HTML・CSSが進化したら、優しい世界が待ってるかもよ!
はじめまして!
カラーミーリピートというサービスのWEBデザイナーをしているてっちゃんと申します!
こないだ、HTML5カンファレンスを見に行きました!
HTML5カンファレンスはエンジニアだけでなく、デザイナーにも勉強になるようなセッションも多く、はじめて参加してみましたが、とても刺激をうけました!
具体的なお話は、各々のスライドを見ていただくとして、今回は自分が面白いなと感動したことや、思ったことを書いてみたいと思います!
----------
デザインの言語化・明文化を具体的に進めたくなった!
見たセッション
デザインを共有するための言語化の取り組み
ざっくり説明
デザイナーとエンジニア、または別の職種の人と協働する時の課題や問題点をお教えいただきました。また、その解決法やアプローチをした話もご紹介いただきました。
思ったこと
とっても「なるほど!!」が多かった発表でした!
発表の中に「ここをなんて呼ぶ?」「あれ?この人はこういってたけど?」みたいな齟齬をなくす取り組みの実例があったのですが、それがとても面白かったです!
特に印象的だったのが、【言葉クイズを行う】話でした!
言葉クイズを行う
例えば、みなさんは以下のものをなんと呼んでいるでしょうか?

「Carousel」と呼ぶ人もいれば、「Orbit」と呼ぶ人もいるかも知れません。こういった呼び方がバラけていると、認識の齟齬が生まれたり、プログラムコードを読み解くにも時間がかかったりもしそうです。これを解消するのが、言葉クイズです。
実例として紹介頂いたのは、要素名クイズをGoogleフォームで作成して、デザイナー、エンジニア、ディレクター等みなさんにやってもらうという手法でした。

↑要素名クイズ
(発表者の長谷川様の資料より引用)
このようなクイズをやってもらい、言語化する。なるほど自分の携わっているサービスでも、言語化されていないもの、ありそうです…!
また、今回の例は要素なので、いわゆる「モノ」に関する言葉クイズでしたが、これがログインや決済などの「コト」に関する言葉クイズになると、どこまでの範囲を指定すべきかとか、そもそも見つけるのが難しそうだな、とも感じました。とはいえ、まずは見えてるとこから言語化・明文化していきたいですね!
HTML・CSSの進化から妄想ふくらんだ!
見たセッション
2018年のHTMLとかCSSとかAPIとか
ざっくり説明
HTML5になってから、仕様の大きな変更は少なくなったそうです。代わりに小さな機能の追加・変更が行われたそうです。発表では、HTML・CSS・APIに関する新しい仕様の紹介がなされました!
思ったこと
特に自分が面白いなと思ったのは、以下の仕様でした!!
・画像読み込みに関連するようなHTML属性たち
・スクロールをフィットさせるCSSプロパティ
画像読み込みに関連するようなHTML属性たちでは、lazyload・importance・decodingの3つが紹介されてました!
・lazyload: 遅延読み込み
→例えば「この画像は読み込みは後まわしでいいよー」と指定ができるようになる。
・importance: 読み込みの重要度
→例えば「この画像はあの画像よりも優先順位高めでー」とか指定できるようになる。
・decoding: 遅延デコード
→例えば「このdataURIは後回しでデコードしていいよー」とか指定できるようになる。
画像が早く表示されるかされないかは、ユーザー体験に大きく影響するといわれています。それが大事な画像なら尚更です。今回の仕様が追加されることで、重要な画像とあまり重要ではない画像を区別させて、先に表示させる画像・そうでもない画像の順番に表示させることができるので、届けたい情報を素早く届けることができるかもしれません!(すでにMidiumとかではlazyloadとか多用されてるそうです)そう考えたら、この仕様ってデザイナーにとってめっちゃ嬉しい属性じゃないですか?
また、スクロールをフィットさせるCSSプロパティは、いままでJavaScriptのライブラリとかに頼っていたような、ある位置でスクロールをピタッと止める実装をCSSで簡単に実現できちゃうプロパティです!!
簡単なデモを用意したので、確認してみてください!(今はPCのChromeもしくはPCのSafariじゃないと見れないかも…!)
これって、ちょっとWebの話からはそれてしまうのですが、遊びごころありそうなWebサイトを作るのはもちろん、もしかしたら、プレゼンのスライド資料をHTMLでいい感じにつくれるんじゃない?と感じました!
スライドって一方向にしか行かないから、お話がツリー構造になってると、話がぽーんと飛んだ様になるの問題だよなあと感じていたんです…!
お話その1
┃
お話その2
┃┣お話その2-1
┃┗お話その2-2
お話その3
↑の様にお話が進むスライドがある時、「お話その2-2」から「お話その3」に話が飛躍したように感じる時がある
このscroll-snap使ったら、縦横スクロールどちらも使えるので、補足スライドは横スクロールで、メインのお話は縦スクロールで進める様に構成したら、なんか上の問題解決できそうじゃないですか!しかも、HTML・CSSなのでリキッドレイアウトの対応をしてしまえば、発表するときにオーディエンスのスマホにスライドを送って、いつでもみんなスライドを確認できる資料の完成!とっても楽しそう!そんな妄想がバーっと駆け巡った発表でした!
考えてCSS設計を選んでないことに気づいた!
見たセッション
開発体制に合わせたCSS設計
ざっくり説明
CSS設計って色んなの出てるけど、みなさんどれ使ってる?どういう時にどの設計が適してる?こんな疑問に丁寧にアプローチした発表でした!
思ったこと
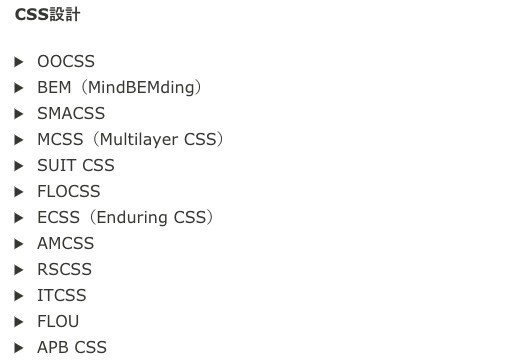
まず、自分はこんなにもCSS設計の手法があることを知らなかったです…!!

