
NotionでWeb記事をひたすらクリップして一覧にする方法
ネットで見かけた気になるレシピ記事をEvernoteのクリップ機能で蓄積していたのですが、Notionでも同じことができ、しかも使いやすいことがわかりました。
Notion初めて使ったのですが、操作方法がちょっとわかりにくかったので、Clipしたウェブページの一覧を作る方法をメモします。

1. 新しいページを作成する
はじめてNotionの自分のページに行くと、情報量が多さに戸惑うかもしれません(私です)。最初からある色んなものはひとまず無視して、クリップする記事を放り込んでいく大元のページを作ります。左側のメニューの「+ Add a page」です。

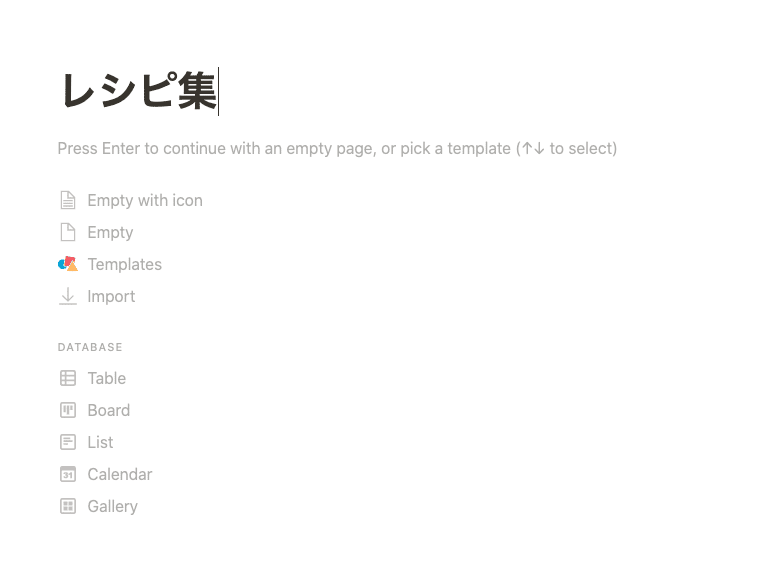
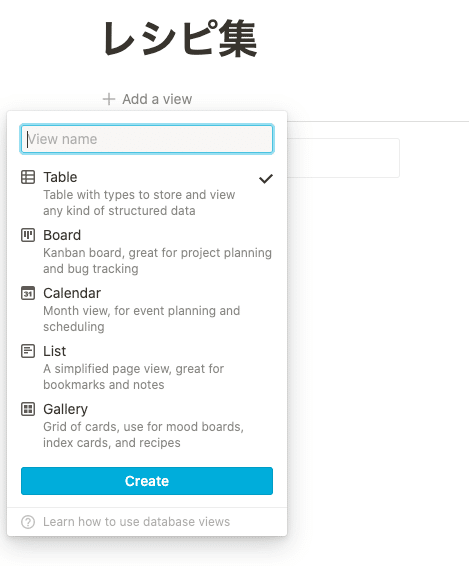
適当に名前を決めて、下のDATABASEから「Gallery」を選びます。

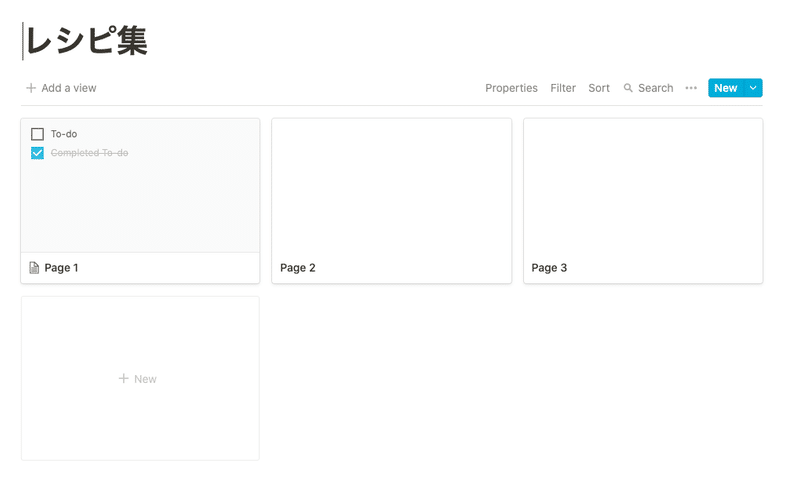
すると以下のような雛形が出てきます。Page 1から3は要らないので消しちゃいましょう。Dragで複数選択でき、右クリックでDeleteできます。

