
【Blender #2】モーショングラフィックスに入門したい
第2回はモーショングラフィックスやります!
今回の参考チュートリアルはこれです。
1個3分で作れるかっこいい演出、憧れます。早速作っていきましょう。
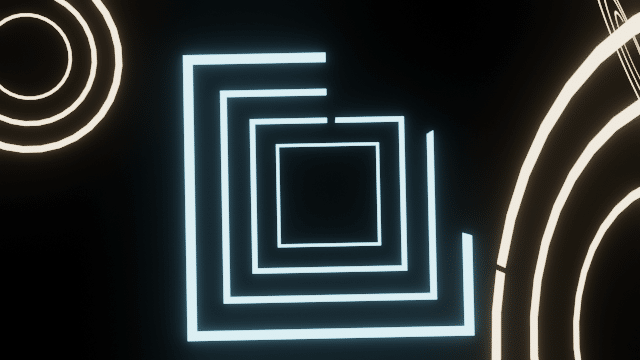
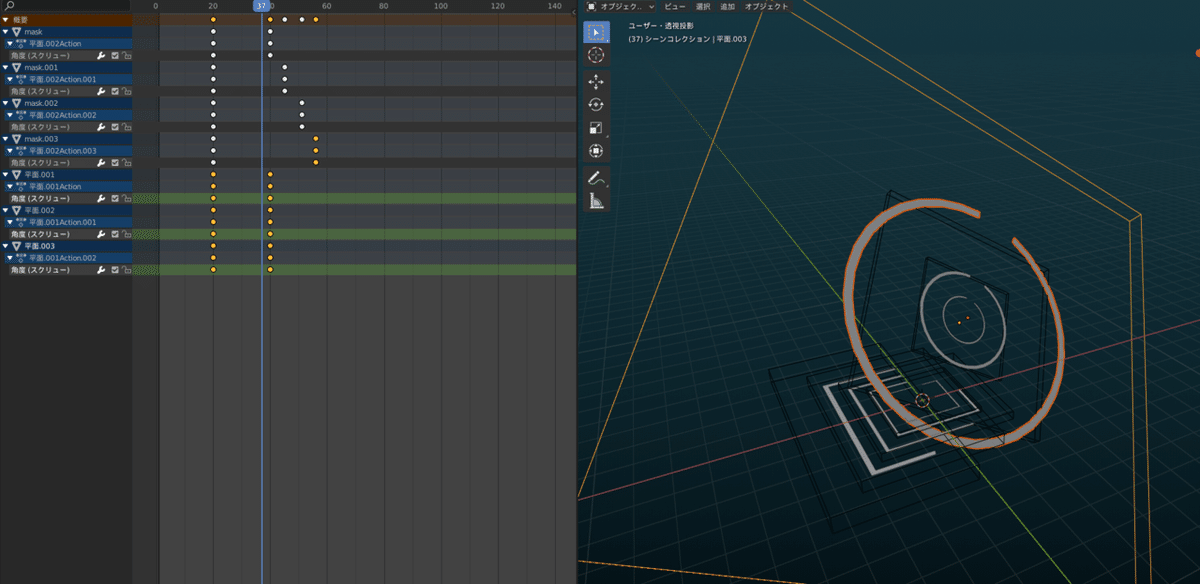
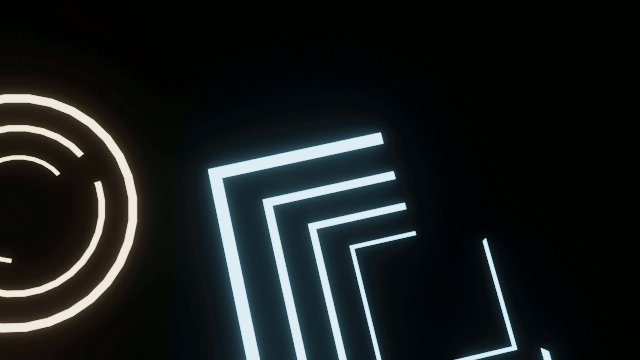
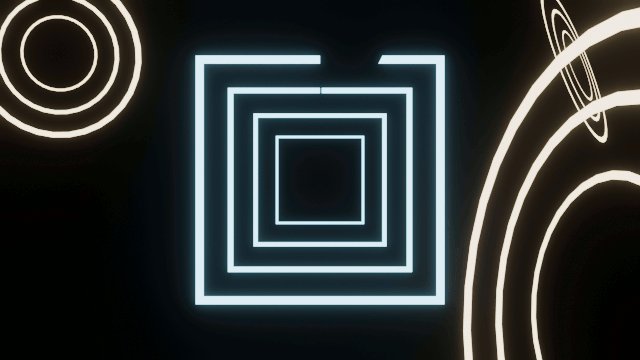
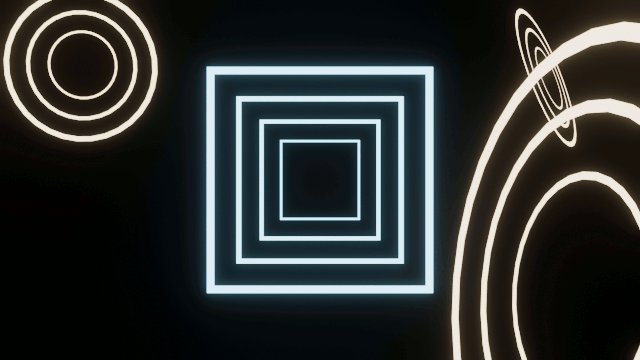
①円形ワイプでびゃーってやる

