
VTuberのプロフィールサイトをリニューアルした話
こんばんみんみん!
バーチャル幼女プログラマーのきりみんちゃんです。
今回はきりみんちゃんのプロフィールサイトであるkirimin-chan.siteを再構築した話を書いてみたいと思います。
突然ですが、創作活動をしているみなさんは自分のプロフィールサイトを持っているでしょうか。
昔は絵師の人などは自分のサイトを作ってプロフィールや作品などを載せるのが当たり前だった気がしますが、最近は作品を投稿する専用のSNSやサービスが普及し、更にTwitterが情報とコミュニケーションのハブとして広く普及したことにより、プロフィールサイトを持っていないという人も多いかもしれません。大抵の人はTwitterのbioにpixivなどのリンクを貼ることで事足りるかもしれません。
しかしきりみんちゃんの場合はVTuberとしての情報量が多く、、いろいろな創作活動などもしているため、Twitterのプロフィール欄だけでは(文字数的に)伝えたい情報を伝えきれないという事情があります。

また、興味を持ってくれた人に動画を見てもらうまではハードルが高いため、出来るだけどんな存在なのかが分かりやすいようにしたいという想いもあります。
旧プロフィールサイト
実はkirimin-chan.siteというプロフィールサイト自体は1年ほど前から存在していました。
しかしこのサイトには色々と問題があり、上記に書いたような目的に対して機能していませんでした。
旧サイトは元々技術的な学習と遊びを目的に作ったというのもあり、あまり「なんのためのサイトか」という要件を深く考えていませんでした。

「とにかくアニメの公式サイトのようなかわいいサイトを作ってみたい」というのがモチベーションだったため、サイトを開くと数秒のCSSアニメーションが流れ、TOP画面のすぐ下には自動再生されるYouTube動画が埋め込まれていました。


