WEBに強くないデザイナーのゆるゆるHPこうしん【ギャラリー編】
こんにちは!藤木つみねです。
先日HPのギャラリーとホーム(トップ)にテコ入れをしたので、その時の実際の手順を公開したいと思います!例によって大したことはしておりません!
写真やイラストのポートフォリオサイトを持ちたいなという方向けですので、ブログ等だとまた違うかな〜という感じです。予めご了承ください。
説明や解説というよりは、私がやったことをなぞっているだけです。
お好きにアレンジしちゃってください!
ギャラリーページを変えたい!
最初に恥を忍んで言うと、HPを公開したもののお問い合わせはゼロです。
そもそも宣伝がそんなにできていないのでアクセス自体がそんなに多くないというのもありますが、単純に魅力が無いような気がする!と思ったのです。
ただお問い合わせが無かろうと、ポートフォリオとしてのHPが存在するかしないか、いざというときのプラットフォームがあるかないか、名刺にURLを独自ドメインで載せられるかどうかって結構重要だと思うんですよね。あるだけでイラストレーターとしての信頼感を底上げしてくれる、それがHP。そんな気がしています。(個人の感想)
私の場合、HPの主な役割は
①作品集
➁お仕事実績の発表の場
としていて、それは現状叶ってはいるんですけどまぁ言ってしまえば地味なんですよね。
ということで①の作品集ページ(ギャラリー)を改訂しよう!と相成りました。
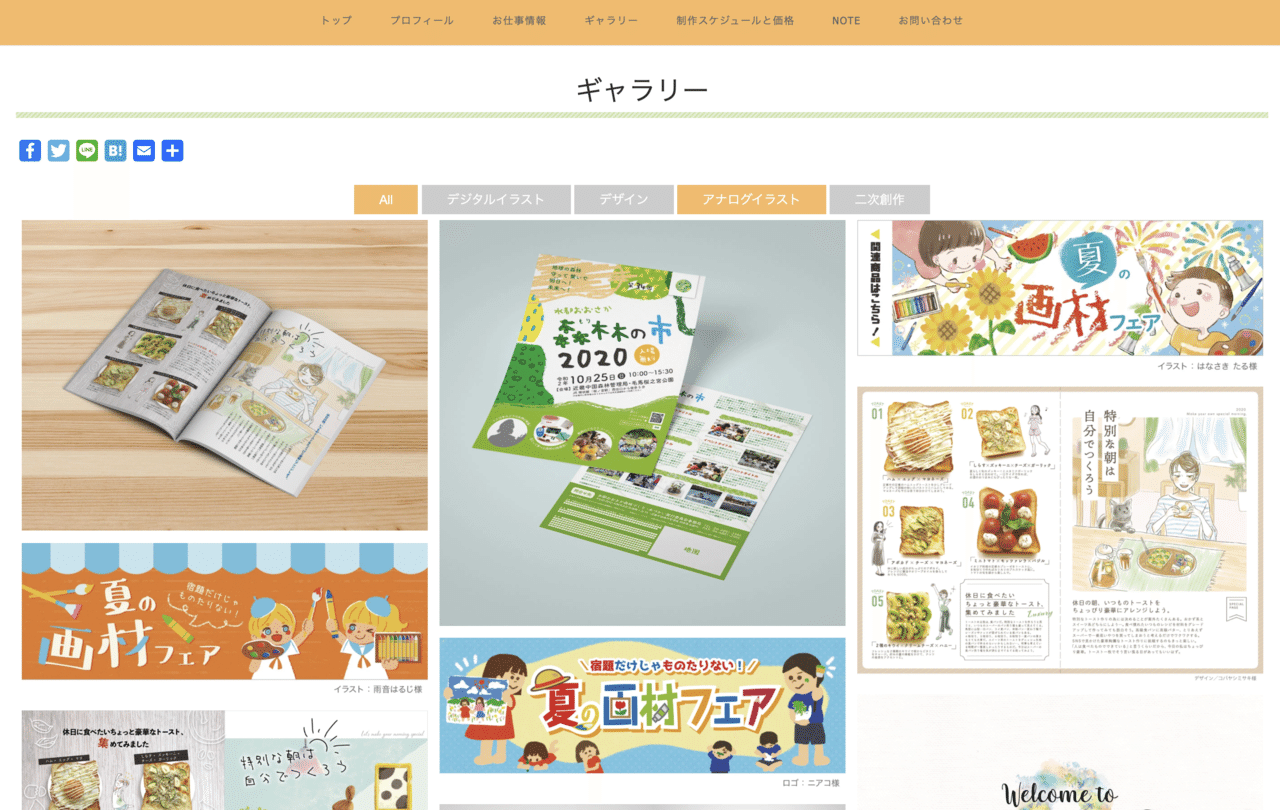
ちなみに、こちらが旧ギャラリーです。
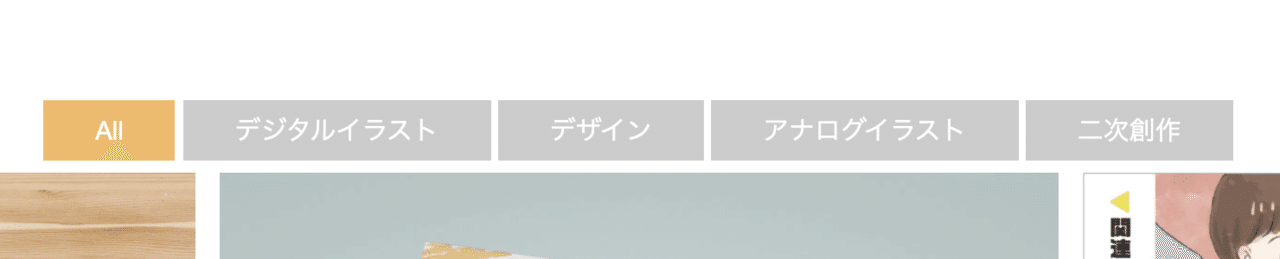
タグ別で出てくる作品変わるやつかっこいい
色んなイラストレーターさん、デザイナーさんのHPを拝見して、レスポンシブデザインと言うんでしょうか(違う気がします)(WEBに強くない)、タグを選んだら表示される作品がシュシュシューって変わる形式のギャラリー、かっこいいなと思いました!(アホ全開)
