
エンジニアがアプリ開発をガチったらAppStoreランキング1位と月収250万円を達成したお話(完全解説)
はじめに
いつもお世話になっている方も、初めましての方も、この記事を見ようとしてくださり、ありがとうございます。
今回、完全専門外の素人エンジニアが、アプリ開発をして月100万円の不労所得を稼ぐ、という自分の中の一つの目標を達成することができたため、こちらを記事にさせていただいたところ、大変多くの方に見ていただき、大変嬉しく思っております。
今回は第二作目となる、前回の続きになります。
一作目をまだ見ていない!という方はこちらを見てください〜!
一作目は、
なぜアプリ開発を始めようとおもったのか?
どのようなモチベーションで開発を続けられたのか?
アプリ収益化できていなかった時代にどう工夫して収益化したか?
などなどの内容になっており、アプリ開発をこれから始めようと考えられている方や、アプリ開発初心者の方に是非見ていただきたい内容になっております。
二作目は、『個人開発において、より戦略的に開発・マネタイズするための話』になっております!今回は…
個人開発でマネタイズするために実装の優先度を決める考え方
サブスクの考え方、戦略、値段設計、分析など
個人開発者がアプリの流入を伸ばすための意識
大体ですが、このようなことが参考になるかと思います!
ですので、すでにアプリをリリースしている方や、アプリでマネタイズをもっとしたい!という方にとってはおすすめの記事です!
その点を踏まえて、ご覧くださいませ!
誠に勝手ではありますが、今回は多くのご要望を頂き、記事制作をする決断をしました。そのため、会社としての開発の一部をストップして記事制作をいたしました。
その分と言っては恐れ多いのですが、内容的にはだいぶ攻めたものになっている関係もあり、スクレイピング防止策として一部有料とさせていただきました。
「開発者たるものアプリで稼げよ!」と言われたら仰る通りです。スミマセン・・・。
第一作目同様、途中までは全て無料でご覧いただけるのと、今回もXにて拡散いただければワンコインで買えるものとなっておりますので、非常に長いnoteになりますが、ぜひ最後まで読んでいただけたら嬉しいです!
自己紹介改め
前回の記事を見ていただいた方はご存知と思いますが、私は、「IsTalk - トーク分析」というスマホアプリの開発をやっておりまして、X(旧Twitter)で「けい@生成AI×アプリ開発×TikTokマーケティング」と言う名前でやらせていただいております。

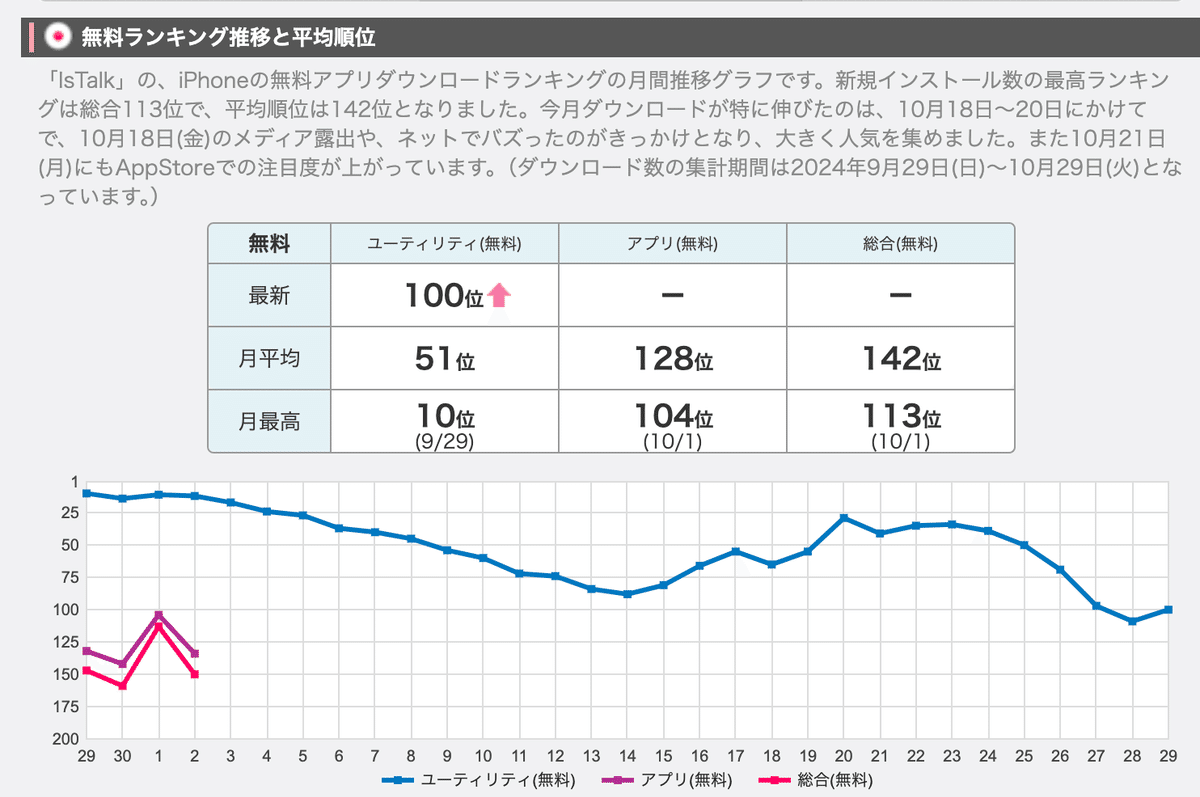
今年の3月には、AppStoreのユーティリティというカテゴリでランキング1位を取ることができ、それ以来、ランキング上位に入り続けております。

https://applion.jp/iphone/app/1555905116/market/
2024年3月には、AppStoreのユーティリティというカテゴリでランキング1位を取ることができ、それ以来、ランキング上位に入り続けております。
インストール数と売上について
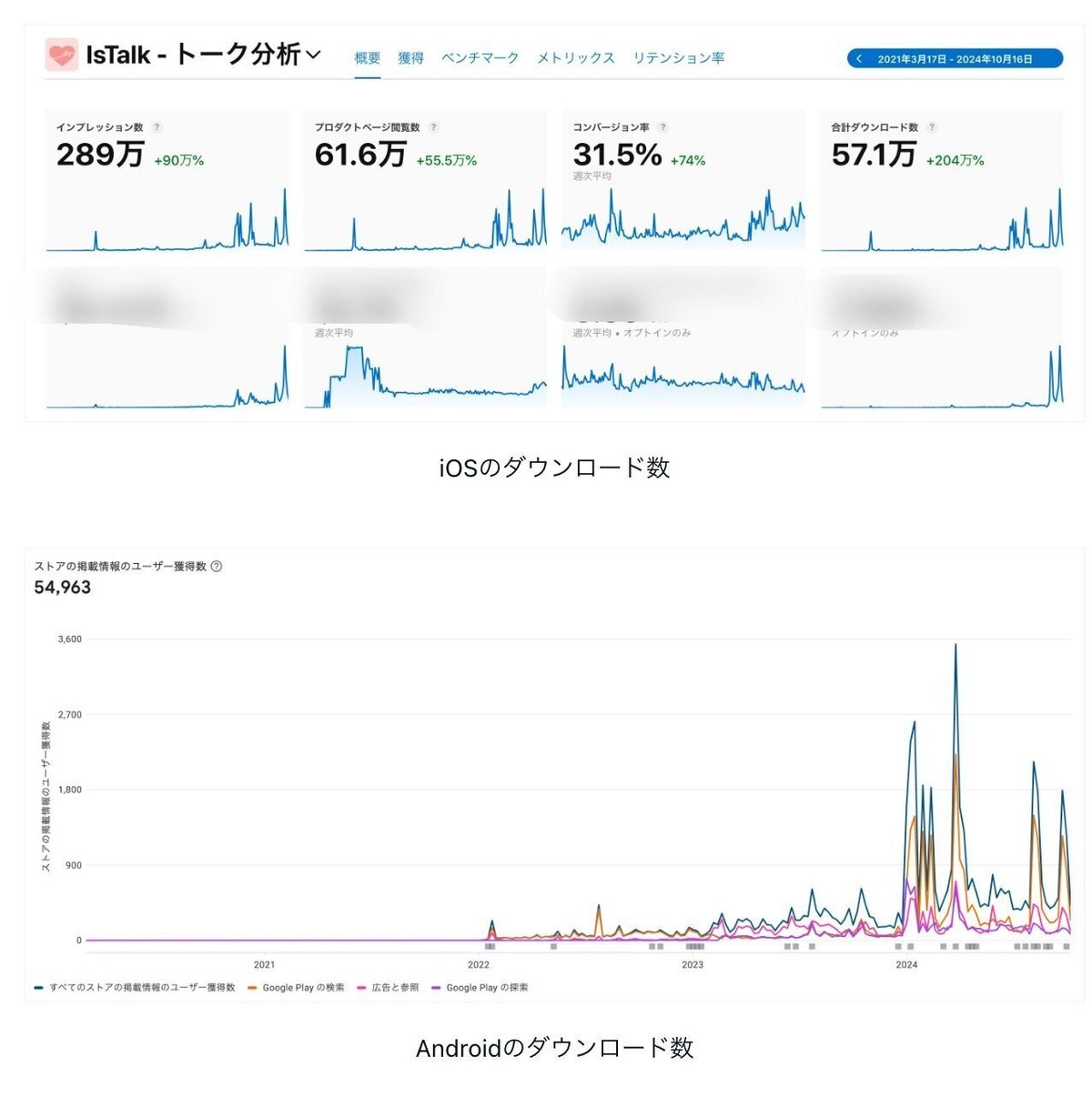
IsTalkの話に戻りますが、前回の記事から半年経ちまして、ダウンロード数はiOSとAndroidアプリ合わせて60万ダウンロードを超えました。

