
【新機能】フォームカスタマイズ機能|使い方のご紹介
KengakuCloudを運営するビズ・クリエイション代表の初谷です。
いつもKengakuCloudをご活用頂き誠にありがとうございます。
これまでKengakuCloudをご利用の工務店様よりフォームカスタマイズ機能のご要望をお送り頂いておりましたが、待望の新機能としてこの度リリース致します。(お待たせいたしました!)
フォームカスタマイズ機能で出来るようになったこと
・予約フォームに自由に質問項目をイベントごとに入れることができる
・問い合わせ/資料請求フォームを自由に作成することができる
・KengakuCloud内で予約に加え、問合せや資料請求も一括管理できる
本記事ではKengakuCloudをより便利に活用頂くために、フォームカスタマイズ機能の使い方をご紹介していきます。
御社用のフォーム項目を作成する
KengakuCloudでフォームをカスタマイズする場合、流れは下記となります。
①御社用のフォーム項目を作成する
②イベントページや問合せ/資料請求ページに項目を反映する
それではまずフォーム項目を設定していきます。

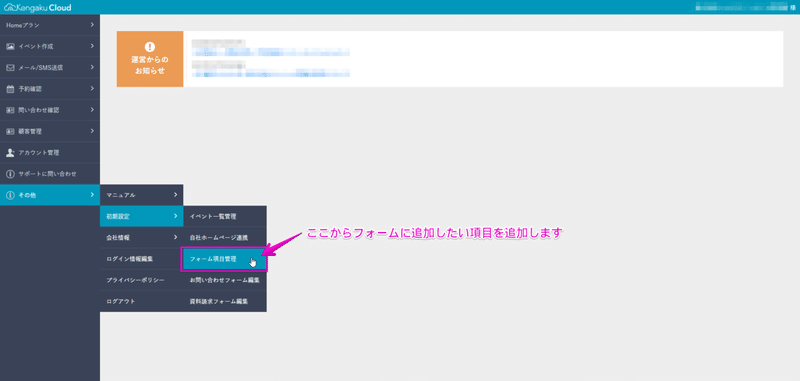
左メニュー「その他」から「初期設定」→「フォーム項目管理」をクリックします。

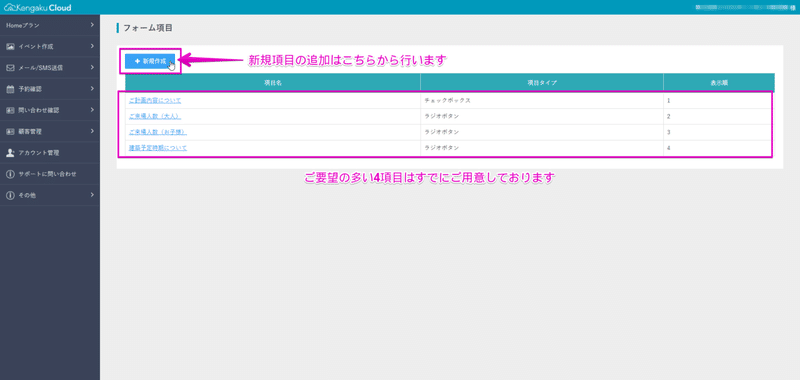
上記ページ内の「+新規作成」から項目を作成することが出来ます。
(今回本機能リリースと同時に4つ既に作成した項目をセットしておりますが、この項目を編集して使って頂いても構いません)

