
【Xfolio】クリエイターページの作り方
こんにちは!今回は最近触ってみているXfolio(クロスフォリオ)でのクリエイターページの作成方法についてまとめました。
「たのしかった思い出をまとめるnote」にしたかったのですが、絵を描くタイプのオタクとしてX君の規約変更に思うところが色々あり、クリエイターさんが安心できる環境に作品を上げて、個人的にも色んな作品に触れられる場としてXfolioが盛り上がったら嬉しいなという動機で書くに至りました。
普段の趣向とは違いますが興味ある方のお手伝いができたら幸いです。
Xfolioは無断ダウンロードやBOT対策に優れた、昨今のAI事情を考えるとクリエイターに優しい投稿サイトです。
Xfolio触ってみた所感としては次のことが気に入っています。
1)一度上げたイラストまとめの編集・追加・削除・順番変更が楽
2)リスト限定公開や期間限定公開の設定が楽
3)ページごとのBOT対策や、投稿作品や文章のコピーの禁止設定ができる。
4)スマホ、PCからも簡単に上げやすい。
Xfolioを作った経緯はいくつかあるのですが理由などについては最後の方で触れたいと思います。もし興味があれば読んでみてください。
ipadはテンプレートによっては見切れてしまう部分があったので、最初はPC環境での設定がおすすめです。スマホでもサクサク編集できるけど、横スクロールしないと出てこないボタンとかあるから頑張って探してみてくださいね!
※(2024/11/12追記分を読んでいる方へ)−−−
まとめた投稿にさらに画像を追加すると、いままであった画像が劣化してしまうバグがったようですが、こちら公式が対応済で今は問題なく追加できるとのご報告をいただきました!
#クロスフォリオ事務局 です。
— Xfolio.jp (@xfolio_jp) November 12, 2024
投稿済み作品の一部画像を編集・保存した際、全ての画像が再変換される事象につきまして、再変換が行われないように修正いたしました。
ご利用の皆様にご不便ををおかけし申し訳ございません。
この度はお問い合わせいただき誠にありがとうございました。…
対応早くて助かりますね!!
話をもどしまして、今回は「イラスト」をまとめたページになります!漫画・小説の方は参考程度にお読みください。
それでは行ってみましょう!
■作業手順と事前に考えておくといいもの
今回は以下の内容があるページの作り方についてまとめます。

●テンプレートを使ってキービジュアルありトップページにする
●トップページに作品一覧がある
●ジャンルやキャラなどでページ分けをする
細かい設定は飛ばして「手順通りやると自分のポートフォリオページをとえりあえず形にする」を目指したいと思います。
必要なさそうなものは飛ばしつつ、手順通りに触ってみて場所を覚えるのもいいと思います。
大まかな作業工程

最初に用意しとくとスムーズ
●【クリエイターID】を考えておく
URLの後ろになるよ!(変更不可)他の人が利用してると使えないよ
(例)https://xfolio.jp/portfoilo/【クリエイターID】
●ポートフォリオ名
自分のページの名前サイト名的な。思いつかなかったら記号1個とかでも
●作品
ジャンル分けしたいならそれぞれ1作品以上あるとわかりやすいかも
●自分のアイコンの準備(後からでもいいよ~)
1.アカウントを登録する
クリエイター・見る専共通です。作品を投稿する人はクリエイター登録が必要です。
①新規会員登録ボタンをクリック
②メール(またはSNSアカウントで)登録
届いたメールからページにアクセスし、以下を入力
・メールアドレス
・ニックネーム
・生年月日(変更不可)
・パスワード
※生年月日以外は後々【マイページ】より変更可能です

■ROM専の人
→ログイン後「クリエイターをフォローしよう」と出ますが【スキップ】をおせば大丈夫あとで設定可。
好きなクリエイターをフォローするとホームに、クリエイターの新着が表示されます。コメントやいいねで応援しましょう!
■絵や漫画、小説を載せたい方
③クリエイター登録をする
クリエイターID登録を登録します。


!サイトのパスになります、登録後は変更ができないので気を付けください
アカウント登録、クリエイター登録が完了しましたね!
最短で行きたい方は太字のところのみ設定しましょう(細部は後で自分でいじって設定してみてください)
今回は手軽にレイアウトをするためにテンプレートを利用します。