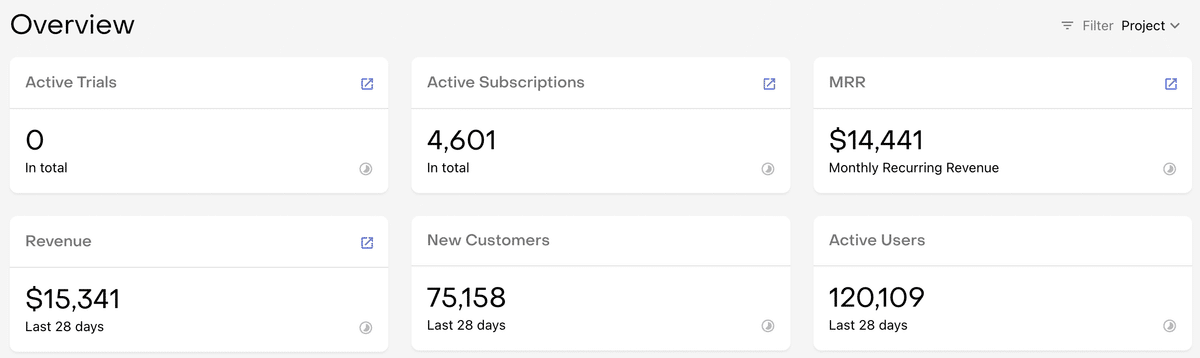
また、サブスクユーザも4600人を超え、月のサブスク売り上げは、広告収益と合わせて、250万円を達成することができました。

Active Subscriptionsが登録済のサブスクユーザ
Revenueが28日サイクルでのサブスク収益
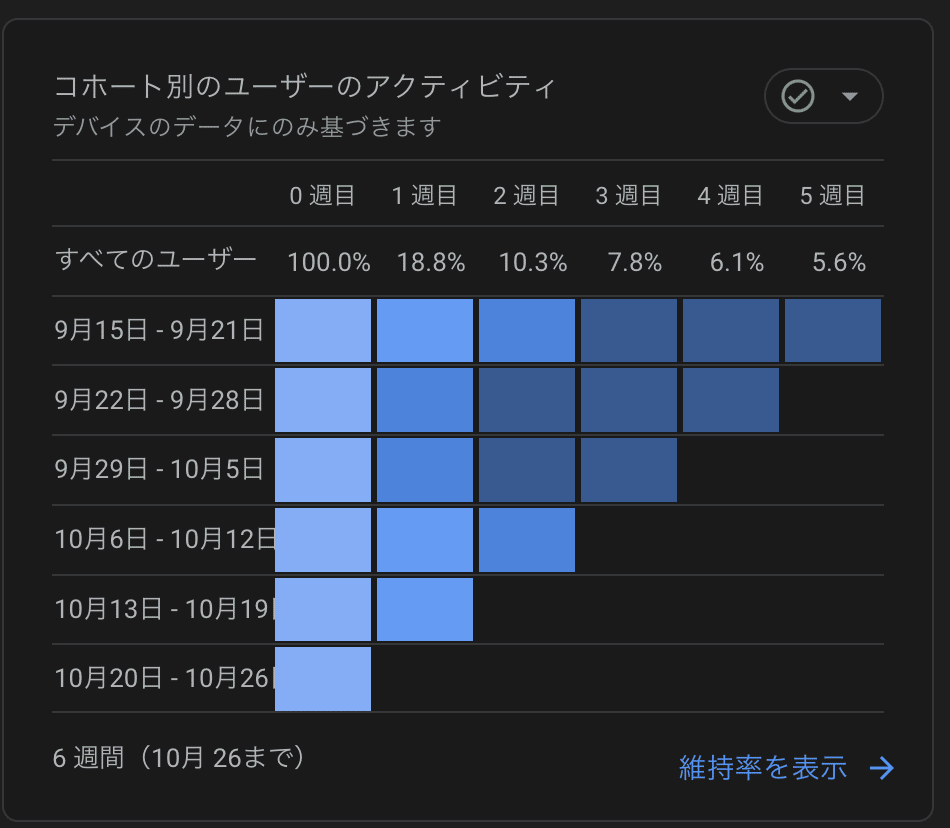
ツール系である私のようなアプリは、サブスクの解約率は非常に高いです。
特にバズった月ですが、翌週には80%を超えるユーザが消えます(笑)

1週間後に利用されるユーザは18.8%
おそらく、皆様がリリースされているアプリと比べていただくと圧倒的に低い数字だと思っています。
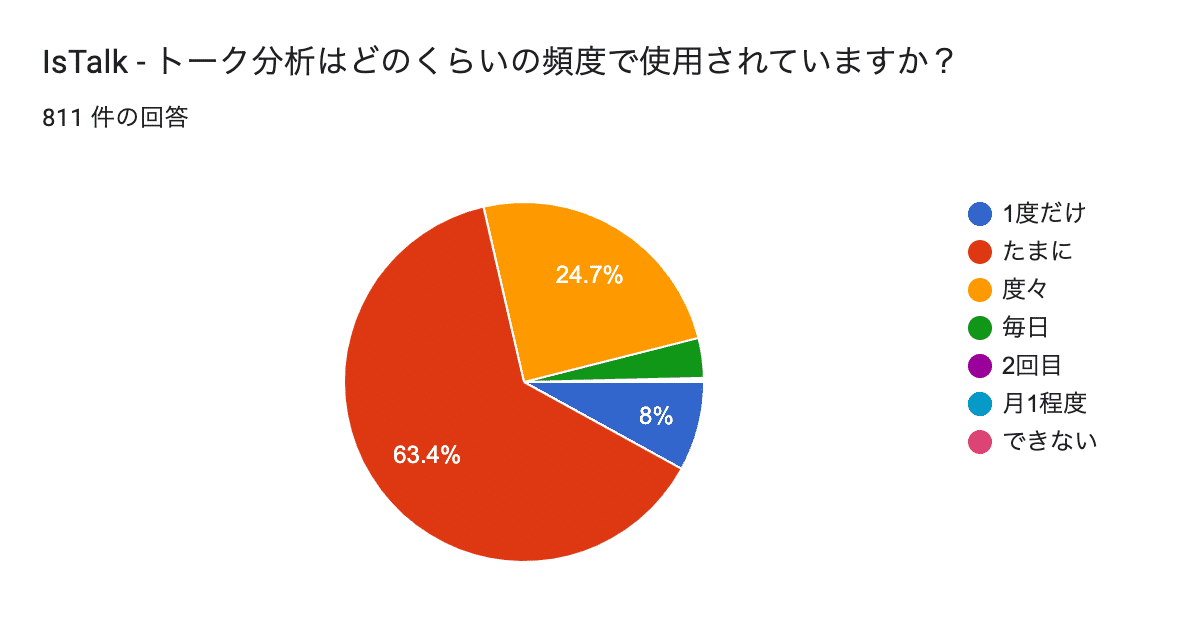
それも当然で、『一度遊んだらそれで終わり!』というユーザも多く、『たまに』『時々』しか使わないユーザが殆どということが、アンケート結果でも分かっています。

