
読みやすさと色彩
こんばんは。グラフィックデザイナー、カラリストの藤田です。
今日は読みやすさと色彩の関係について。
明度差が大きいほど読みやすい
デザインや資料を作っている時に「なんか読みにくいな…」と思う瞬間、ありませんか?
背景色と文字色の明度差が、読みやすさに影響を与えます。
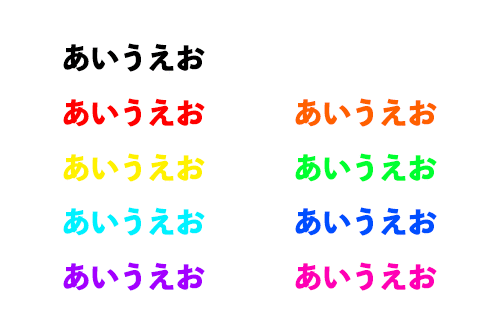
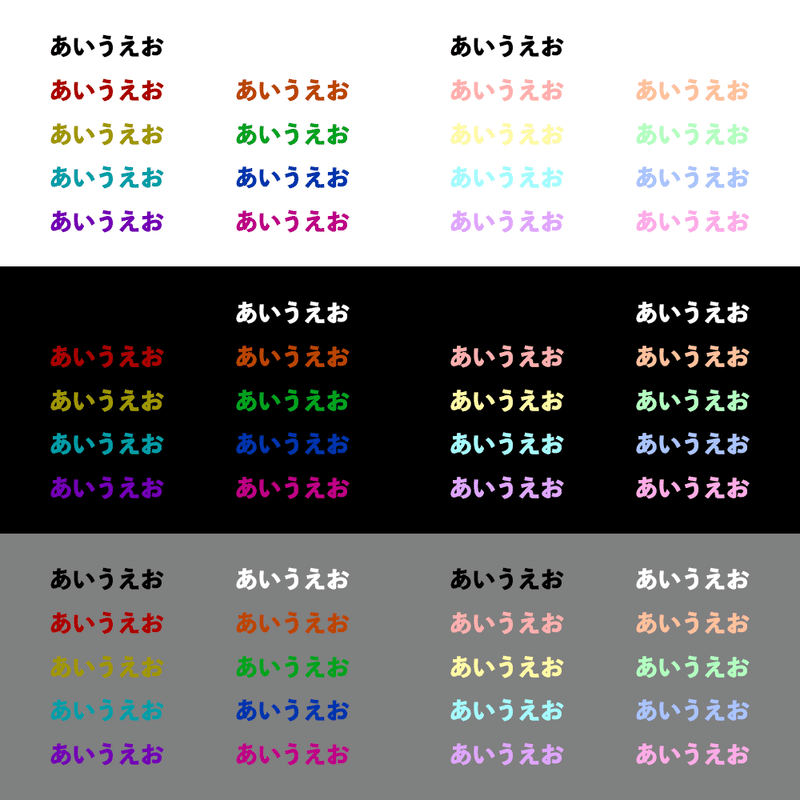
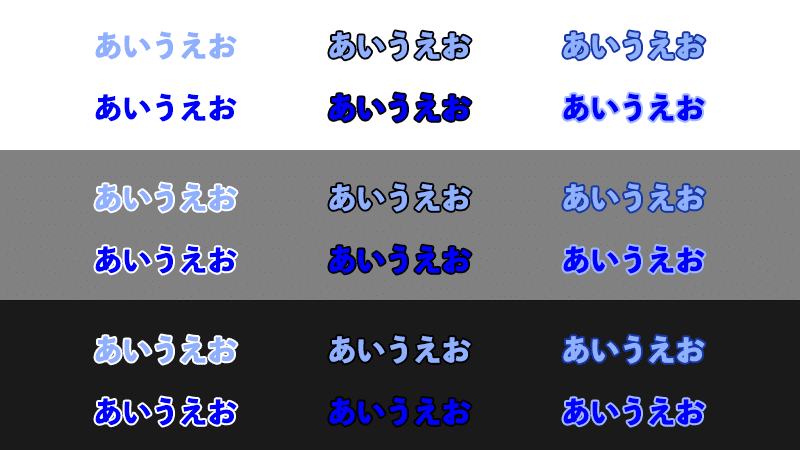
例として、白・黒・グレー(50%)の背景で、
何色か「明度(B)100 彩度(S)100」の鮮やかな色の文字を置いてみます。