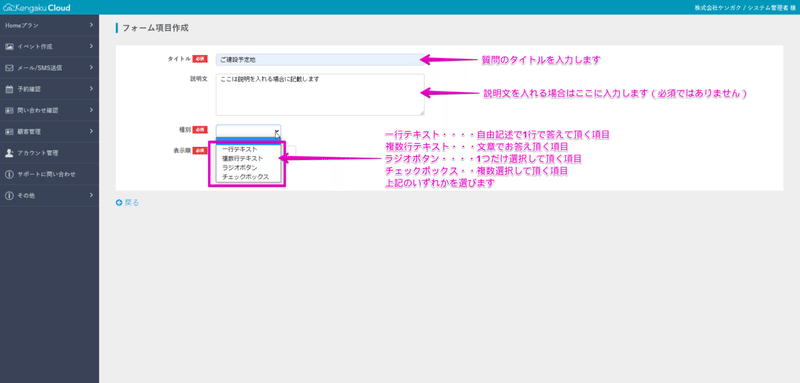
・質問項目のタイトルを入力し、必要あれば質問に対する説明文を入力します。
項目に使用できる回答種別は4つから選択します。
■一行テキスト
自由記述で1行(単語等)で答えて頂く質問に使用
例)土地をお探しのエリアをお教えください →●●学区、●●市が希望 等
■複数行テキスト
文章で答えて頂く質問に使用
例)当社に対するご要望などがあればお教えください →文章で記述
■ラジオボタン
1つだけ選択して頂きたい質問に使用
例)ご入居希望時期がございましたらお教えください →半年・1年以内・2年以内・未定 等
■チェックボックス
複数選択して頂きたい質問に使用
例)当社をお知りになったきっかけをお教えください →TVCM、チラシ、雑誌、HP、口コミ 等
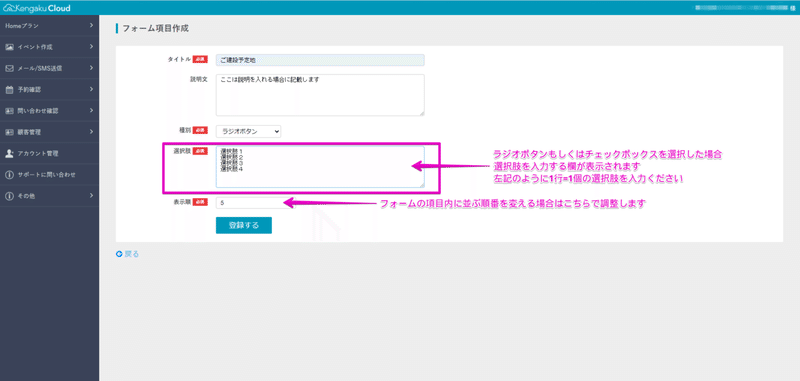
ラジオボタンもしくはチェックボックスを選択した場合は、選択肢を入力する欄が表示されますので、こちらの画像のように1行=1個の選択肢を入力してください。

フォーム項目は上記の要領で作成し、1つずつ登録していくことが出来ます。
また一度作成した項目は、削除することが出来ませんので、お気をつけください。(データの観点で削除できない仕様となっております)
イベント予約ページにフォーム項目を反映する
フォーム項目を作成したら、イベント予約ページのフォームに反映させていきましょう。
現在の仕様ではイベントページごとにフォームを都度設定する必要がありますので、既に公開中のイベントがございましたら、それぞれのイベント編集画面から設定をして頂く必要があります。

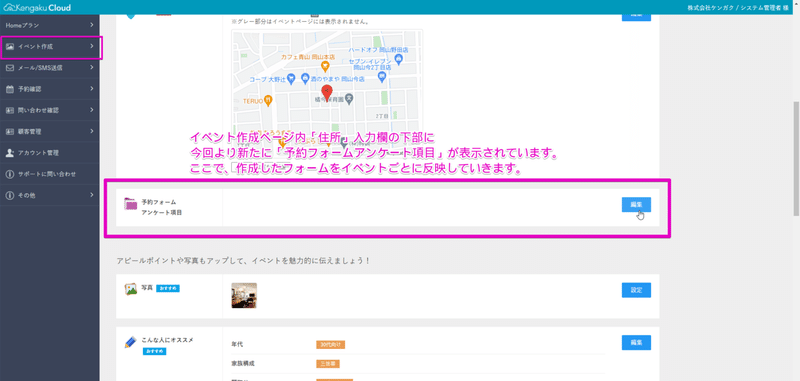
今回よりイベント編集画面の住所設定項目の下に、「予約フォームアンケート項目」という項目が追加されています。
予約フォームを編集した場合は、ここから設定します。(フォームを変えない場合は何もしなくてもOKです)

