
Interop2024の奇妙なパネルセッション企画を実はAIにほとんど作ってもらった裏側の話をします!
みなさんこんにちは!
先週6/12(水)〜14(金)の3日間。幕張メッセにてInterop2024が開催されました。

そんなInterop2024では、私は一つ基調講演で講演をさせていただいたのですが、もう一つ謎のセッションを企画&担当したんです。
最終日の最後の時間のセッション

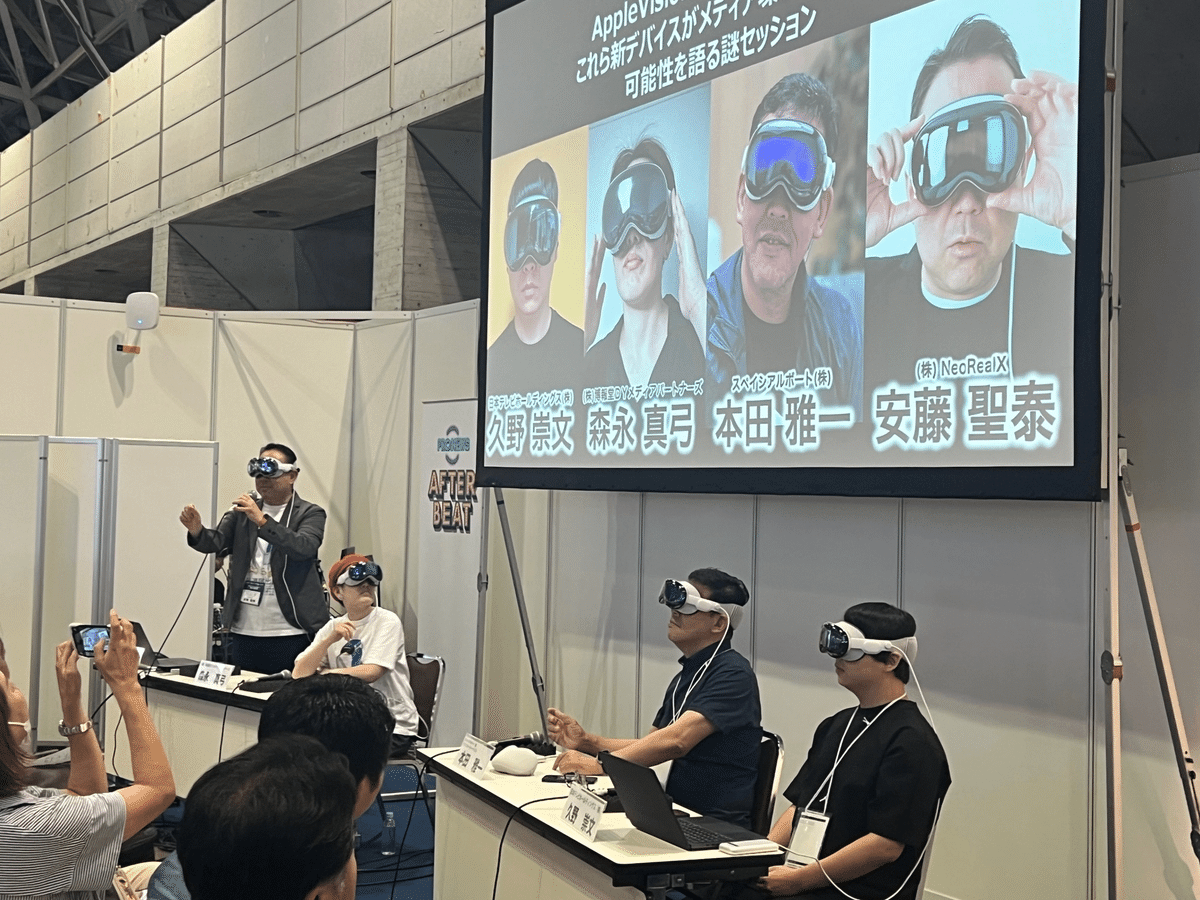
こんなセッションをやりました。

実はこの6/14(金)は、AppleVisionProの日本国内発売の予約開始日でもあったんです。
登壇者全員が、まだ日本未発売のAppleVisionProをセッションの間ずっと装着しディスカッションをするという特別企画です。
もう絵面(えづら)的に、普通じゃないのは目に浮かびますよね。