↑CSS設計の種類
(発表者の吉川様の資料より引用)
そして、CSS設計手法の選び方って言われてみれば自分は曖昧だなあと思いました。思い返してみると、「流行っているから」とか「なんとなくやってみるか」くらいの軽い感じで始めていたので、この発表を聞いた時は目から鱗でした!
吉川様は、ルールの多さと依存度の二軸を用いて各CSS設計を当てはめていました。

↑CSS設計を二軸に当てはめる
(発表者の吉川様の資料より引用)
ふむ、なるほど設計手法をなんらかの視点でグルーピングすると、選ぶ目安になってとても参考になりそうです!依存度が低い考え方ってECSSだけですね!(確かに特殊なイメージはありました…!)
そして、もしかしたらルールの多さと依存度以外にも、他の視点もあるのかもと感じました!
例えば、難しいかもだけど、CSS Architectureで言われている、再利用性・拡張性・保守性・予測性の観点から、各CSS設計の位置付けをプロットしてみたら、さらに、設計手法を選びやすくなるかも…?(今度暇なときにでも思考をめぐらしてみようかな…!)
こういう気づきを得られたのがとても良かったし、こういうことを考えることでデザイナーにもエンジニアにも優しい開発ができる様になっていくのが、とても素敵ですね!
まとめ
はじめてHTML5カンファレンスに行ってみたら、デザイナーでも理解できる楽しいお話がいっぱいでした!
HTML・CSS自体が進化して、使う手法も進化していったら、デザイナー・エンジニアに優しい世界になっていきそうだなという感覚が生まれました!そしてさらに、そんな優しい世界から生まれてくWEBサービスは、使用するユーザーにもきっと優しいものになっているはず!ほっこりした気持ちで終わります!
----------------------------------------------------------------------------
この記事は ペパボデザイナー Advent Calendar 2018 15日目の記事です。
お次は紙もWEBもお任せあれのスーパーデザイナー @sen ちゃんですー!!!