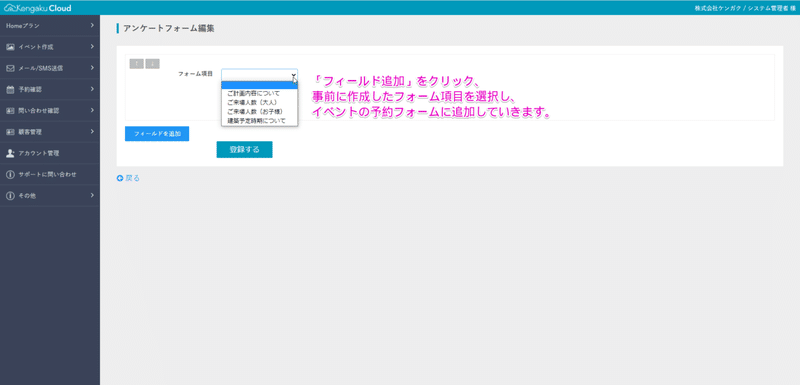
「フィールド追加」が作成したフォームを追加するボタンです。クリックしたら、作成したフォーム項目から1つずつ選択できるようになります。

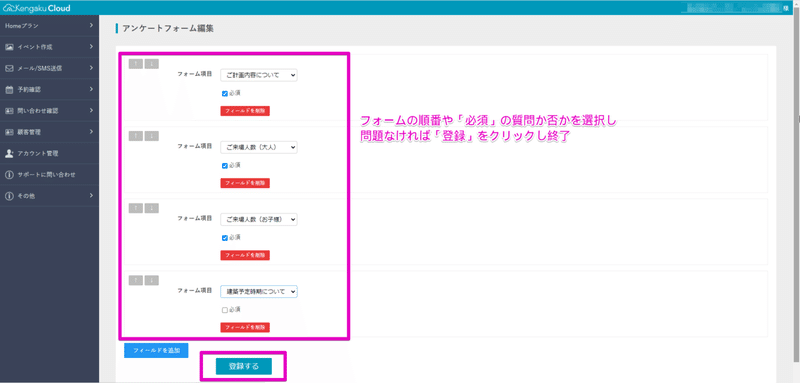
必要な項目を選択し、回答必須か否かを選択します。入力が完了したら、登録をクリック。これで設定は完了となります。(こちらで質問項目のタイトルや選択肢を編集することはできませんので、編集する場合は「フォーム項目管理」で行ってください)
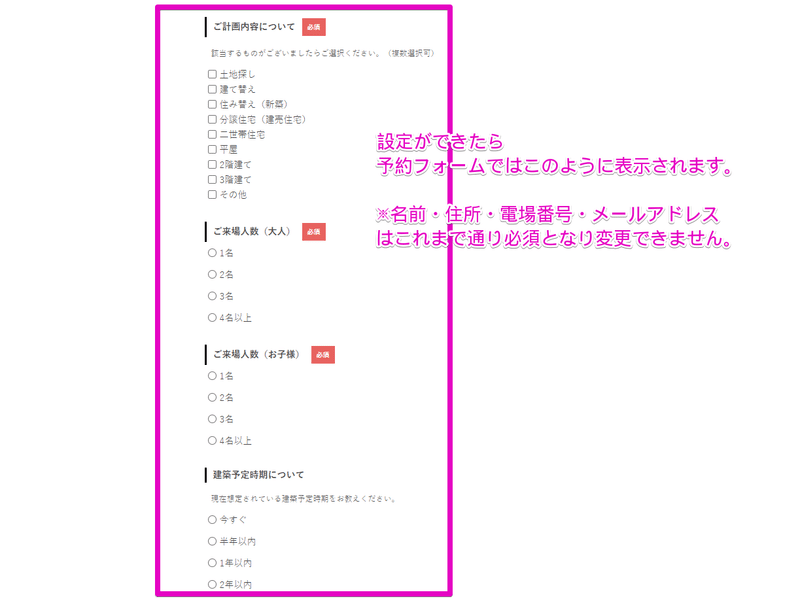
設定が完了したら、イベントページのプレビュー(イベント編集画面の右上にボタンがあります)で、イベントページを表示し、日時選択の上、フォームを確認してみてください。