タッチ別、画材別、顧客タイプ別など色々な区分で分けられますね。どうしようかな!複数のタグも付けられたら最高。多くなりすぎるのも問題かな。
妄想が捗ります。
大抵のことはプラグインが解決してくれる
ということで妄想を叶えてくれそうなプラグインを探します。
何となく分かるだろうし英語でもOK!
プラグインを探すのには、こちらのサイトを参考にしました。
こうやってまとめてくださるの、本当にありがたいです!
紹介されているプラグインを見て、1番上で紹介されている「Portfolio Gallery」が自分には合っていそうだな〜と思ったので、こちらにしました!
公式サイトに飛ぶとデモサイトがあり、こちらの挙動がスムーズなこと、見た目が自分のHPのテイストに反しないこと、何より求めていた機能が全て揃っていたことが決め手でした!
「Portfolio Gallery」を入れよう
プラグインの入れ方はそんなに難しくないのでササッと。
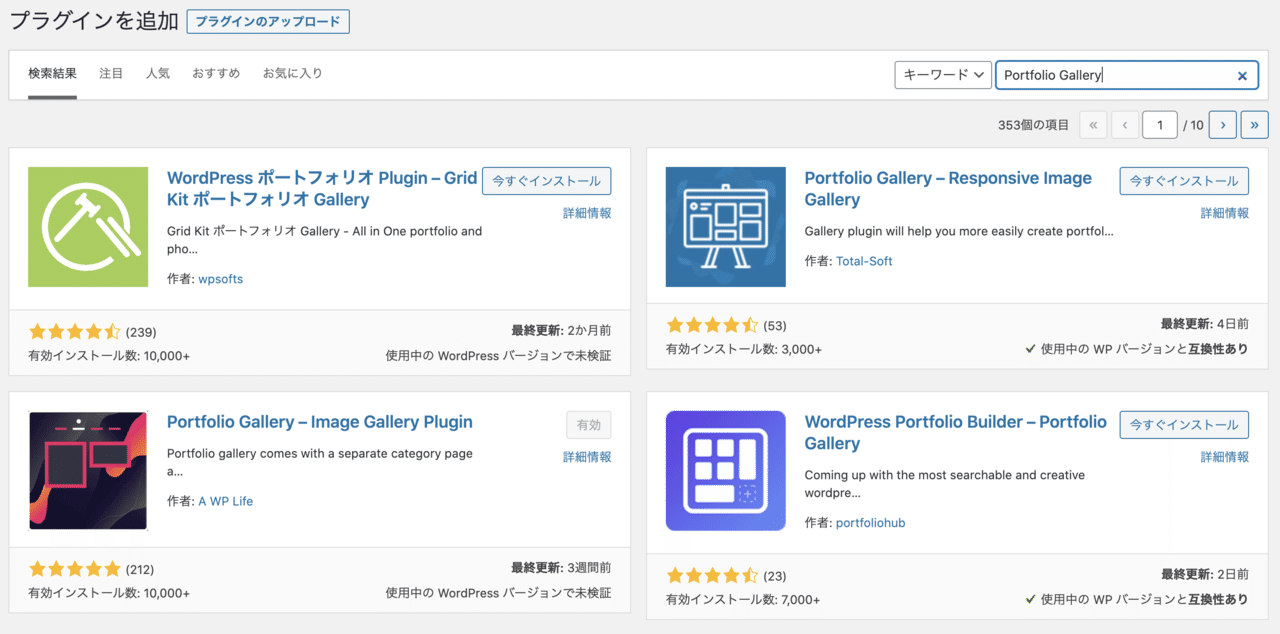
プラグインタブから新規追加で、「Portfolio Gallery」で検索。
3番めに表示されたのが該当するプラグインですね!
インストール→有効化でプラグインの導入は終了です。


フィルターの項目を決めよう
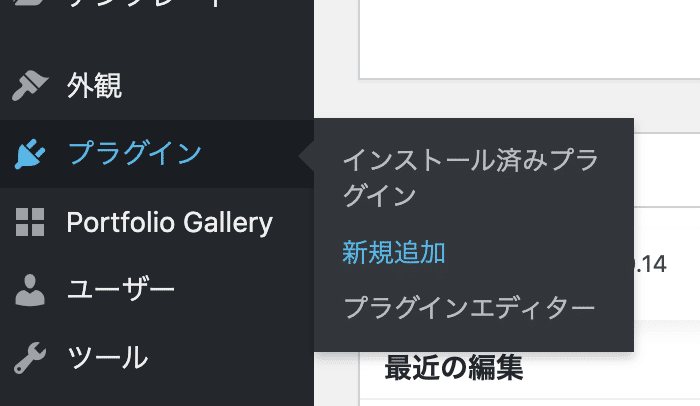
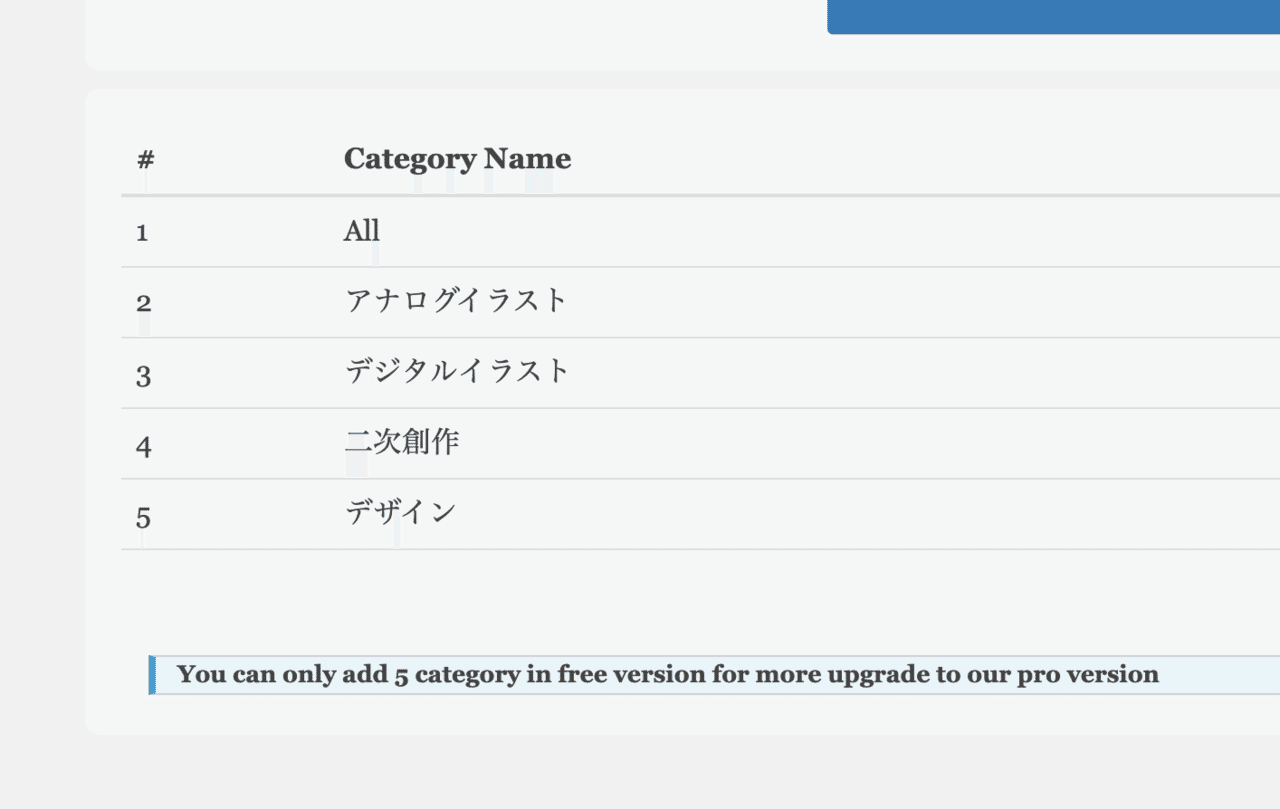
プラグインを有効化すると左のタブに「Portfolio Gallery」という項目が現れるので、まずは「Filters」からフィルターに選ぶ項目を決めましょう!
注意すべきは「All」が固定で(文字は変えられます)、無料版では+4個までしかフィルターを選べないことです。