【IsTalk - トーク分析はどのくらいの頻度で使用されていますか?】
では、それなのになぜ・どうやってここまでサブスクユーザを増やし、収益も増やせたのか…
前回、非常に多くの方に見ていただいたプレッシャーもあり、「期待を裏切ってはいけない…!」と思い、自分の見解も含めてしっかりとまとめさせていただきました。
この半年間で行った・気付いたこと
この半年間で、実は様々なチャレンジをしました。
マーケティングでも新しい気付きがありました・・・。
成功したものもあれば、失敗したこと…まだ実現できていないこと…たくさんあります。
今回は、この辺りを詳しく解説していきたいと思っております。
アプリのFlutter化
IsTalkは、前回の記事でもご説明させていただいたとおり、iOSアプリの言語はSwiftUI、AndroidはDart(Flutter)で書いていました。
私がSwiftUIを書き始めた3年半前、特に何も考えずに練習レベルでプログラミングを行っていたこともあり、そのまま本番化してしまったため、正直ソースコードはひどい状態で、バグも多発していました。
ユーザ数が増えれば増えるほどバグが目立ち、「もはやもうバグを解消するよりも新しい言語で書き直した方が良いのでは・・・!?」という結論に至りました。
既に、AndroidがFlutterを使って作っていることもあり、比較的Androidのほうが綺麗なコードなので、「言語は合わせた方がメンテが楽だな・・・FlutterならクロスプラットフォームだからiOSもAndroidもどっちもリリースできるしぃ・・・」と思い、iOSは、Flutterを使って作ろうと決めました。
ただ、Dart(Flutter)は中々慣れるまではクセのある言語です。
Widgetが長くなりがちなので、SwiftUIと比べるとコードが若干読みづらく、特にネイティブの言語を初めて触る方にとってはFlutterから入ると苦労すると思います。
かくいう私も、実はFlutterが苦手でした・・・・。
しかし、昨今のAI時代が私の苦手意識を変えてくれました・・・。
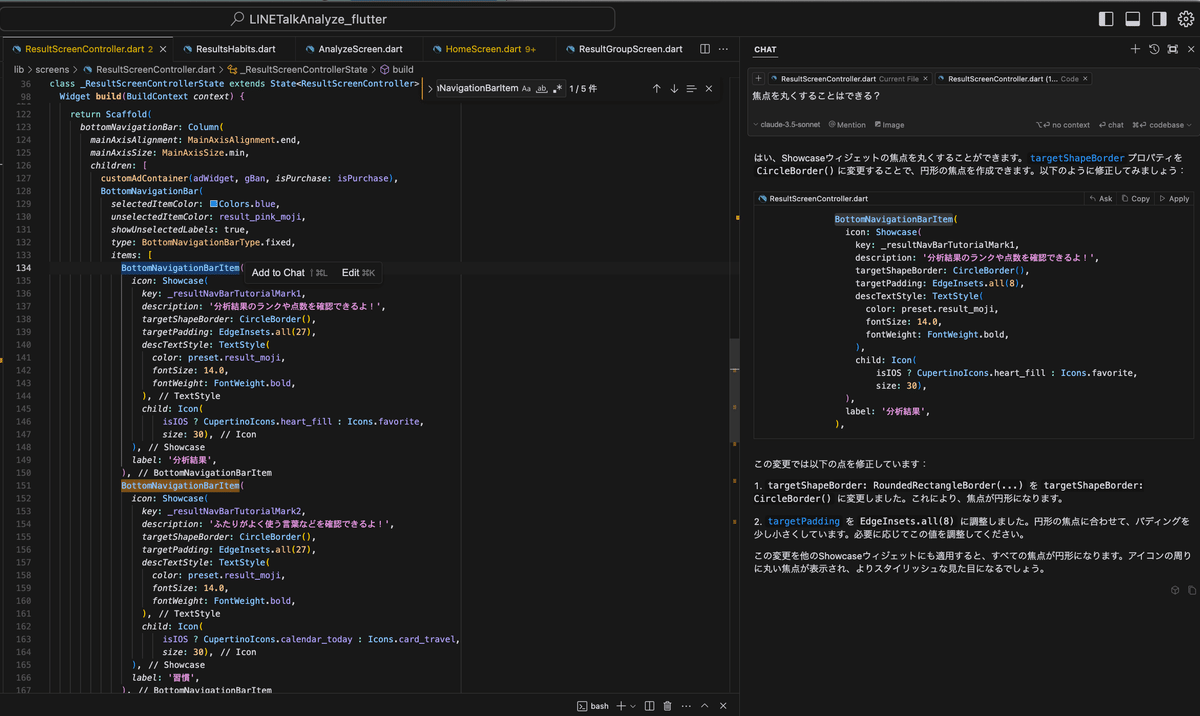
CursorというAI開発エディタは、我々開発者のプログラミングを大きく変えました。
AIへの指示出し(プロンプト)を行うことで、プログラムが自動生成され、エンジニアはそれを見て問題ないと思えばApplyボタンを押下すると、自動でコードを補完してくれます。

プログラムが動かなくなった場合に、エンジニアとしての力量が求められることになりますが、ある程度プログラムをかじったことがある方であれば、プログラミングのハードルが低くなっていると気付くはずです。
Flutterに苦手意識を持っていた私でも、Cursorのおかげで今やプログラミングが楽しくてたまりません。(うーん・・・いや…しかし、これをプログラミングというのだろうか・・・。)
まあそんなこんなでSwiftUIからFlutterに書き換えたことで、やりたいことの実装が容易になり、リリースがスムーズになりました。
あ、決してSwiftUIが嫌いなわけではありません・・・!!!
むしろ、ああいう直感的なプログラミング言語は好きですww
独学でSwiftUIを書き続け、本番化してしまったしわ寄せがついに来てしまったこと、さらに、iOSとAndroidで実装内容の差が結構出てしまっていたこともあったので、Flutter化の決断は間違っていなかったと思います。
アプリの変更点
Flutterに書き換えたことで、とにかくiOSとAndroidのリリースが楽になりました。また、ずっとユーザ様から来ていた要望について対応しようと決心できるきっかけにもなりました。
それぞれお話ししていきます。
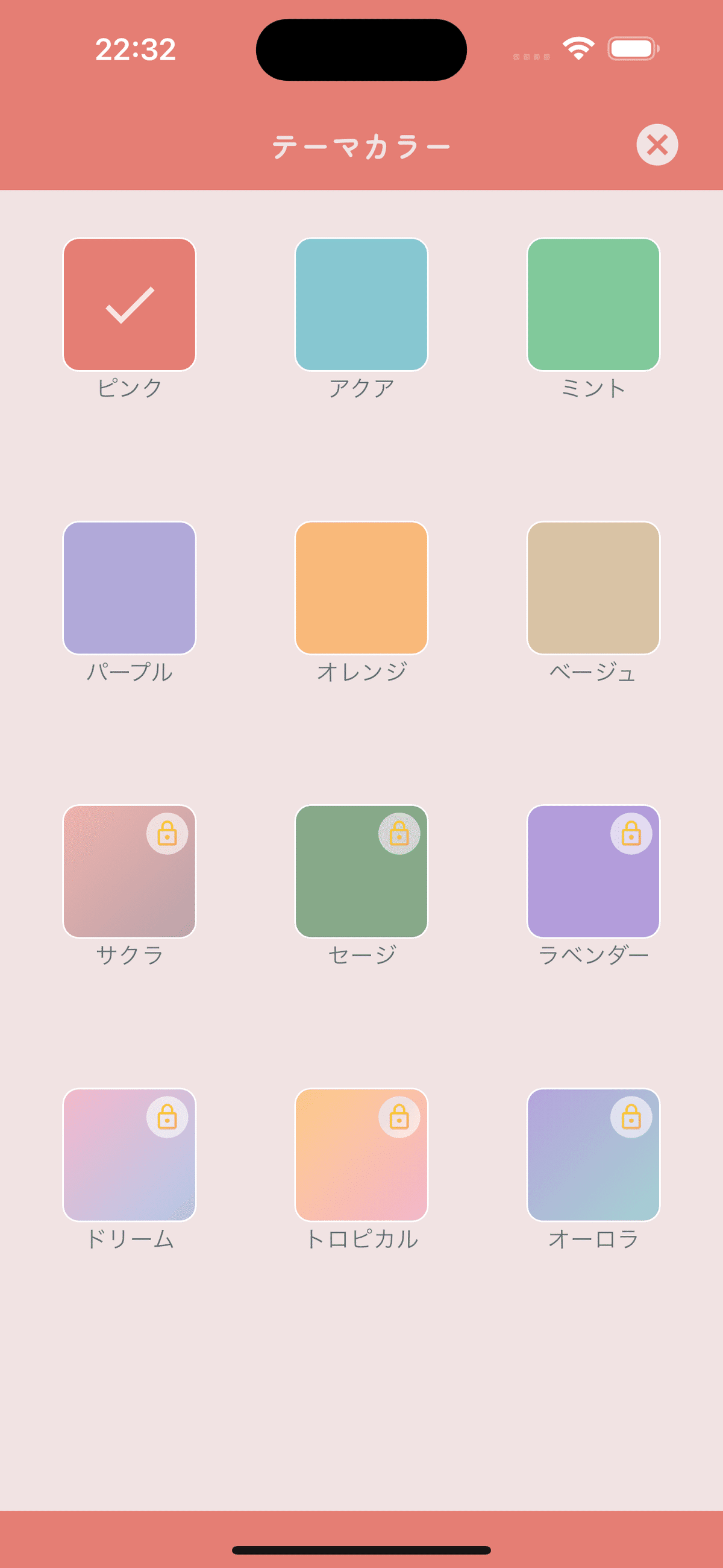
1. テーマカラーの変更
まずはIsTalkのテーマカラーを選択できるようにしました。
さらに有料ユーザでは、一部のテーマカラーをスペシャルカラーとして使えるようにすることを、プレミアムプランとして取り入れました。