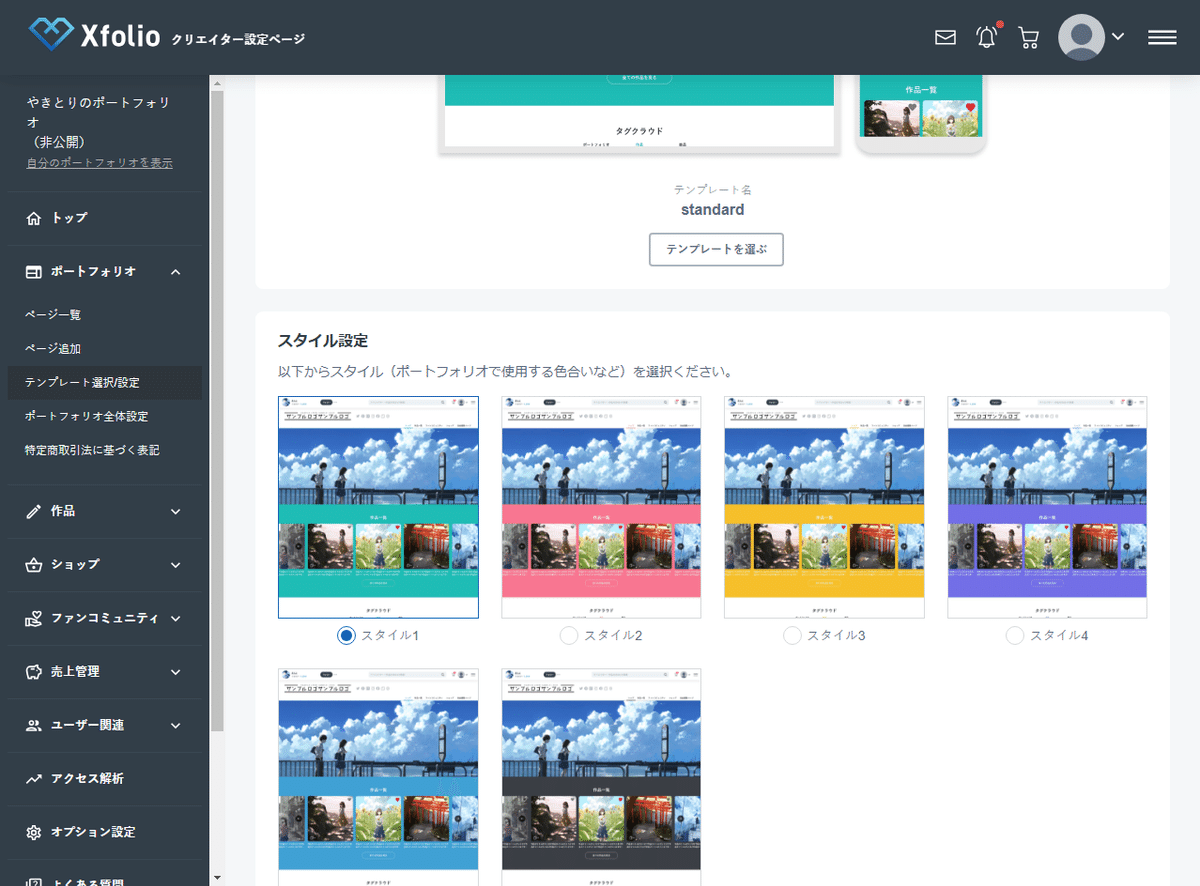
2.テンプレート選択/設定
①テンプレートを選ぶ

キービジュアルを無くせるものもあります
②スタイルを変更する(色替えができます)

3.ポートフォリオ全体設定
①ポートフォリオ名をつける

①サイト名みたいなものです
③ 未成年にみせてはいけない作品を投稿する場合は必ず設定しましょう
②ロゴ・ポートフォリオサムネイルをつける
ロゴ:設定のない場合は①ポートフォリオ名がでます ポートフォリオサムネイルはSNSにリンクを張った際に出てくる画像です。
③ポートフォリオ全体の年齢制限設定をする
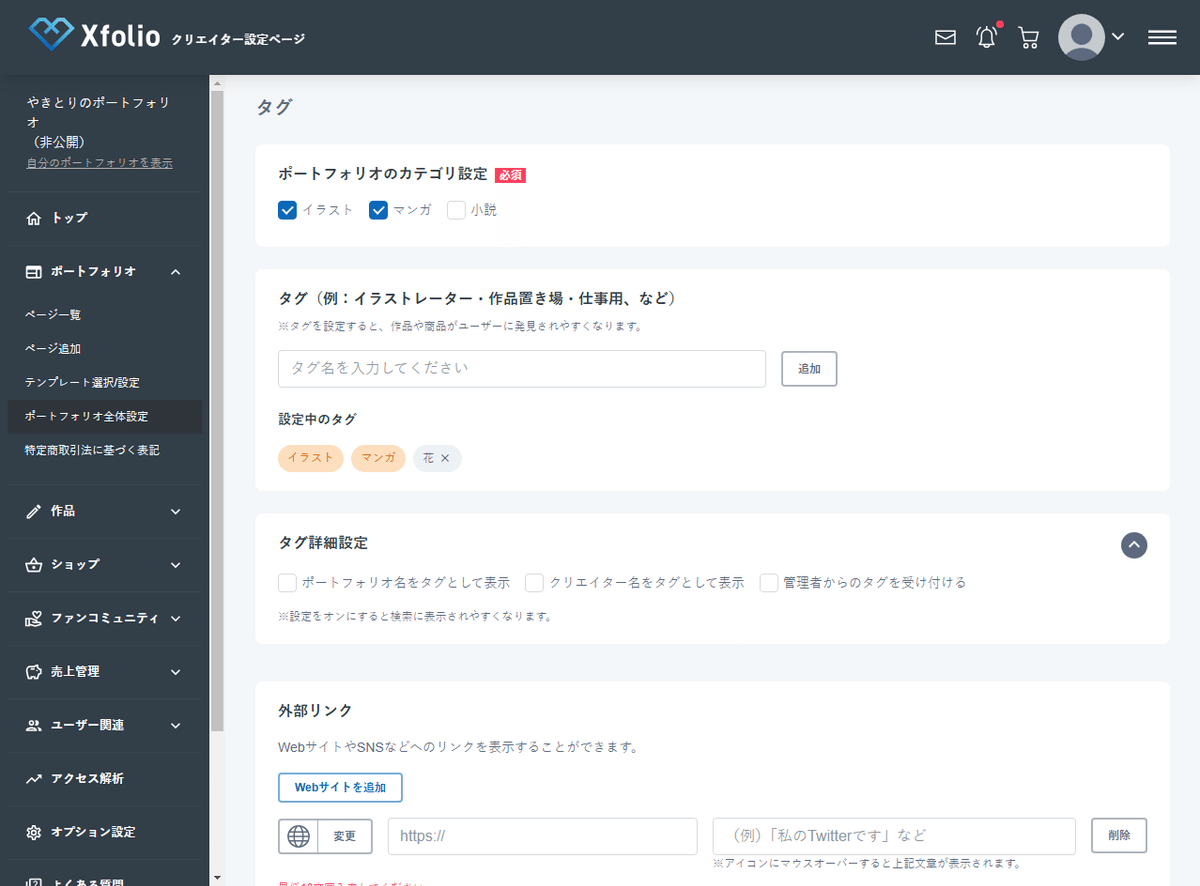
④ポートフォリオのカテゴリ設定 自分が投稿する作品の種類にチェックを入れましょう。