また、コンテンツ量が多いわりに整理されておらず、情報にたどり着きにくく情報も古くなっていました。


他の問題としては、静的サイトにも関わらず特に理由なくReactのSPAで実装したため、メンテナンスが面倒だったりルーティングやキャッシュまわりなどが上手くコントロール出来ず動作が不安定だったりしました。(これは単なる技術力不足)
リニューアル
最近VTuberとしての情報量や関連サイトが増えてきて、あらためて情報のハブとなるプロフィールサイトが必要になってきたため、このサイトをリニューアルしてちゃんと機能するようにすることにしました。
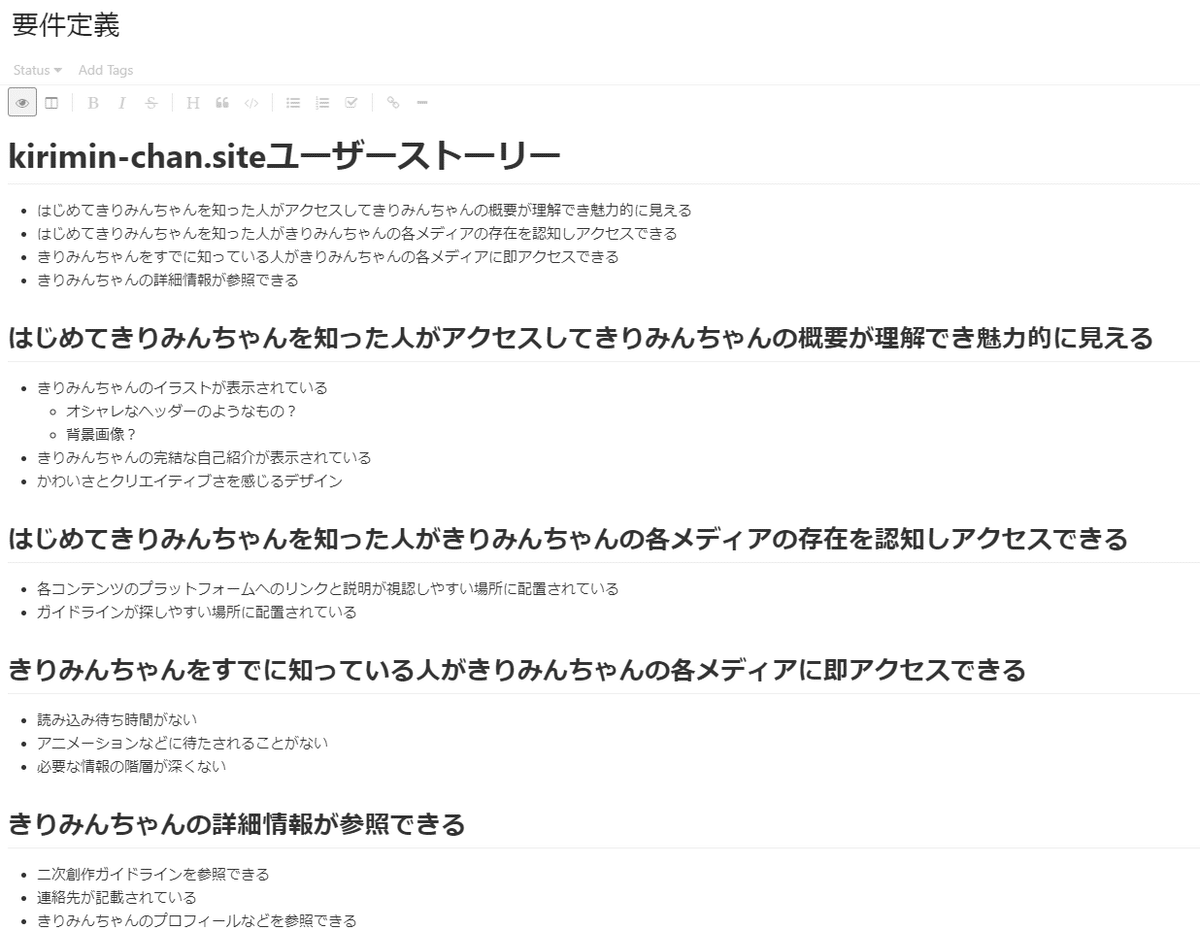
要件定義
今回はきちんとサイトにしたかったため、まず要件定義として、このサイトでどういう体験を達成したいかをユーザーストーリーとして書き出しました。

ワイヤーフレーム作成
このユーザーストーリーを元に、デザインツールでWFを作成しました。
ツールは何を使うか迷いましたが、学習コストが低く汎用的という情報とAdobeCCのコンプリートプランに加入しているためAdobe XDを使用しました。