確認し問題なければ、イベント予約フォームの設定は以上となります。
問合せ/資料請求フォームを作成する
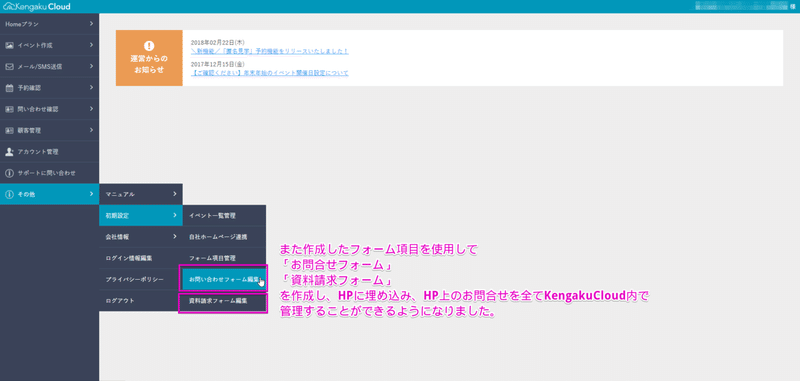
フォームカスタイマイズ機能のリリースと同時に、「お問合せフォーム」「資料請求フォーム」も作成できるようになりました。
これにより、御社のHPからのお問合せや資料請求、予約等が全てKengakuCloudで管理できるようになりましたので、こちらも是非ご活用ください。
作成の方法についてご説明します。

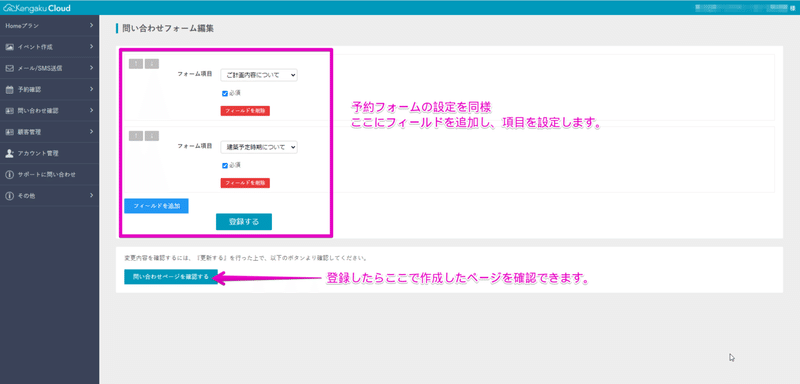
まずフォーム項目で項目を作成していただき(前項参照ください)、左メニュー「その他」内の「初期設定」→「お問合せフォーム編集」または「資料請求フォーム編集」をクリックします。