白背景だと、黒文字はくっきり読めて、白文字は消えます。
有彩色は、明度が低い青・紫などが次点で、
注意を引く赤、オレンジ、ピンク、
続いて緑、最後に明度が高い黄色が続きます。
白に黄色はほとんど読めないですね。

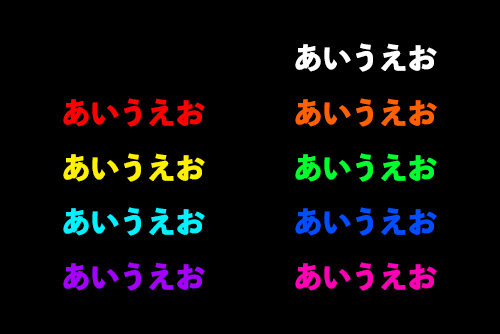
続いて黒。白がはっきり読めますね。
有彩色は、白とは見え方が逆になって、
黄色が読みやすく、青に近づくほど読みにくくなります。

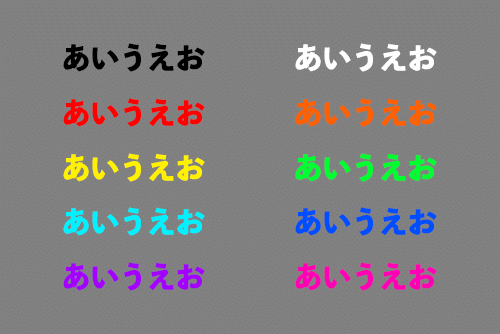
グレーはそれ自体の明度で変わりますが、明度50%のグレーでは、明度の差があまりない赤やオレンジ、紫、ピンクなどはちょっと読みづらい感じになります。
同じ文字色でも、背景色の違いでまったく異なる見え方をしますね。
そして、基本的に「明度差が大きいほど読みやすい」です。
文字色を変えてみる
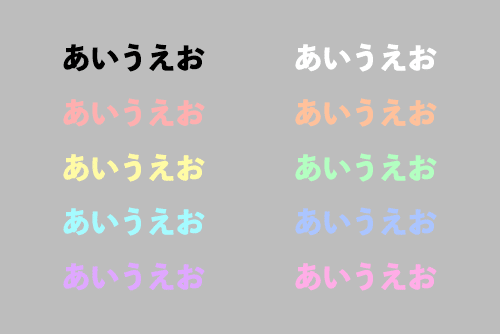
背景は同じで、文字のトーンを明るくしたり、暗くしたりするとどうでしょう。

トーンを落とすと
白背景のものはいずれも読みやすくなりました。
黒だと不思議と緑が目立ちますが、全体的にくすんだ印象。
ただ元の明度が明るい色ほど濁って見えるのが難点ですね。
トーンを明るくすると
黒背景での読みやすさが上がります。
白背景は全体的にぼんやりした感じ。
グレーは、今の明度だと
黒だと見やすかった「濃いトーンの緑」が読みにくくなります。
淡いトーンは明度差がそこそこあるので読みやすいですが、
もう2段階ぐらい明るくすると、かなり読みにくくなります。

