
WordPressでamp無効化したらアクセス数が倍増した|Cocoonのスマホ表示も直った件
「WordPressでampって無効化した方がいいの?」
「ampを無効化したらPV減るのでは……」
「WordPressのテーマでCocoonを使っているんだけど、スマホで見たらデザインが崩れている」
今回はコチラに当てはまる方に向けた記事です。
結論から言えば、amp無効化はメリットばかり!
PV数増えるわ(1日平均90PV→1日平均200PV)、Cocoonのスマホ表示も直るわで、いいことばかり尽くめでした!!
ただちょっと手間がかかるので、今回の背景とともにamp無効化に関して必要な手順も合わせてご紹介します。
amp無効化で悩む方や、「Cocoonのスマホ表示がおかしい!」と悩む方に参考にしてもらえたら幸いです。
▼WordPressのampを無効化しようとした
自身で運営している、『高井戸ランチブログ』でのお話。
最近ブログに掲載した『久我山の弦CAFEで食べた味変も楽しめるシン・担々丼|間借り店舗の絶品ランチ!』という記事を、お店の方がご自身のTwitterにて宣伝してくれたのです。
掲載いただきました!
— 弦cafe(いとかふぇ) (@itocafe_110) December 9, 2022
ぜひご覧ください😀
⬇️https://t.co/Mv3Ij9OnHu pic.twitter.com/c1ugp8xBgk
宣伝していただき、誠にありがとうございます!
「ツイートしてくれてありがたいなぁ」と思っていたら、気づいたんですよ。デザインがなんか変だって。

本来なら上記のようなデザインで表示されるはずなんです。
自分のスマホではこのように表示されているのに、どうやら他の方は違う模様。
慌てて「WordPress スマホ デザイン 変」「Cocoon スマホ表示 崩れている」などのキーワードを検索しました。
そしてわかったのが、WordPressの高速化を手助けする、Googleのampというものがサイトのデザインを崩していたようです。
そのため、慌ててWordPressのダッシュボードに入り、ampを無効化するのでした。
▼amp無効化で問題発生!
この「ampを無効化」というのが非常に曲者。

上記のようにプラグインを無効化するだけではだめなのです。
ざっくり説明すると、ampを無効化するとオーガニック検索しても404の表記が出て記事が表示されないんですよ!