上の画像のようなものを作ります。
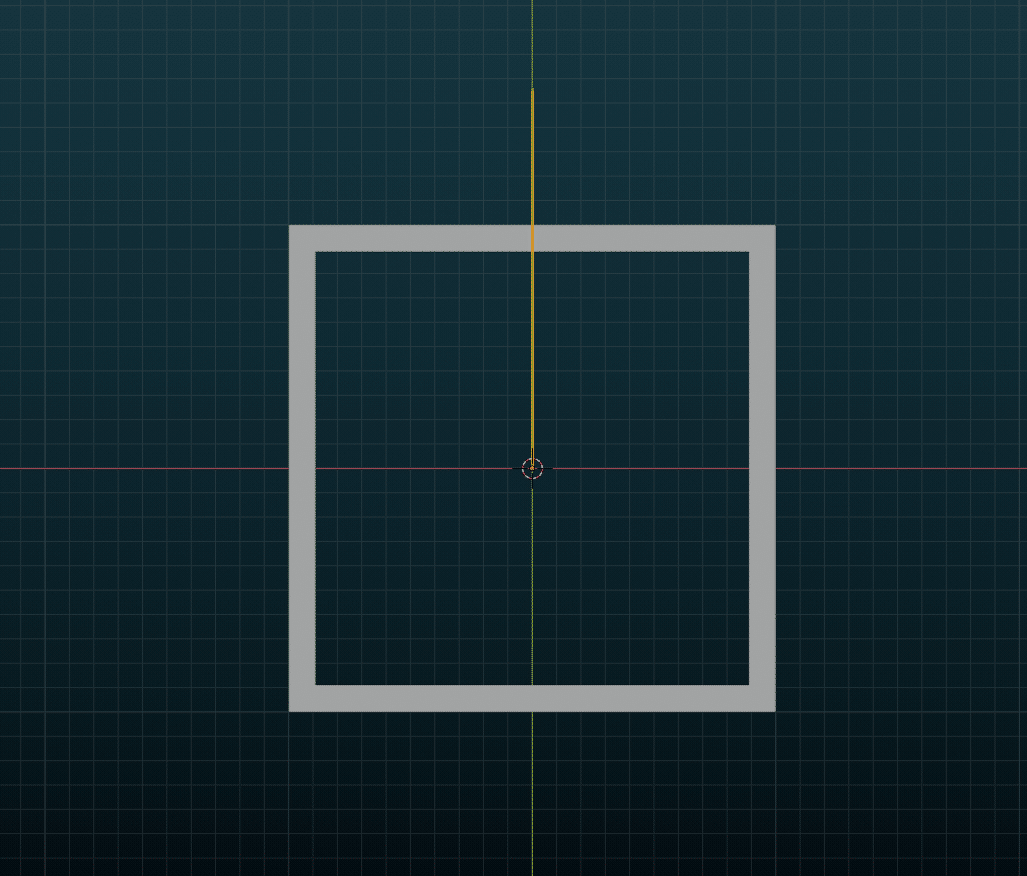
平面から四角い枠を作成、別オブジェクトで1本の辺を作ります。

