
[Figma]デザイナーもエンジニアもちょっと幸せになる"無理しすぎない"Variablesの使い方
こんにちは、@kiiita です。
2023年6月頃にFigmaの新機能Variablesが登場し、それから複数のプロジェクトでVariablesを導入し、運用してみました。
Variablesの登場した時に以下のような記事を公開しました。
ありたがいことに現在も多くの方に読んでいただいてまして、記事の公開から半年が経過しているので、改めて実務に取り入れやすい塩梅でのVariablesの使い方をまとめてみます。
私自身Figmaでデザインをしますし、エンジニアとしてFigmaのデザインを見て実装することもあるので、両方の視点から見た時に運用しやすいVariablesの使い方を書きたいと思います。
結論
だいたいのプロジェクトで以下のVariablesを設定しています。
Color → 色全般に使う
Spacing → Gap、Paddingの指定に使う
Rounded → Corner Radiusの指定に使う
Screen → 画面幅、カラムレイアウトに使う
Stroke → Strokeの太さの指定に使う
Layer Opacity → 透過の指定に使う
これといって特殊な使い方はしておらず、Figmaが提供しているVariablesの機能をシンプルに使っています。
また、Variablesは今後も使い続けていきたいなと思っています。
なぜVariablesを使うのか
Variablesをまだ導入していなくて、使うべきなのかを迷っている方向けにVariablesを使った時のメリットを書きたいと思います。もう既にそのあたりを理解していて、実際のプロジェクトで使っている値を見たい人は次のセクションに飛んでください。
Variablesを使っている理由は主に3つです。
デザイナーの作業効率を上げるため
属人性を排除し、チームでのブレをなくすため
エンジニアの開発効率を上げるため
①デザイナーの作業効率を上げるため
主観ですが、Variablesを使う場合と使っていない場合だとデザイン作業の効率が結構変わると感じています。
Variablesを使うことで、どのプロパティにどの値を使っていたかを脳内メモリで管理する必要がなくなります。
Variablesを使っている場合と使っていない場合の作業の違いは以下の通りです。
【Variablesを使っていない場合】対象のプロパティを選ぶ → どの値にするか考える → 値を入力する
【Variablesを使っている場合】対象のプロパティを選ぶ → 登録されたVariablesの中から値を選ぶ
Variablesを使っていない場合は、「どの値にするか考える」工程が入ります。この工程があることで、「角丸ってどの値を使っていたっけな…?」「透過度ってこの時何%にしてたっけな…?」を思い出すコストが発生します。
専属で1つのプロジェクトに毎日関わっている場合は思い出しコストが低いかもしれませんが、兼務していたり、副業やフリーランスで複数のプロジェクトに参画している場合、思い出しコストは大きくなる傾向にあります。
私はフリーランスなので、デザイン作業者としてもデザインレビュワーとしても6-7プロジェクトを並行していることが多く、できる限り思い出しコストは下げておきたいです。
Variablesを使って思い出す作業をなくしたい理由は3つあります。
思い出すこと自体が面倒
思い出すために他のデザインを見て確認するので時間がかかる
勘違いで今まで使っていない値(token)を指定してしまう
これはVariables機能が登場する以前のことを思い出すとわかりやすいと思います。Variablesがなかった時代は(プラグインを使っていなければ)すべて手入力で値を指定していたので、上記のような経験をした方もいるのではないでしょうか。
②属人性を排除し、チームでのブレをなくすため
①の理由はデザイナー個人視点での話でした。②はチーム視点での話です。
Variablesを使うと、複数人でデザインをする時にそれぞれがバラバラの値を使ってしまうことを防ぐことができます。
例えば、Gapは4, 8, 12, 16, 24, 48しか使っていないのに、Aさんが2を使うケースがあります。アイコンとテキストの間は4じゃなくて2がいいなあみたいな。
デザインシステムやデザインカタログ等で使えるtokenを可視化して、それを守ろうねというルールがあると思いますが、それでも気づかないうちにルールを逸脱してしまいます(悪気がなくても)。
なので、Variablesを使えば仕組みとしてそれを防ぐことができます。
また、デザインレビューする人の視点からもVariablesを使っていることは非常にありがたいです。
デザインレビューをする時またはエンジニアが実装する時、指定されている値がVariablesではなく直打ちの値だった場合にすぐ気づけるためです。
意図的にそうしたのか、単純にミスだったのかをデザイナーに確認することができます。
③エンジニアの開発効率を上げるため
最後にエンジニア視点でのVariablesを使うメリットです。
これはVariablesの命名とエンジニアが使うコード上での命名を揃えているという前提になります。
命名規則をFigmaと開発側で揃えておくことで、エンジニアの作業は次のように変わります。
【揃えていない場合】Figmaに指定された(直打ちの)値を見る → その値がコード上でどの変数か思い出す or 確認する → コードを書く
【揃えている場合】Figmaに指定された(Variablesの)変数名を見る → そのままコードを書く
これはDev Modeを使っている場合により強力になります。
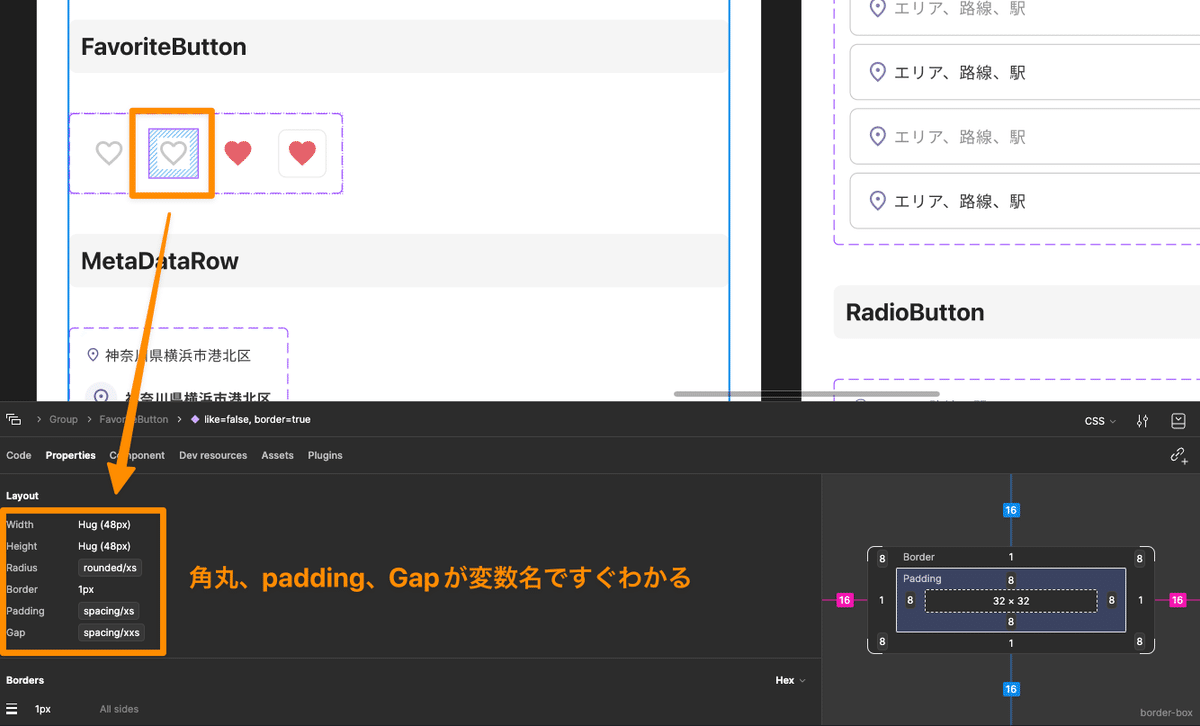
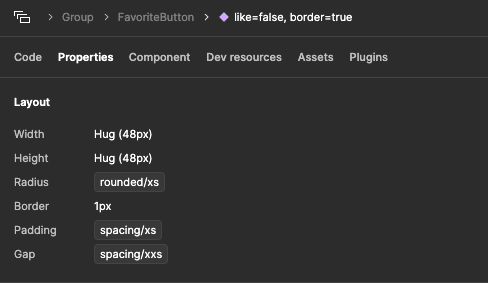
次の画像はコンポーネントをFigma for VS Codeで開いたときのものです。

