
Notionページの作り方が変わるショートカット
Notion身近な人もどんどん使うようになってきて、面白いなと思っています。使っている人が増えれば、ドキュメントの共有も楽になりますし、一緒にできることの幅が広がるので、もっとみんなに使って欲しいなと思っています。
僕は最近、Notionのページの作り方が少し変わりました。主には、情報量の多いページを作る時の話ですが、あるショートカットを活用できるようになったからです。
ページの構造
ページを作る際、基本的に重要であるか使用頻度の高い情報は、ページの上部に配置するはずです。ページをスクロールする手間を少しでも減らそうと考えると、自然とそうなります。
すると、ページの上から順番に重要度が高く、下にいけばいくほど重要度が低いものが配置されることになるでしょう。

それほどボリュームのないページであれば、それで全く構いません。しかし、データベースを1つのページに複数貼りつけていると、どうしても縦に長くなります。
ページの中心部にある目的の情報に辿り着くためにスクロールしたら、通り過ぎてしまうことがありました。これなんとかならないかなと思っていました。
ページの最下部(最上部)に移動できるcmd/ctrl +↓(↑)
Notionはマークダウン記法によって、とてもたくさんのショートカットが用意されています。(たとえば「# + スペースキー」で見出しが作れます。)
その中に「ctrl + ↓(macの場合はcmd + ↓)」があります。ページの最下部のブロックに移動するショートカットです。Notionに限らず、他のアプリでも使用できるショートカットですが、この便利さに気づきました。
最下部に一瞬で移動できるのであれば、最上部に重要度の高いものを置くのは変わらなくても、その次に重要度の高い情報を最下部に配置することができます。

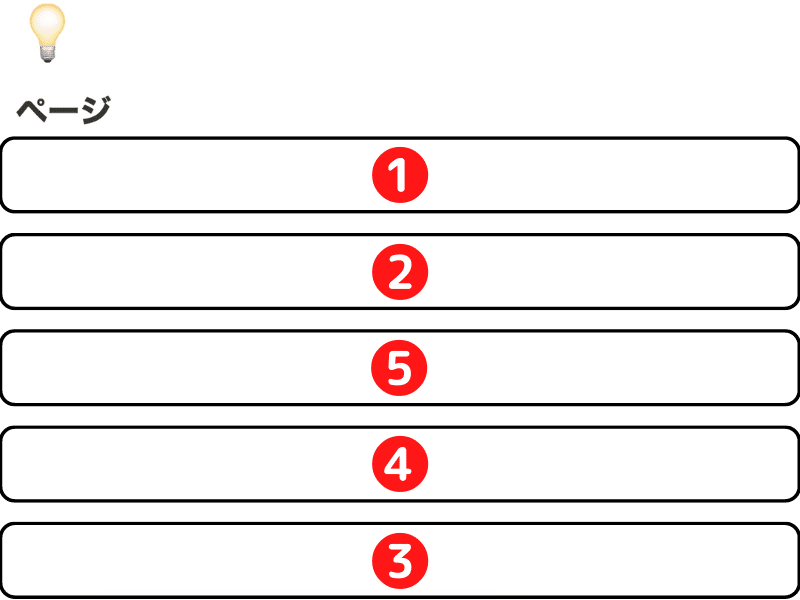
これはページが長くなれば、更に幅が広がって以下のような重要度で配置をすることもできます。

活用できるようになれば、自分の作ったページ内で迷わずに目的の情報に辿り着けるようになります。
結構便利なショートカットなので、よければ使ってみてください。
それでは、楽しいNotionライフを!
いいなと思ったら応援しよう!