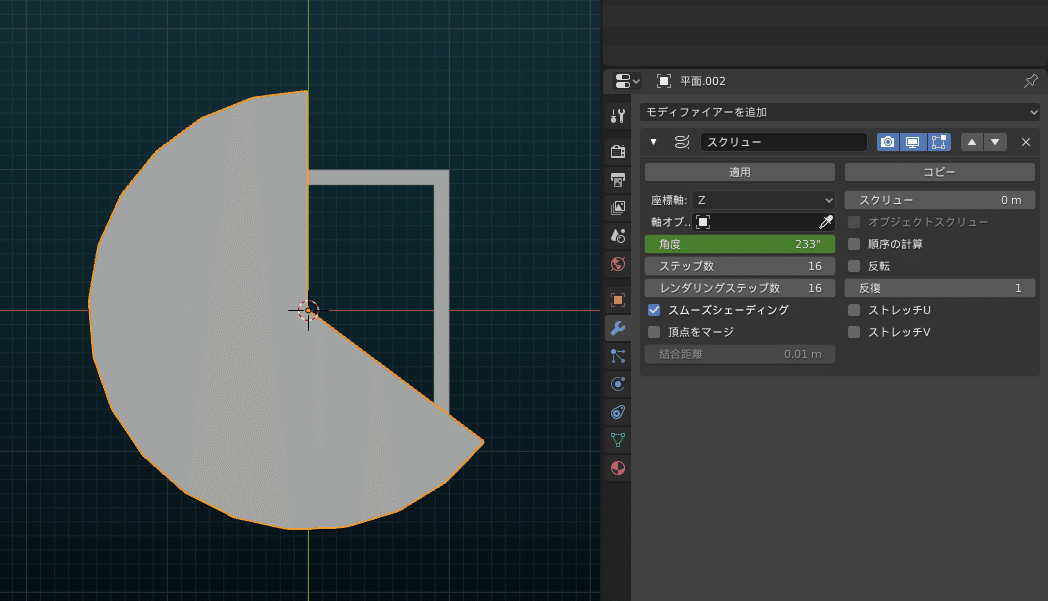
これにスクリューモディファイアを適用

角度を変化させてキーフレームを設定し、時間変化で0→360°にします。またソリッド化して枠を完全に覆うようにします。
スクリューモディファイア
指定した座標軸に対して、オブジェクトを回転させた時の軌跡をメッシュにする。「スクリュー」の値を指定すると回転しながら軸方向にも動くような軌跡が描けて、螺旋状のものが作れる。回転軸を考えて適用しないとメッシュが重なって汚いものが出来上がるので注意。
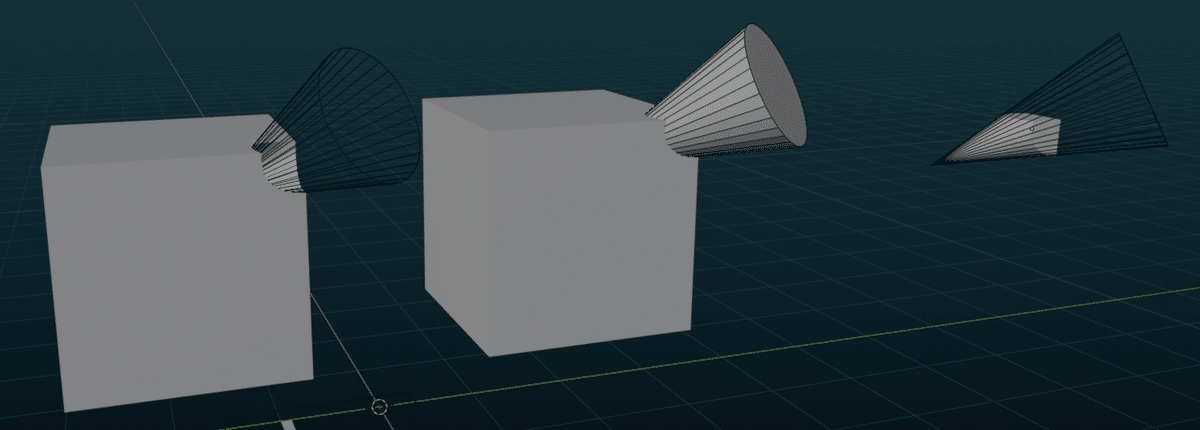
ここでブーリアンを使います。その発想はなかった...!
忘れかけているので復習しておきます。