直接URLを入力した場合は、記事はちゃんと表示。デザインも崩れておらず、そこは一安心なんですけどね。
▼amp無効化で記事が表示されなかった原因
どうやら各記事のURLの末尾がhttp:~~~/amp/だったため、amp無効化によりURL自体が焼失したようなもの。
「そんなページ、ねぇからww表示しねぇよpgrwww」となったようです。
amp無効化した当日は対策方法をめちゃくちゃ調べましたが、何をすればいいのかわからず。一旦放置するのでした。
3日放置することでいくつかの記事は表示されたものの、おそらくほとんどの記事が404表記となり、検索しても記事が表示されなかったと思います。
▼amp無効化後に必要なのは301リダイレクト|
WordPressの記事をamp無効化後にもきちんと表示させるためには、301リダイレクトが必要です。
設定をして、自動で正しいURLに飛べるようにすれば記事がしっかり表示させられます。
301リダイレクトを可能とする流れが、次の通りです。
301リダイレクトの方法は複数あり。手っ取り早いのが「Redirection」というプラグインを入れること
Redirectionのプラグインを設定するためには、記事の全URLをピックアップする必要がある。→手動は面倒なので、ブログのURLを一括自動でピックアップできるプラグイン「Export All URLs」を入れる
Export All URLsでピックアップしたURLをスプレッドシートにまとめる。ピックアップした通常のURLと、URLの末尾にampが付いているものをまとめる(詳細は後述)
作成したスプレッドシートをCSVで保存し、Redirectionのプラグインに読み込ませる
終了!無事表示!!
▼301リダイレクトを可能にするために参考にしたサイト
前見出しでまとめた流れは、こちらの見出しでご紹介する記事を元に作りました!
「301リダイレクトを設定するために、めちゃくちゃ参考になって助かった。神記事!!」という各記事を、リンクと共に井上のコメントと合わせてご紹介します。
スマホでWordPress(テーマ:Cocoon)を表示したら、なんか勝手にデザインが崩れているんだが……
→『GoogleのAMP対応でモバイルサイトが崩れた! 【Cocoon】Google AMPを無効化・やめる方法』
「Cocoonのテーマで作ったWordPressのブログ、スマホで見るとデザイン崩れるんだけど……」というアナタに見て欲しいサイト!!
そもそも301リダイレクトとはどういうこと?
→『301リダイレクトとは?必要な理由や設定方法、注意点など徹底解説!』
301リダイレクトの概要。
301リダイレクトは設定しておかないと、検索してくれたユーザーを逃がすことに。
WordPressに詳しくなくてもリダイレクトが可能となるプラグインって、何!?
→『301リダイレクトとは?必要な理由や設定方法、注意点など徹底解説!』の「WordPressのプラグインを使って転送する場合」という見出し
一つ上と同じ記事。301リダイレクトの方法は複数あるが、他はプログラム的な物です。
RedirectionというWordPressのプラグインを入れるのが、一番楽ですよ!
RedirectionのURLの欄を、いちいち入力していくのが面倒だ……
→『リダイレクトをCSVで一括で設定する方法【WordPressのRedirection】』
リダイレクトは一つずつ設定するだけでなく、CSVでまとめたものを入れれば手間いらずで楽チン。
ただしスプレッドシートに自らの手で、
・ampの付いているURL
・付いていないURL
をまとめる必要があり。
CSVで設定すれば、何百記事あっても5分とかからないで読み込ませられる。
WordPressの各記事のURL、手入力で打っていくの鬼面倒なんだけど……何か便利なものないの?
→『ワードプレスで記事一覧とURL一覧を表示・出力する方法』
プラグインの「Export All URLs」を入れて一括してURLを出力すると、いちいちURLを調べてコピペしなくてもいい!
作業時間が圧倒的に短縮!!
スプレッドシートでURLを入力する際、いちいち「/amp」と入力するのが面倒!一括でできないの!?
→【Googleスプレッドシート】セルに文字を一括で追加入力する方法
設定は少し複雑ですが、この小技を設定すると秒で末尾にamp/が入力できます。
▼肝心のampを無効化した後のPV数について
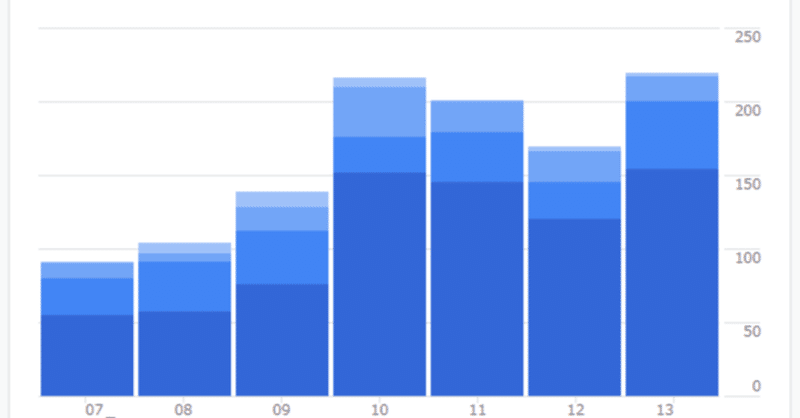
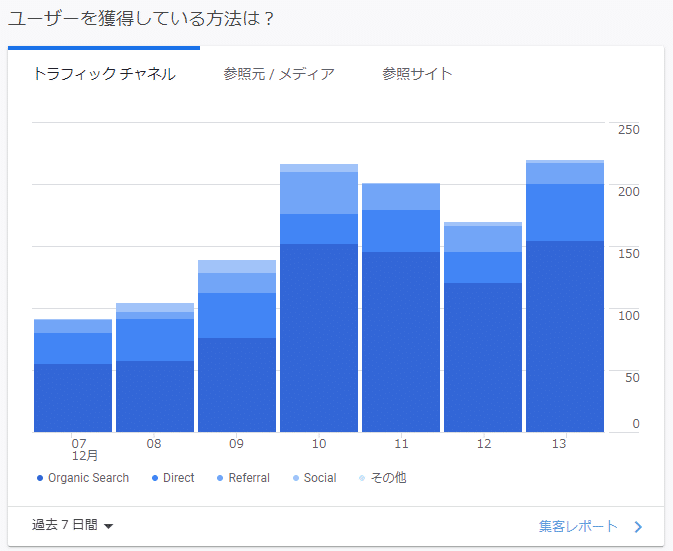
冒頭でもお話したように、ampを無効化してからPV数は倍になりました!

まぁ元が平均80前後のPVだったので、それが200PV前後になったのは少し話を盛りましたが笑
ちなみにampを無効化したのが、12月の9日。それよりも前がビフォーで、10日以降がアフターとなります。
記事自体は投下していないため、amp無効化によりスマホでも見やすくなったことが、PV数増加の理由かもしれません。
スマホでデザインが崩れている方だけでなく、PV数で悩みかつampが有効化されている方は、ampの無効化を試してみる価値があるかもしれません!
▼まとめ
今回はampを無効化にするとどうなるなるのか、必要な作業についてご紹介しました!
ampの無効化の恩恵は何よりも、Cocoonのブログがスマホでしっかり表示されることにありますね。
その上、PV数も増えたのは言うことないです。
amp無効化自体は簡単なものの、301リダイレクトの設定がちょっとした曲者。今回ご紹介したことを参考に、設定をしてみてはいかがでしょうか!?
自分で書いた本記事。2022年12月9日にampを無効化したばかりの自分に教えてあげたいですね笑
この記事が気に入ったらサポートをしてみませんか?