あとなぜか公開した際にフィルターの並び順が変わります。なんで…(未解決)


画像を入れよう
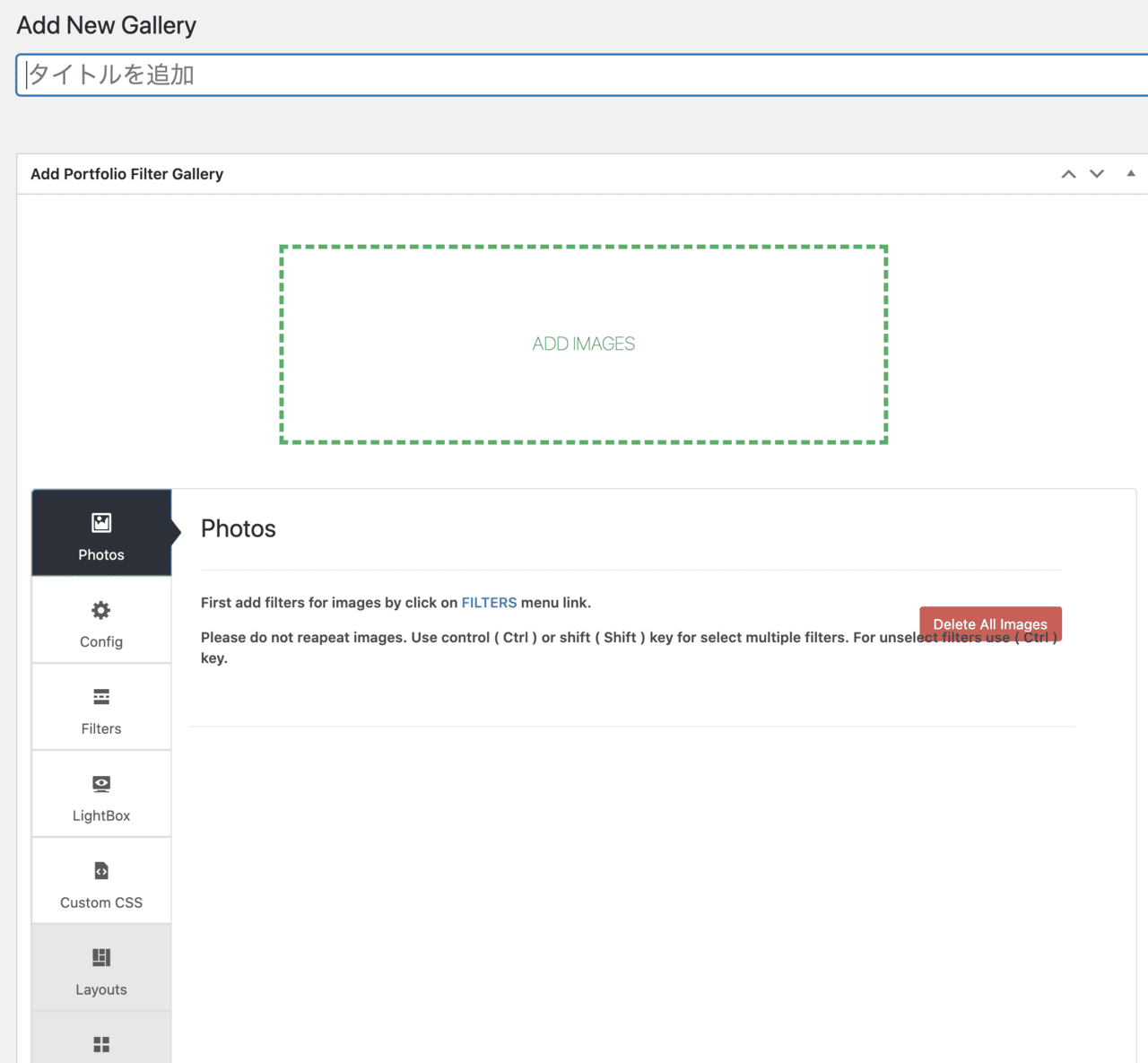
Portfolio Galleryの「Add New Gallery」で新しいポートフォリオページを作ることができます!
タイトルは特に表示されないので好きなものを入れてOKです。

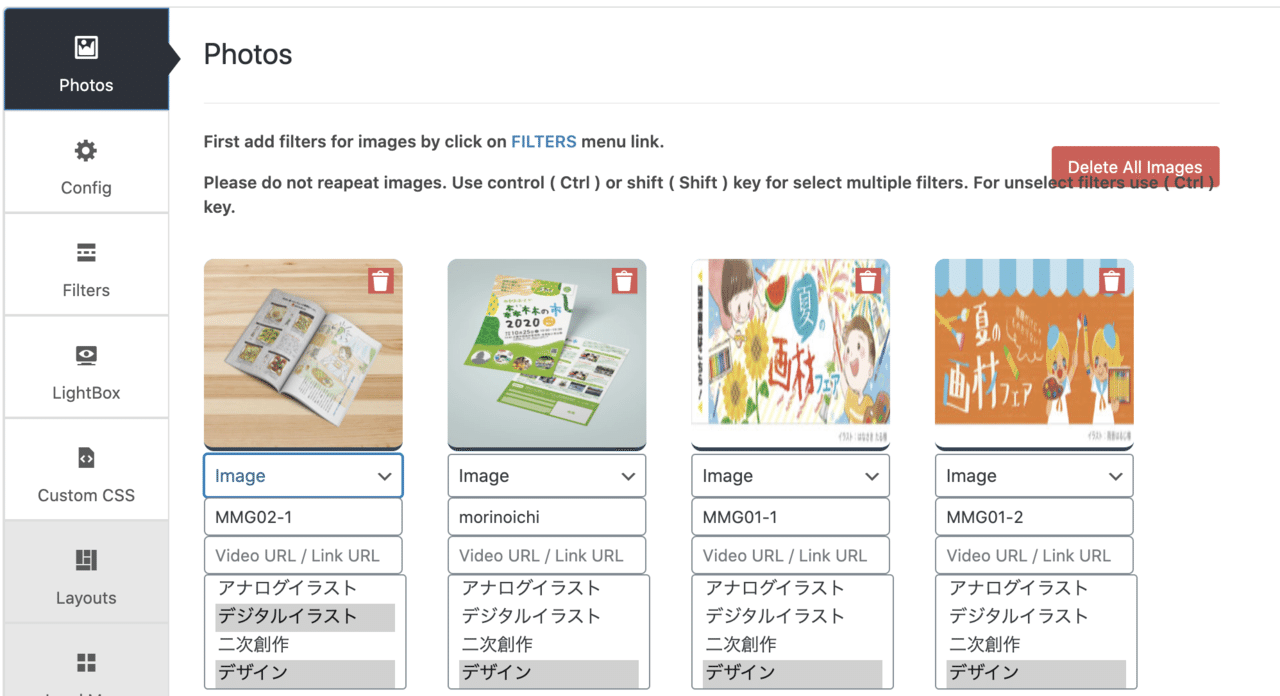
でっかい緑の枠「ADD IMAGES」をクリックして、並べたい画像を選びます。そしたら後はクリックした時に表示される名前やフィルターの項目を選ぶだけ!簡単です。
ドラッグ&ドロップで順番の入れ替え、右上のゴミ箱マークで削除です。
複数のフィルターを選ぶときは「Command」(Ctrl)を押しながらクリックします!

