RailsでBootstrapテンプレートを使う方法
こんにちは。
Kei(@kei__247)です。
今回のブログでは、
【今回のブログでわかること】
・RailsでBootstrapテンプレートを使う方法
をご紹介していきます。
RailsでBootstrapテンプレートを導入することによって、こんな綺麗なサイトを簡単に実装することができるようになります。

Bootstrapのテンプレートはこちら
【メリット】
・誰でも簡単に綺麗な見た目のサイトが作れるようになる
・時間短縮
今回の作業の流れはこんな感じです。
①public配下にBootstrapテンプレートを格納する
まずはrailsプロジェクトのpublic配下に利用したいBootstrapテンプレートを配置しましょう!
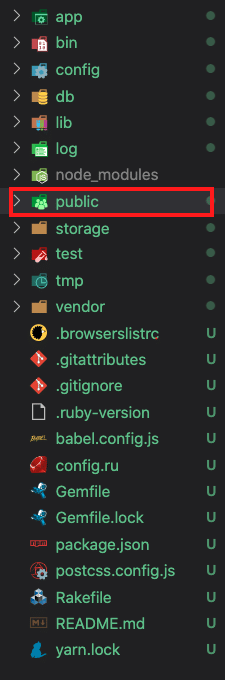
publicの場所はここです。

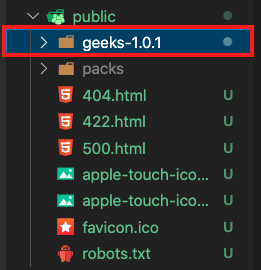
ちなみに配置後はこんな感じです。

今回は「Geeks Academy Admin Template」というBootstrapテンプレートを利用しています。
これで第一段階の準備は完了です。
ここでの作業では、あくまで「Bootstrapテンプレートをpublic配下に保存した」に過ぎません。
つまり、このままではあなたがこのテンプレートを利用したくても、「rails プロジェクトはBootstrapテンプレートがpublic配下に存在すること」すら気づけません。
ということで、次の章では「Bootstrapテンプレートをhtmlで読み込ませる記述」をしていきましょう!
【この章のまとめ】
・Bootstrapテンプレートをpublic配下に保存する
②Bootstrapテンプレートをhtmlで読み込む
public配下に格納したBootstrapテンプレートをhtmlで読み込ませるためには、application.html.erbに記述をしていきます。
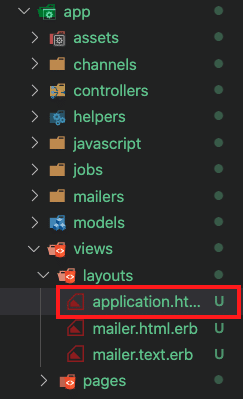
application.html.erbの場所(パス)はここ!
app/views/layouts/application.html.erb
application.html.erbを開いたら、以下のコードをhead内に貼り付けてください。
<link rel="stylesheet" href="/geeks-1.0.1/dist/assets/css/theme.min.css">貼り付け完了後はこんな感じになります。

【この章のまとめ】
・app/views/layouts/application.html.erbでBootstrapテンプレートのCSSを読み込む
③BootstrapテンプレートのCSSが反映されてるか確認
それでは画面を更新して、BootstrapテンプレートのCSSが反映されているか確認してみましょう!
※注意
確認前に全てのファイルが保存できているか確認しておきましょう!
>>>①②をする前の表示

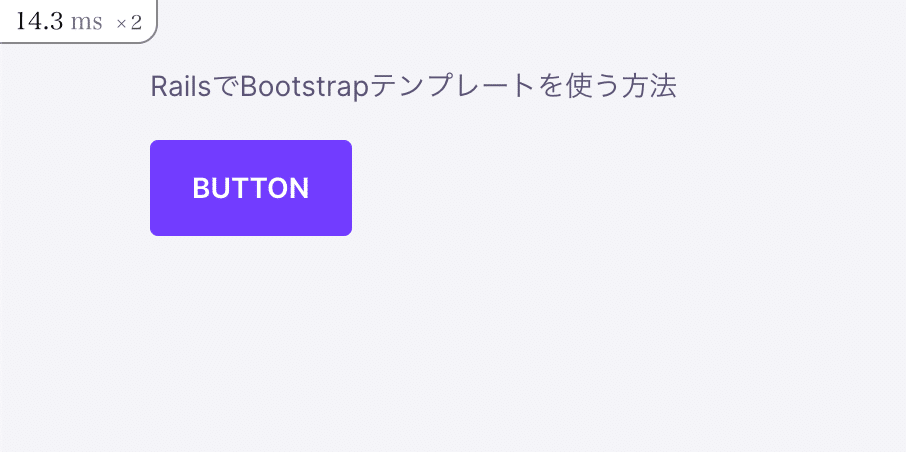
>>>BootstrapテンプレートのCSS反映後の表示

デザインに変化があれば、BootstrapテンプレートのCSSが反映されているので完了です。