意外にも、テーマカラーを自由に変えたいユーザっているんですよね・・・。
私は色弱なので、できればハッキリとした色の方が見やすいです。
リリースからずっと要望はあったんですが、無視し続けていました・・・。
というか諦めていました(笑)
まあもちろんその理由としては、前述の通りで、SwiftUIで実装する場合は力技になりすぎるからなんですが・・・w
2. ソースコードの大幅改良
続いて、Flutterで 分析処理を書いたことで、これまで、1時間以上かかっていた、10MBを超えるような巨大データの解析が、10秒以内で分析できるようになりました。
SwiftUIとFlutterでほぼ同じ内容のループ処理(特にメモリ消費が激しい処理)のコードを書いた場合、Flutterのほうが早いのは、Dartの特徴である事前コンパイル(AOT)と最適化が関係しているでしょう。
私のアプリはセキュリティの問題から、オフラインで使えるアプリにする必要があったので、サーバを使用していないため、Flutterとの親和性が高かったことも改めて感じました。
サーバを使われる方が殆どだと思うので、ここはあまり参考にならない方も多いかもしれませんw
3. アップデートのお知らせを追加
これまで、アプリのアップデートや、何か問題が発生した場合は、FirebaseのMessagingの機能を使って、通知、もしくは、アプリ内メッセージを出していました。
しかしこの通知を飛ばす方も多く、何かアプリに問題が起きた場合、すぐ問い合わせがくる要因になっていました。
そこで、アップデートのお知らせというページを設けて、そこで現在のバグ状況をお伝えする方向はどうか?と考えました。

具体的には、設定画面の中に、アップデートのお知らせの項目を追加しました。

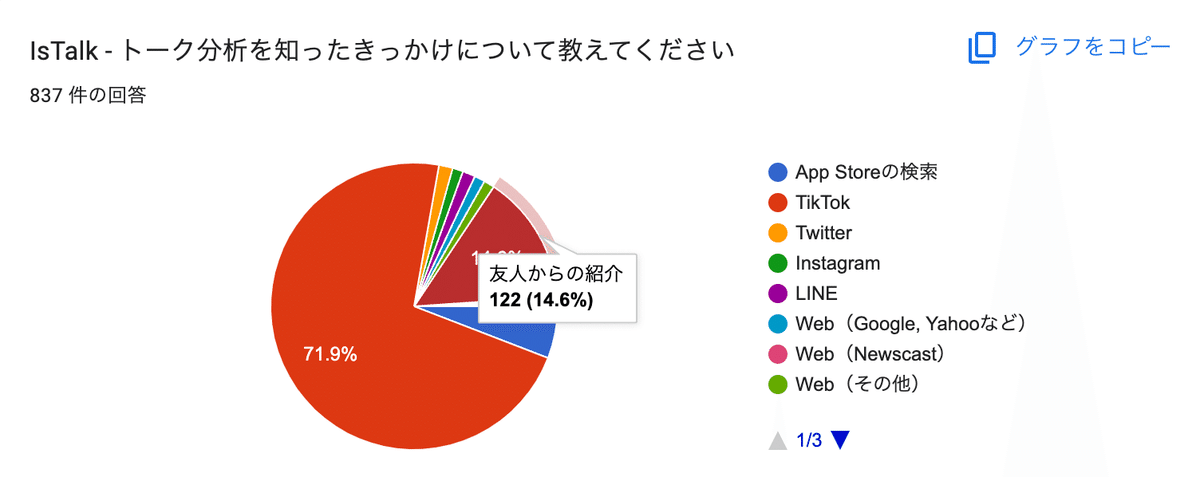
私のアプリの85%のユーザは、『TikTok』か『友達の紹介』で知ってくれている現状です。

【IsTalk - トーク分析を知ったきっかけについて教えてください】
そう考えると、興味を持ってくれている『期待値の高いユーザ』が最初から入ってきている状況なので、「既に使っているユーザーがいるから、基本使えるはず。自分だけが使えないわけない…」という心理になるのが普通です。
そして、その考えに至った時に、『開発者へ問い合わせ』という選択肢が出てきます。
既に、IsTalkの設定画面では『分析できない場合は?』というページが用意してあります。
でもそれだけでは、開発者が今どういう状況でどう対応しているのかという進捗が見えませんし、そのページの中にもし解決策がなければ、結局問い合わせ行きです。
受託開発をされている方なら、思い浮かべたくないと思いますが、「あの機能っていつまでに実装できるの?」と言われたことがあると思います。
それと似たような感覚を、発注者でなくても、一個人ユーザーも持っています。
アプリが使えなくなった時や、思ったように動かなくなった時こそ、こういったお知らせがあると「まだ不具合が起こっているんだな・・・対応してくれているんだな。」と、少なからずユーザにアピールすることができ、問い合わせの量を若干減らすことができたと思っています。
仕事の都合でなかなか自分のアプリをアップデートできない時は少なくないと思います。
そんな個人開発者の事情など、ユーザは微塵も考えてくれません。
愛されているからこそかもしれませんが、「早く直せ」という問い合わせがすぐにやってきます。
メンタルを削られる言葉を浴びせられる前に、そうです…開発者を守るためにも、このような防御策は重要だと考えています。
4. 問い合わせの工夫
基本的に、ユーザとのやり取りは、メールで行なっています。
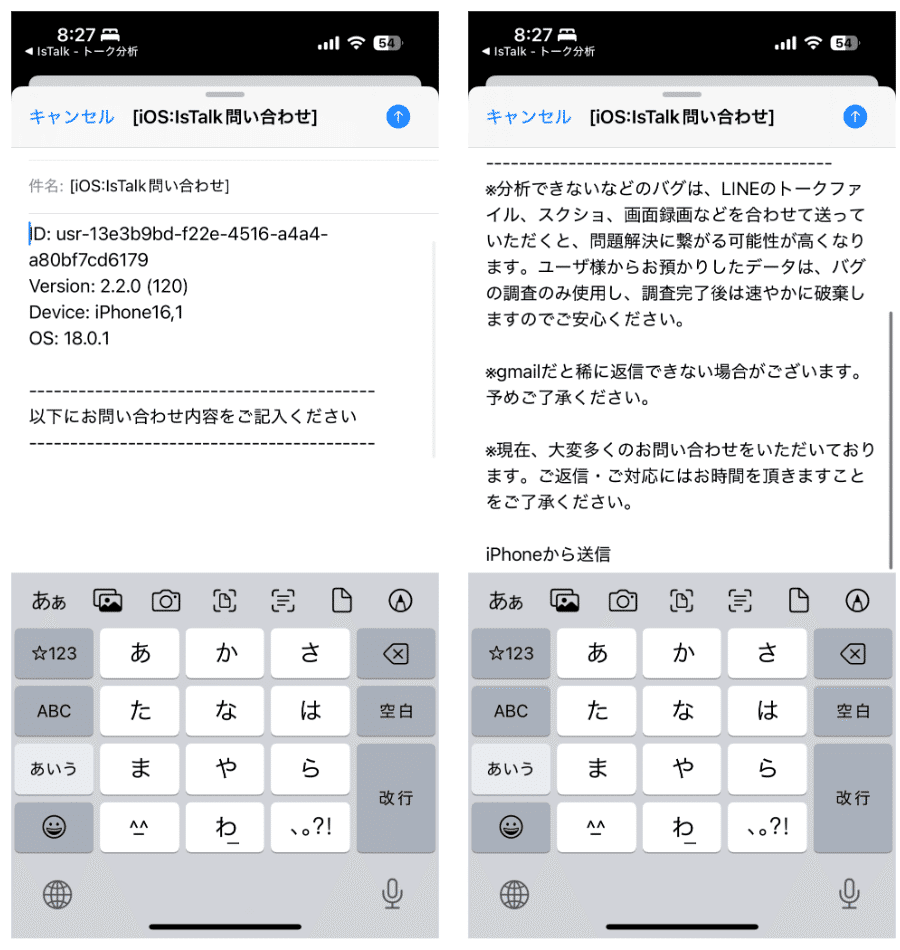
最初は下記の写真のように、問い合わせ内容を自由にユーザが書けるようにしていました。