イベント予約ページでのフォーム追加と同じ要領で、フィールド追加をし設定していきます。
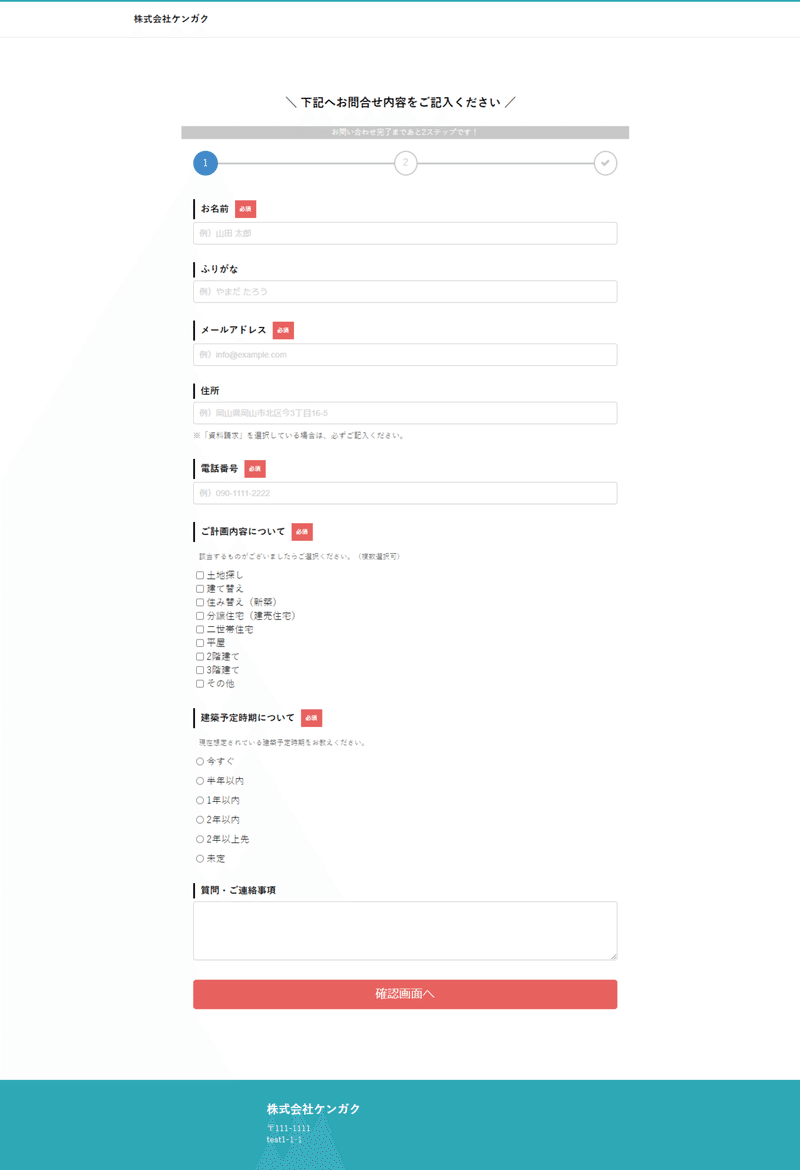
作成出来たら「登録」をクリック。そのままページ下の確認ボタンから作成したページを確認することが出来ます。