2. Web Clipする
あとは、じゃんじゃんClipしていくだけです。PCでもスマホでもタブレットでも、Clipは簡単です。やり方は以下のページを参考にしてください。
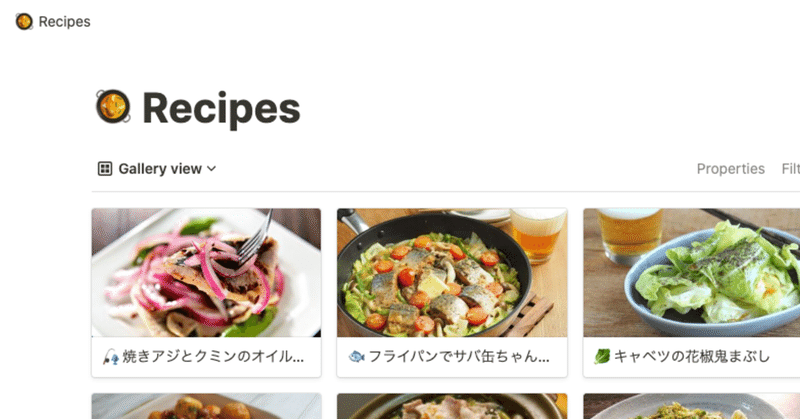
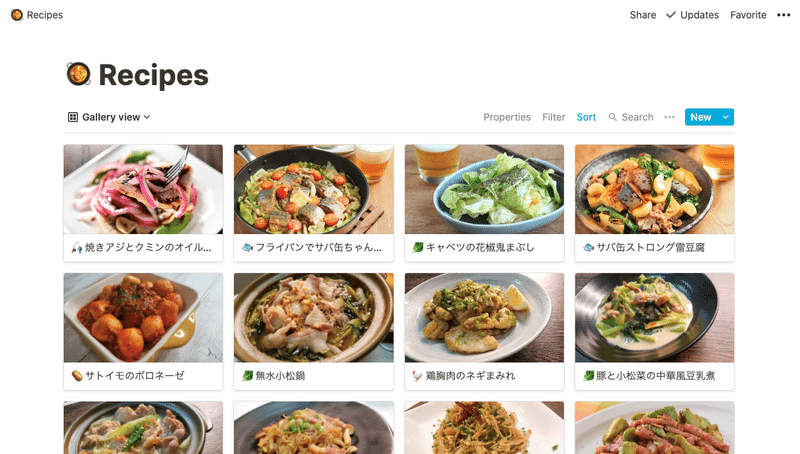
ClipするときにNotion内のどのページに追加するか選べるので、さっき作ったページを指定してください。すると、Clipすれば自動的にトップ画像のように記事が追加されていきます。
EvernoteとNotionの比較
見た目がきれい
個人的な感覚の問題ですが、見た目がEvernoteより好きです。Web ClipしたものをGallaryで表示すると、Clipしたページのトップの画像がサムネイルとして表示されて良いです。一列にいくつ表示されるかもある程度調整できます(一覧の上にあるPropertiesから)。
見た目を変えられる
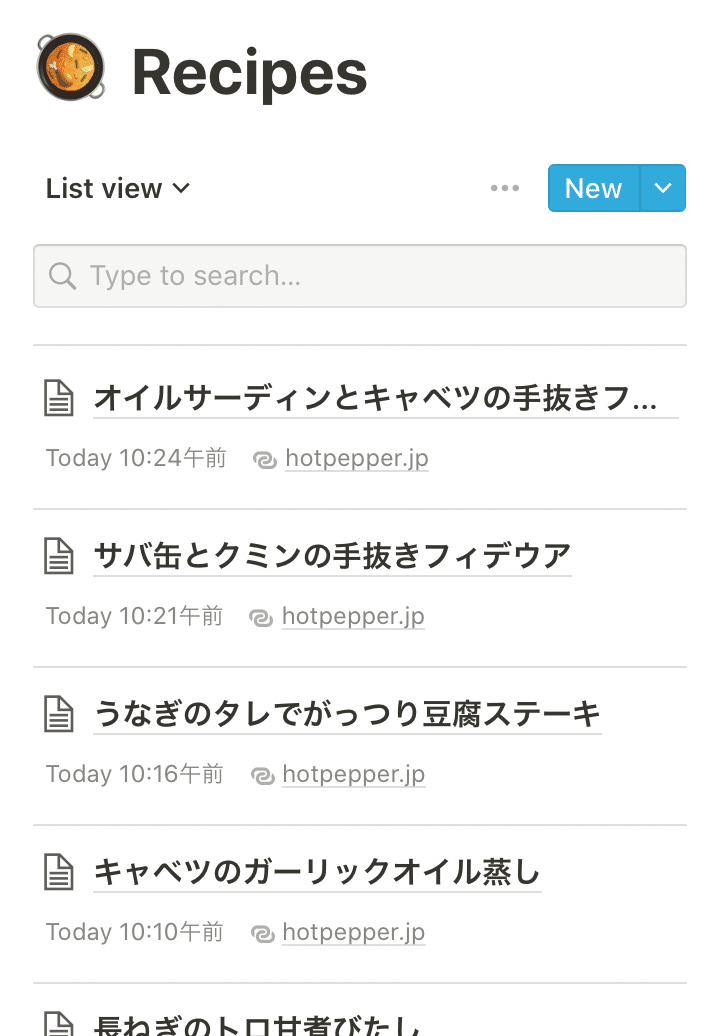
画像を表示させず、タイトルをリストにして表示することもできます。
「+ Add a view」からListを選んでCreateすると、Gallery viewとList viewの切り替えができるようになります。

スマホとかだと画像が鬱陶しいかもなので、以下のようにList viewで見るのも便利そう。

どんなデバイスでも見ることができる
私はいろんなデバイスで気になるレシピ記事をため込んでおき、実際に料理するときにスマホやタブレットで確認するという使い方をしていたので、どんなデバイスでも何台でも見られるのは地味にうれしいです。Evernoteは台数制限があるのがネックでした。
Clipするときに待たされない
Evernoteはスマホを使ってClipするとき完了するまで結構待たされたんですが、Notionは一瞬でした。
Clipするときに操作が一手間必要
これはEvernoteの方がよかった点です。EvernoteはClipした記事のタイトルと、どこのファイルに追加するかを内容に応じて自動で決めてくれましたが、Notionはそれらを手動で決めないといけません。ただし前回の追加先が選択されるので、同じ場所にClipし続ける分には問題ありません。
参考にした記事
この記事を見てNotionでWebページのClipやってみようかと思いました。Notionは奥が深そうなのでもうちょっと触ってみたい。
この記事が気に入ったらサポートをしてみませんか?