しかし、このような自由フォーマットの場合、ユーザが何の躊躇もなく書きたいように書けてしまいます・・・。
問い合わせの殆どは要望ではなくバグの報告です。
なので、このままでは同じようなバグ報告をダイレクトに書かれてしまいます。こうなると返信するのも億劫です。
バグを起こす私が一番の問題ではあります…ただ、エンジニアならきっと分かってくださると思うんですが、バグのないアプリを作るなんて、まぁ不可能に近いですw
有難いことですが、8月と9月は、1ヶ月で新規ユーザが20万人近く入ってきました・・・。
この時は、メッセージの返信が対応しきれず、悪いレビューが書かれる要因にもなってしまいました。
この状態をどう打破したら良いか考えた結果、問い合わせの際に、下記のようなメッセージを付け加えることにしました。

先ほどの問い合わせの工夫にも重ね合わせてですが、「開発者の状況をわかってほしい!」という思いも込めて、やや長めの作文をしました・・・!
その結果、「バグってます系の問い合わせの数がこんなにも減るのか…」と思うほど、極端に減りました。
不具合対応をメールで受け付けていて、同じような問い合わせばかりくる方、バグ報告のきついメッセージが飛んでくる方は、ぜひこのような工夫をおすすめしたいです。
5. チュートリアルの強化
いつものように、Firebaseのカスタムイベントを用いて、どの画面に何回アクセスされているのかを確認していた時のことでした。
「せっかく作った画面や機能が全然使われていない…」ということが発覚します。
そこで、遊び方のチュートリアルと、分析結果の見方のチュートリアルの2種類追加することにしました。
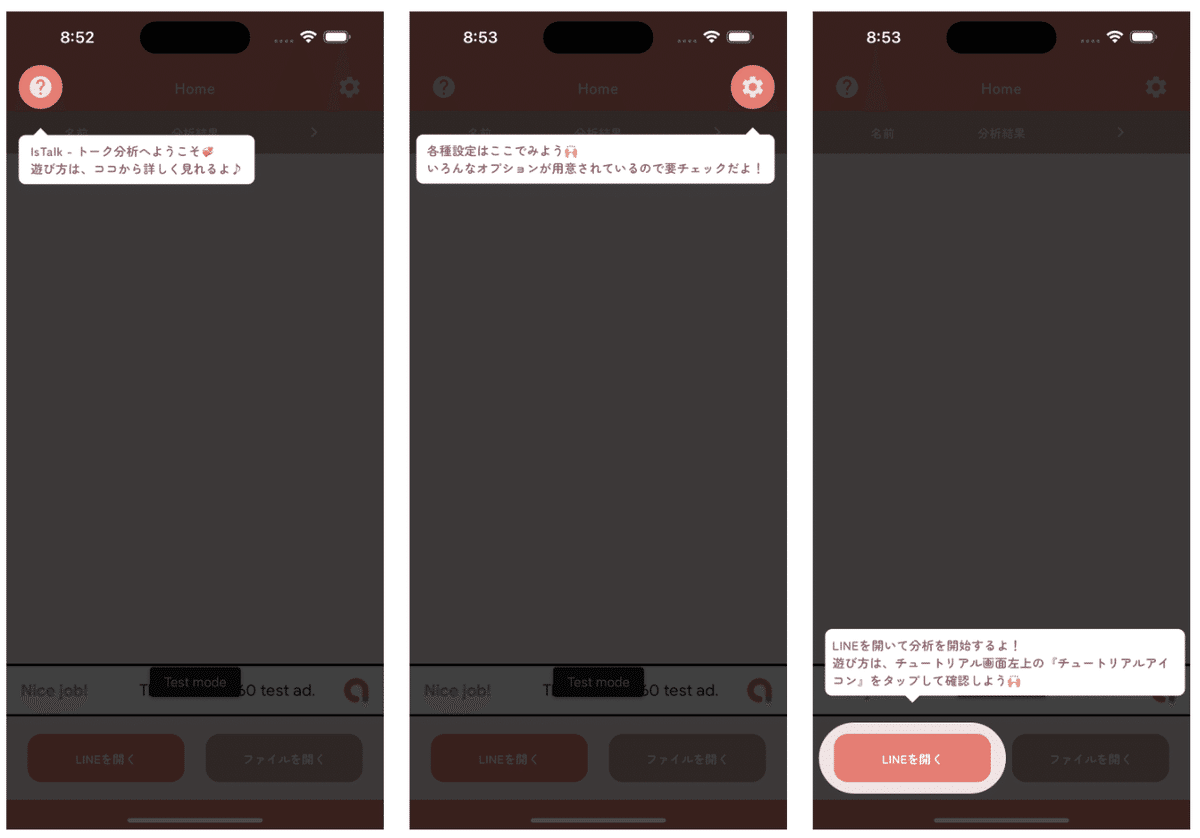
まずは遊び方のチュートリアルです。
IsTalkは最初使う時のハードルがやや高めです。
そのため、まずは使い方を覚えていただき、ユーザの離脱を防ぐことにします。使い方がわからないと、そもそも遊べないですし、もれなく星1レビュー行きです・・・。
注意した点としては、できる限りシンプルに、ユーザが不快に思わない程度の量で、シンプルに実装しました。

