
Babylonjs勉強会 LT会に登壇した話
こんばんは、かーでぃです。
今日は、イベント「登壇」側なので、自分のところだけ。全体記事はきっとLimesさんが日本語版と英語版を書かれると思うので(笑)
はじめに
今回のテーマは、色々と悩みました。
もともとは、昨年4月のLTで話をしたデジタルツインの関係で、温度以外のデータも見れるようにしたよー!
というところにしようかと思ったのですが、ラズパイ弄るのが面倒せっかくならオープンデータを活用しよう!ということで、こちらのテーマになりました。
アーカイブ動画
登壇資料
決して、コードを書くのが面倒だったわけじゃないです。
オープンデータを活用してみたかった、というお話です。
天気情報のオープンデータ
ということで、まずはオープンデータ探し。できれば、APIでデータ取得できるところがいいな…と思い、天気データを探してみたところ、こんなサイトを発見しました。

ここの良いところは…
全世界の天気データをAPIで取得できる
個人利用ならAPIは無料(表記だけでOK)
APIキー不要(認証とかメンドイ)
API Builderで楽々成形
こちらのブログを参考にさせて頂きました(感謝!!!)
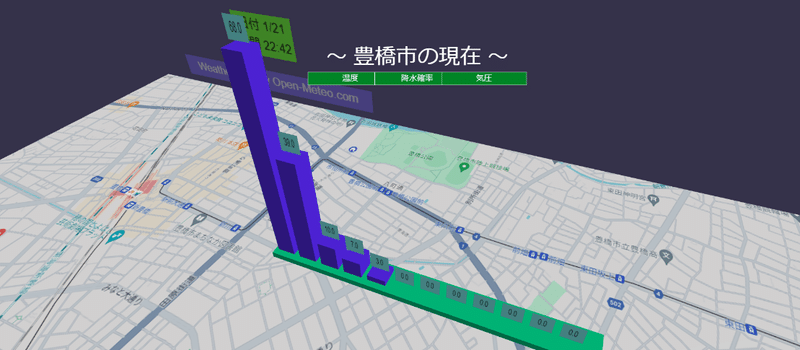
そこからデータを取得してきまして、ぷちデジタルツインの際に使ったグラブ描画の関数を再利用して、出来上がった降水確率のグラフがこちらです。

コードはPlaygroundに上げてありますので、そちらを参考にしてもらえればと思います。
登壇の中でもしゃべりましたが、Babylon歴は2年ぐらいになりますが、全然上っ面しかわかってないので、参考になるものも無いかもしれませんが…
Babylon.jsのテクニック?!
ここまでLT時間で言えば、恐らく6分~7分ぐらい(毎回、ストップウォッチで時間を計ろう!と思い、スマホを目の前に立てておくのですが、登壇を始めるときにスタートボタンを押し忘れ、結局登壇時間がわからない…のを、いい加減治したい。。。)のハズ。
そして、ここまででBabylonの話がほとんどされてない事実(笑
このまま終わってもいいのですが、あまりにも寂しいので、ちょっと無理やりBabylonの話をねじ込んでみましたw

これまで、Babylon.js使って何本かコードは書いてきましたが、メッシュを作るだけ作っても、消したことなかったです!
どうやって消すんだ?と思って、ChatGPTに聞いたら、👆のようにして消すんだよ、と教えてくれました(ChatGPT先生、ありがとう)。
実際にBoxを消すコードです。
棒グラフを再描画する前に、これを実行して消すようにしています。
function claerGraph() {
for(i=0; i<12; i++){
const myMesh = scene.getMeshByName("grp"&i);
if (myMesh) {
myMesh.dispose();
} else {
//console.log("メッシュが見つかりませんでした。");
}
const myPlae = scene.getMeshByName("smallPlane"&i);
if (myPlae) {
myPlae.dispose();
} else {
//console.log("planeメッシュが見つかりませんでした。");
}
}
}CreateBox等でメッシュに名前を付けれるのですが、これまで雑に"box"とかにして、ぜーーーーんぶ同じ"box"って名前にしてたけど、これからはちゃんとユニークな名前を付けてあげるようにしますー。
名前って大事ですね(笑
課題というか発展させたいこと
緯度経度を指定することで、地図画像を参照できるAPIと組み合わせて、世界版にしてみたい(Bing Map APIなど)
Re:Earthのウィジェットとして取り込んでも面白そう。
今回は豊橋市固定です(豊橋在住なので)。
ただ、書いたように地図画像連携ができると面白そうです。今回、そこまで含めたデモをしたかったのですが、Bing Map APIの使い方がわからず断念しちゃいました。
5月の技術書典ネタは、この辺りからかなーと、ぼんやり思ってます。
※Re:Earthプラグインは、マニアックで面白そう
最後はXのポストのご紹介
#BabylonJS勉強会 #BabylonJS
— 犯人はヤス (@Ykoba791) January 24, 2024
かーでぃ氏の発表。お天気APIから温度をグラフ表示しています。Playgroundで動くのいいな。 pic.twitter.com/u9dBpQWa9m
天気のAPIを使って気象情報を可視化
— あぶち (@abricheese) January 24, 2024
いいなぁ~
桜島の降灰予報を3D表示とかできると便利そう!
(鹿児島県民)#BabylonJS勉強会 pic.twitter.com/GR03MJKXSz
最初の LT (ライトニングトーク) は
— ちょまど@ ITエンジニア (@chomado) January 24, 2024
かーでぃさん (@_0447222690292) による
『オープンデータを活用しよう!~ 豊橋市の現在 ~』
始まりました👏
Free Weather API から情報を引っ張ってきて#BabylonJS Playground で動かしていますね✨
データの可視化とても良いですね☺️
#BabylonJS勉強会 pic.twitter.com/xZU4JU0h7H
イベント運営の皆様、登壇の機会を頂きましてありがとうございました。
自分を除く登壇者の皆様、素敵な登壇をありがとうございました。
参加者の皆さん、目一杯の拍手や応援メッセージをありがとうございました!
楽しかったです!
— かーでぃ@LT駆動って素敵! (@_0447222690292) January 24, 2024
あっという間の1時間半でした♬#BabylonJS勉強会 #BabylonJS https://t.co/Ir4ogBJz4N
この記事が気に入ったらサポートをしてみませんか?
