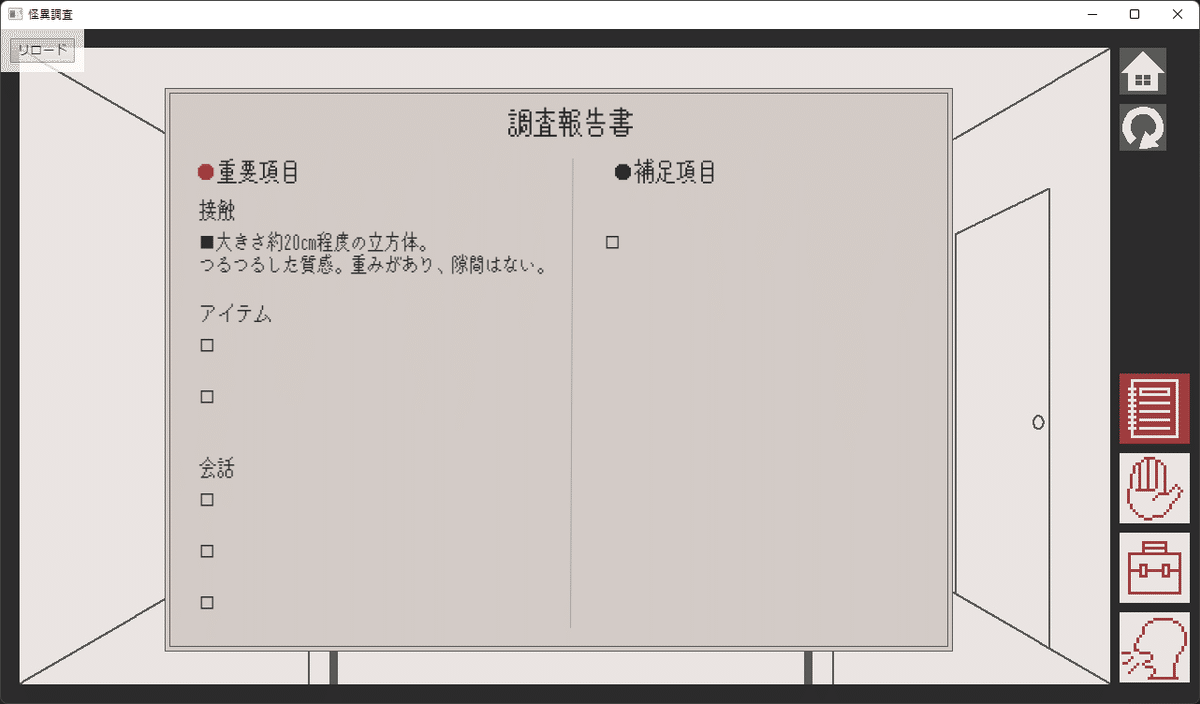
行動を選択したら報告書の文章が解禁される
表示させるだけなら正直コマンド実装よりは難しくなかったです。
問題は文章の位置調整。

今でこそ変数と数値の計算で綺麗に並べることが出来ていますが、変数で位置調整できると知るまではやっぱり逐一数値を変えてましたね。アッハッハ!
座標取得に関してはティラノスタジオを使うとなんかやたらバグるのでAffinity Designerで素材を並べて座標を確認してから数値を入れてました。
素材の土台自体はAffinityで作ってたので個人的にはそんなに手間ではなかったです。
おわり
……自分の書いたコード見せるのってめっちゃ恥ずかしいですね(恥)
今でこそそれっぽくはなってますが、それっぽくなるまでにめちゃくちゃ右往左往しました。
動きゃいいんだよ動きゃ!(バグの音)
配列とオブジェクトはさくたさんのnoteを見よう見まねで勉強してます。
ティラノスクリプト非公式Wikiにも何回も助けられてます。
そんな感じです。
この記事が気に入ったらサポートをしてみませんか?