全て立方体に、円錐を使ったブーリアンモディファイアを適用しています。左から順に差分(Difference)、統合(Union)、交差(Intersect)です。言葉通りですね。今回の四角を円形ワイプするアニメーションは、枠オブジェクトに、ワイプ用の円との交差を取らせることで実現されるんですね。
ちなみにブーリアンモディファイアは、適用しなければアニメートさせることができます。モーショングラフィックスでは多用することになりそうです。またブーリアンに関して、Bool Toolというアドオンが便利なようです。以下Bool Toolについて少し見てみます。

Bool Tool
ブーリアンを手軽に適用できるアドオンです。複数のオブジェクトを選択した状態でCtrl+Shift+Bを押すと、上のようなメニューが出てきます。またNキーで出てくるタブ内に、「編集」タブが追加されます。そこからも同様の操作が可能です。
Difference、Union、Intersectは通常と使い勝手は同じです。Sliceは、最後に選択したオブジェクトを他のオブジェクトとの境界で切断、分割したい時に利用します。
Brush Booleanは非破壊です。オブジェクトにブーリアンモディファイアを設定するだけです。Auto Booleanはモディファイアを「適用」までします。また最後に選択したオブジェクト以外のオブジェクトを削除します。

それではどんどん追加していきましょう。今回はあまりマテリアルなどにはこだわらず、すべて放射シェーダーにしちゃいます。

完成です!
ただ、このやり方フェードインは簡単なんですがフェードアウトが難しいんですよね。スクリューを0°→180°→0°にして、マスクオブジェクト自体を360°回転させても、タイミングが合わず綺麗にフェードアウトできませんでした。フェードアウトに関してはまたいつか考えようと思います。
②光の玉でしゅーってやる

上の画像のようなものを作ります。
用意するのはベジエカーブと球。球は円でもいいかもしれません。

空間上に超適当にベジエカーブを作ります。ベジエカーブはS,R,Gキーで位置や向き、影響の強さなどを調節できます。またVキーでハンドルタイプを変更できます。今回は滑らかに動かすのでハンドルタイプは整列で固定。
カーブは位置(0,0,0)、回転(0,0,0)、拡縮(1,1,1)であるようにします(そうしないと球がカーブにちゃんとついてこない)。
球を作成したら、球にカーブモディファイアを追加し、ベジエカーブを選択。「変形する軸」にX軸を選ぶと、球のトランスフォームのX座標をいじることで球をカーブに沿って移動させることができます。

球のX方向の拡大率をキーフレームで調整しながら変化させると、球が伸びたり縮んだりしてよりそれっぽいアニメーションになります。カクカクに見える場合は細分化モディファイアもつけておきます。あとは適当球とカーブをいくつか複製して、それっぽく配置。次にマテリアルを作ります。

僕はこんな感じにしてみました。後ろの尾のほうを暗めにしたいので、UV展開してグラデーションテクスチャをつけます。グラデーションテクスチャは白黒で味気ないので着色したいところです。そこで、ついでに色がだんだん変化するようにしてみました。<X,Y,Z>=<R,G,B>という前回わかったことを使います。今回球はX座標を0→65まで移動させているので、オブジェクト情報から位置ベクトルを取りだし、RGB分離でR(=X)を抽出して、65で割って0~1の値にし、それをカラーランプに入力します。これで始点から終点までの動きを、カラーランプのバーに対応させることができました。
それでは完成です!

