
ReactでTodoアプリを作ってみよう
Reactというユーザインターフェース構築のためのJavaScriptライブラリがあります。
非常に人気のあるライブラリなので、興味のある方もいらっしゃると思います。
そこで、本記事ではReactで簡単なTodoアプリを一から作成する手順を紹介しようと思います。
Reactでのアプリ開発がどのようなものかをざっと理解していただければと思います。
今回作成するTodoアプリは下図のような追加と削除ができるだけの簡単なものです。

Reactでアプリ開発を行う上で知っておいていただきたいことは、アプリを小さい部品(コンポーネント)の集合として考えて開発を行うことができるという点です。
今回のTodoアプリは下図のようにApp、TodoForm、TodoListの3つのコンポーネントで構成されています。

実行環境
ReactにはCreate React AppというReactの学習を簡単に始められる便利なツールがりますので、ここでもそのツールを使ってTodoアプリを作ることにします。
参考までにCreate React Appについて説明している箇所の公式ドキュメントのリンクを下記に貼っておきます。
Node.jsがインストールされていれば「npx create-react-app プロジェクト名」をターミナル上で実行することでプロジェクトを作成することができます。

実行手順
大きな流れは次の通りです。
1.プロジェクトの作成
2.Appコンポーネントの作成
3.TodoFormコンポーネントの作成
4.TodoListコンポーネントの作成
5.実行
1.プロジェクトの作成
「npx create-react-app mytodo」を実行します。

mytodoという名前のプロジェクトが自動で作成され、プロジェクトの中には下図のようにフォルダやファイルが存在しています。

Create React Appを使ってアプリ開発を行う場合は、プロジェクトの中に存在する自動生成されたファイルを変更したり、新しくフォルダやファイルを作成したりしながら開発を進めることになります。
2.Appコンポーネントの作成
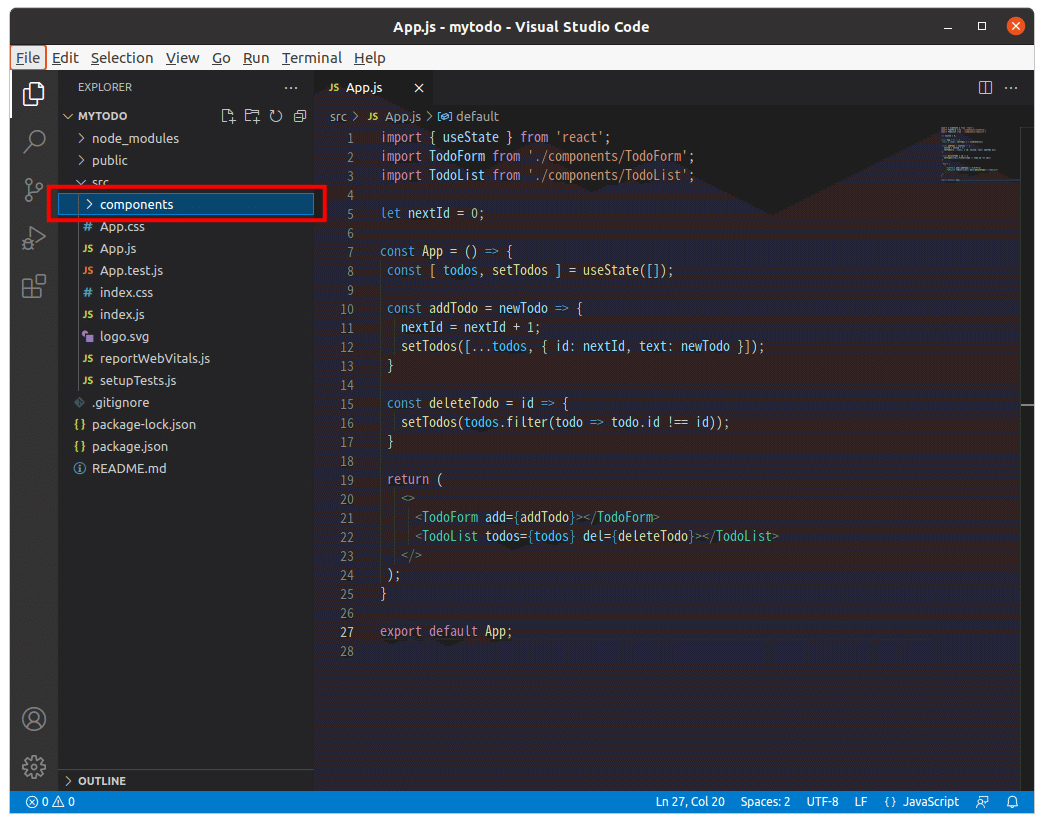
既存のApp.jsを下記のように変更します。
App.js
import { useState } from 'react';
import TodoForm from './components/TodoForm';
import TodoList from './components/TodoList';
let nextId = 0;
const App = () => {
const [ todos, setTodos ] = useState([]);
const addTodo = newTodo => {
nextId = nextId + 1;
setTodos([...todos, { id: nextId, text: newTodo }]);
}
const deleteTodo = id => {
setTodos(todos.filter(todo => todo.id !== id));
}
return (
<>
<TodoForm add={addTodo}></TodoForm>
<TodoList todos={todos} del={deleteTodo}></TodoList>
</>
);
}
export default App;3.TodoFormコンポーネントの作成
TodoForm.jsとTodoList.jsを置くためのcomponentsフォルダを作成します。