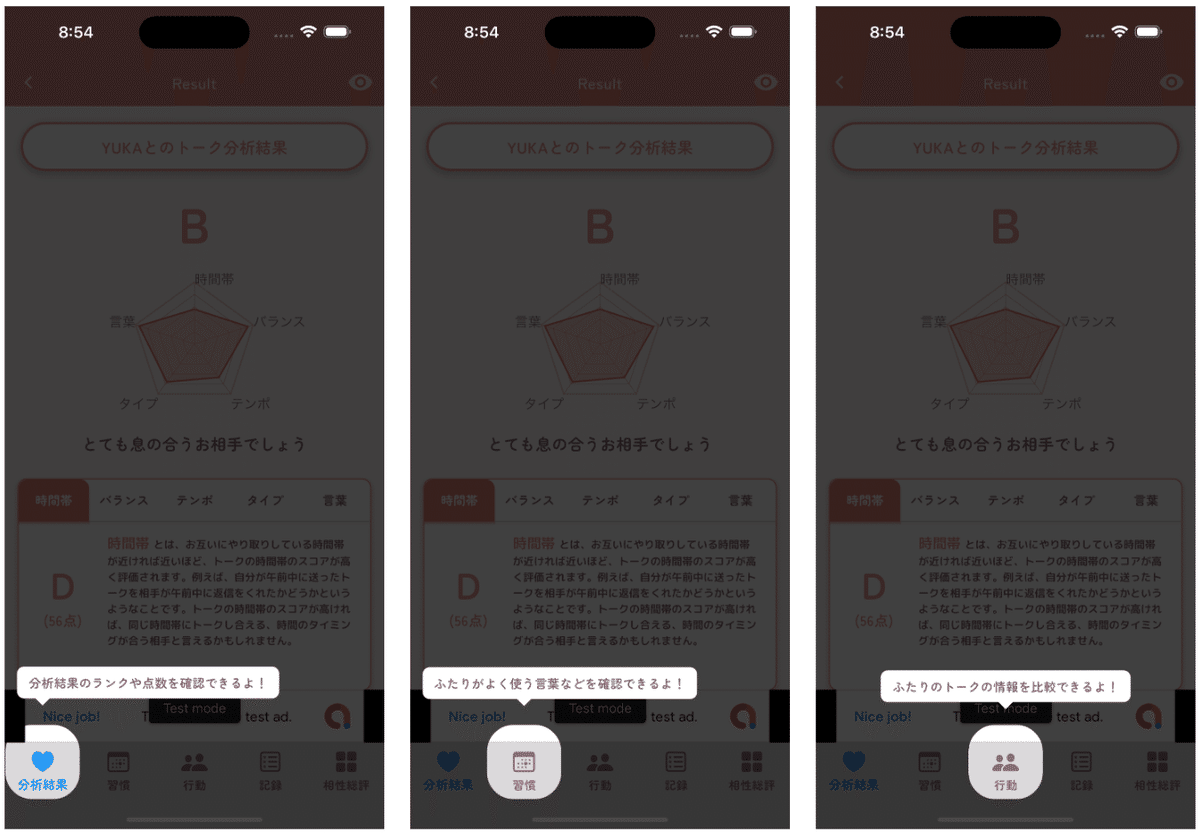
続いて分析結果画面のチュートリアルです。
TikTokのコメントでも見られたのですが、「よく使うフレーズってどうやって見れますか?」のような、『分析結果』以外に見れる項目があるのに、画面下のタブに気が付かないユーザがとても多かったのです。
これは、Firebaseのイベントの数字でもはっきりと表れていました。

基本的にユーザは、自分が思っている以上に機能を使ってくれません。
なので、特に使って欲しい機能については、強制的にその機能を知らせる何かしらの方法が必要と考えています。
私自身も、「iPhoneが使える機能の10%も使えていないのでは…」と常に思っています。
あれほど作り込まれていても、チュートリアルってごく一部ですよね・・・。(iCloudのバックアップとか…クレカ登録とか…生体認証とか…。)
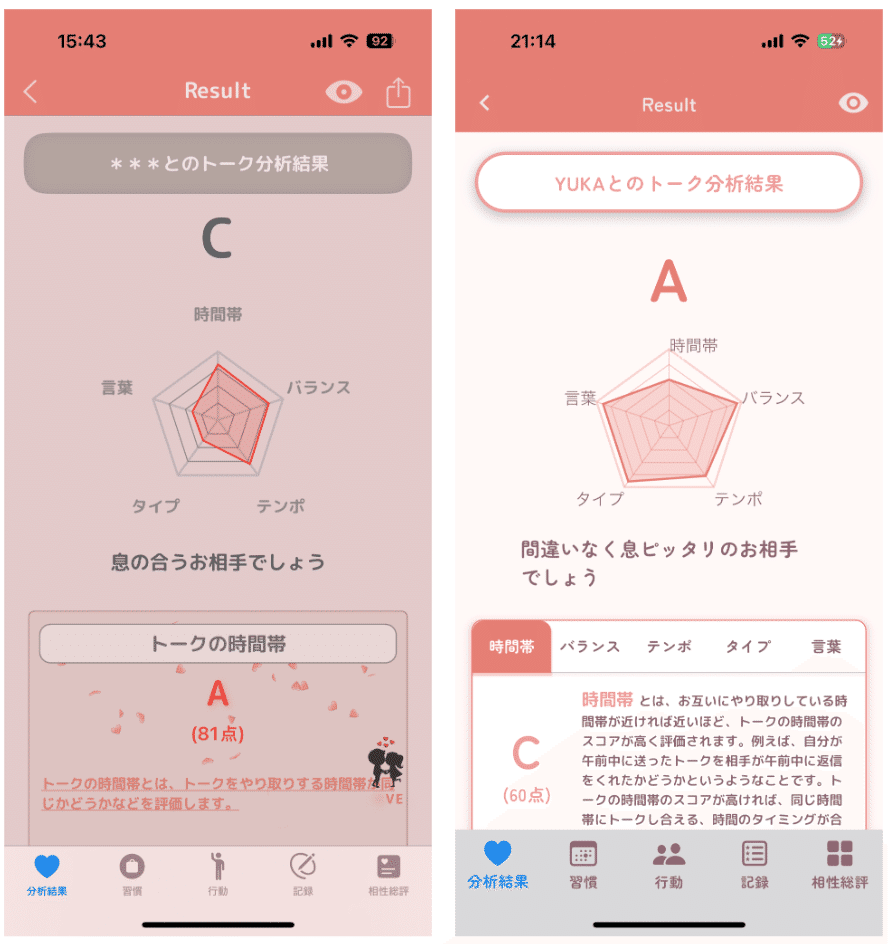
6. 分析結果画面の大幅改良
私のアプリでは、HOME画面の次に、分析し終わった後の画面が最も見られます。この画面が、特にTikTokでも共有されることが多かったため、「もっとスクショ1枚で、しまる感じにできないか?」と考えました。
そこで、いつもお願いしているデザイナーさんにお願いして、以前のデザインから、『書体』『色合い』『画面全体イメージ』について、今回のような仕様に変えていただきました!

何となくですが、綺麗なデザインに変わったことで、このメインの分析画面に関するTikTokへの投稿が増えたような気がしました。
7. サブスク画面の大幅改良
サブスク画面も、デザイナーさんにお願いして、若い女性に刺さるようなイメージに変更してもらいました。

こう比較すると、圧倒的に見やすくわかりやすく、買いたくなると感じます。自分でそう感じています。
ここまで見ていただき、「デザイナーさんが気になるなぁ・・・」と言う方は、ぜひDMいただければ幸いです。数少ないスマホアプリのデザインに関するノウハウを持っていらっしゃるデザイナーさんですので、アプリ開発者さんの力になっていただけると思います。
8. サブスクの料金の値上げ
サブスクの金額を上げるのはなかなか抵抗があると思います。
iOSでサブスクの値段を上げる場合、すでにサブスク購入者のユーザに通知が行き、値上げ後の料金でサブスク契約が継続されます。
ですので、できれば途中変更はせず、サブスクの適切な価格設定をしたいところです。
IsTalkのアプリはサブスクリリース時は300円でしたが、今年の8月に料金を上げました。
月額プランは、300円から500円へ。
年額プランは、1800円から2500円へ変更です。
※iOS、Androidいずれも変更。既存ユーザに関しては価格維持としたため、通知は送られていません。
実は、Flutterに変えたら絶対に値上げしようと思っていました。
それは、必ず売れるだろうという根拠のない私の自信から始まりましたが、値上げを決断したのは、下記の理由があります。
流入に対し、課金ユーザの割合が比較的高いと感じていたこと(マーケティングのところで後述します)
他の開発者のサブスクコンテンツを色々と見ていて、「この機能量ならサブスク料金を上げても問題ないのでは」と思ったこと
機能改善され、自分のアプリに自信がついたこと(例:分析速度の向上により、さらに使いやすくなった、そしてその結果、動画投稿数が増えた)
仮にサブスクの購入率が40%(値下がり率。つまり、1 - 300円÷500円 × 100)下がったとしても、後述する『原価割れ』することは到底考えられないと感じていたこと
結果的には、バズった時の以前よりもめちゃくちゃ売れ、追加の事実が発覚します。
(こちらは、『値上げをして良かったのか?』と『成功したこと・失敗したこと』の章で詳しく解説しています)
ちなみに、私が最初にアプリでサービス開発をする上で考えていることですが、必ず原価率は20%を超えないように設計します。
サーバ費用やAIの利用費など、アプリにかかっている費用は全て原価という扱いです。