⑤タグ
自分のあげるジャンルの作品名などを入れておくと検索されやすくなります
隠れていますが詳細設定を押すと、ポートフォリオ名やクリエイター名をタグとして非表示にできます。
二次創作の場合は非表示しておくといいかも。
⑥外部リンク
XやサイトやブルスコなどをシンプルなアイコンでTOPページに表示しておくことができます。
⑦コピーライトの表示選択
オリジナルの場合は表示、二次創作の場合は非表示を推奨します。

BOT対策やコピー対策にチェックをつけましょう
⑧JavaScriptによる操作制限をする
チェック推奨
右クリックなどで作品や文字の保存やコピーを禁止することができます。
⑨BOT対策機能
チェック推奨
ページを読み込む際にBOTではないか確認してくれる機能。
詳しくは注釈の「こちら」から確認

⑨広告収益
設定しなければ収益を得ることはありませんが二次創作の場合は外しておきましょう
⑩公開設定
公開範囲を選ぶことができます。
公開にチェック。(設定上できなかったらごめん)
非公開の場合はプレビューでそれぞれのページごとなら確認できます。がめんどくさいので公開したまま作成していきましょう。
⑪閲覧パスワード設定
任意の相手にしか見せたくないページに共通のパスワードを設定できます。
今はスルーでいいです。
必要な方は作品ごと、またはここで設定して下さい。
【更新する】をクリック
ざっと全体の設定ができました。良い調子ですよ!
(Xfolioちょっと重いので反映に時間がかかることがあります)
おまけ)Twitterアカウント連携
先に登録しておくとTwttter(現X)への投稿が簡単にできます。(しない人はスルーでOK)
左のメニュー 作品>作品投稿設定
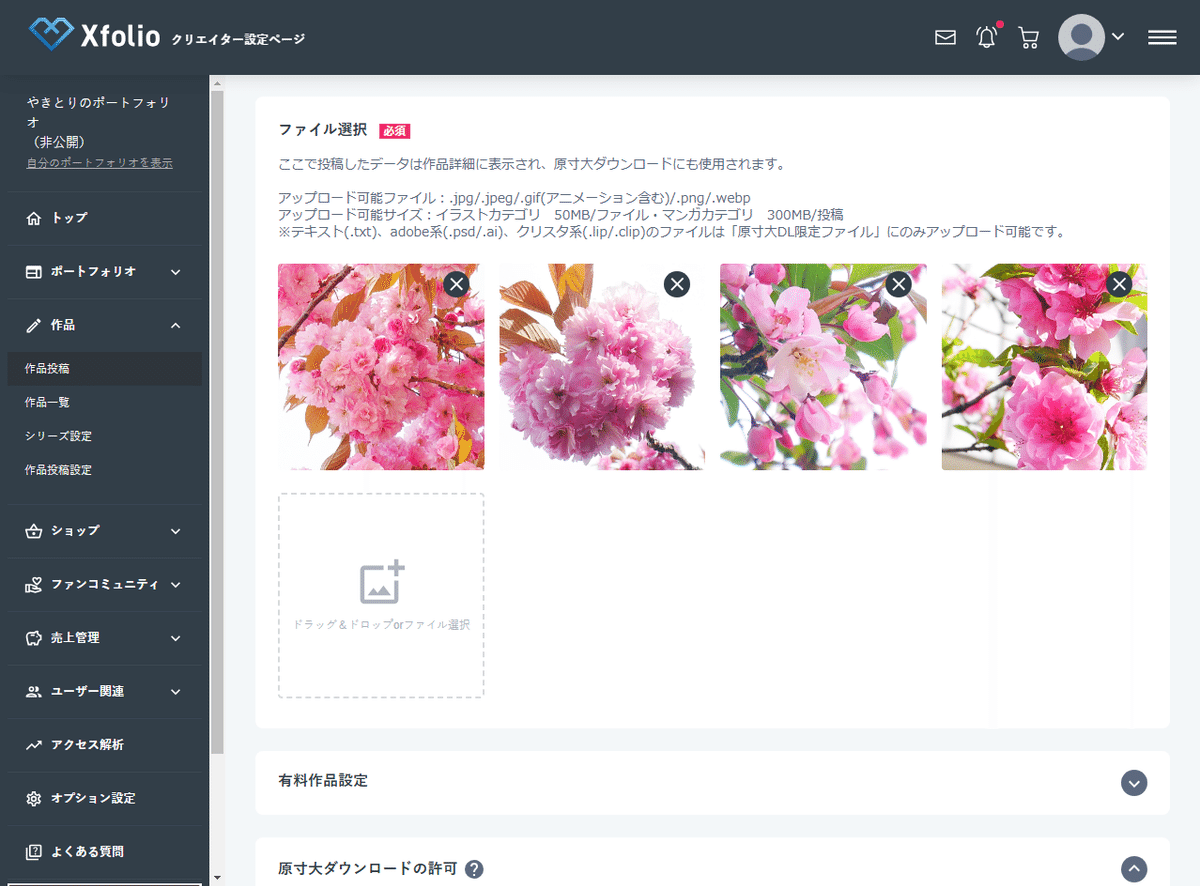
4.作品を投稿する
作品を登録します(のちに編集可能です)
左のメニュー 作品>作品投稿をクリック

