
カラーピッカーを使いこなす
こんばんは。グラフィックデザイナー、カラリストの藤田です。
今日はカラーピッカーの諸々を紐解いていきます。
カラーピッカーとは
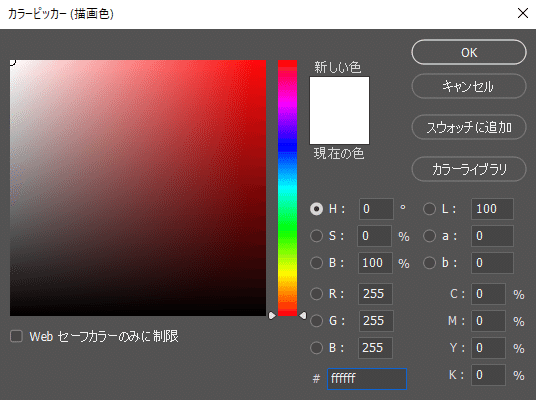
名前の通りで、Photoshopなどの画像処理ソフトで、色を選ぶ時に出てくるパネルの事です。

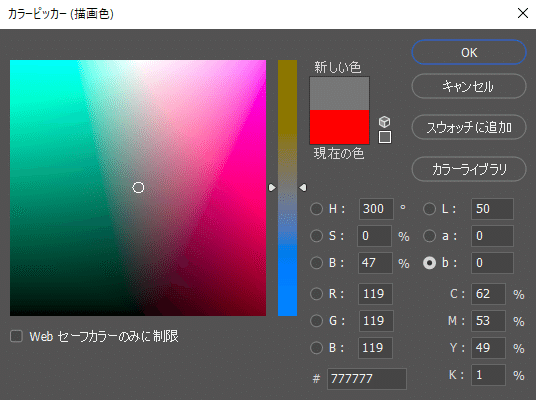
↑ こういうやつです
色んな設定があります
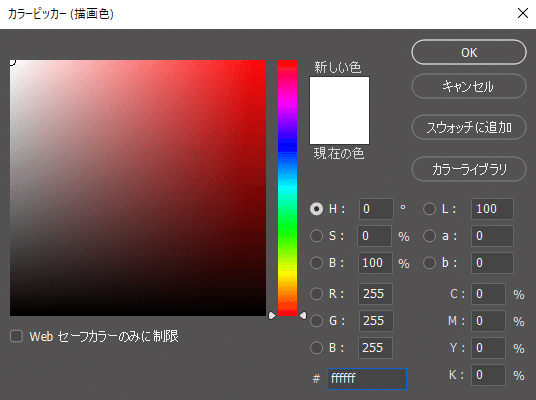
先ほどの画像がデフォルトで、ラジオボタンを切り替えると色の選択方法が色々変わります。
使われているのは、昨日ご紹介したRGB / CMYKのほかに、HSBとLab色空間の4種類。
画面左のカラースライダーから、直接色を指定できますが、
大まかに色を選んで、微調整する時に、数値を直接いじる事があります。
RGB / CMYK
RGBは、それぞれの値に0~255を
CMYKは、それぞれの値に0~100を入れる事で色を作れます。
直接16進数コードを入れる事もできますね。
CMYKは小数点以下も表示されることがありますが、
極力整数で指定します。
インクの合計量が300%を超えると、インク量が多くなって色が滲んだり、乾きが遅くなったりするので、気を付けないとですね。(紙の厚さや質にもよりますが)
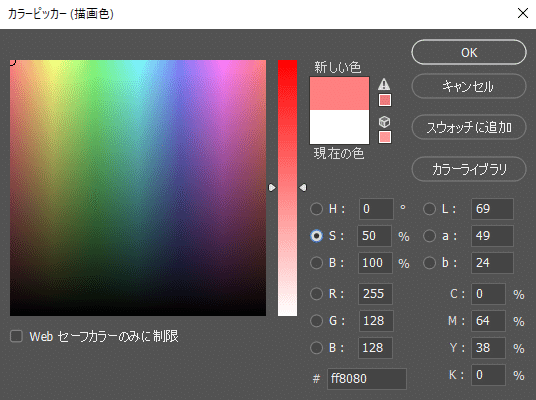
HSB
HSBは、以下の頭文字をとったものです。
H = Hue = 色相
S = Saturation = 彩度
B = Brightness = 明度
Hは色相を基準に0~360度(0°が赤、120°が緑、240°が青)の範囲で指定してす。(カラーピッカーのデフォルトはこれ)
一番左のカラースペースは、縦軸が明度・横軸が彩度です。

Sは彩度軸を基準に0~100の範囲で指定して選びます。
一番左のカラースペースは、縦軸が明度・横軸が色相です。

Bは明度軸を基準に0~100の範囲で指定して選びます。
一番左のカラースペースは、縦軸が彩度・横軸が色相です。

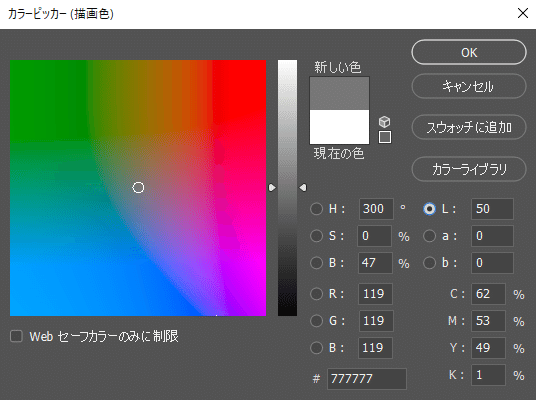
Lab
Labは、CIE Lab色空間というものを使って選択します。
一番馴染みがない選び方かもしれません。
XYZ色空間から派生した補色空間の一種で、人の視覚に近似して設計されています。
意味わからん…ですね。こいつは噛み砕いて説明するのが難しいのです…。
Lは色の明度を0~100の範囲で指定して選びます。(0が白、100が黒)

aは、赤/マゼンタと緑の間の位置を-128~127で指定して選びます。
正の数が赤方面、負の数が緑方面になります。

bは、黄色と青の間の位置を-128~127で指定して選びます。
正の数が黄方面、負の数が青方面になります。

ちなみに、ちらっと見えてるWebセーフカラーというのは、ブラウザや OS の種類に関係なく、Web上で常に表示できる216色へ色を制限するものです。
16進数コードでは、00、33、66、99、CC、FFの組み合わせだけで作られます。
#0033CCみたいな感じですね。
#03C693みたいな書き方はできません。
以上が、カラーピッカーで使える色々な設定でした。
実は色々選べる子なんです。なかなか使い分けが難しいですが。
実体験&勉強から得た色彩のお話を発信しています。 よろしければサポートいただけると嬉しいです。 心躍る色彩のご紹介に繋がる様々なアイテムの準備に活用させていただきます。