このようにお問合せページや資料請求ページを作成することが出来ます。項目は任意で増やすことが出来ますが、「お名前」「ふりがな」「メールアドレス」「住所」「電話番号」は削除することはできませんので、ご注意ください。(お問合せページの場合は「質問・ご連絡事項」も削除不可となります)
こちらのページのURLを控えて頂き、HP内でリンクさせて使用頂くこともできますし、HP内に表示させるIFrame埋込にも対応しております。(別途ご案内いたします)
お問合せ/資料請求が入った際の対応
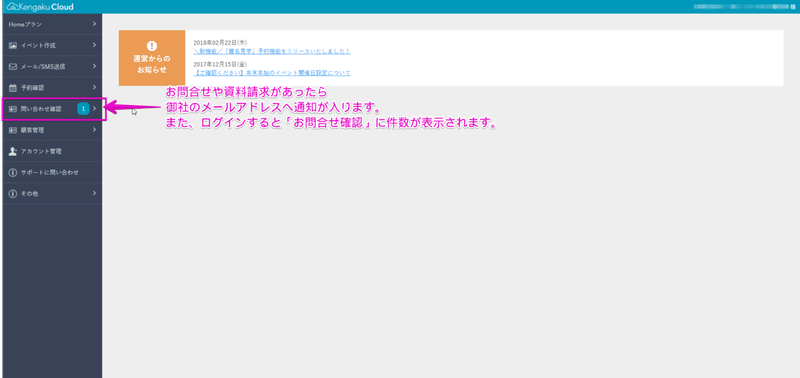
お問合せと資料請求が発生したら、まず設定されているメールアドレス(システム管理者)にメールで通知が飛ぶ設定となっております。
※アドレスを変える場合は、導入時に設定頂いた管理者のメールアドレスでログイン頂き、「その他」→「ログイン情報編集」からアドレスをご変更ください
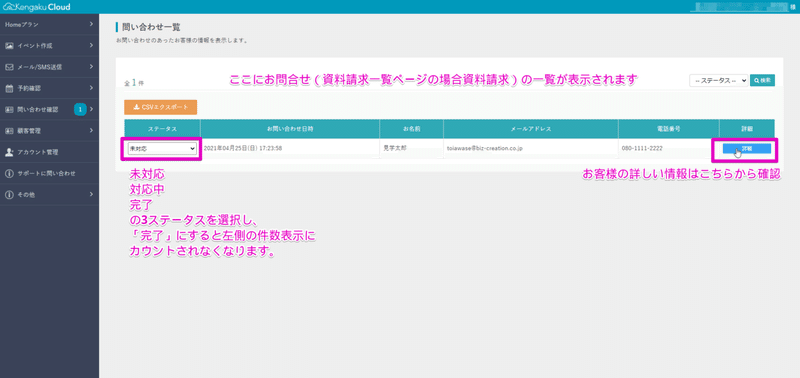
お問合せや資料請求が入ったら、左メニュー「問い合わせ確認」に件数が表示されます。

「問い合わせ一覧」「資料請求一覧」の2つのページがありますので、いずれかを選択しページへ入ってください。

ページ内では新着順で一覧を確認することが出来るようになっています。
左側の「ステータス」項目で「未対応」「対応中」「完了」の3つから状況を選択できますので、対応が完了したら必ず「完了」を選択するようにしてください。「完了」にすると左メニューの件数に表示されなくなりますので、対応が終わっていない件数を常に参照することが出来るようになります。
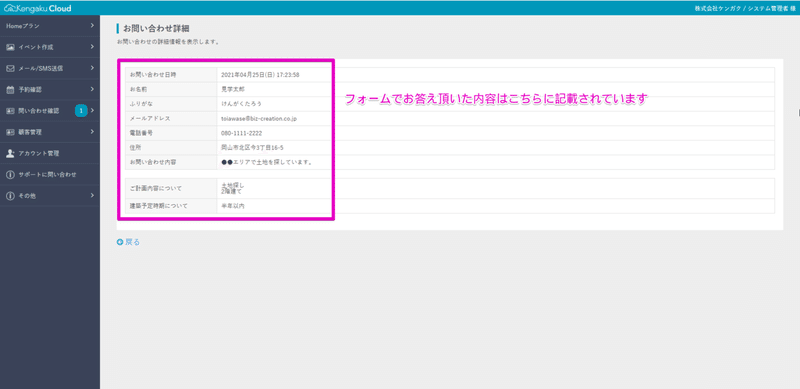
またお客様情報の左側「詳細」をクリックすると、下記のように詳細情報を確認することができます。

使い方のご説明は以上になります。
ご来場前に最低限確認しておきたい質問を設定して、より確度の高い接客が出来るよう、是非ご活用ください。
ご不明な点などありましたら、当社サポートへいつでもご連絡ください!
引き続きKengakuCloudのご活用をよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
