
Daily UIと観察#001
始めた理由
UI/UXの勉強がインプット過多になってしまい、アウトプットが出来ていなかったからです。
テーマ
ログイン・新規登録画面
制作方法
ターゲット、どんなサービスのサインアップ画面か決める。
→20代女性、野菜がメインのミールキットのサブスクが買えるサービス
[理由]
自分の年代をターゲット、毎日サラダを食べていて、野菜に対して関心があるから。参考にするサイトをピックアップして、スクショする。
→GREEN SPOON、nosh
[理由]
両社とも、野菜たっぷりのミールキットを販売しているから。スクショした画像をiPadのGoodnotesに貼り付け、そこから読み取れるフォント・色の特徴と要件(機能)を書く。
スクショした画像をMacのfigmaに貼り付け、フォントの大きさと余白の大きさをチェックする。
3と4でチェックしたことを参考にして、ログイン・新規登録画面を制作する。
ここで書いている制作方法は現時点のもので、今後変更していくと思います。
制作して気付いたこと
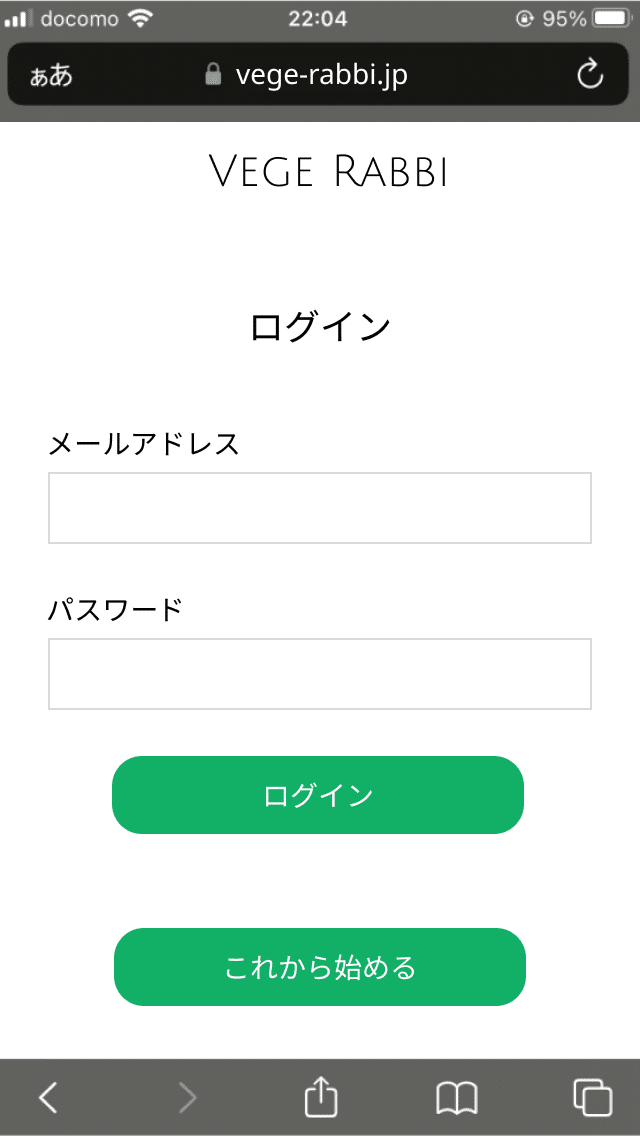
Ver.1 完成
1時間半ほどで完成。figmaで参考画面の余白やフォントの大きさを調べ、グループを意識しながら制作しました。
サービス名の「VEGE RABBI」はvegetableのvegeと、映画『ウォレスとグルミット 野菜畑で大ピンチ!』でウサギが野菜をむしゃむしゃ食べていたことを思い出し、サービス名全体の語感が良いようにrabbiを加えました。
ウサギが美味しそうに野菜を食べるように、人も美味しく野菜を食べることが出来るように、という願いを込めました。

出来たけど、"並列感"がない
出来上がったVer.1を少し時間が経ってから改めて観察すると、違和感がありました。