FavoriteButtonというコンポーネントにフォーカスを当てると、指定されている値が変数名(Variable)としてすぐに確認できます。

変数名がそのまま出てくることはエンジニアとしては嬉しいポイントで、そこに表示された値をスタイルの変数としてそのままコードに書けるので、無駄な思考や作業が発生しないで済みます。
先ほど、「デザインレビューをする時またはエンジニアが実装する時、指定されている値がVariablesではなく直打ちの値だった場合にすぐ気づける」と書きましたが、それはまさにこの点のことです。
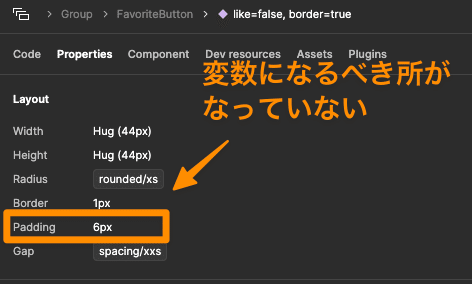
仮にこのFavoriteButtonのPaddingにVariablesを使っていない場合、以下のようになります。

この表示になっているのを見たエンジニアは「PaddingはVariablesを使うルールなのに変数になっていないってことはミスじゃない?」と気づき、デザイナーに質問をすることができます。
もしこれがミスではない場合、この6pxを新たにtokenとして定義すべきなのか、今回だけ例外として扱うのか、既存のtokenを使うのかをチームで議論することができます。
これはエンジニアにとってメリットがあります。エンジニアとしてはtokenに指定されていない値をコードの複数の箇所で使い回すことは避けたいです。
なので今回の1箇所だけ例外として取り入れるのか、今後恒常的に他の場所でも使うのかはエンジニアにとっての関心事です。
今後も6pxを他の箇所でも使い回すなら、変数(Variables)として定義しましょう、と議論ができれば、デザインファイルも例外の発生を防げますし、エンジニアとしても不安要素が1つ取り除かれます。
実際に設定しているVariables
前置きが長くなりましたが、私が実際によく使うVariablesの設定をご紹介します。
ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
