
クックパッドエンジニアブログをデザインリニューアルしました
デザイン推進部の村山です。3月上旬ごろからゆるりと検討を進めていたエンジニアブログのデザインリニューアルが6月中旬にPC版に反映されたので、少し時間は空いてしまいましたが取り組みについて書いてみようと思います。
クックパッドエンジニアブログ
https://techlife.cookpad.com/
今回のリリース内容
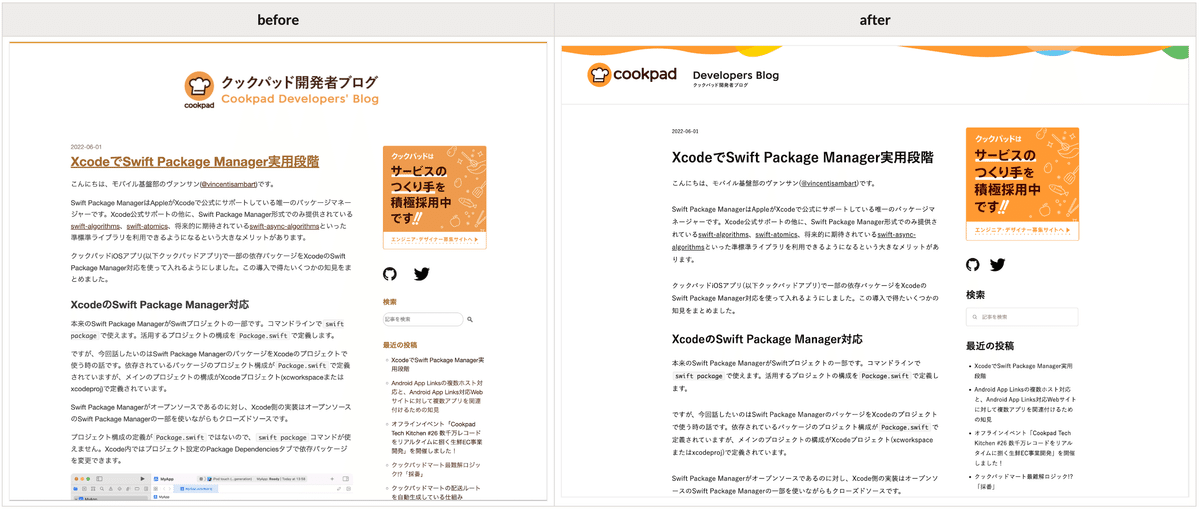
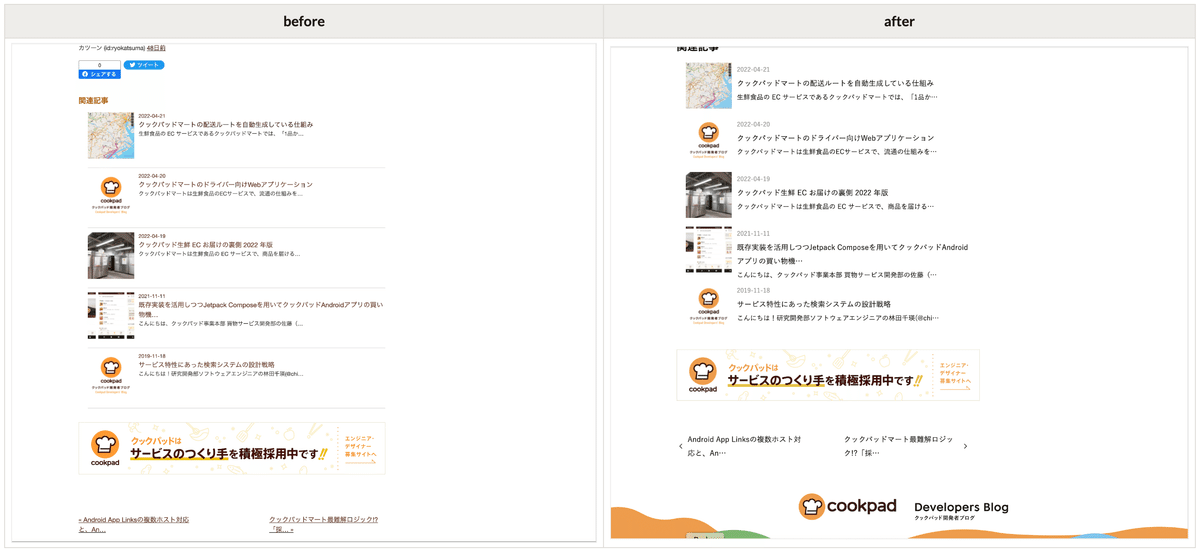
クックパッドのコーポレートブランドデザインである「Organic」のデザインに合わせてエンジニアブログのデザインをリニューアルしました。