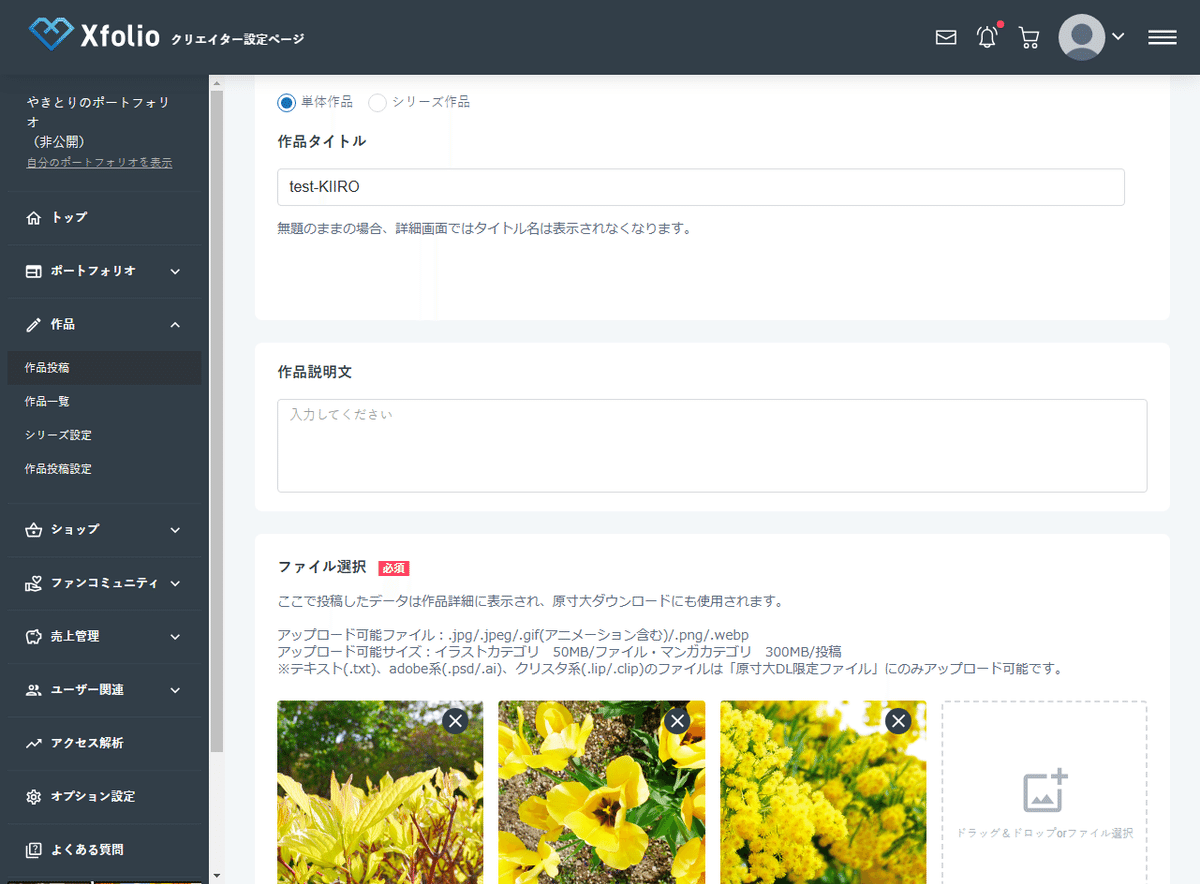
①カテゴリを選択
②タイトルをつける
③作品説明文を記載します

④ファイル選択:見え方を試すために複数枚選択するといいでしょう
⑤有料作品設定:スルーで

⑥原寸大ダウンロードの許可:許可しないにチェック
原寸大表示を許可するの選択
⑦年齢制限:成人作品の場合はR18を選択
⑧公開期間設定:スルーで。
必要な人は設定してみてください。終了日時も選べるので期間限定でweb再録など上げるにはいいですね。

投稿するを押さず詳細設定をしましょう!
⑨Twitter投稿
3のおまけでやっていたTwitterアカウント連携をした方はチェックを入れると投稿と同時にTwitterアカウントからも投稿できます(若干時間がかかるようです)
投稿するを押すの待ってください!
ジャンル分けに重要なタグ設定をしましょう

⑩サムネイル画像・SNSシェア画像:スルーで。
この作品のサムネイル、シェアしたときの画像も任意で設定できます。複数枚作品があっても別の画像を選択できます。
⑪タグ
ジャンルごとのページを作るときに役立ちます。
ジャンル(作品名)の名前そのものでもいいですし、設定用のタグをつけておいてもいいでしょう。

例)一旦ここではtest-SAKURA というタグを作ります。
タグ名を入力して【追加】をおすと設定中のタグにでてきます。
⑫【投稿】します
⑬続けて投稿
1ジャンルのみの方は6)に進んでください。
複数枚ジャンルそれそれのページを作りたい人は、別ジャンルの作品を投稿し、別のタグをつけてみましょう。
【続けて投稿】をクリック
①~⑫のながれて再度作品を登録


黄色ばかりの写真をあつめました
test-yellowというタグをつけた作品を投稿しました
5.下層ページの設定をする
ジャンル分けしてそれぞれ表示したい人用の手順になります。
後でTOPぺージから遷移するための下層ページを先に作っておきます。応用もきくので見ておくといいかもしれません
左のメニュー ■ポートフォリオ>【ページ追加】をクリック