今まで個人でアプリなどを作成する時は実装しながらデザインを考えることが多かったのですが、今回はじめてWFを事前に作ってみて、実装の制約に引きずられることなくじっくりとUIや情報設計について考えることができました。
サイト実装
実装にはReactなどのフレームワークは使わず、素のHTMLとCSSのみで行いました。
せっかくなのでコーディングの様子はYouTubeで配信しながらライブコーディングしました。
きりみんちゃんがサイトを作るだけのライブコーディングの様子が2分20秒で分かる動画です pic.twitter.com/FEsr12TxM1
— きりみんちゃん💮バーチャル幼女プログラマ (@kirimin_chan) July 23, 2020
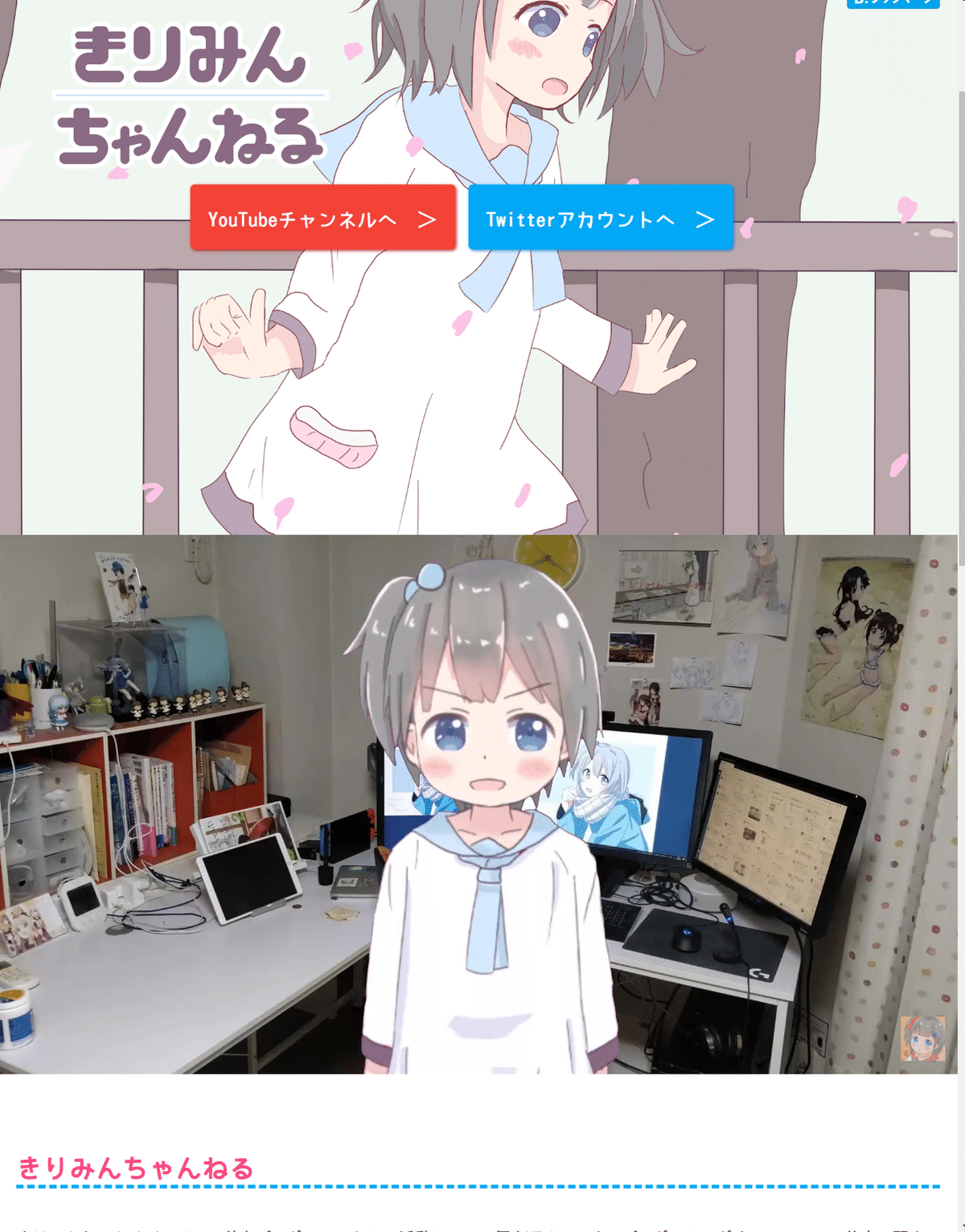
完成したもの
予定している全てのコンテンツを実装し終えたわけではないですが、MVPとして必要な要件を満たした時点で新しいサイトにリプレースのデプロイを行いました。ちなみにサイトはFirebase Hosting上で動いているため、コマンド一つでデプロイが行なえます。





まだリリースして間もないので旧サイトとの数字での比較は出来ませんが、サイトの本来の一番の目的であった「情報のハブとして高速に各関連サイトにアクセス出来る」「知ってほしい情報や必要な情報へスムーズにたどり着ける」という目的は達成できたんじゃないかなと思っています。
この記事が気に入ったらサポートをしてみませんか?