components配下にTodoForm.jsを作成して下記のコードを入力します。
TodoForm.js
import { useState } from 'react';
const TodoForm = ({add}) => {
const [ newTodo, setNewTodo ] = useState('');
const handleChange = event => {
setNewTodo(event.target.value);
}
const addTodo = () => {
if (newTodo === '') return;
add(newTodo);
setNewTodo('');
}
return (
<>
<h3>My Todo</h3>
<input value={newTodo} onChange={handleChange} placeholder="Input here..." />
<button onClick={addTodo}>ADD</button>
</>
);
}
export default TodoForm;4.TodoListコンポーネントの作成
components配下にTodoList.jsを作成して下記のコードを入力します。
TodoList.js
const TodoList = ({todos, del}) => {
return (
<>
<h5>Todo List</h5>
<ul>
{
todos.map(todo => {
return (
<li key={todo.id}>
{todo.text}
<button onClick={() => del(todo.id)}>DEL</button>
</li>
)
})
}
</ul>
</>
);
}
export default TodoList;5.実行
「npm start」を実行します。

ブラウザで「http://localhost:3000」を開くとアプリが起動します。

学習教材の紹介
上記では簡単なTodoアプリを一から作成する手順を紹介しましたが、Reactでのアプリ開発のイメージを掴んでいただけたのではないでしょうか。
Reactに興味を持たれてReactの学習を始めてみようと思われた方もいらっしゃると思いますので、Reactの学習教材について少し紹介しようと思います。
公式ドキュメント
Reactに関して一番正確な情報源です。

下記にリンクを貼っておきます。
React Tutorial(W3Schools)
W3Schoolsという学習サイトがあるのですが、その中にReact Tutorialというものがあります。Reactの基本文法を学ぶのに便利だと思います。

下記にリンクを貼っておきます。
TaniaさんのReact関連の記事
Web開発関連の記事を多く執筆されているTaniaさんの記事も参考になると思います。

下記にリンクを貼っておきます。
TaniaさんのReact Tutorialについては以前下記の記事で紹介しましたので、興味のある方はご確認ください。
ネット上には非常に多くの学習教材がありますので、いろいろと検索して探してみるのも面白いと思います。
おすすめのYouTube動画の紹介
Reactは非常に人気のライブラリだけあって、YouTube上にもReact関連のたくさんの動画が存在します。
React関連の動画で私が「この動画は面白い!!」と思った動画を2つ紹介します。
1つ目は下記の「AmazonのクローンをReactで作成する」という動画です。
下図のような画面を一から作成するという内容です。(ReactとCSSでAmazonに似た画面を作成するという内容の動画です)

ReactよりもCSSがメインの動画ですが、ReactとCSSを使ってAmazonのようなサイトの画面を作成する流れを学ぶことができます。
ソースコードは下記のGitHubリポジトリで公開されています。
2つ目は下記の動画ですが、同じ方が今度はNext.jsとTailwind CSSを使ってAmazonのクローンを作成するというものです。
Next.jsやTailwind CSSに興味のある方は一度チェックされてはいかがでしょう。
