
【AfterEffects #2】テキストアニメーションのお勉強
こんにちは。今日はAEでテキストアニメーションやります。前回のblenderの記事で「次回はCM風動画作ります!」って言ったんですが、文字もまだ満足に動かせないのでもう少し下積みします。
ということで今回はYoutubeのチュートリアルを参考に、使えそうなテキストアニメーションを6個作ります。各タイトルは至って真面目につけております。表現が難しい。
①下から順に上がってくるやつ
参考にさせて頂くのはこれです。②で2つ目のアニメーションも作ります。
まず
Ctrl+Y: 新規平面
Ctrl+Alt+Y: 新規調整レイヤー
です。覚えておかねば...。
テキストアニメーションは基本は「テキスト>アニメーター」から行うようです。アニメーターでは位置、透明度、回転などが変化させられます。

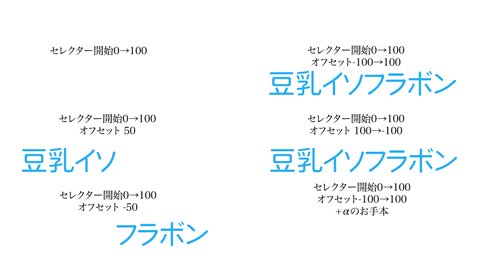
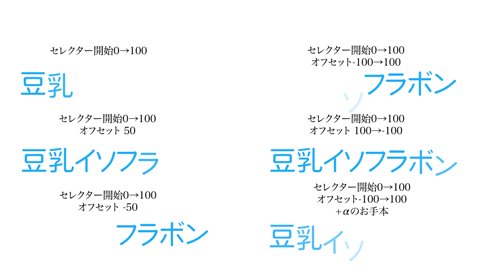
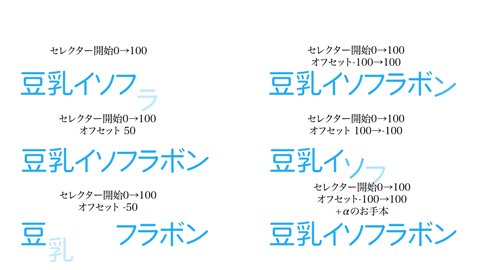
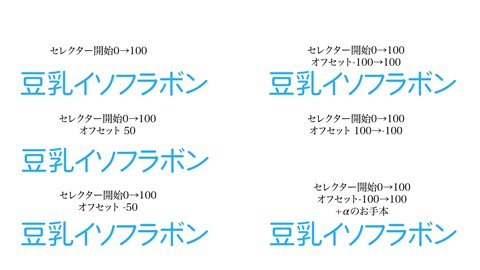
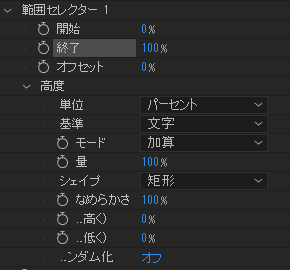
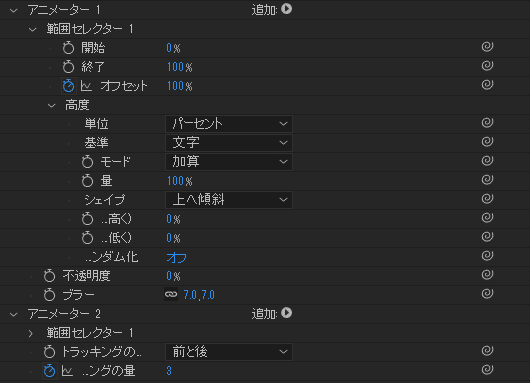
ですがこのアニメーター、「範囲セレクター」というところで変化する文字の範囲を決めているようなのですが、セレクターのオプションが多すぎて、上画像のように全く挙動がわかりません。