③花火みたいにどーんってやる

上の画像のようなものを作ります。
目新しいテクニックがたくさん出てきます。まずはオブジェクトの円形配置。平面とベジエ円を作成し、平面に配列→カーブの順でモディファイアを追加します。カーブにはベジエ円を適用。するとカーブに沿うように平面を配列複製できます。

オフセットを調節するとx,y,z方向の間隔を調節できます。更にいじるとなんか楽しいことになります(脱線)。

続いて、頂点グループとフックモディファイアを使います。円の外側に来る二つの頂点を選択したら、頂点グループを作成します。配列で作っている他の平面も同じ頂点グループに属させるため、配列モディファイアのケージ編集を有効化します。

頂点グループは、頂点を選んで、「+」を押してグループを追加し、「割り当て」を押してつくります。

配列とカーブを適用したら、フックモディファイアを追加。ワールド原点にエンプティを作成して、そのエンプティに作った頂点グループをフックします。すると外側の頂点がワールド上に固定され、S,R,Gキーなどでトランスフォームしても動かせないようになります。

フックモディファイア
オブジェクトの特定の頂点を、別のオブジェクトにくっつけるように固定したい場合に使う。「半径」はフックするオブジェクトから見て、フックの効果が有効になる頂点の距離のこと(あくまで頂点グループに入っていなければフックの影響は受けない)。強さ、減衰タイプは見た目の通り。
編集モード中Ctrl+Hを押せば、自動でエンプティと頂点グループを作り、フックモディファイアを追加してくれる。

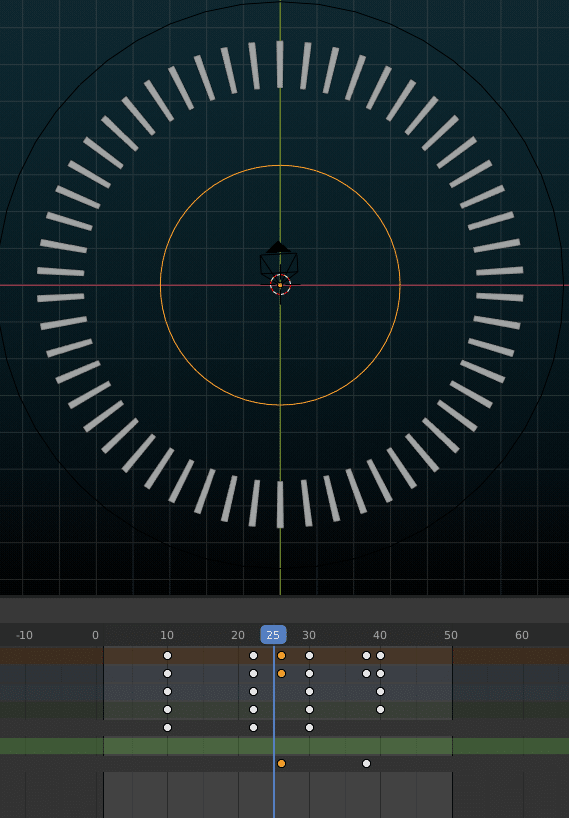
オブジェクト本体の拡大率と、フックの強さをキーフレームで設定して、花火が弾けるような動きにします。続いてマテリアルを設定します。