①パーツを選ぶ
左の欄のパーツ追加より、【作品一覧パーツ】を追加
→編集画面で表示のされ方を確認

※最初は【ページ設定】が開いた状態かと思いますが、わかりやすくするため閉じています
②ページ設定
ページ上部のグレーの部分>【ページ設定】をクリック

まずはジャンル「さくら」の下層ページをつくります。
1)ページ名:ジャンルやカテゴリの名前などをいれます。
※例としてさくらと入れます。
2)ヘッダー表示: テンプレートによりますがヘッダーのメニューにページ名が表示されユーザーがアクセスしやすくなります。いったん全部つけときしょう。
3)SNSシェア画像:今は飛ばします必要な人は後で設定して下さい
4)公開範囲の設定

下にいくとそのページがどう表示されるか見れます。
次にページ内レイアウトなどの設定をするので左のメニューをご覧ください
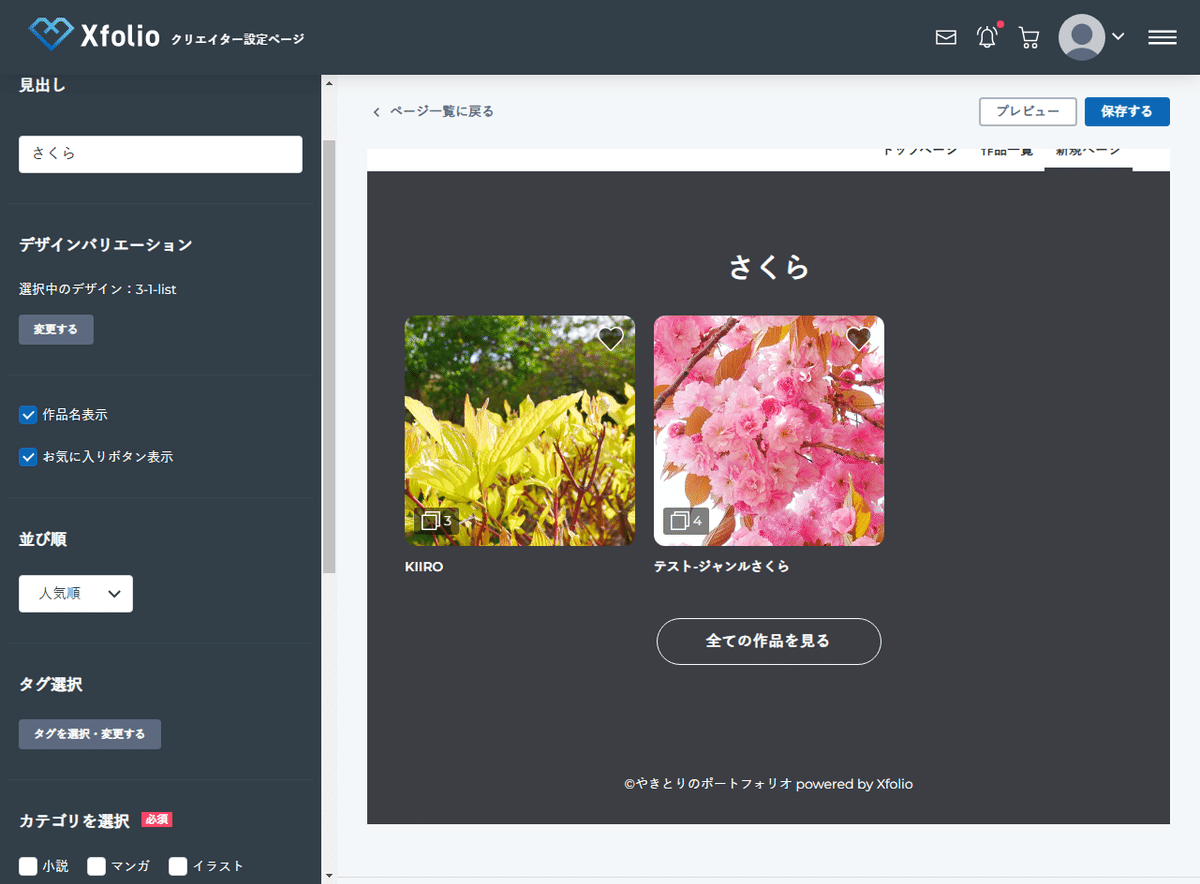
③見出しの設定:左側に出ているパーツの詳細設定をしていきます
↓この部分

【見出し】下層ページの設定をしますジャンルなどそこに表示する作品のタイトルを入れます
※例として「さくら」といれます
④デザインバリエーション:スルー可
一覧をどういったレイアウトで見せたいか設定できます。一覧でいっぺん全作品が見れるものと、横スクロールのスライダー式のものがあります。好きなものを選んでください。
※ここでは3リストを選びます。一つしかないのでみえかたわからんですね。
⑤タグ選択を選択する
ここでこのページに表示したい作品についているタグを設定します。
クリックするとイラストにつけているタグが出てくるので、選びましょう