「ログインボタン」と「これから始めるボタン」の間は余白を多めに取りましたが、並列している関係だとわかりにくい。
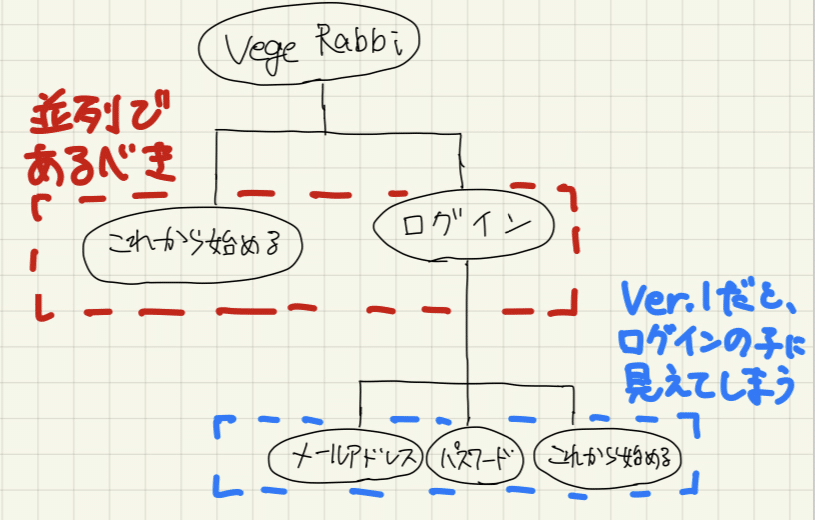
図で整理すると、

ここで、修正が必要だと分かりました。
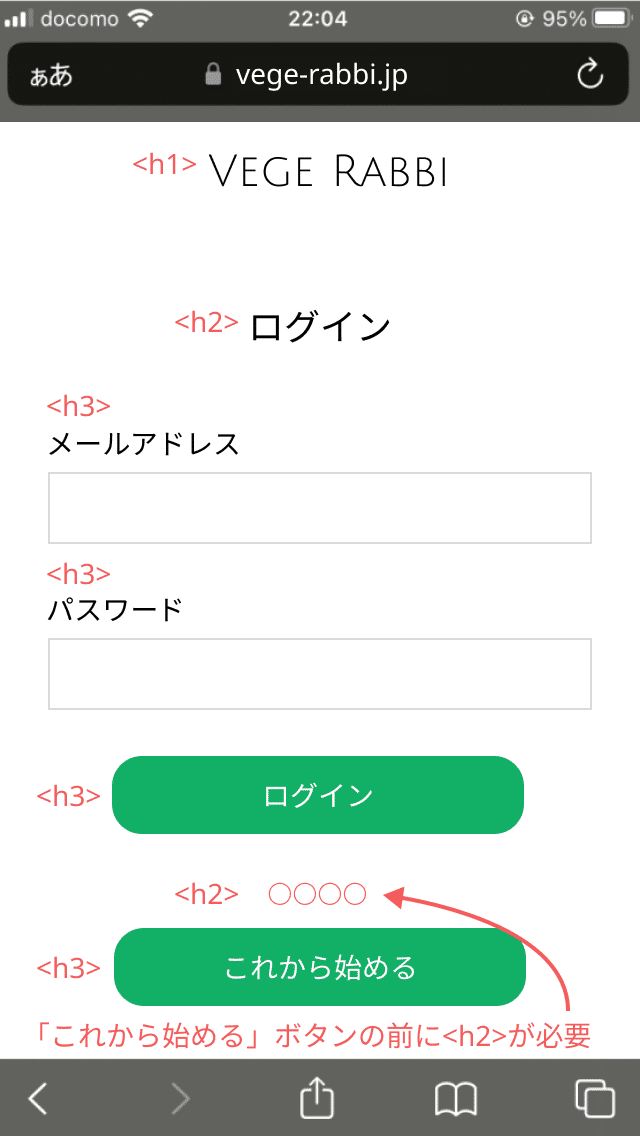
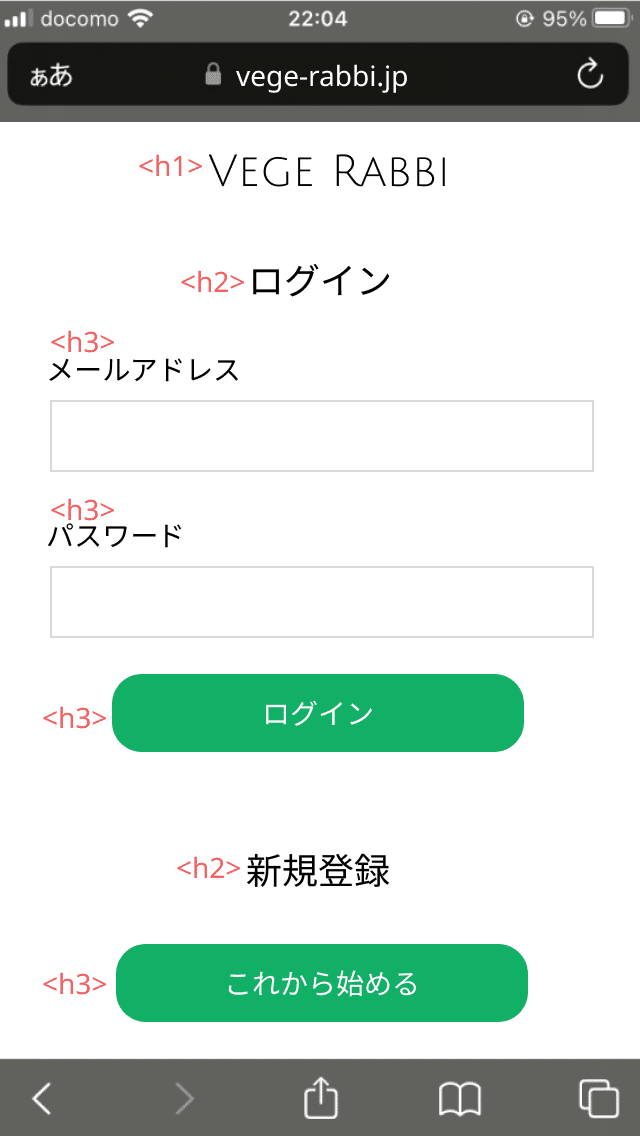
HTMLの"見出し"で考えると
どう修正すれば良いのか考えるため、HTMLの見出しで考えました。

なので、〈h3〉「これから始めるボタン」の前に〈h2〉新規登録のテキストを配置します。
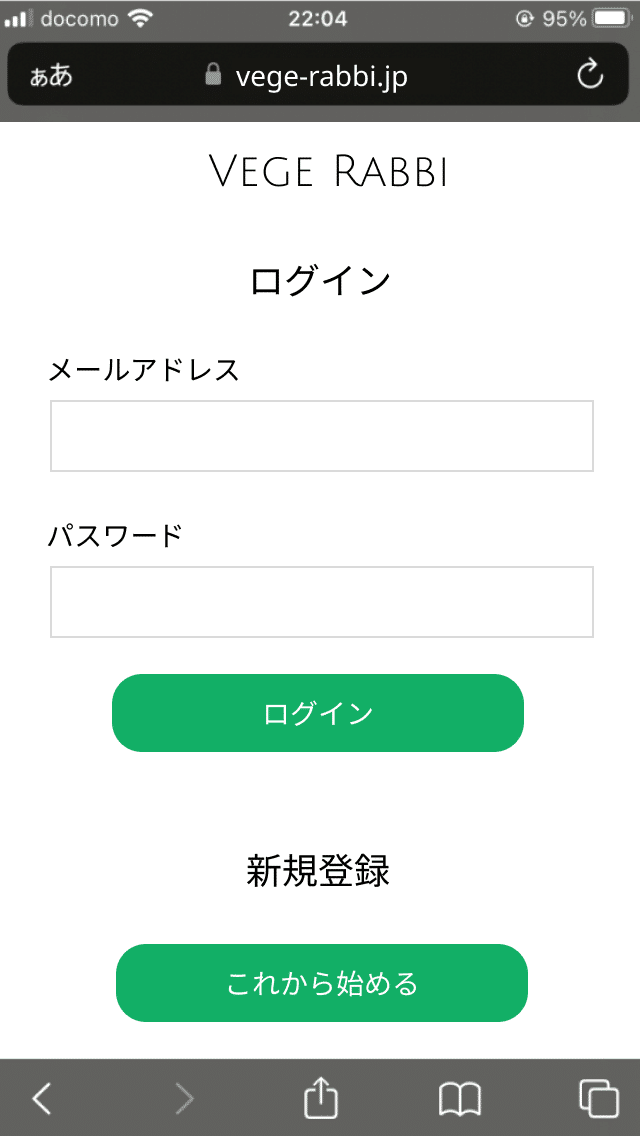
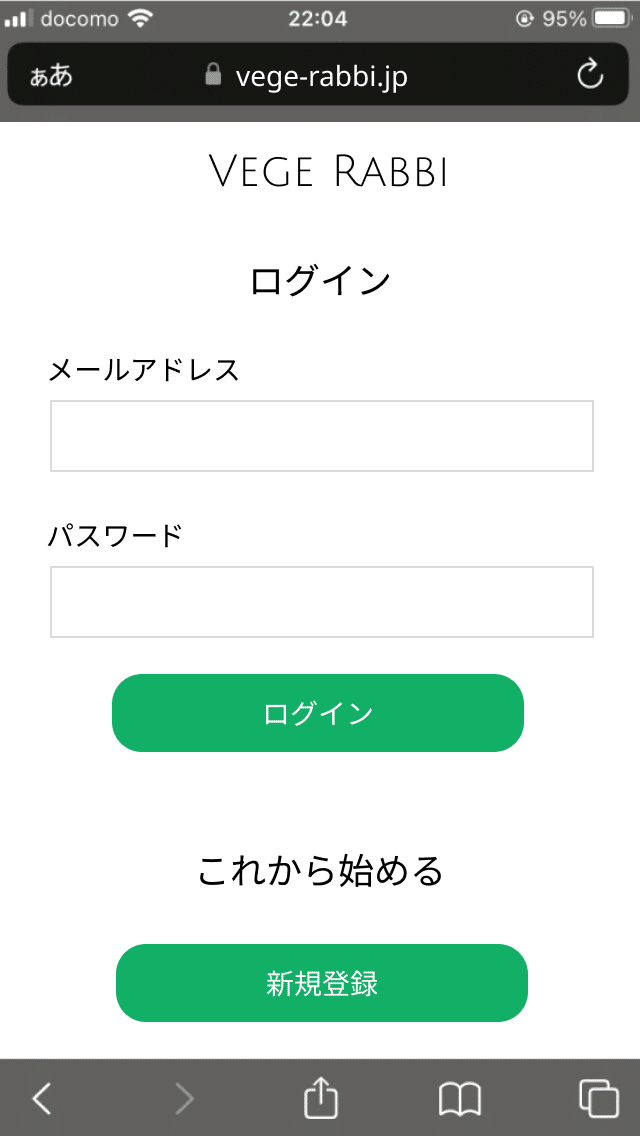
Ver.2 並列感が強くなった
そして、出来上がったのが以下の画面です。


これで、「ログインボタン」と「これから始めるボタン」が並列の関係だと分かりやすくなりました。
Ver.3 抽象と具体の見直し
〈h2〉新規登録のテキストと〈h3〉「これから始める」ボタンとの関係がおかしいと思いました。
新規登録のほうが具体的であり「これから始める」の方が抽象的です。
なので、このふたつを逆にしました。

反省
"→"は今後の対応です。
最初に設定したターゲットである20代女性に合っているか、明確な根拠がない。特にフォントと色に関して。
→参考にするサービスの画面をピックアップする時、サービスの客層を調べてから参考にするサービスを選ぶ。
figmaのフォント選びが難しい。特に和文フォント。
→figmaのフォント選びについて調べてから、デザインする。
使用ツール:
figma