そこで下の神解説動画をご紹介します。めちゃめちゃわかりやすいです。
テキストアニメーターの挙動が知りたいときには、ドットだけのテキストにしてみるとわかりやすいですね。(下の画像は開始30%、終了70%、オフセット-16%で下へ傾斜、高くを70%にした時の図。テキスト全体の14%~54%がアニメーターの影響を受けて、加速するように変化する)

①のテキストアニメーションは、下から順に滑らかに文字が現れるようにしたいので、このような影響図を作ってあげればいいんですね。

ということで完成です。

②いい感じに広がってくやつ
アニメーターには「字送り」という機能があります。範囲セレクターで文字全体を指定した状態で、「トラッキングの量」をいじると、文字の間隔を増やすことができます。(字間を少し広めに設定↓)

さらに中心から段々と登場するようにしたいので、楕円マスクを境界をぼかして適用します。

いい感じに整えて完成です。

③映画にマジでありそうなやつ
お手本はこれです。①と②の混合バージョンです。
おっちゃんのテンションが高いですが気にせず頑張ります。
黒背景に白文字のシンプルイズベストな演出です。1つのテキストに対して、①や②で使ったアニメーターは複数重ね掛けできます。ここでは
・透明度とブラーを左から右に外していくアニメーター
・字間を広げるアニメーター
の2つを重ね掛けします。

もうこれだけで完成です。イーズは掛けない方がカッコよく見える時もあるようです。(白州おいしいよね)

④シュパシュパ線で出てくるやつ
お手本はこれです。アニメーターではカバーできない演出も見ていきます。
これは中々手間がかかります。全文字をパスでなぞり書きしなければいけません。が、慣れるまでこのパスの書き方が難しいです。。

何とかなぞり終わりました。レイヤー名はEnterで変えられるんですね。

続いてすべてのシェイプレイヤーにパスのトリミングを掛けます。いい感じにフレームもずらすと、なぞるようなアニメーションが作れます。

別レイヤーで書き始めのラインに合わせ、画面外に向けてパスを書きます。

キーフレームを整えて完成です。

⑤ワイプでスタイリッシュに出すやつ
お手本はこれです。モーショングラフィックスに使えそうですね!
ここではグラフエディターには、速度グラフと値グラフがあるということを学びました。

速度グラフは弄っても始点と終点のパラメーターに影響しないので、イージングに集中することができます。ただ、値グラフよりも造形に制約があるのでうまく使い分ける必要がありそうです。

バーを親設定にした矩形シェイプを文字にトラックマットとして適用すると、文字の一部の色を変える演出ができます。
大体のモーションはこんな手前側に尖った山ができるような速度グラフにするとカッコよくなります。

ここもバーを親にしたシェイプレイヤーをトラックマットに使用します。

つなげて完成です。

⑥ポップな感じで登場するやつ
お手本はこれです。文字が踊ってる感じが可愛いですが、気が遠くなるような作業量なんじゃないかと不安になる出来栄えです。
まずアニメーションを作る前に、カーニングをできるようになっておきます。Aviutlではテキストボックスに<p100,30>、<s150>のように書いてカーニングしていましたが、AEは文字パネルだけで大体なんとかなります。

とても簡単に調整できます。(上手にできるとは言っていない。)
文字をぐちゃっと動かすには、テキストをシェイプに変換してから全シェイプをグループ化、トランスフォームのウィグルを適用します。

画面がえらいことになってますが、ウィグルの移動量を時間変化させることで、ランダムに文字を動かしつつ滑らかに元の位置に収束させています。

文字をプリコンポーズして、パスや図形で装飾します。
背景を入れたら完成です。

まとめ
始めは軽いテキストアニメーションが出来ればいいやと思って始めたこの記事ですが、モーショングラフィックスに繋がりそうないろんなテクニックを知ることが出来ました。ただ、色々こだわっちゃう癖のせいで、1つ1つのアニメーションにめちゃめちゃ時間かかってしまいました。もうちょっと効率化したいなぁ。
フォントなんですかーとか、aepくださーいとか、なんかあったらお気軽にコメントどうぞ~。
お疲れ様でした。ではでは。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