先程作品登録で作ったタグ、test-SAKURAを選択します
→【追加】を押すとそのタグが設定した作品のみがこのページに表示されます。

こんな感じ
同じページに表示させたいものには共通のタグをつけると、そのタグを設定しているページにどんどん追加される形になります。
どんどん設定していきましょう
⑥カテゴリを選択
⑦表示件数・リンクボタンの選択
⑧ページ右上の【保存する】をクリック
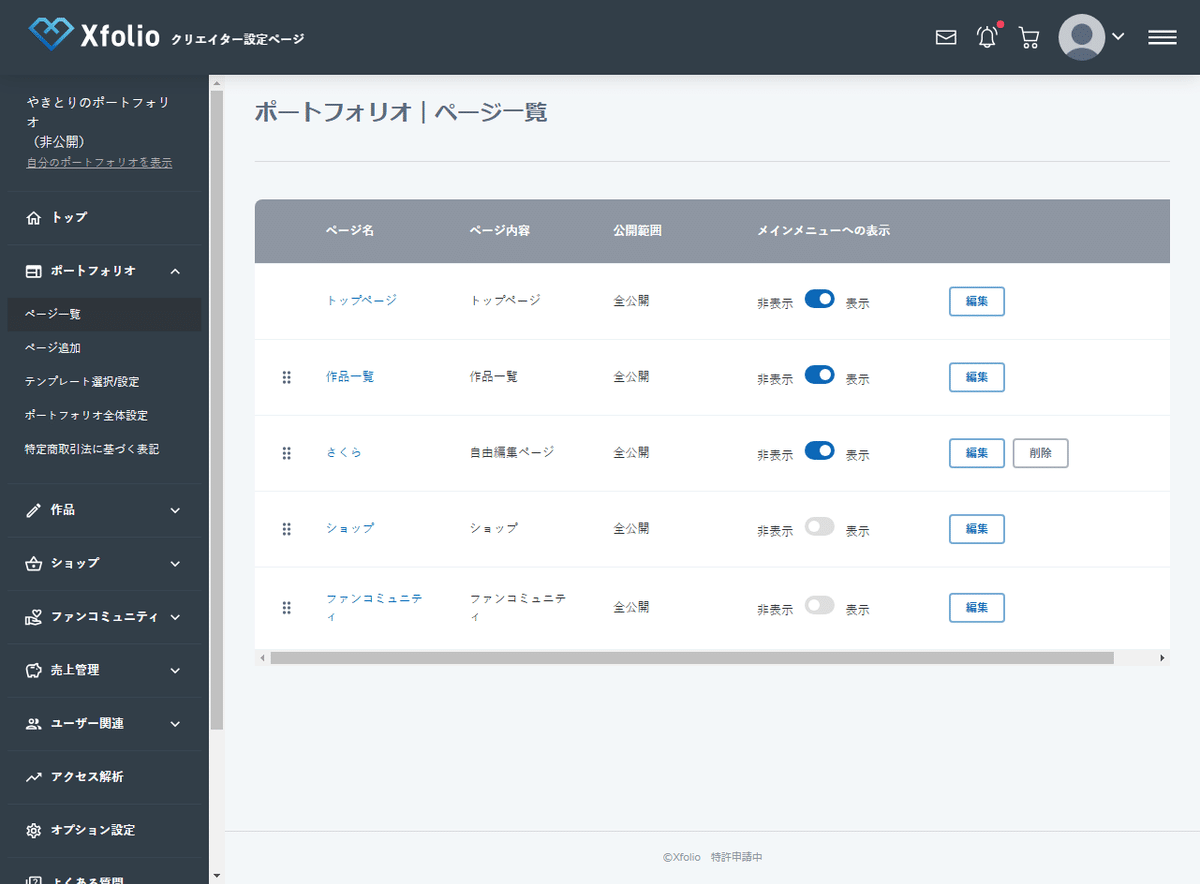
するとポートフォリオ>ページ一覧 に画面が遷移します。

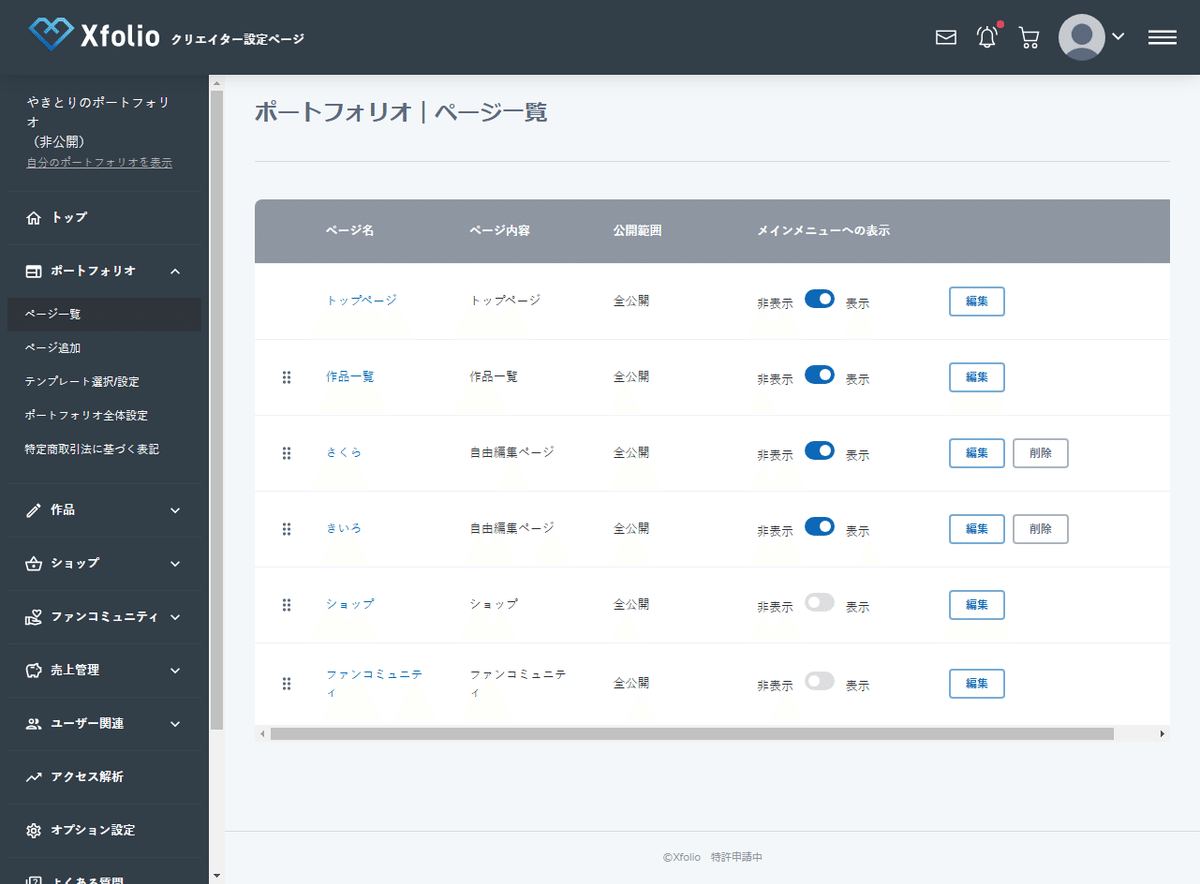
ポートフォリオ>ページ一覧
ここには貴方のポートフォリオページを構成するページの一覧が表示されます。
ページ一覧はTOPページとそれ以外で構成されます。
作品を投稿した時点で『作品一覧』という下層ページができています。
作品一覧には投稿したすべての作品が表示されます(パスワード設定や成人指定の作品はサムネイルがすりガラスのような見た目で表記されます)
⑨もう一つ下層ページをつくる
上の①~⑧でもう一つのジャンルの下層ページを作ってみましょう
⑩ページ一覧を整理する
二つ目のジャンル、「きいろ」のページもできました。
ページ一覧左がわのサイコロの6みたいなアイコンをクリックしながら上下に動かすと場所が移動できます。
ショップやファンコミュニティはメインメニューへの表示を非表示にして下の方に移動しておきましょう