さて、この企画ですが、
スマートフォンの登場で、メディア環境は大きく変化したわけですが、このように新しいデバイスの登場で、メディア環境は大きく変わる可能性が今後も大きいわけです。
Apple Vision Proの登場をきっかけに新たな変化が起きる可能性もあるのではないか?! ということで、XR業界、テレビ業界、広告業界の前線で活躍をするゲストに迎え、登壇者全員がApple Vision Proを装着し、Apple Vision Proをはじめとする新デバイスがメディア環境にどのような影響を与えるのか、そしてそれがもたらす可能性や課題について議論します。という企画だったわけですが・・・
事前打ち合わせをしていない・・・
そうです。事前打ち合わせをしていませんw
登壇者にお願いしたのは以下の2点
登壇者それぞれが「技適未取得機器を用いた実験等の特例制度」の申請をしてください
登壇中電池が切れないようにAppleVisionProの電池をフル充電しておいてください
というところです。
あとはみなさんのアドリブ力に期待ですが、本番前日に進行を悩み始めたのですが(一応私がモデレーターだったんです)
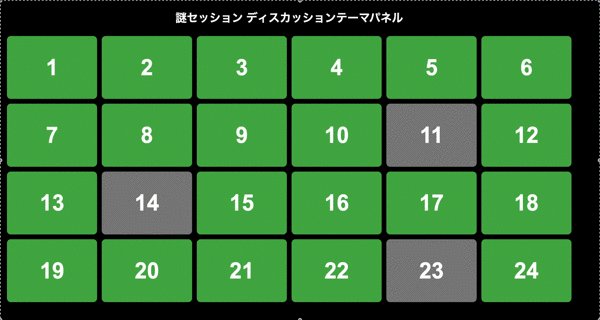
そうだ!画面に番号が書いたフリップを大量に並べて、お客さんに好きな番号をめくってもらって、そこに表示されたお題について議論する!
さてどう作ろうか・・・パワポでつくるか、WEBでつくるか・・・
よし!ChatGPTに聞いてみよう

よくわからないですが、お客さんが「5番!」と言ったら5番のパネルを捲るようにしたいですよね。というインタラクティブなことを考えたらWEBか・・・ということで、とても雑に思いつきでプロンプトを書いてみました。

ちなみに後半のお題案は、別途ChatGPTに提案してもらったお題案です。良さそうなものをピックアップしてコピペしてあります。
さて、上記プロンプトに対してGPTくんの回答は以下・・・


なんか取り合えずHTMLを書いてくれました。
これをコピペして、適当な「***.hrml」で保存するだけですね。

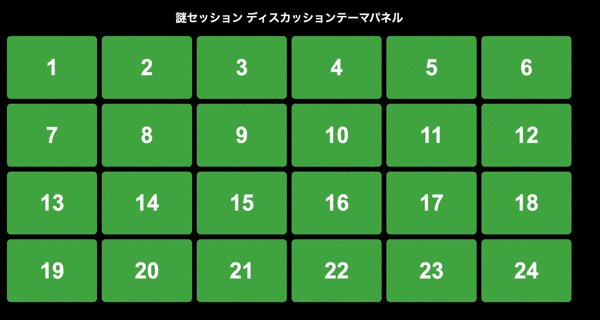
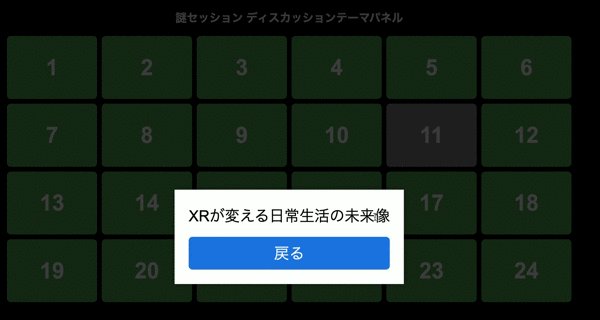
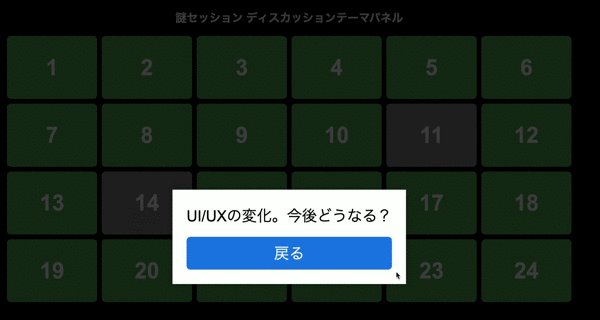
こんな感じにできました