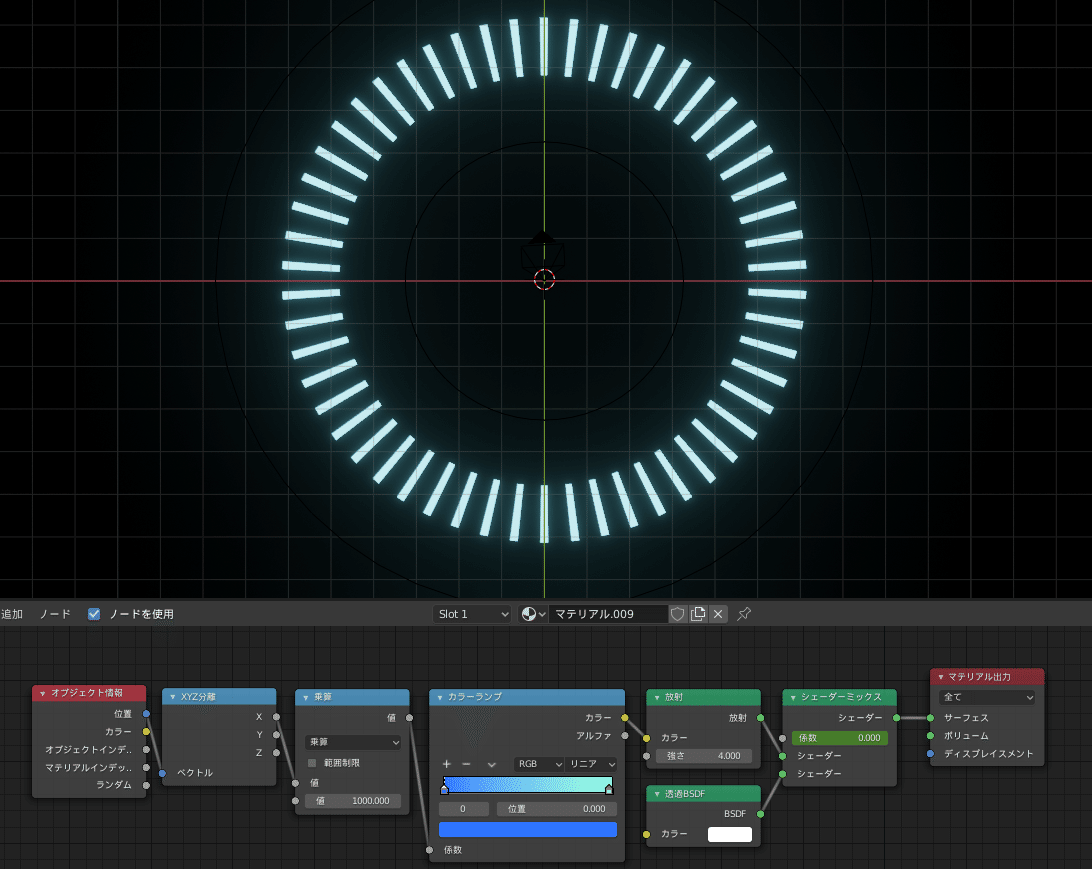
今回は透過マテリアルを使ってフェードイン・フェードアウトを作ります。マテリアルの設定で、アルファブレンドを設定するのを忘れずに。またついでに動きに合わせて色が変化するようにしておきます。フェードの方法ですが、シェーダーミックスに放射マテリアルと透過マテリアルをつなぎ、係数をキーフレームで変えて実現します。また色は、本当はオブジェクトの拡大率で変えたかったのですがいい方法が見つからなかったので、アニメーションの前後で0.001mだけX方向の位置を変えることにしました。あとはさっきの光のアレと同じ要領です。(さっきはRGB分離に無理やり位置ベクトルを突っ込んでましたが、XYZ分離もありました。気づかなかった笑)
いくつか輪を増やして完成です!

④長方形でさーってやる

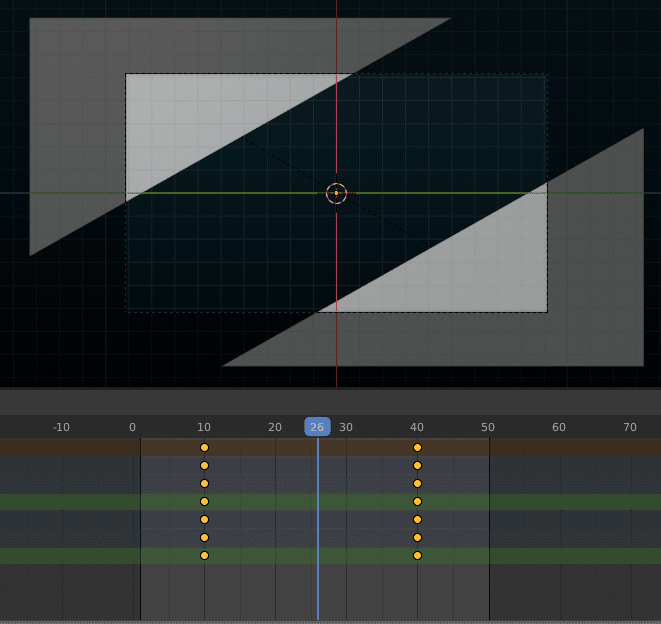
上の画像のようなものを作ります。
といってもこれは爆速で作れます。平面を作り、上の頂点2つを頂点グループに入れます。またフックモディファイアを追加します。この状態で平面を横並びに5つ複製。続いてエンプティを1つ作成して、すべての平面の上頂点そのエンプティでフックします。