Organicとは
7月にニュースリリースとして詳しい説明が出ていますので、こちらを見ていただければと思います。
https://prtimes.jp/main/html/rd/p/000000255.000027849.html
■コーポレートブランドデザイン「Organic」
柔らかで、温かみのある様々な形状/色による有機的(Organic)な色面の構成による、クックパッドのコーポレートブランドデザインを策定しました。多様性を受け入れるクックパッドのプラットフォームの中で、つくり手が楽しんでいる躍動感を表現しています。
こちらのリリースに合わせてコーポレートサイトもリニューアルされ、今後いくつかのサイトもこちらのデザインになっていく予定です。
主な変更点
Organicに合わせてブログのデザインを変更しました。
フォントもOrganicで定義されている日本語フォントである游ゴシックに変更しました。
クックパッドロゴも古いものだったので、レギュレーションに合った最新のルールに沿ったものに変更しました。
行間や文字サイズ、色などもOrganic準拠したり、調整して読みやすくなりました。
変更の経緯
クックパッドエンジニアブログについて
2008年から開始された、主にエンジニア向けのブログです。エンジニアはもちろん、社内のディレクターなども記事を投稿してきました。
ブログの目的
エンジニア採用のために運用や更新を続けています。採用面接のときなどは候補者の方から必ず話題出てきますし、クックパッドがテックカンパニーというイメージを持たれるのに大きな影響を及ぼしています。開設期間が約15年となり、これほど長く更新され続けているブログは多くありません。
また、社員が年1回でも外に発信できるような成果を出していてほしいというCTOの成田さんの願いもあるそうで、当番制で投稿が続いています。
エンジニアブログの課題
現状のブログの運用の振り返りや、他社のエンジニアブログとの内容面、デザイン面での比較を成田さんやブログの編集長のエンジニアにも助けていただき、まとめていきました。


いくつかあるのでまとめました。
採用観点
PVを増やしたい
なかなかに渋い内容も多い(専門性が高い)
学生には届きにくいかも
回遊させて色々な記事を見せたい(でもこれは幻想かも)
書き手や部署にスポットを当てたい
ユーザアイコンとか表示したい
部署とかでまとめて関連記事表示させたい
デザイン観点
レガシーな印象のデザインを変更したい
Organicのテイストにして統一したブランドにしたい
「現在でもアクティブに更新されてること」がイメージされやすいようにしたい
スマホのデザインがデフォルトっぽい
でも結局デザインよりも記事の中身のほうが大事でエンジニアは気にしなさそう
これらの中から、まずはデザイン課題の解決を行うことにしました。デザイン推進部で以前取り組んだWebのPCリニューアルのときと同様に、現行の機能やレイアウトをほぼそのままにPC版のデザインをOrganicに変更することにしました。
実装
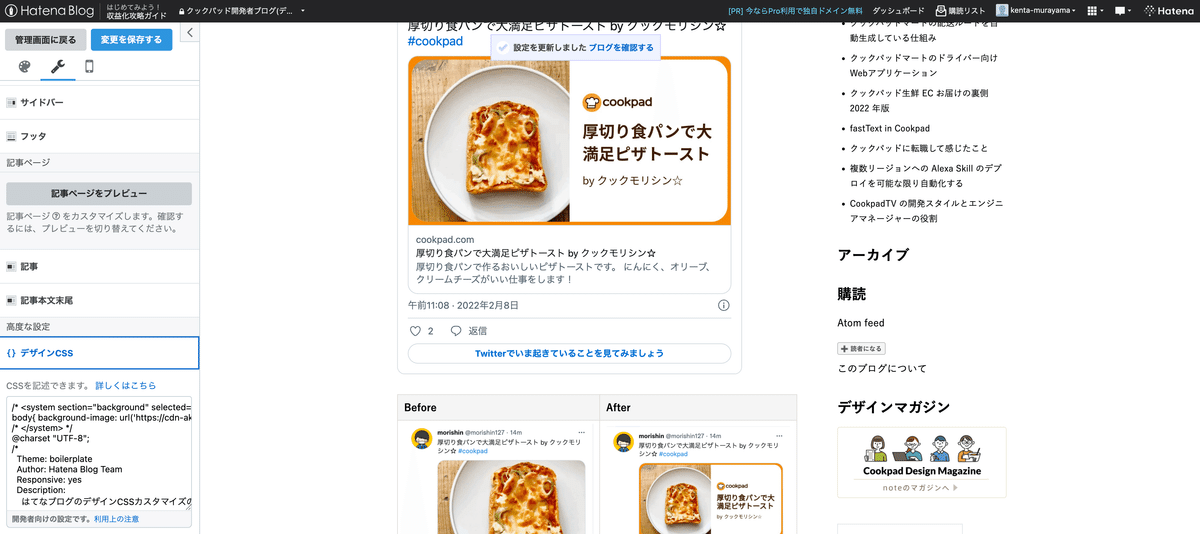
エンジニアブログははてなブログを利用しています。デザイン変更は管理画面からカスタムCSSの項目を変更する必要があるため、ブログの管理者権限をもらってCSSを適用していきました。

デザインはいちはらさんに作成いただき、はてなブログの成約の中でできる範囲のデザインに修正していただいたり、テストを実施しました。
実装時のポイント
CSSを変更して、設定保存ボタンを押した瞬間に本番に即時反映されてしまうため、非公開状態のコピーブログを作成して表示確認や動作確認を行いました。
また、CSSしか触れないので装飾したり、表示項目を大きく移動させたりするのが難しかったのでデザイン通りには実装できなかった部分もありました。

おわりに
今回は色々とブログの枠組み上、デザイン表現がうまく行かない部分が合ったりしましたが、また今後も変更できる部分が増えたときに対応していこうと思います。
また、リニューアルでだいぶイメージも変わりましたし、読みやすくもなったので今後も長期的なブランド価値向上のために取り組みを続けていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