整理できましたか?
あとちょっとです!もう少し、頑張りましょう!
6.TOPページの設定をする
赤枠がトップページ、青枠が下層ページになります。
下層ページとはトップページなどから移動できる別のページです。
まずはトップページの設定をしましょう
①トップページの右側>【編集】をクリック
※スマホの場合は画面のサイズの都合上横スクロールしないと編集ボタンが見えないです

ポートフォリオ>ページ一覧の画面です
②トップページの設定をする
※上部にあるページ設定を押すとこのような画面が開きます。どんどん設定しましょう

ページ設定開いた状態
・ページ名の設定:ポートフォリオサイトのMENUなどに表示される名前です。一番最初のページに戻ることがわかるといいでしょう
例)TOP、トップページ、HOME 等
・ヘッダー表示の設定:とりあえず全てチェックした状態でどこに表示されるか見てみましょう
・SNSシェア画像:いったんスルーで
・公開範囲:公開範囲を選んでください
③キービジュアルの設定
下の方に進むと目がバツになった表示があらわれます(キービジュアルの設定はテンプレートによって異なります)
カーソルを合わせると領域の左上に【編集】ボタンが出るのでクリック

・左からキービジュアルの設定
キービジュアルにしたいファイルを選んでください

別のファイルを選ぶ・投稿作品から選ぶを選択できます。
④TOPページに下層ページへのリンクをつくる
ジャンルごとの作品一覧や、作品一覧に行くためのリンクを作成することができます。「さくら」「きいろ」という下層ページを作っているのでリンクを作りましょう。
リンクを作成する前に、TOP画面に初期設定でついているいらないものを削除しましょう。シリーズを消します。
【カーソルを領域に合わせる】→左上【削除】
消えましたか?

・リンクのための自由パーツの作成
TOページに表示されている作品一覧にカーソルを合わせると下に+マークがでます。

左のメニューにパーツ追加がでます。今回は【自由パーツ2】を選びます。

選ぶと作品一覧の下に自由パーツ2が追加されましたか?
自由パーツはクロスフォリオ内のページはもちろん外部ブログやサイトへのリンクを作成するパーツとして適しているので使い方を覚えておくと便利です。
・自由パーツの設定をする
自由パーツ2を背託すると詳細の設定ができます。
左のメニューでパーツの設定をします。
①見出しを付ける:例)ジャンル別リンク、カテゴリなど

②1番目の設定:1番目をクリック
・作品画像:表示したい画像を選択します。
(今回は登録してあるさくら・きいろの画像を設定します)
・画像へのリンクの設定:スルーで
・テキスト:どんなページにリンクするのか等、簡単に説明を書きます
・リンクボタンの設定:ポートフォリオ内ページ指定→さくらを選択