なんか地味で盛り上がらないので・・・
パネルをめくった時に「ジャン!」とか音を出したいと思いまして・・・

まず、以下の音声ファイルを用意します(例として sound.mp3 とします)。このファイルをHTMLファイルと同じディレクトリに配置します。
あ、流石に音声ファイルは自分で用意するのねw
とりあえず権利フリーのジャン!って音を探し、sound.mp3というファイル名で保存しまして、なんとか完成です!
なんかビンゴとかの商品選びなどにも使えますので、みなさん以下のソースを載せておきますので、ぜひご活用くださいw
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive Panel</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
margin: 0;
background-color: #000; /* 背景色を黒に */
color: white; /* 文字色を白に */
overflow: hidden;
}
h1 {
margin: 20px 0;
text-align: center;
font-size: 24px;
color: white; /* タイトルの文字色を白に */
}
.container {
display: grid;
grid-template-columns: repeat(6, 1fr);
gap: 10px;
width: 90%;
max-width: 1200px;
}
.panel {
background-color: #4CAF50;
color: white;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: transform 0.3s;
font-size: 3vw; /* 画面サイズに応じて文字サイズを調整 */
font-weight: bold;
text-align: center;
border-radius: 8px;
padding: 20% 0; /* 縦横比を維持するためのパディング */
}
.panel.clicked {
background-color: #888; /* クリックされたパネルの色をグレーに */
}
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 30px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
z-index: 1000;
display: none;
font-size: 32px;
text-align: center;
color: black; /* モーダル内の文字色を黒に */
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 999;
display: none;
}
.close-btn {
display: block;
margin-top: 20px;
padding: 10px 20px;
background-color: #1E88E5;
color: white;
text-align: center;
border-radius: 8px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>登壇者全員がApple Vision Proを装着しながら、これら新デバイスがメディア環境にもたらす可能性を語る謎セッション</h1>
<div class="container">
<div class="panel" data-topic="Apple Vision Proを実際に使ってみた感想は?">1</div>
<div class="panel" data-topic="Apple Vision Proと他のHMDとの違いは?">2</div>
<div class="panel" data-topic="Apple Vision Proが世の中に与える影響は?">3</div>
<div class="panel" data-topic="Apple Vision Proによって仕事が変わるか">4</div>
<div class="panel" data-topic="Apple Vision Proを活用した新しいビジネスモデルは何かある?">5</div>
<div class="panel" data-topic="Apple Vision Proのおすすめアプリを教えて!">6</div>
<div class="panel" data-topic="メディア企業がXR展開をどう進めるべきか?">7</div>
<div class="panel" data-topic="広告業界におけるXR技術の活用方法は?">8</div>
<div class="panel" data-topic="メディアコンテンツ制作におけるXR技術の導入">9</div>
<div class="panel" data-topic="メタバースをどうみている?">10</div>
<div class="panel" data-topic="XR技術が変える日常生活の未来像">11</div>
<div class="panel" data-topic="XRx新しいエンターテイメントの形">12</div>
<div class="panel" data-topic="予備">13</div>
<div class="panel" data-topic="ユーザー体験を向上させるためのXRインターフェース設計">14</div>
<div class="panel" data-topic="VRゴーグルの未来。コンタクトレンズなどになる?">15</div>
<div class="panel" data-topic="企業研修や教育に対するXRの利活用など">16</div>
<div class="panel" data-topic="今後将来どんなXRデバイスに期待していますか?">17</div>
<div class="panel" data-topic="ドーム型などXRコンテンツの楽しみ方の今後を語って!">18</div>
<div class="panel" data-topic="没入してしまいバーチャル依存って起きない?">19</div>
<div class="panel" data-topic="ぶっちゃけXRゴーグルは普及するの?">20</div>
<div class="panel" data-topic="VisionPro装着したままでしんどくないですか?">21</div>
<div class="panel" data-topic="VRゴーグルの課題は?">22</div>
<div class="panel" data-topic="新たなデバイスがもたらす課題と対策">23</div>
<div class="panel" data-topic="最後にひとことお願いします!">24</div>
</div>
<div class="overlay"></div>
<div class="modal">
<div id="topic"></div>
<div class="close-btn">戻る</div>
</div>
<audio id="flip-sound" src="odai.m4a"></audio>
<script>
const panels = document.querySelectorAll('.panel');
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const topic = document.getElementById('topic');
const closeBtn = document.querySelector('.close-btn');
const flipSound = document.getElementById('flip-sound');
panels.forEach(panel => {
panel.addEventListener('click', () => {
if (!panel.classList.contains('clicked')) {
panel.classList.add('clicked');
topic.textContent = panel.getAttribute('data-topic');
modal.style.display = 'block';
overlay.style.display = 'block';
// 再生位置をリセットしてから再生
flipSound.currentTime = 0;
flipSound.play();
modal.animate([{ transform: 'scale(0.5)' }, { transform: 'scale(1)' }], {
duration: 300,
easing: 'ease-out'
});
}
});
});
closeBtn.addEventListener('click', () => {
modal.style.display = 'none';
overlay.style.display = 'none';
});
overlay.addEventListener('click', () => {
modal.style.display = 'none';
overlay.style.display = 'none';
});
</script>
</body>
</html>
ということで完成しました!