フックモディファイア内の「強さ」を左に行くにつれ弱くしていくと、このように階段状に図形を変化させることができます。
ちなみにフックモディファイアは、フックするオブジェクトを指定した時点からフックが始まります。フックしている状態でオブジェクトを複製すると上のようには出来ないので順番に注意。
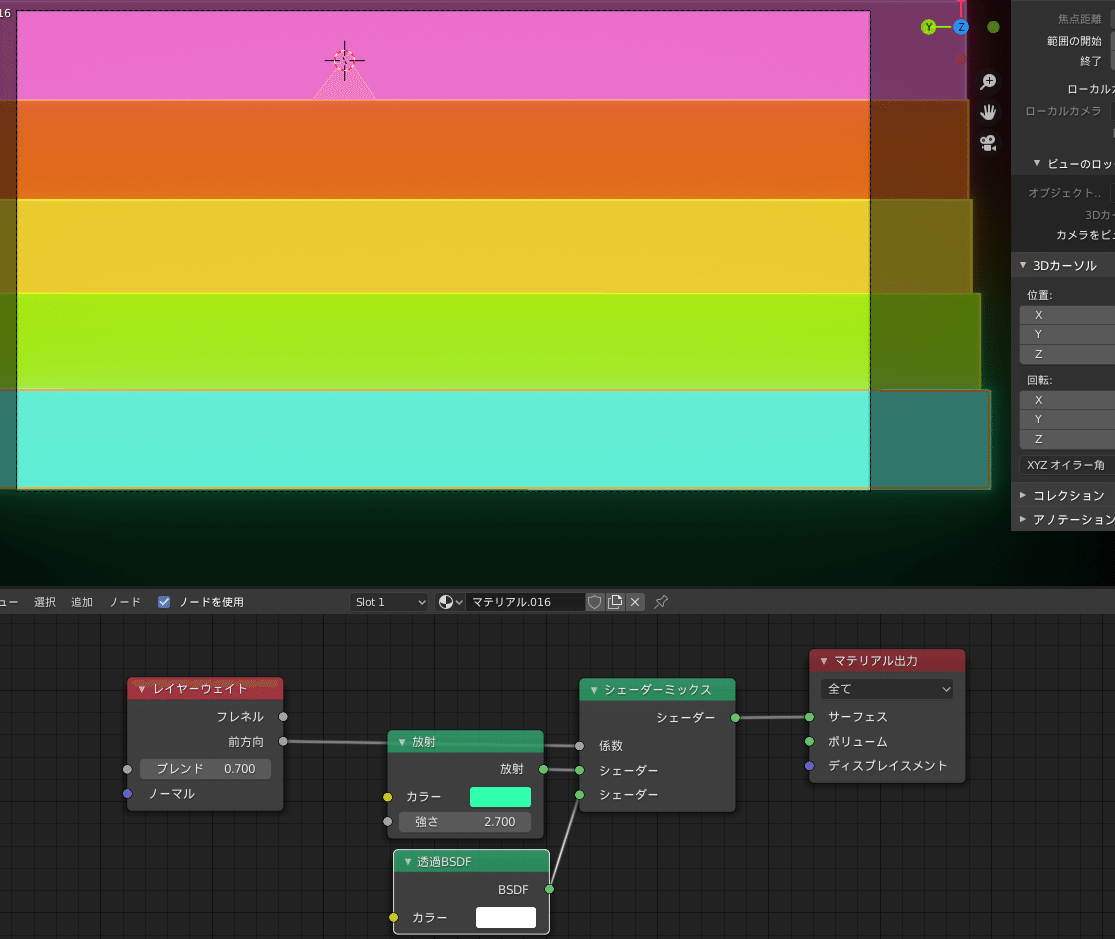
エンプティを動かしてキーフレームを打ちます。マテリアルは下のようにしてみました。

レイヤーウェイトとシェーダーミックスを組み合わせると、視点に合わせてミックス係数を変えることができます。まだレイヤーウェイトは僕もよく仕組みをわかっていませんが、難しいので考察はまた今度にします。ワイヤーフレームモディファイアで枠を強調して完成です。