・リンク内テキストの設定:ボタン部分の文字を入れます
※いったんわかりやすく「さくらの作品」にします
例)more、click、タイトル、もっとみる等
③2番目も同じように設定します
+を押すと項目を増やすこともできます。
④左上の【保存する】をクリック
これでページ作成はおおかた完了です!めっちゃがんばりましたね!
最後にもうひと頑張り!
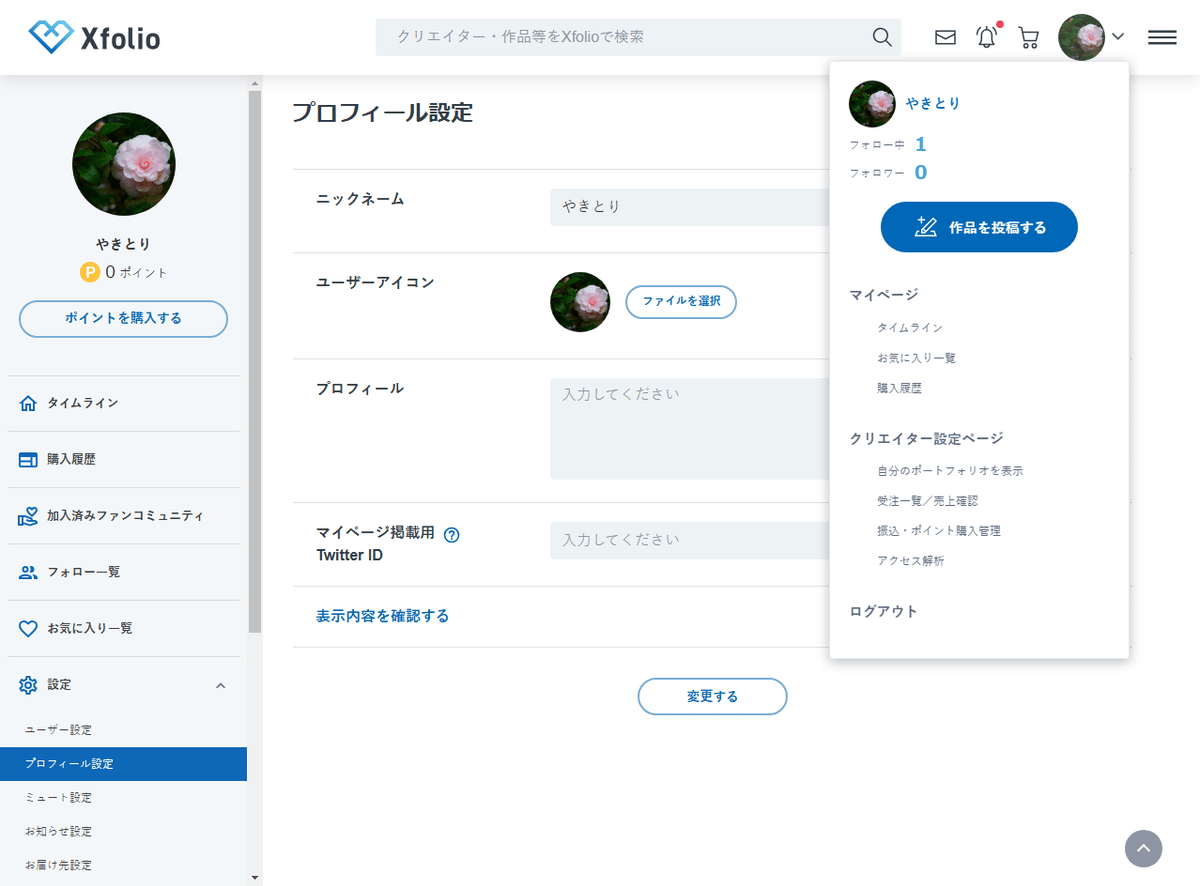
7.ユーザーアイコンを設定する
右上のアイコンクリック→
マイページ→設定→プロフィール設定からできます。

アイコン>マイページ 太い字のところを押します


画像関係は反映に時間がかかる印象です。
きっといろいろな処理をしてくれていると思うので、きもちゆっくり待ちましょう。
お!!?終わったかも!おつかれさまでした!
ページがちゃんと設定されているか確認しましょう。
あとTOPからの編集ページへのいきかたも覚えておきましょう。
8.ページを確認する
右上のアイコンクリック
■自分のページを確認したい場合
→自分のポートフォリオを表示
※何らかの設定ミスで非公開になっている場合は、
ページ全体設定>公開設定 で公開にしましょう
今回はテストで写真投稿をしましたが、こんな感じのクリエイターページがつくれました!

テンプレートを変更してしっくりくるものを探してみましょう。
■ポートフォリオページを編集したい場合
→クリエイター設定ページをクリック
(私はここのボタンが押せることに気づけなくてクロスフォリオトップからこの編集ページをめちゃくちゃ探しました)

左がわのトップでさらにさまざまな説明やページ閲覧数などがみれます。
テンプレートには動きのあるものも多いです。
キービジュアルは付けず、作品一覧だけ載せている方もいるので、自分の投稿スタイルに合ったページが作れるとよいと思います。



おわりに
ページ、思ったように作れましたか?
触ってみた感じ、シンプルに挿入していく感じで、慣れていけば思い通りに編集できるのではないでしょうか。
興味があったけど全貌がわからなくて…という方の背中を押せたら幸いです。
最後に今回Xfolioにページを作った経緯について。
身近な友達が作る!って言ったのが一番の衝動として興味持ったのが大きいんですが、最初にも書きましたがXの規約変更で思うところがあったからです。
ソーシャルメディアのX(旧Twitter)は17日、利用規約の改定を予告。ユーザーが投稿したコンテンツを機械学習やAIモデルのトレーニングに使用できる権限を、より広げる方針を打ち出したことで、クリエイターからは混乱や懸念が集まっている。
今やどのサイトでもAI問題はあります。チャットGPTにはめちゃくちゃお世話になっているし、仕事の効率化には役立っています。なのですべてのAI学習に関して異議を唱えているわけではありません。
ですが、こんなにいけしゃあしゃあと「権限はこっちのもんだから!プラットホーム使ってるのはそっちだから!使われても文句言わないでね!」というような言われて、何とも思わないわけがなく…。個人的には「自分の作品は学習されたとて…」と思っていたんですが、沢山の素敵なイラストレーターさん達の意思表明を読ませていただき、「Xの今回のような姿勢への賛同は致しかねる」という気持ちからの行動 というのが大きいです。
気軽にイラストを見てみて!ってできなくなっちゃったX君への意思表示を兼ねているといった感じです。(pixivにも思うところがないわけでないのですが)
Xは情報量も濁流のようで、素敵なイラストを一瞬で消費してしまっているような現状にもやや疲れていたので、タイミング的にも今後を考えるいい機会だったかもしれません。
Xfolioがこのスタンスで、しっかりクリエイターを守ってくれて、ゆるっと盛り上がって、個人サイトっぽいページをみんなが持てるようになったら楽しそうだな…と思っています。
さて、見やすい文章か?と言われれば「…」ですが。この手順でページ作れたぞおい!って方がいたらぜひ教えてください。
励みになります。
よいページが作れますように!
