
Glide(チョット)やってみた#01〜とにかくまずはサインイン!
先日、ノーコード開発ツールの代表格のひとつbubbleのオンライン学習が無事(?)修了しました。Notion、Appsheet、AppGyver、bubbleと次々にクリア(????)してきて次のターゲットはGlideです。代表的なノーコードツールのひとつでGoogleスプレッドシートをデータベースとして使えることでちょっと有名なこのツールですが無償で使えるとの情報があり、早速やってみることにしました。
そもそもGlideってなんなん??
Glideはモバイルアプリを企業が簡単に作り出せるようにと買収されMicrosoftで働いていた創業者が様々なノーコードツールを研究した結果、Googleスプレッドシートから簡単にモバイルアプリのようなPWA(Progressive Web Apps)を簡単につくるツールとして生み出されたものです。
下記のサイトが歴史まで書いてあってわかりやすかったです。比較的新しい製品であるということもわかります。
Googleスプレッドシートを使うノーコードツールとしてはGoogleに買収されたAppSheetがイメージされますが、このGlideははじめからGoogleスプレッドシートをベースに考えられていたんですね。(ちょっと悲しい感じ)
整理をすると
・モバイル向けWebアプリがターゲット
・Googleスプレッドシートをデータベースとして利用
・わりと新しいサービス
といったところです。
さっそくサインイン
考えていてもしょうがないのでさっそく使ってみることにします。
まずはGlideのWebページから右上の「Open Glide」をクリックします。

サインアップの画面に変わります。やはりGoogleからのサインアップがメインのようですが、今回はE-Mailから入ることにします。

自分のE-Mailアドレスを入力して「Sign up with Email」をクリックします。

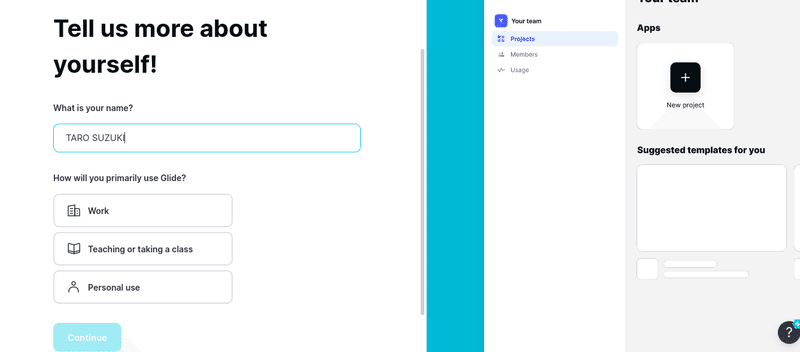
名前(英語)を入力し「Personal use」を選択します。

次にチーム名が表示されるので直して(なそさなくても可)、メール通知とプライバシーポリシーに同意した上で「Let's Glide」をクリックします。

これだけでサインイン完了です。
最初のプロジェクトを作ってみる
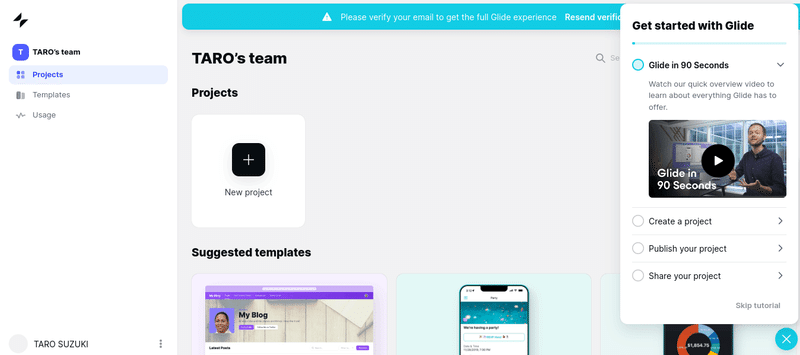
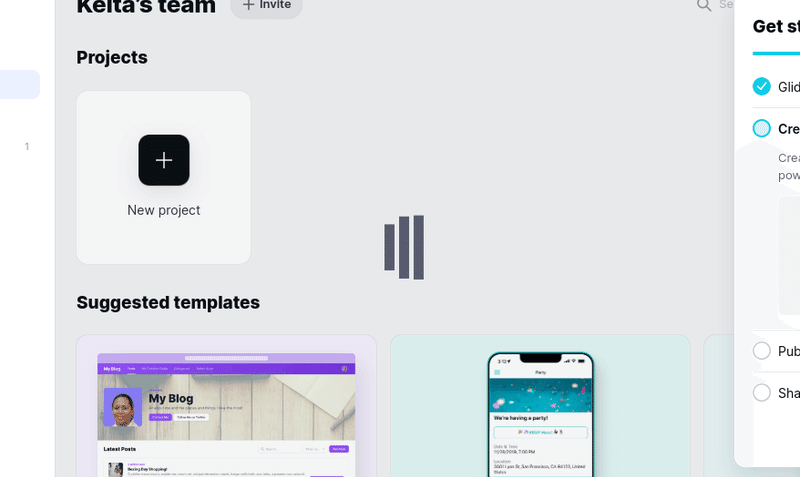
Glideの初期画面が表示されます。
まぁPowerなんちゃらとかにもよく似たアプリがタイル状に表示された画面です。右側にガイダンスが表示されますので、まずは動画をクリックして90秒の動画を見ます。