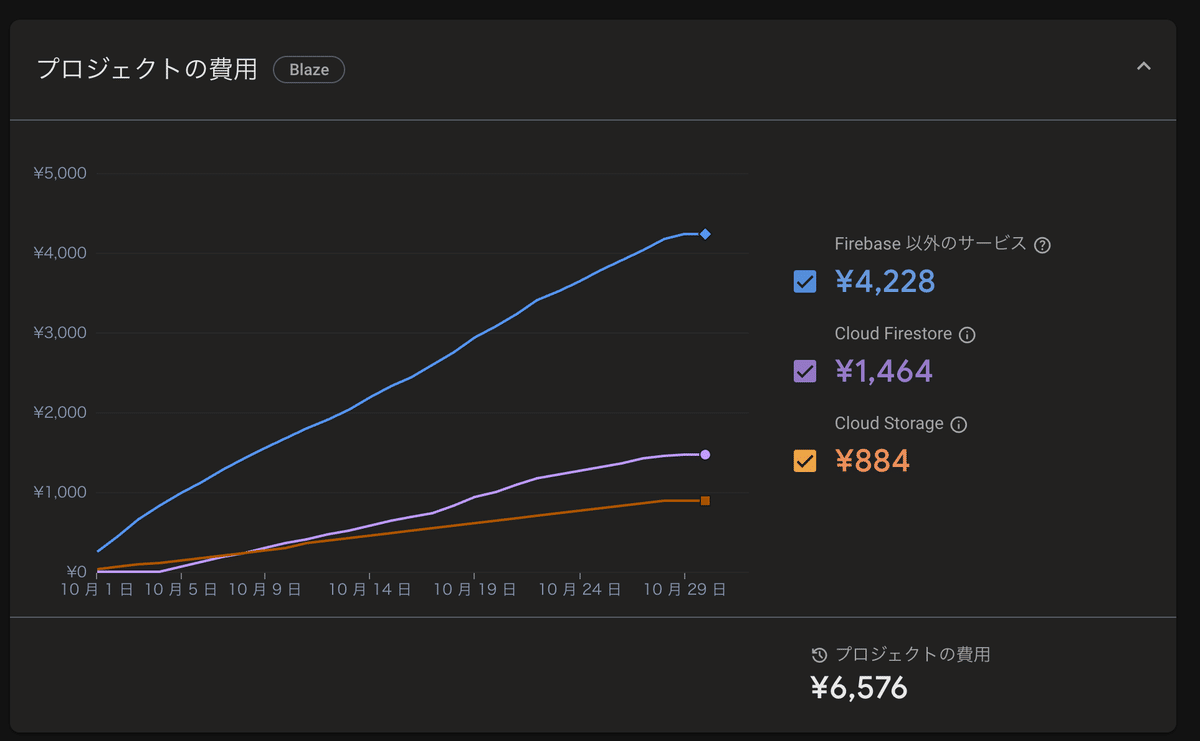
IsTalkは、月に2万円程度広告費としてTikTokのプロモート広告を回していますので、RevenueCatの従属課金費用と、Firebaseの費用と合わせて原価は4万円程度です。
例えば、収益が250万円 / 月の場合、4万円 ÷ 250万円 × 100 = 約1.6%です。
「うちのサービス、サーバは必ず使うから最低でも8000円かかるんだよね・・・」という方、それは、まだサーバを使うべきではないと考えます…。
Firebase Functions、Firebase Storage、データベースはKVSを使うなどし、高価なサービスは控え、インフラ設計を工夫しましょう。
自分はクーポンとか大好き人間なので、ある程度パフォーマンスが下がっても、収益がしっかり出るまではせこいインフラ設計をするようにしてます。(クーポン男と女性に言われても全然OK!)
お金を稼ぐという上では、売上を上げると同じぐらい『利益を上げること』が重要だと考えておりますので、本格的、かつ、理想のインフラ設計をもとにアプリ開発を行うためには、資金が増えてきてからで良いと思います。
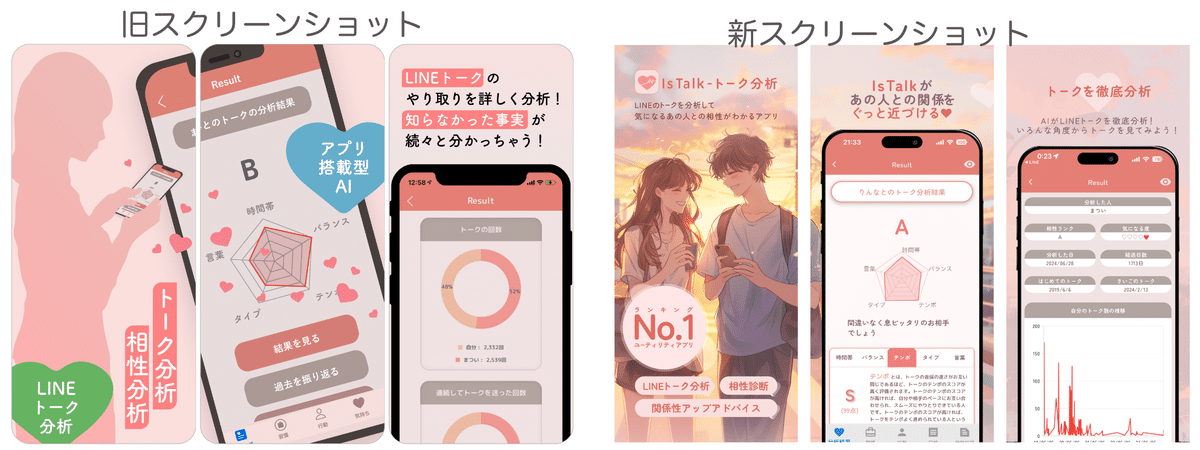
9. スクリーンショットの変更
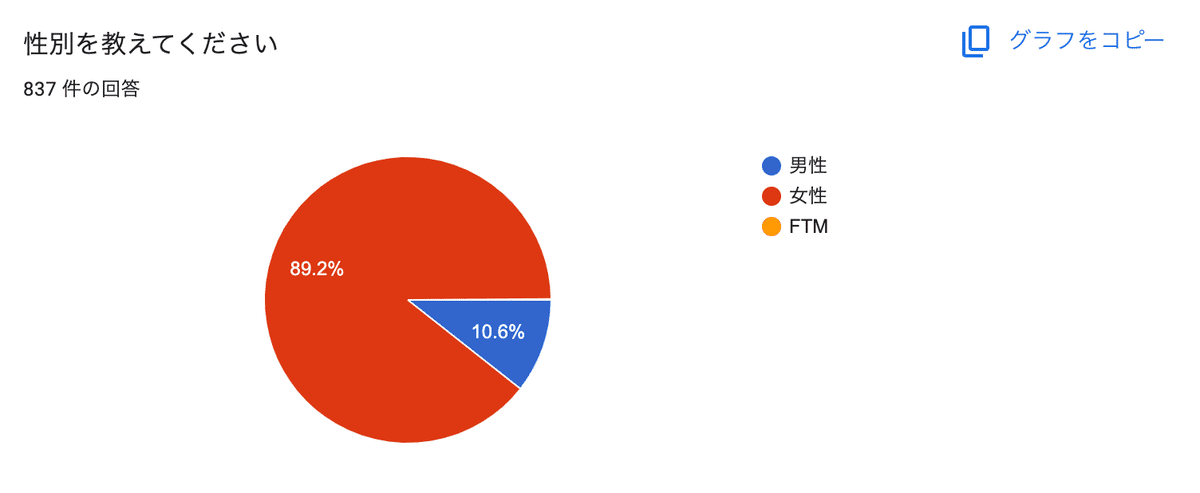
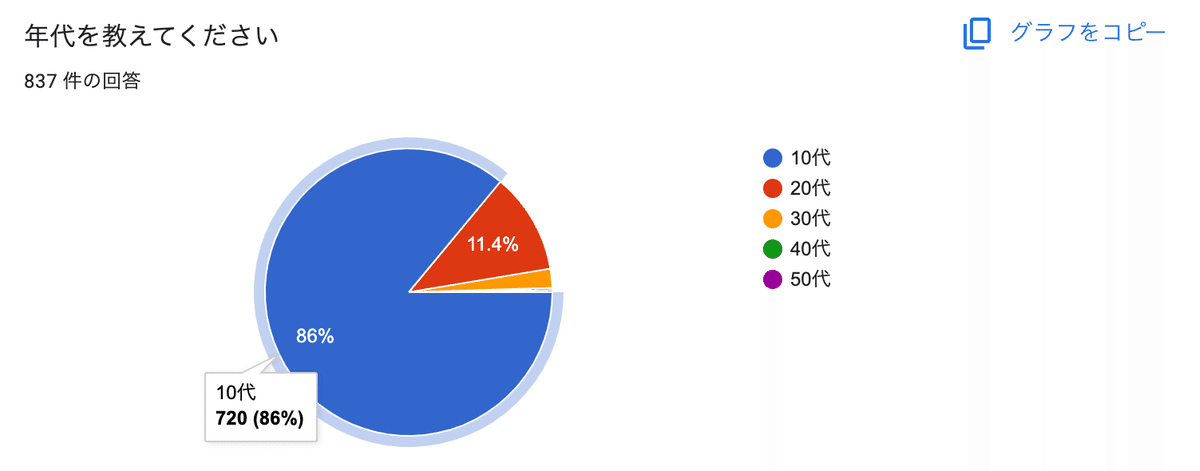
私のアプリは、下記の通り女性が9割、そして、10代〜20代が90%をしめるアプリです。