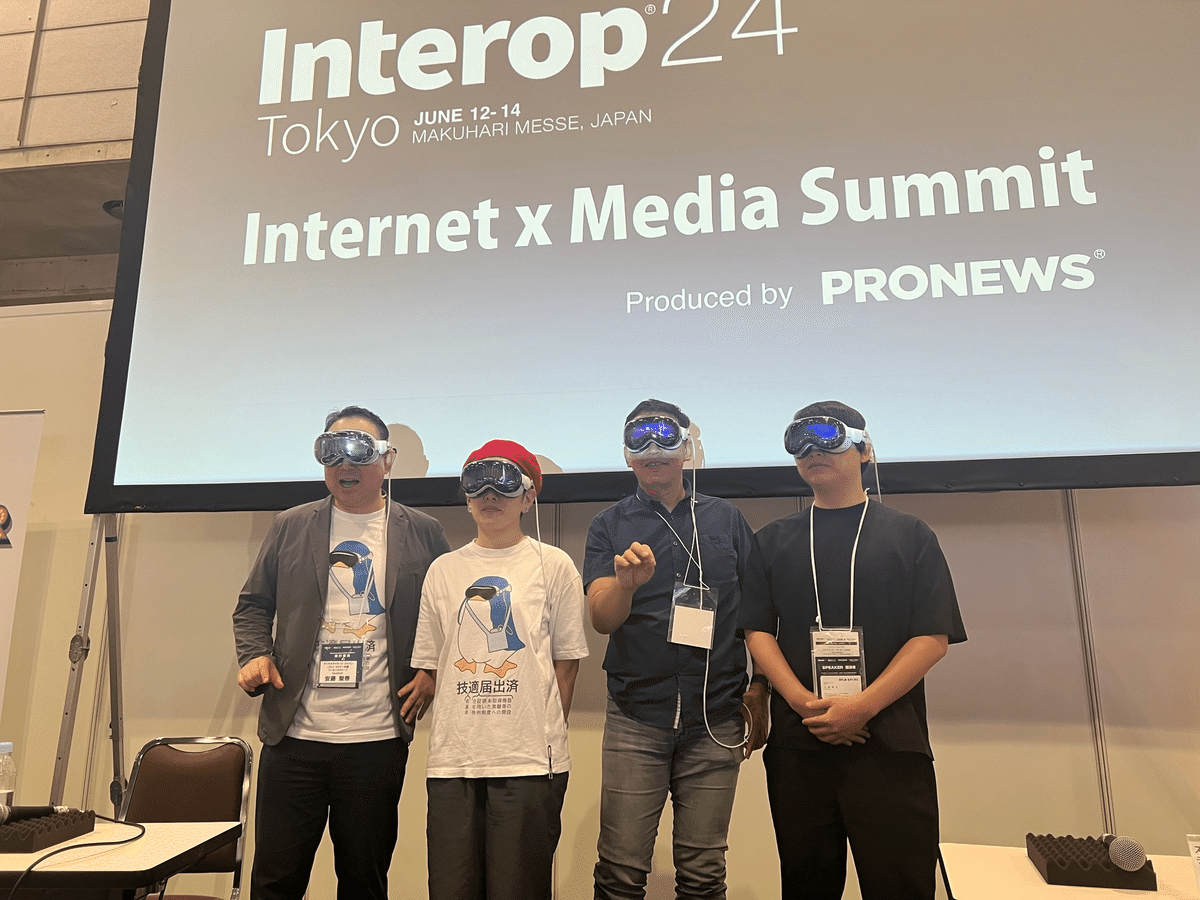
そして無事セッションが始まりました!

そんなわけで無事大盛況(?)のうちにこのセッションは終わりました!

ということでこの企画のほとんどがAIの力と、登壇者のアドリブ力で成立したという話でした!
まつゆう*が以下のような速報も出してくれていますので、こちらもご参考までに!
この記事が気に入ったらサポートをしてみませんか?