⑤三角形ですーってやる

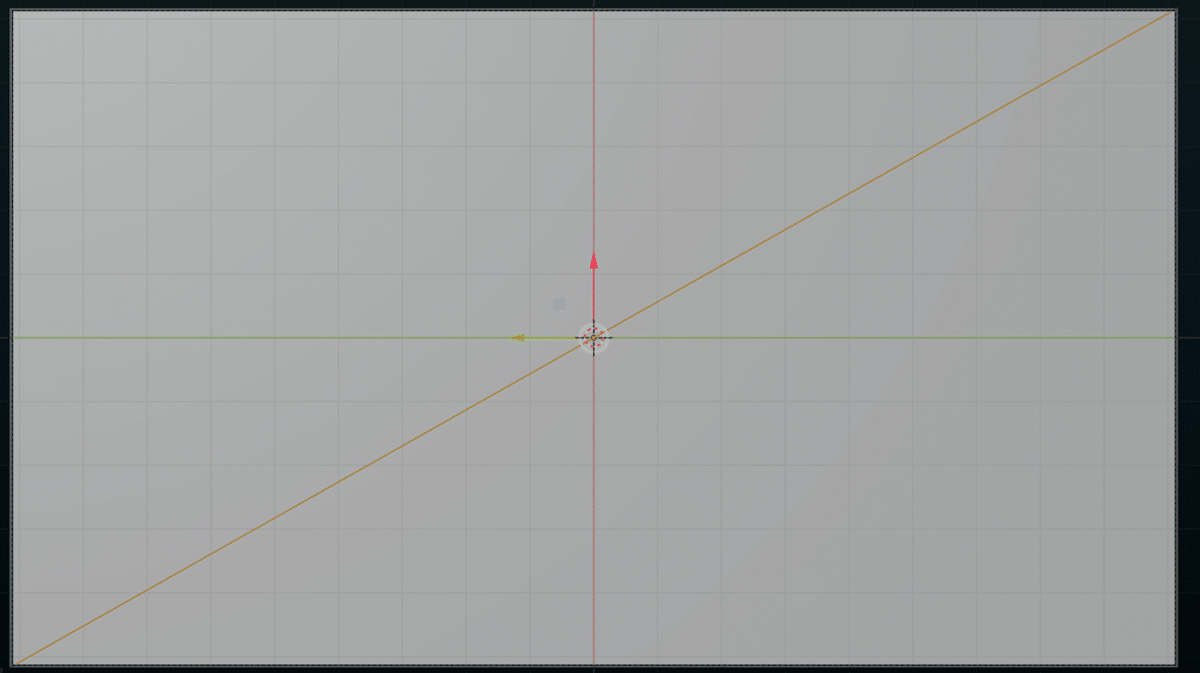
上の画像のようなものを作ります。
平面を作り、大きさをカメラの枠に合わせます。ナイフツールを使って対角線で切断します。

ナイフツールは初めて使ったので、使い方をメモしておきます。
ナイフツール
Kで起動、辺や頂点と交点を作りながら切り口を書いていきます。切り口が書き終わったらEnterかSpaceで分割を確定します。切りながら、
Z: 見えていない裏側まで貫通させて切る
E: 別のカットを始める
C: 現在の視点から、45度ずつ回転して切る方向を制限する
Ctrl: 押している間、辺の中点にスナップして切る
Shift: 押している間、スナップしなくなる
また新たに知ったコマンドを二つ。
V: 辺分離、面と面の連結を切る。
P: 別オブジェクトに分離する。選択したものを分離、マテリアル別に分離、構造から自動で分離のオプションが選べる。

分離したらそれぞれにアニメーションをつけます。扱いやすいように、2枚を1つのエンプティに親子付けします。三枚複製して、タイミングを調整します。

マテリアルで色づけすれば完成です。
ちょっと簡単に出来すぎてしまったので、背景をいれてみます。

平面を適当に細分化して、ワイヤーフレームモディファイアを使うとグリッドが作れます。グリッドは三枚用意しましたが、のっぺりするとつまらないので位置のZ座標が三枚とも異なることを利用して、ボロノイテクスチャで変化をつけます。ボロノイを白黒のグラデーション化して、元の緑と掛け算すれば、暗いところと明るいところをランダムっぽく作れますね。
頂点からパーティクルをヘアーで生成して、交点上にランダムに乗せます。
((この辺までサクサク自分で考えて出来るようになったことに早くも成長を感じる))

完成です。かっこよくね?
まとめ
モーショングラフィックス、Aviutlでやることも多いと思うんですが、3Dと融合できるとぐっと表現の幅が広がりますね。特に3D空間上にパスを作る作業はAviutlではかなりやりにくいので助かります。
また記事書きすぎた。。長文スンマセーン。それでは。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