左側の「Config」や「Filter」でマウスオーバーした時の動きなど、細かい設定を変えることができます。
自分好みのかっこいいページにしちゃいましょう。
固定ページを作ろう
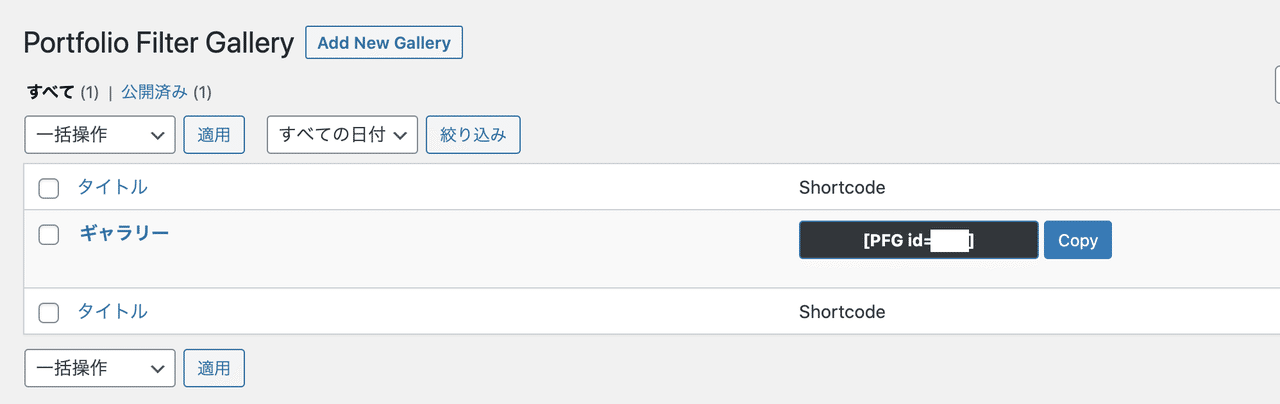
プレビューをしたら分かりますが、今のページではきれいに表示されません。ギャラリーページを固定ページとして表示させるには、Portfolio Galleryが生成してくれたショートコードを固定ページに埋め込みます。

表示したいギャラリーのショートコードをコピーして、固定ページのテキストにそのまま貼り付けます。
ギャラリーの上部や下部にコンテンツを入れたいときは、通常のページ作成と同じくブロックを追加して編集します。

公開!
以上の設定を行い、メニューなどのリンクを直してギャラリーページの完成!フィルタリングでシュシュシュっと画像が入れ替わるかっこいいページが出来上がりました。
特にこれを変えたからすぐに受注が入ったりということは無いのですが、「ギャラリーにテコ入れしたよ!」というツイートをしたことでいつもよりたくさんのアクセスを頂きました。
寝ている間でも営業を続けてくれるHPというツールとしてレベルアップしたのではないかなと思います!お問い合わせ入ってくるといいな〜。
次回はギャラリー更新の翌日に編集したHPトップの方をご紹介したいと思います!
SNSも随時更新中!フォローお待ちしております!
Linktree
HP:https://kitsumine.com/
Twitter:https://twitter.com/kitsumine2525
Instagram:https://www.instagram.com/kitsumine2525/
この記事が気に入ったらサポートをしてみませんか?