なんかわかりませんがおじさんの英語の語りを見ます。

次は「Create Project」を促されるので、左の「New project」のタイルをクリックします。

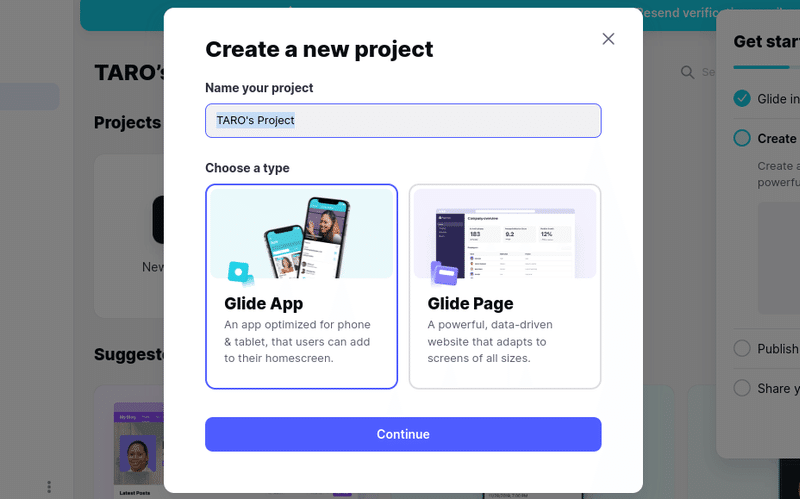
プロジェクト(アプリ)の名前を入力してモバイルアプリの「Glide App」とPC画面の「Glide Page」から「Glide App」を選択して「Continue」ボタンをクリックします。

データソースを選択する
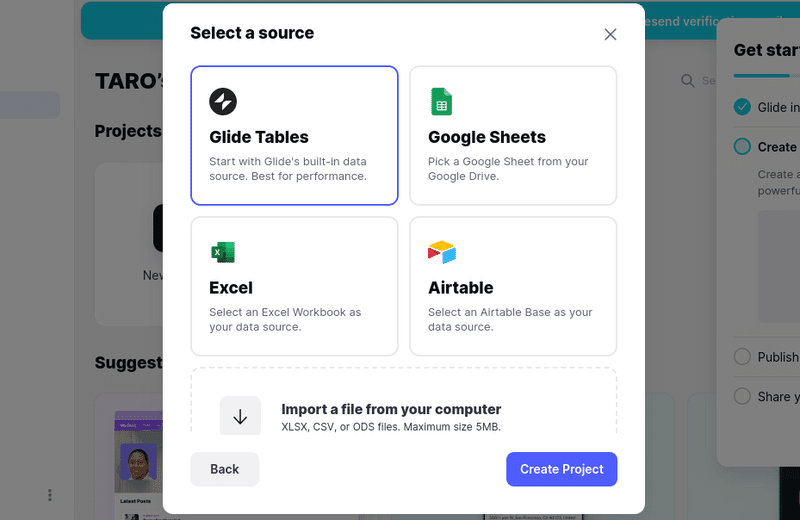
次にデータソースを選択する画面が表示されます。
なんとGoogleスプレッドシート以外にもいろいろなデータソースが使えます。