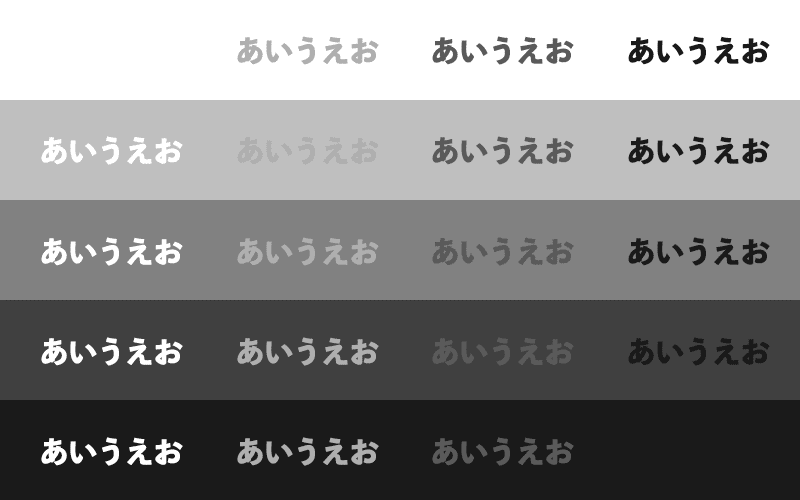
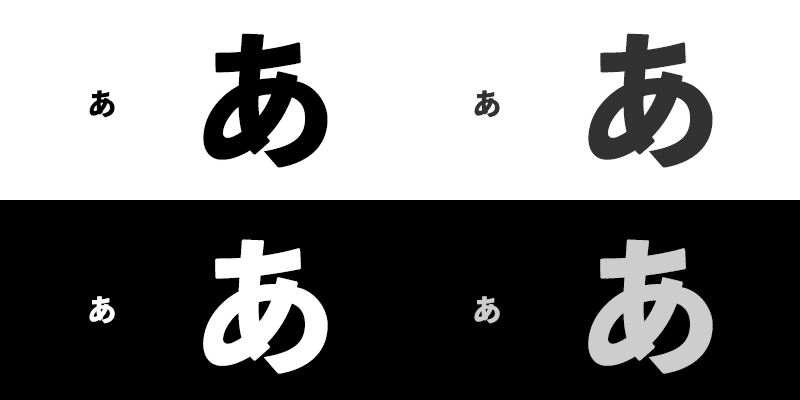
白と黒は案外読める
グレースケールだけのお話で言うと、白と黒は案外読めます。
明度差が20%以上あれば判読可能です。

文字がぼんやりする場合はフチを付ける
「明度差が小さいけど使いたい!」という時は、フチを付けることで可読性を維持しながら好きな色を使えます。
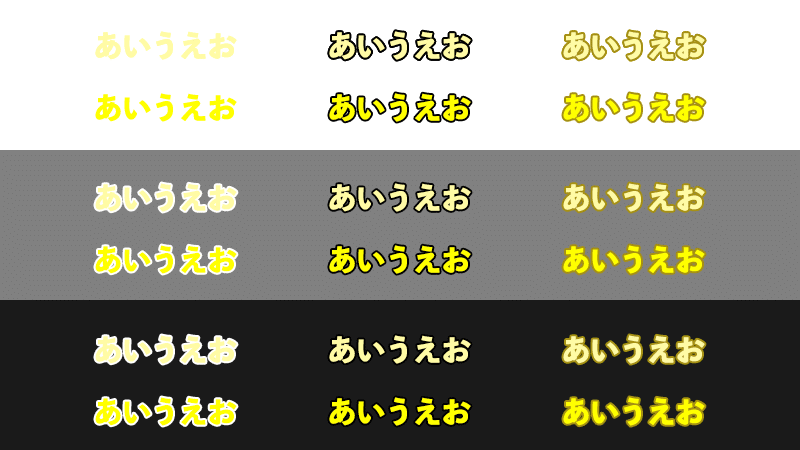
白フチ・黒フチ・同系色で、黄色と青のバージョンを見てみましょう。
黄色の例

黄色い文字は、
・白フチにすると更に読めなくなる
・黒フチはパキっと見える
・黒フチほど強い印象にしたくない時は、同系の濃い色で
にすると、扱いやすくなります。
青の例

青は黄色と逆になりますね。
中央の「濃い青+黒いフチ」はかなり輪郭があやふやに。
コントラストを緩める
ちょっとしたテクニックだと、コントラストを少し緩めてあげると、目に優しく読みやすい配色にできます。
「白背景+黒に近いダークグレー」という感じにすると、刺激が弱くなって、ずっと眺めていても疲れにくくなります。

まとめると
つらつらと書いてきましたが、
以下の3つを守れば、読みやすさを保つことができます。
1. 背景色と文字色の「明度差を大きくする」
2. 明度差が小さい配色でも「フチを付けて読みやすくできる」
3. フチの明度差は「必ず大きくする」
あとは、強弱をトーンで調整してあげれば完璧ですね。
4. コントラストが強い場合は「トーンを調整する」
白背景の時は濃いめに、黒背景の時は明るめに
フチの場合は、同系色で濃淡つけて
まずは取り掛かりやすい、白背景・黒背景のお話でした。
背景に有彩色・デザインを使った場合とかのお話も、またそのうち書きたいと思います。
実体験&勉強から得た色彩のお話を発信しています。 よろしければサポートいただけると嬉しいです。 心躍る色彩のご紹介に繋がる様々なアイテムの準備に活用させていただきます。