性別を教えてください

年代を教えてください
そのため、当方36歳のおじさんが10代女子の気持ちになって考えてみた結果、『デート終わりのエモさ』を意識した形にしてみました。(KIMOI!)
新スクリーンショットの細かな仕様は、デザイナーさんと擦り合わせて決めました・・・!
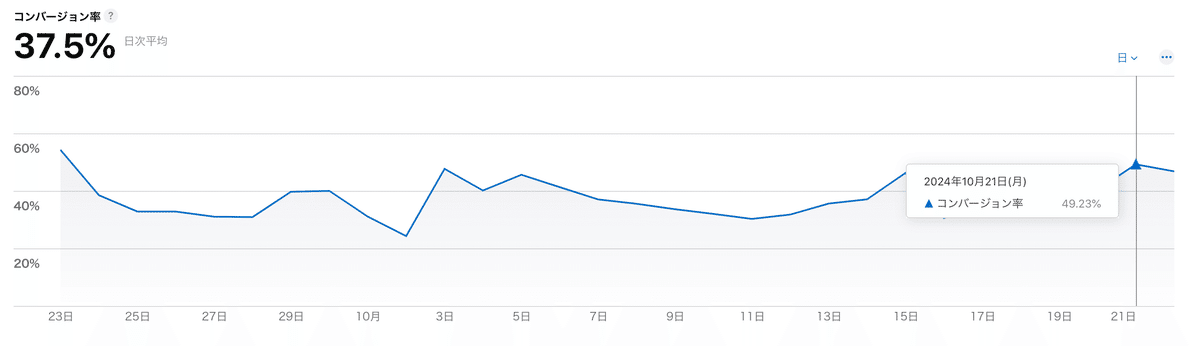
下記が旧スクショと新スクショの比較です。

右3枚のスクショ:新スクリーンショット
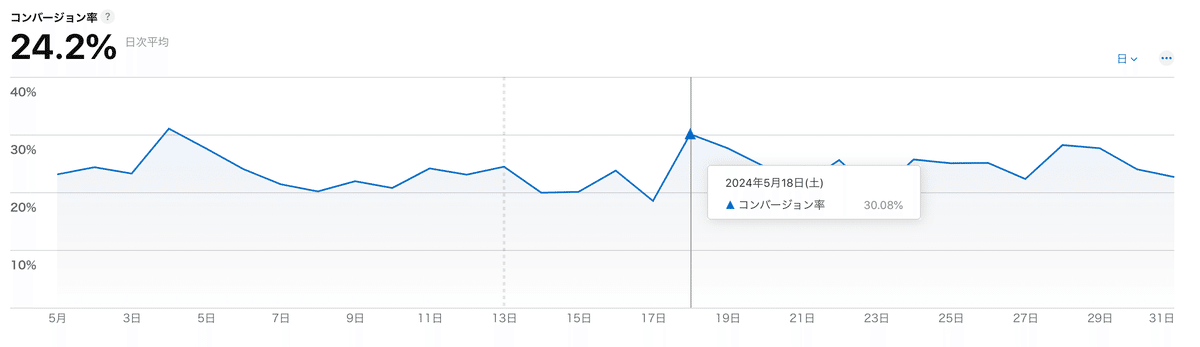
インプレッションが同等くらいの変更前の2024年5月にフォーカス・比較すると、この月のコンバージョン率平均が24.2%に対し、最近の2024年9月〜10月では、コンバージョン率が37.5%と、13.3%もアップしています。


これは、どれだけスクショが重要か?ということが分かると思います。
マーケティングの話になりますが、その最低限の基本として、アプリのユーザが『どの年齢層が多いのか?性別は?』など、しっかり開発者自信が抑えておくべきポイントです。その層に向けてしっかりターゲティングすることが結果に出てくると思います。
自分がマーケティングのことを何も知らずに開発だけしていた時は、そんなこと考えたこともなかったです(笑)
これは私の意見ですが、最初から完璧なスクショは必要ないと考えており、スクショのテイストは、アプリを運営していく中で適切なターゲットが定まってくると思うので、ケースバイケースで変更していけると良いと思います。ABテストを繰り返して分析していくのもありでしょう。
重要なことは、このようにしっかり数字で結果を確認することと考えます。
時間さえあればエゴサーチ
インストール数や動画が伸び悩んでいる時は、自分のアプリのアナリティクスやアプリに関わるSNSは見たくない気持ちになりがちです。
自分のアプリに関する投稿数も減りますので、探し出すのも大変になります。
しかし、ユーザニーズを見つけるためにも、日々SNSを見ることは重要です。自分は時間が余った時こそ、SNSを見るようにしています(笑)
SNSでやることは無限にあります。
新しい動画を出す戦略を考えたり、自分がバズった投稿を再度見直してみたり…

しかし、個人開発者の皆様の多くは、ご自身で案件をやりながら、余裕のある時間で、アプリ開発をやるというスタンスの方が多いと思います。
エンジニアですから、当たり前のことです。
しかし、私は、この余裕のある時間ができた際に、『アプリを開発する時間に100%注ぐのではなく、自分のアプリに関係するようなSNSを見る時間を10%でも良いので時間を割いてみて欲しい』と思っています。
そのユーザ層が何を求めているのか?
そのユーザ層はどんなことに興味があるのか?
そのユーザ層は何に課題を感じているのか?
自分の競合相手はいるのか?どんな競合相手なのか?
アプリをマーケティングしていくために、この辺りは開発者自身が、いつでも最新情報を説明できるようにしておく必要があると思っています。
例えば、競合相手が先に同じような施策で動画広告でマーケティング活動をしていた場合、ユーザは「同じの見たことあるからいいや…」となってしまい、シンプルに視聴率が落ちます。
そうなることを避けるためにも、ぜひ今のユーザのリアルタイムな情報を自分で把握しておきましょう。
アプリの全機能を把握しているのは開発者自身な訳ですから、それぞれの課題と対比して考えられるのも開発者自身なのです。
バズマーケティングの話の前に
さて、 今回ですが、バズマーケティングを分析していて新しい発見がありました。
このあと、『前回起こったバズと何がどう違うのか?』『どのような効果があったのか?』について考察します。
ただ、その前に、一つ考えなければならないことがあります。
前回の記事では、自分の広告動画を伸ばすことについて、解説しました。
(※恐縮ですが、この解説は有料箇所の部分になります)
マーケティングのゴールは人それぞれかもしれませんが、最終的には収益化、そして収益を最大化したい方が多いはずです。
そうなった時に、バズった動画であってもアプリのマネタイズ戦略(UI/UXやサブスク導線など)がしっかりされていなければ、収益におけるバズは1-2日で終わってしまいます。
開発者であれば、マネタイズ戦略よりも動画をバズらせる方が難しいと思うので、この対策をせずに動画をしっかり作り込むのは、利益最大化の観点では惜しい進め方です。
マーケティングで認知を伸ばすだけであれば、動画がバズって流入が増えればOK(※炎上流入を除く)なのですが、アプリの収益を伸ばすとなった場合は、複合的な要素を含んでいるため、注意が必要です。
ただ、まずはどんな方法を使っても良いので、DAU100(MAU3000)という数字を目指して欲しいと思っています。
可能であれば、その条件よりも多い数字、かつ、3ヶ月以上連続で達成できると、より効果は大きくなってくると思います。
マーケティングをがっつり行っていくためには、このDAU100(MAU3000)という条件をクリアしたその先からになりますので、それまでは『どうすればユーザにファンになってもらえるのか?』を考えながら開発に励みましょう。
ユーザ行動の分析
マーケティングを最適化するために、ユーザの課金に至るまでの行動をしっかり把握することが重要になってきますので、具体的に数字を出してお話ししていきます。
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