Glide Tables:Glide独自のデータを使用、一番早いらしい
Google Sheets:Googleスプレッドシートのシートを使用する
Excel:Excelワークブックを使用する
Airtable:AirtableBaseを使用する
Input a file frome your computer:CSVやXLSXのファイルを読みこむ
ここではせっかくなのでGoogle Sheetsを選択します。
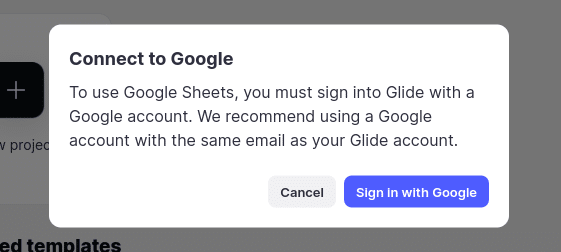
するとGoogleへのサインインが求められます。
アカウントを選択してGoogleにサインインします。

「GlideがGoogleアカウントへのアクセスを求めています」という画面が表示されるので「許可」をクリックします。

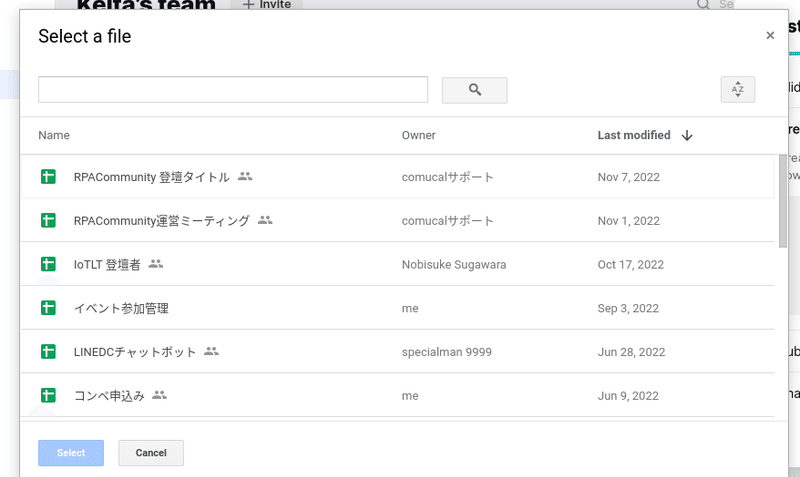
アクセスができるようになるとスプレッドシートの一覧が表示されます。
データベースとするスプレッドシートを選択します。
(あらかじめ作っておく必要があります)

読み込みが始まります。

ガイドが出るので「Next」をクリックしていきます。

すでにカッコいいモバイルアプリが完成されています。

ちゃんと操作できます。
日付は日付形式になっていますが、ほかは普通のテキスト欄です。
なんかすごいですが、今日は中身を見ないで先に進みます。
アプリをリリースする
アプリのリリースは右上の「Publish」をクリックします。

URLが自動生成されますので「Publish」を押します。
QRコードが表示されますので、それをスマホで読むとアプリが開きます。

これで完了です。
Glideの第一印象
ここまでやった時点での感想を書くと、まず良いところはわかりやすいデータソースを使えるのはアドバンテージが高いですね。データベースを真面目に設定するのはわかりにくいし、めんどうくさいし、データがない状態だと開発もなんだかつまらないですよね。特にリストなんかは実際のデータをイメージしながら作ったほうがわかりやすいので素晴らしいです。しかもExcelやCSVも使えるのは素晴らしいです。
それとアプリの画面の見た目の完成度はとても高い印象です。作っているとワクワクします。カッコいいので本格的なシステムを作る前のPoCに使っても顧客の印象が良い気がします。
また、基本的なワークフロー・・・登録や編集、削除などがはじめから配置されるのも簡単で良いですね。
なかなか期待ができそうです。
次は実際のアプリ開発にチャレンジしてみようと思います。
この記事が気に入ったらサポートをしてみませんか?
